Visual Studio Code에서 Node.js 기반의 프로그램을 개발하기 위해서 윈도우에 Node.js가 설치되어 있어야 합니다.
윈도우에 Node.js 다운로드 및 설치
윈도우 Node.js 다운로드 및 설치에 대한 자세한 설명은 "윈도우 Node.js 설치 - Windows Node.js Download & Install - 14.x"를 참고하시기 바랍니다.
(Node.js의 2023년 4월 12일 버전은 18.16.0 LTS입니다.)
Node 패키지 생성
1. Node를 위해 작업 폴더를 생성합니다. 저는 "C:\workspaces\webstudys\node1" 폴더를 생성하였습니다.
2. Visual Studio Code의 메뉴 File(파일) > Open Folder...(폴더 열기)를 클릭하거나 Ctrl 키를 누를 상태에서 K, O를 이어서 누릅니다. (Ctrl + K, Ctrl + O) 그리고 "C:\workspaces\webstudys\node1" 폴더로 이동하고 "폴더 선택" 버튼을 누릅니다.

3. EXPLORER(탐색기)에 오픈한 폴더의 이름이 대문자(NODE1)로 적용되어 오픈됩니다.
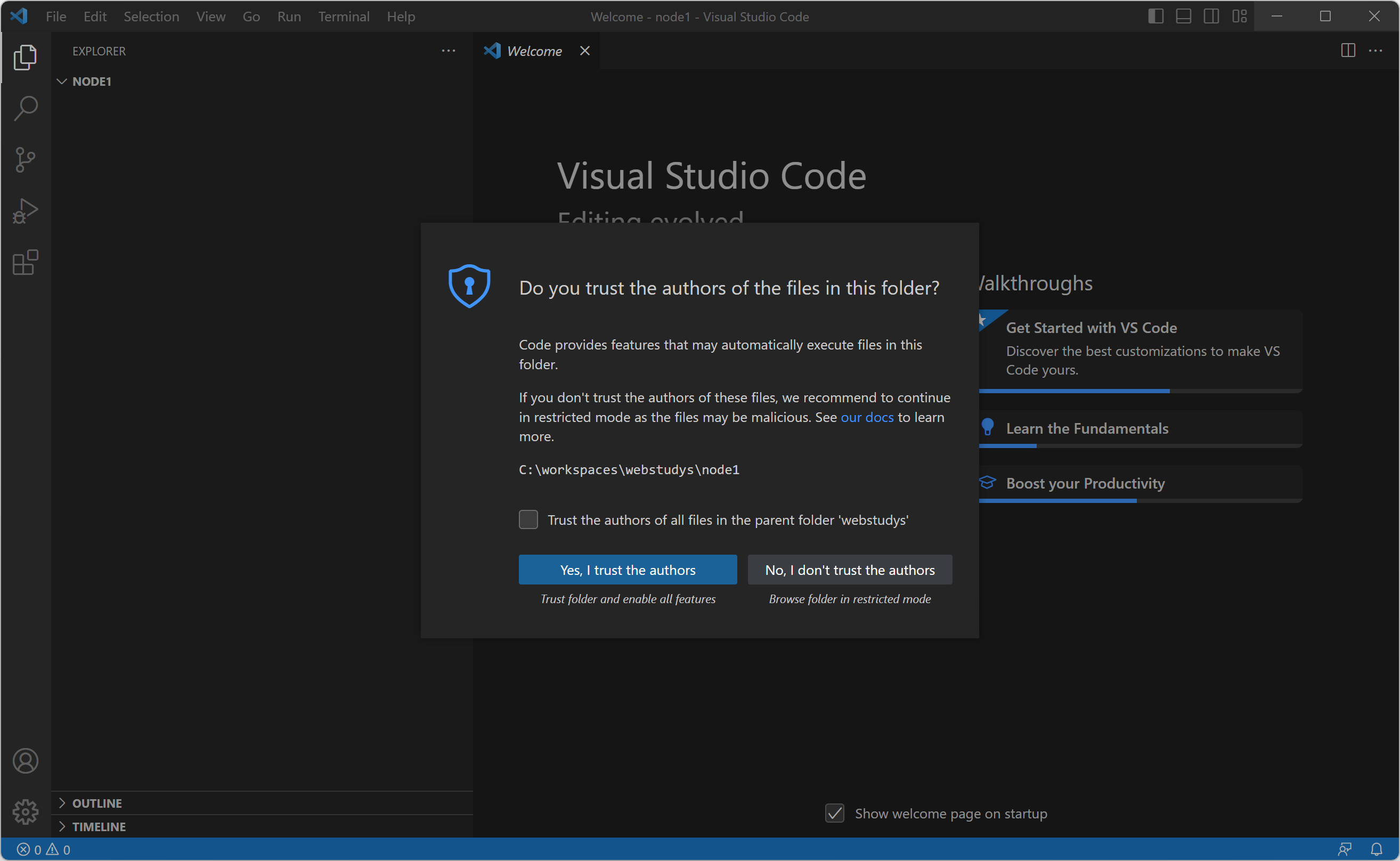
그리고 보안을 위해 Trust(신뢰) 확인 창이 나타납니다. "Yes, I Trust the authors" 버튼을 누릅니다.

Trust Confirm에 대한 자세한 내용은 "VSCode Web Project - Trust Confirm (Do you trust the authors of the files in this folder?)"를 참고하시기 바랍니다.
