Node.js 기반으로 개발하기 위해서 윈도우에 Node.js가 설치되어 있어야 합니다.
그리고 Visual Studio Code로 개발을 하겠습니다.
윈도우 Node.js 다운로드 및 설치에 대한 자세한 설명은 "윈도우 Node.js 설치 - Windows Node.js Download & Install - 14.x"를 참고하시기 바랍니다.
Visual Studio Code 다운로드 및 설치에 대한 자세한 설명은 "Visual Studio Code 다운로드 및 설치 - 1.78 Download & Install - April 2023"를 참고하시기 바랍니다.
Visual Studio Code에서 Node 패키지 생성에 대한 자세한 설명은 "VSCode Node 개발 - 패키지 생성 및 실행, npm init"를 참고하시기 바랍니다.
Node 패키지 생성 및 모듈 설치
1. Three.js를 개발하기 위해 폴더를 생성합니다. 저는 "C:\workspaces\webstudys\myworld1" 폴더를 생성하였습니다.
2. Visual Studio Code의 메뉴 File(파일) > Open Folder...(폴더 열기)를 클릭하거나 Ctrl 키를 누를 상태에서 K, O를 이어서 누릅니다. (Ctrl + K, Ctrl + O) 그리고 "C:\workspaces\webstudys\myworld1" 폴더로 이동하고 "폴더 선택" 버튼을 누르면 폴더가 오픈됩니다.

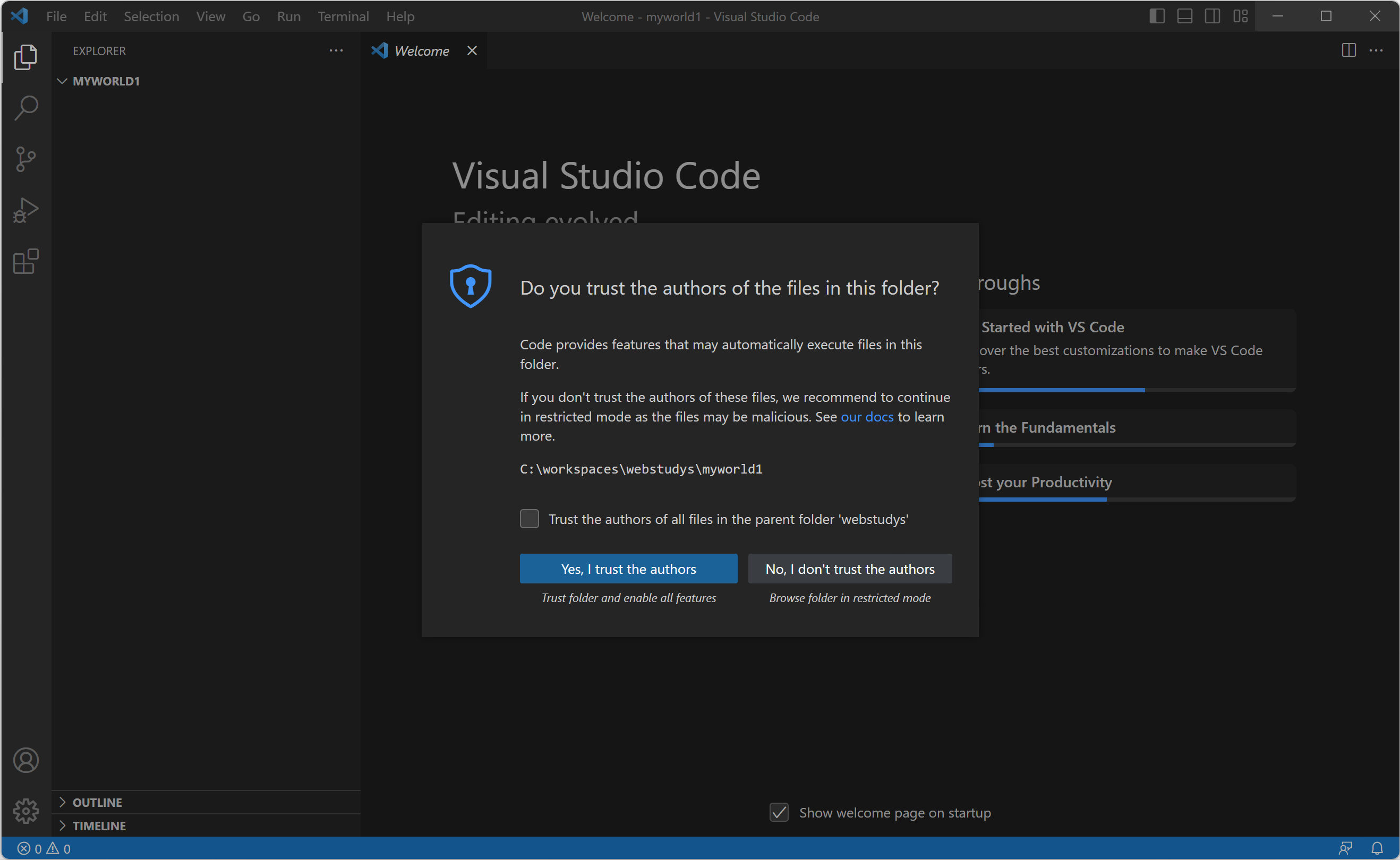
보안을 위해 Trust(신뢰) 확인 창이 나타납니다. "Yes, I Trust the authors" 버튼을 누릅니다. 그리고 Welcome(시작) 창은 닫습니다.
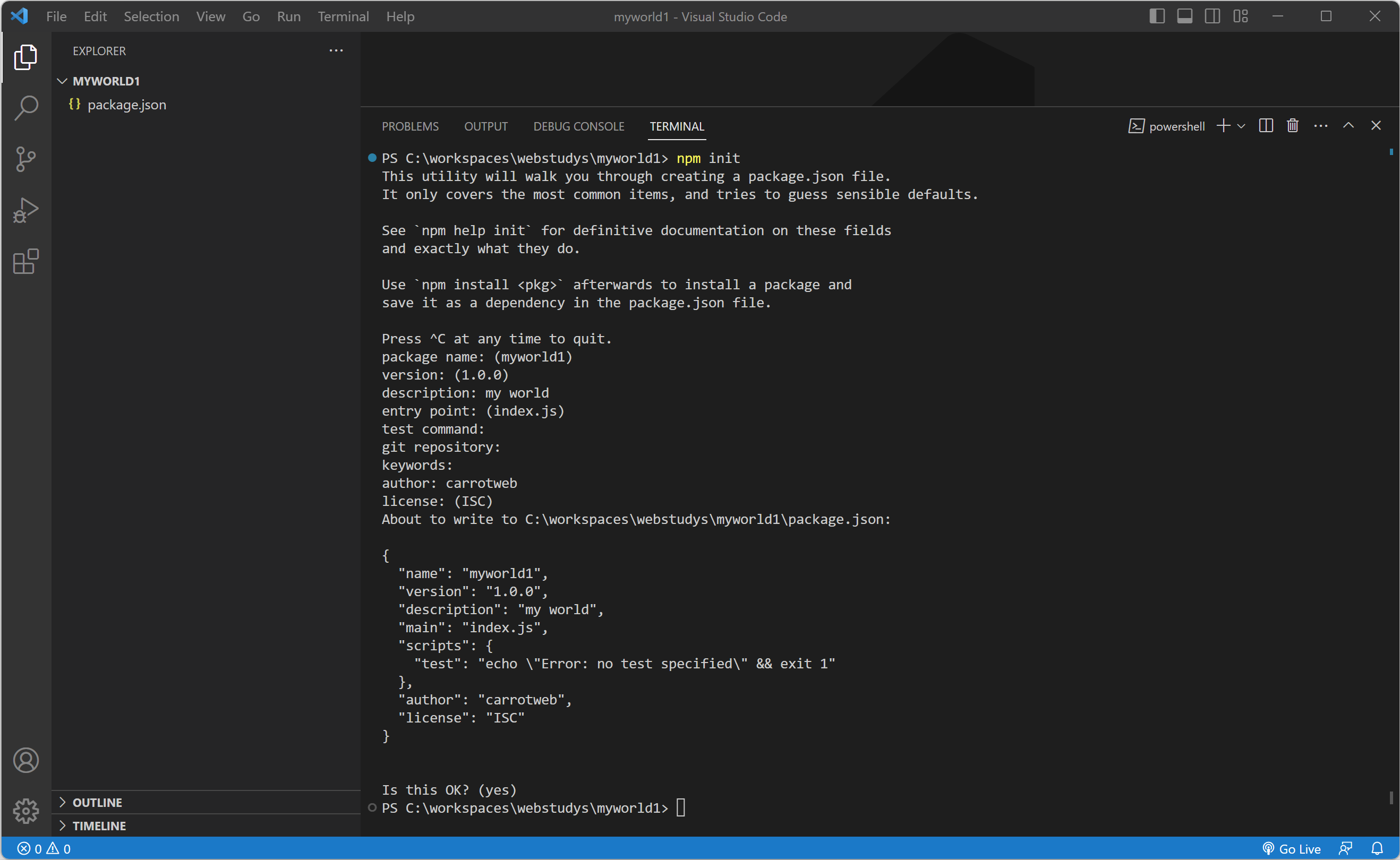
3. Visual Studio Code의 메뉴 Terminal(터미널) > New Terminal(새 터미널)를 클릭하거나 Ctrl + Shift + `(backtick) 키를 누릅니다. 그리고 Node 패키지를 생성하기 위해 Terminal(터미널)에서 npm init 명령어를 입력하고 Enter 키를 누릅니다.