그리고 Welcome(시작) 창은 닫습니다.
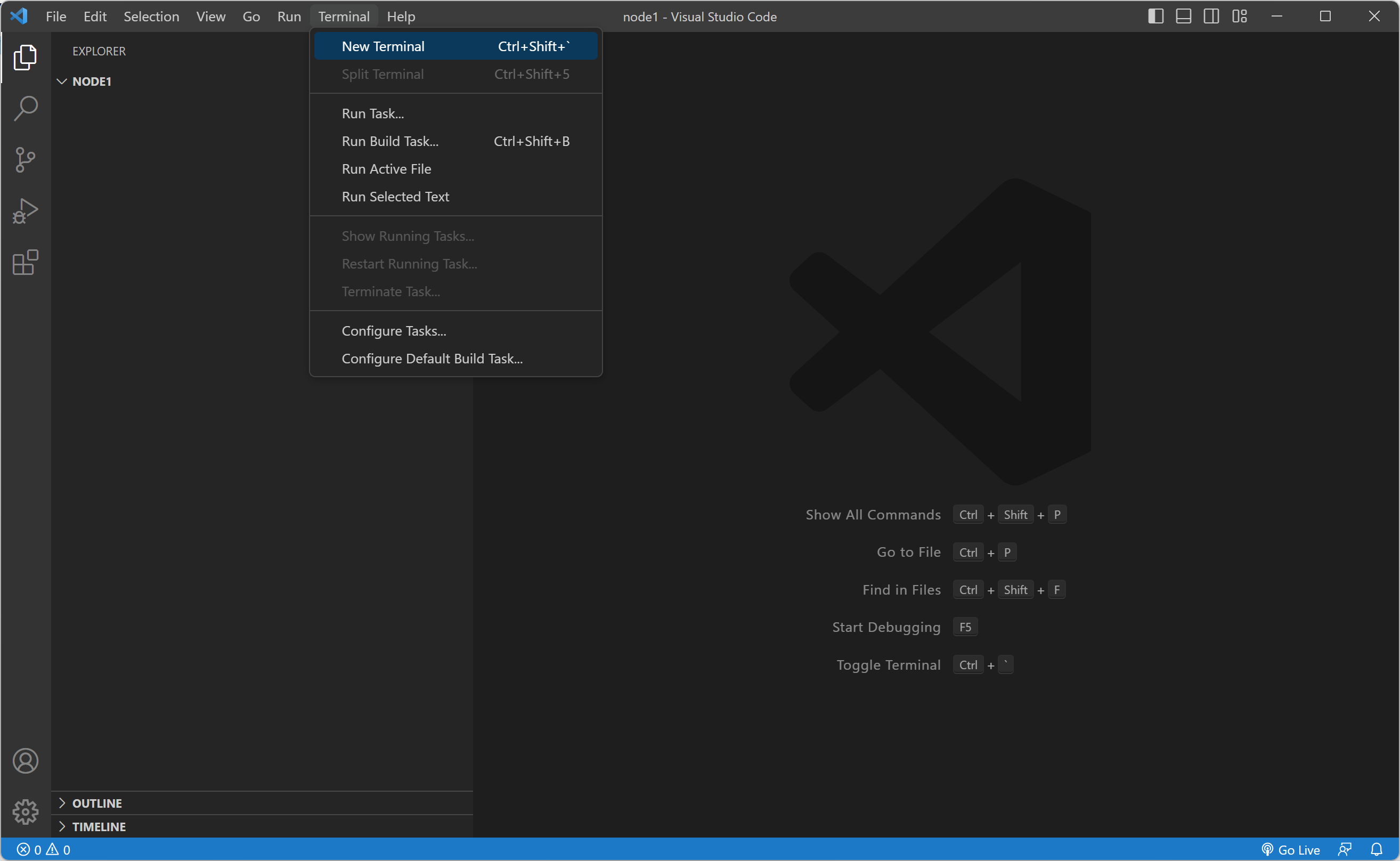
4. Visual Studio Code의 메뉴 Terminal(터미널) > New Terminal(새 터미널)를 클릭하거나 Ctrl + Shift + `(backtick) 키를 누릅니다.

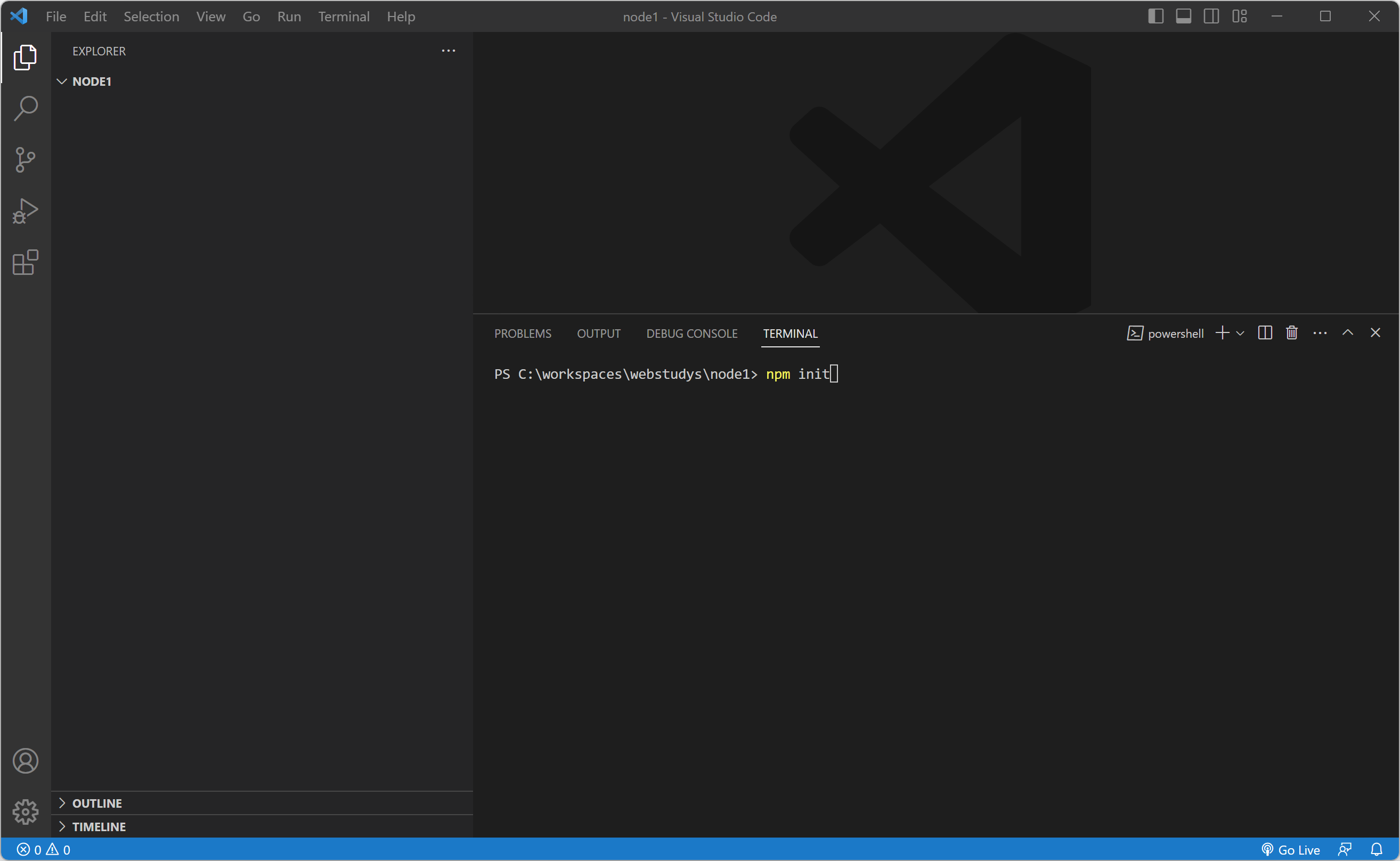
5. Node 패키지를 생성하기 위해 Terminal(터미널)에서 npm init 명령어를 입력하고 Enter 키를 누릅니다.
npm init
npm(Node Package Manager)는 Node.js로 만들어진 모듈을 설치하고 관리해 주는 프로그램입니다.