기본 설정으로 Node 패키지를 생성하였습니다.
(변경하려면 입력하고 Enter 키를 누르면 됩니다. 기본 값을 사용하려면 그냥 Enter 키를 누르면 됩니다.)
- package name는 패키지 명입니다. (myworld1)는 기본 값으로 폴더 명입니다. 그냥 Enter 키를 누릅니다.
- version는 패키지 버전입니다. (1.0.0)는 기본 값입니다. 그냥 Enter 키를 누릅니다.
- description는 패키지에 대한 설명입니다. 저는 간단하게 "my world"를 입력하고 Enter 키를 눌렀습니다.
- entry point는 시작 파일 명입니다. (index.js)는 기본 값입니다. 그냥 Enter 키를 누릅니다.
- test command는 npm test를 호출할 때마다 실행되는 명령입니다. 그냥 Enter 키를 누릅니다.
- git repository는 패키지가 저장되어 있는 Git 저장소의 URL입니다. 그냥 Enter 키를 누릅니다.
- keywords는 패키지의 키워드입니다. 그냥 Enter 키를 누릅니다.
- author는 작성자의 이름입니다. 저는 계정인 "carrotweb"를 입력하고 Enter 키를 눌렀습니다.
- license는 패키지 사용에 대한 라이선스입니다. (ISC)는 기본 값입니다. 그냥 Enter 키를 누릅니다.
"Is tis OK? (yes)"에서 Enter 키를 누르면 package.json 파일이 생성됩니다.
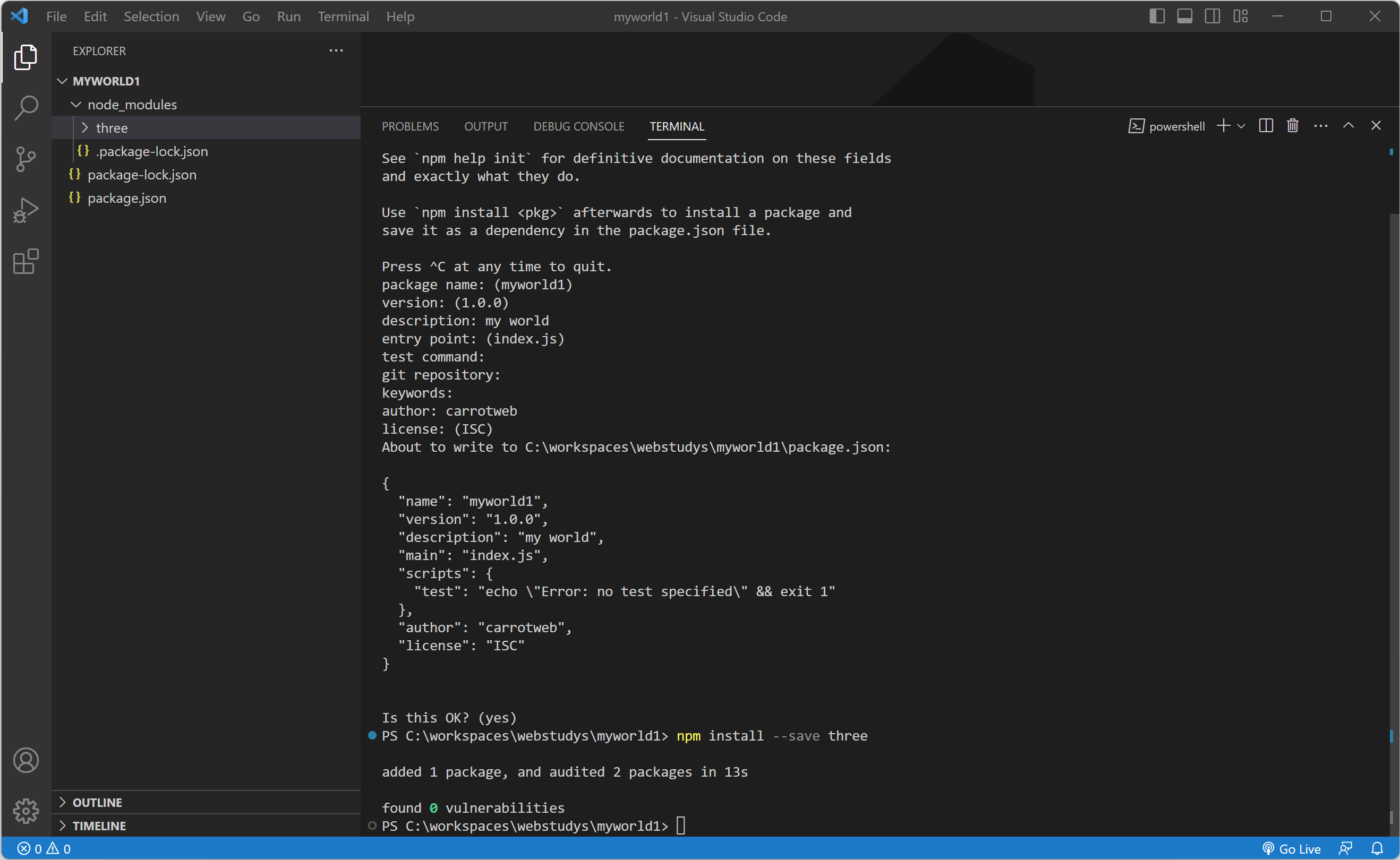
4. Three.js를 설치하기 위해서 Terminal(터미널)에서 npm install 명령어를 입력하고 Enter 키를 누릅니다.
npm install --save three
그러면 node_modules 폴더가 생성되고 Three.js 관련 모듈들이 추가됩니다.
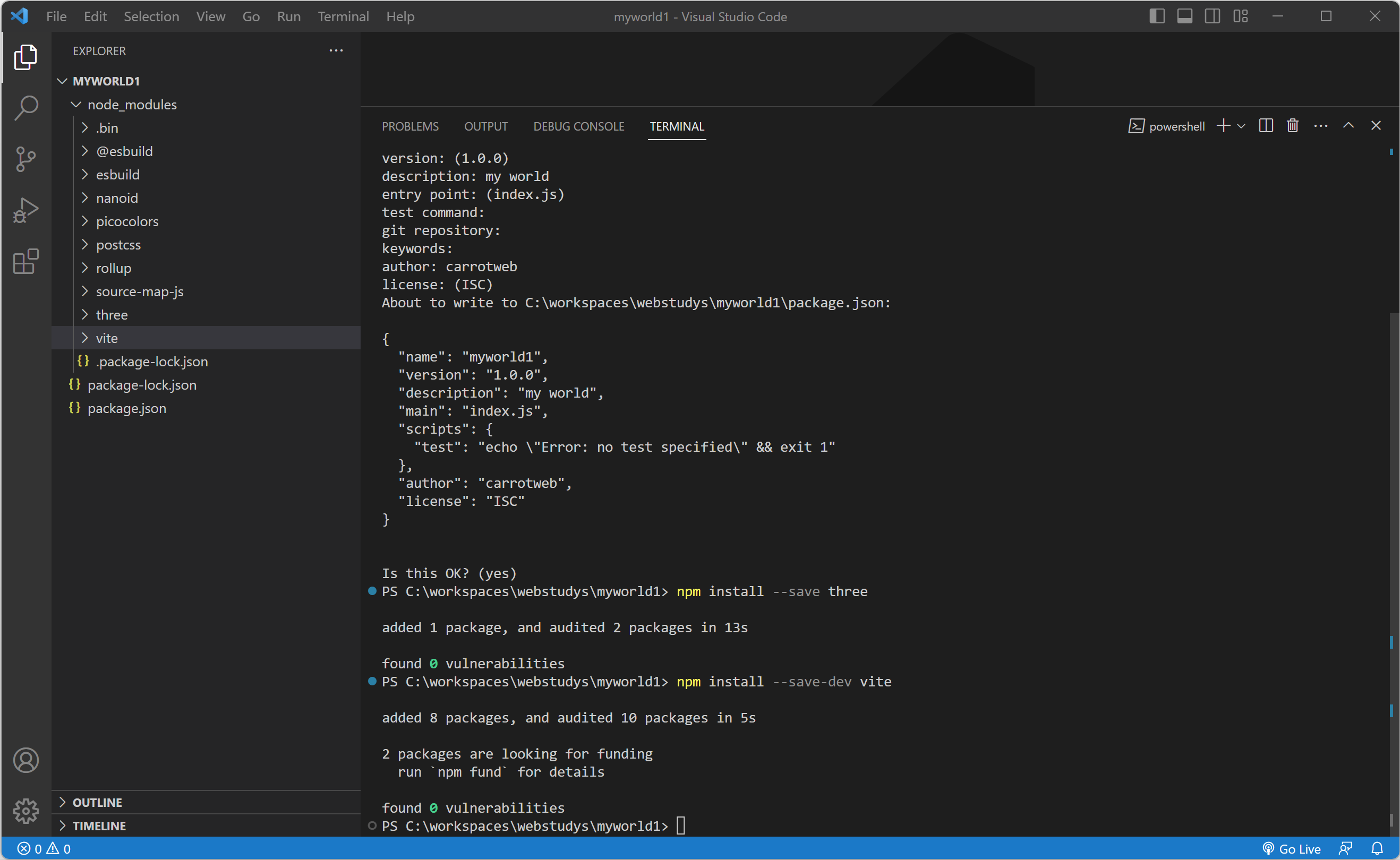
5. vite(비트)를 설치하기 위해서 Terminal(터미널)에서 npm install 명령어를 입력하고 Enter 키를 누릅니다.
npm install --save-dev vite
그러면 node_modules 폴더에 vite 관련 모듈들이 추가됩니다.