npm int는 패키지(애플리케이션)를 생성(초기화) 해주는 명령어입니다.

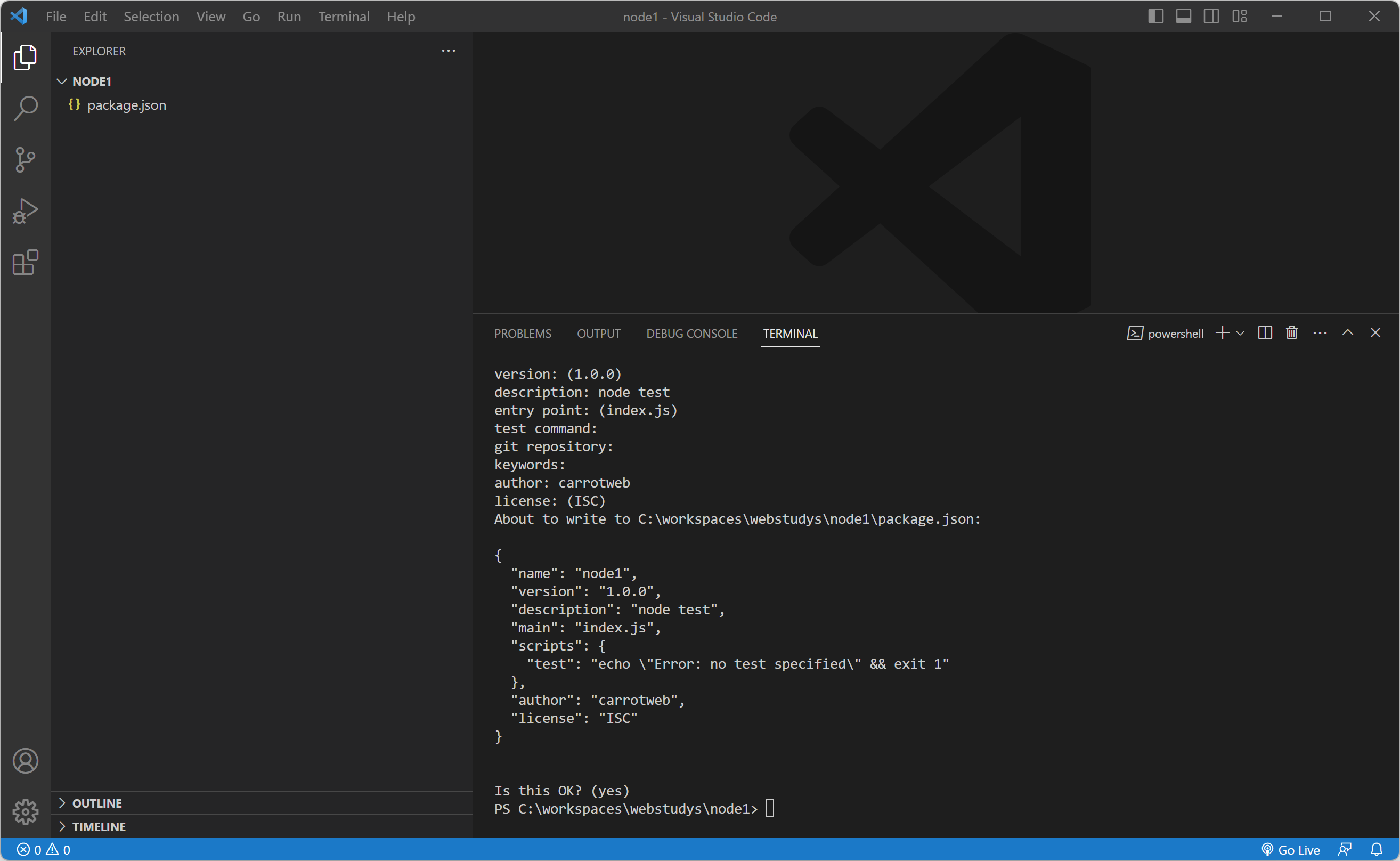
6. 기본 설정으로 처리하겠습니다.
변경하려면 입력하고 Enter 키를 누르면 됩니다. 기본 값을 사용하려면 Enter 키를 누르면 됩니다.
- package name는 패키지 명입니다. (node1)는 기본 값으로 폴더 명입니다.
- version는 패키지 버전입니다. (1.0.0)는 기본 값입니다.
- description는 패키지에 대한 설명입니다.
- entry point는 시작 파일 명입니다. (index.js)는 기본 값입니다.
- test command는 npm test를 호출할 때마다 실행되는 명령입니다.
- git repository는 패키지가 저장되어 있는 Git 저장소의 URL입니다.
- keywords는 패키지의 키워드입니다.
- author는 작성자의 이름입니다. 여러분의 이름이나 아이디를 입력하면 됩니다.
- license는 패키지 사용에 대한 라이선스입니다. (ISC)는 기본 값입니다.

"Is tis OK? (yes)"에서 Enter 키를 누르면 package.json 파일이 생성됩니다.

Node 패키지에 Entry Point 파일 만들기
1. Entry Point 파일인 index.js 파일을 생성하기 위해서 EXPLORER(탐색기)의 NODE1에서 첫 번째 아이콘(New File...(새 파일))을 클릭하고 입력란에 "index.js"를 입력하고 Enter 키를 눌러 파일을 생성합니다.

2. 간단하게 "Hello World!"가 콘솔로 출력되게 만들겠습니다.