Vite(비트)는 개발 중에만 사용하기 위해서 npm install에 옵션을 --save-dev로 하였습니다.
Vite(https://vitejs.dev/)는 빌드 도구(Build Tool)입니다.

자세한 설명은 한글로 설명된 Vite 사이트(https://vitejs-kr.github.io/)를 참고하세요.
Vite(비트)를 사용하면 변경된(작업하여 저장한) 소스 코드가 로컬 웹 서버에 즉시 반영되어 웹 브라우저에서 바로 확인할 수 있습니다.
이제 three.js를 개발할 수 있는 기본 환경이 만들어졌습니다.
Terminal(터미널)를 닫습니다.
기본 HTML과 JS 파일 생성 및 실행
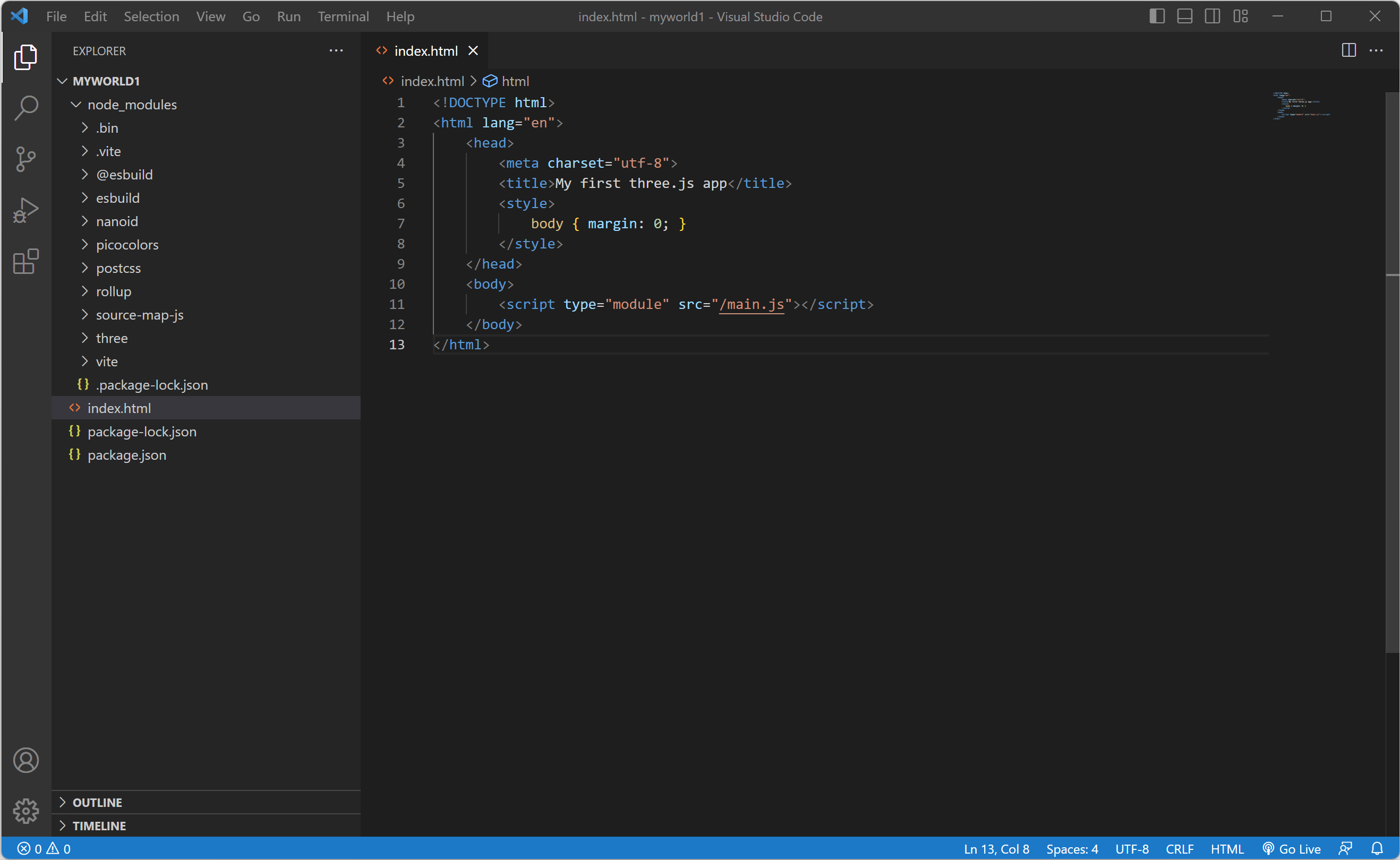
1. index.html 파일을 생성하기 위해서 EXPLORER(탐색기)의 MYWORLD1을 선택하고 첫 번째 아이콘(New File...(새 파일))을 클릭하고 입력란에 "index.html"를 입력하고 Enter 키를 눌러 파일을 생성합니다. 그리고 three.js 사이트에서 있는 샘플 내용을 복사하여 붙여 넣고 저장합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>My first three.js app</title>
<style>
body { margin: 0; }
</style>
</head>
<body>
<script type="module" src="/main.js"></script>
</body>
</html>
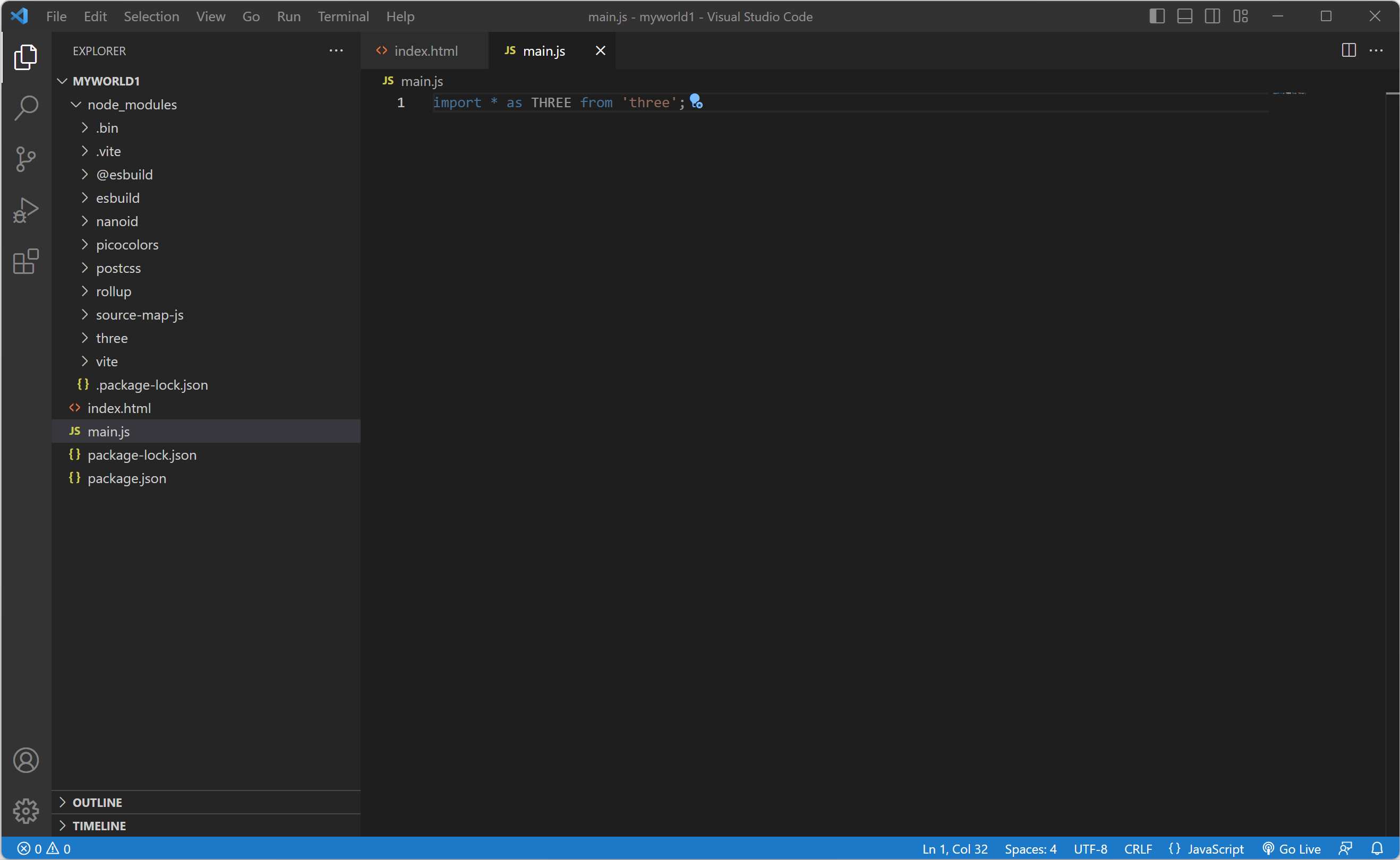
2. main.js 파일을 생성하기 위해서 EXPLORER(탐색기)의 MYWORLD1을 선택하고 첫 번째 아이콘(New File...(새 파일))을 클릭하고 입력란에 "main.js를 입력하고 Enter 키를 눌러 파일을 생성합니다. 그리고 three.js 사이트에서 있는 샘플 내용을 복사하여 붙여 넣고 저장합니다.
import * as THREE from 'three';import를 통해 three.js 모듈을 가져옵니다.

그럼, Vite(비트)를 통해 확인해 보겠습니다.
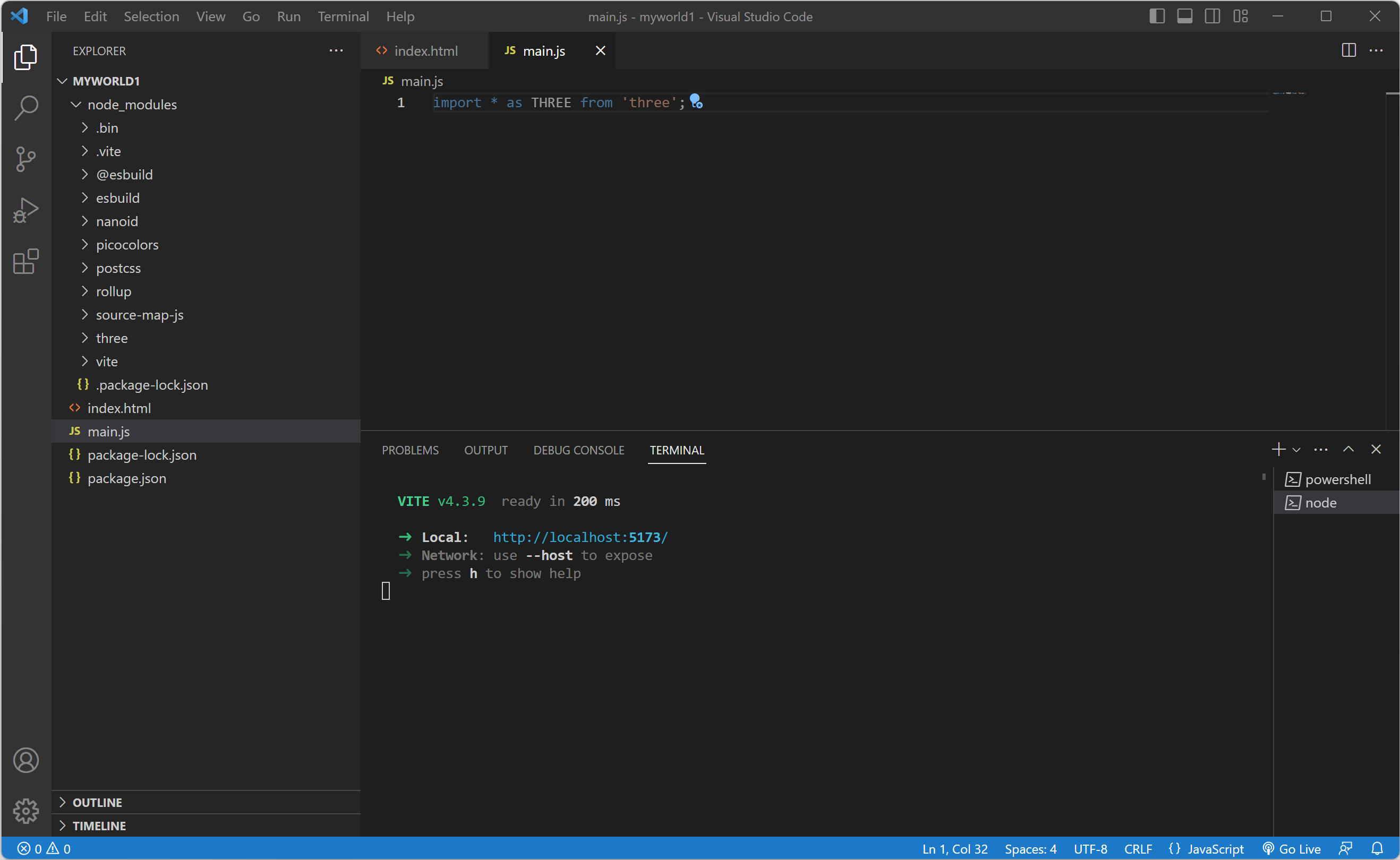
3. Visual Studio Code의 메뉴 Terminal(터미널) > New Terminal(새 터미널)를 클릭하거나 Ctrl + Shift + `(backtick) 키를 누릅니다. 그리고 Vite(비트)를 실행하기 위해 Terminal(터미널)에서 npx 명령어를 입력하고 Enter 키를 누릅니다.
npx vite
그러면 localhost(로컬호스트, IP가 127.0.0.1)로 포트번호 5173으로 웹 서버가 실행됩니다.
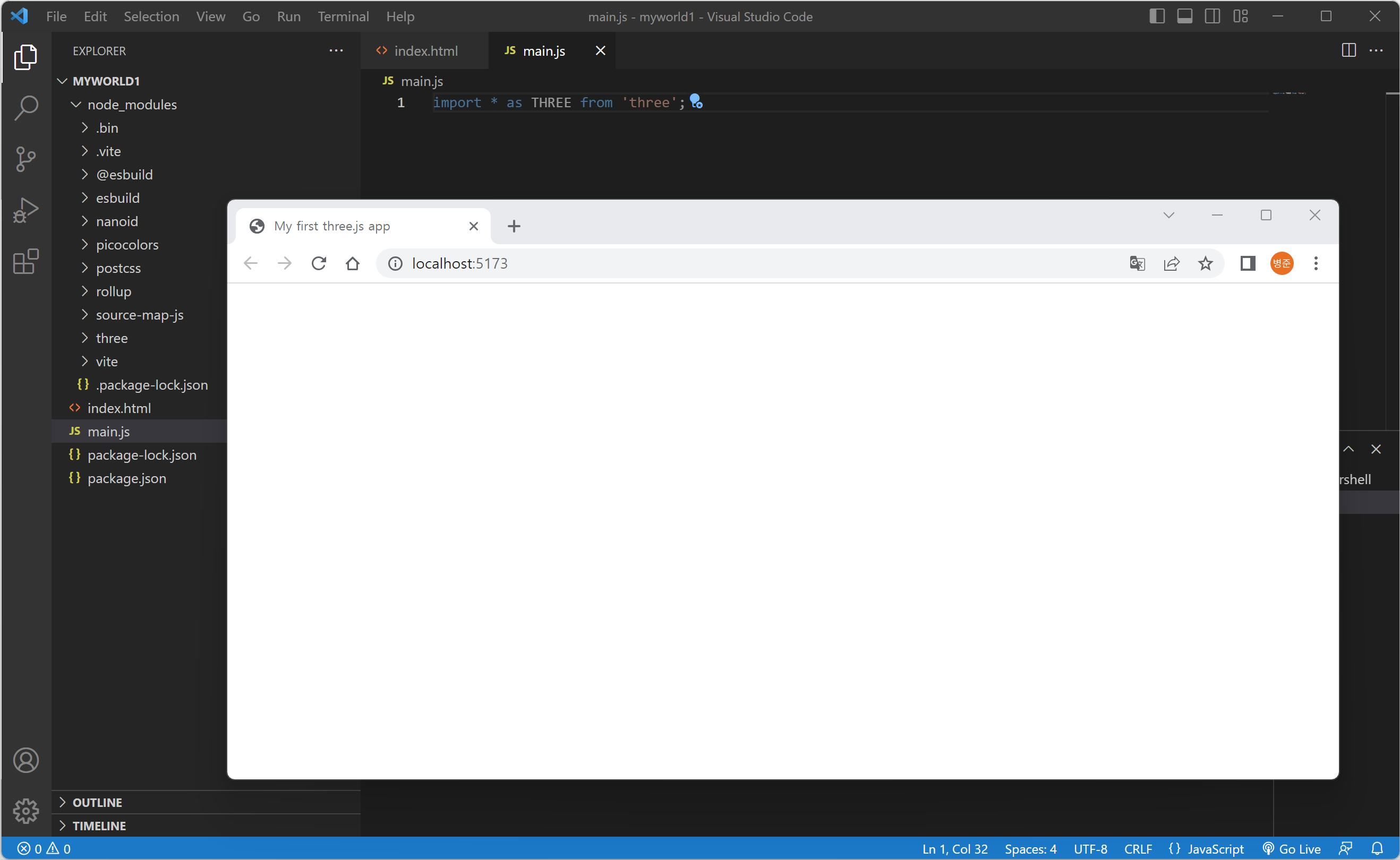
4. Terminal(터미널)에서 Local에 있는 URL에 마우스를 이동한 후 Ctrl 키를 누른 후 마우스를 클릭합니다. 그러면 기본 웹 브라우저가 실행됩니다.

빈 페이지가 나올 겁니다. 아직 코드가 없어 내용이 없습니다. 정상적으로 three.js 모듈이 로드된 겁니다.
이어서 Scene, Geometry, Camera, Renderer를 사용하여 3D를 만들어 보겠습니다.