Node 패키지 실행하기
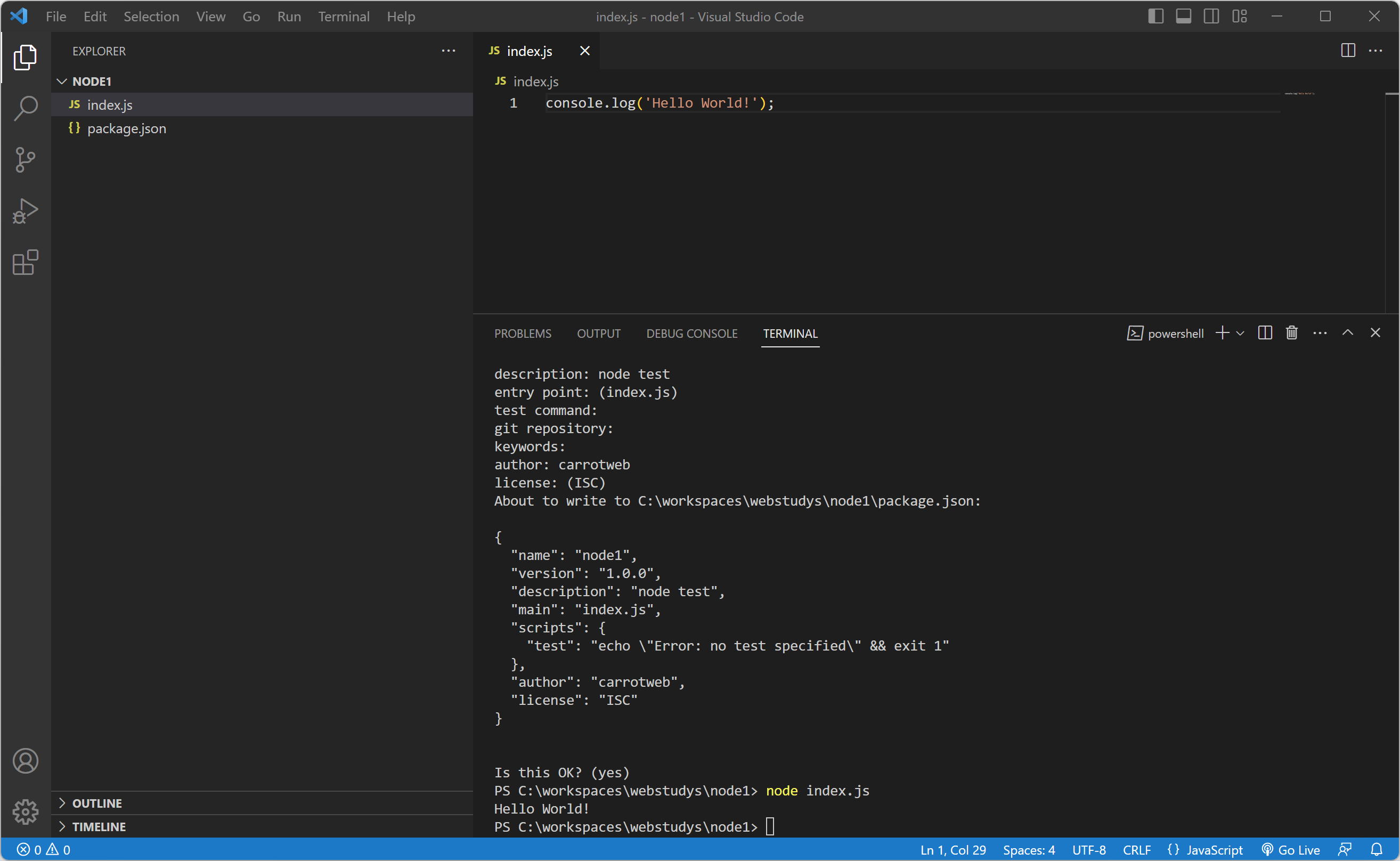
1. Terminal(터미널)에서 node index.js를 입력하고 Enter 키를 눌러 실행합니다.
node index.js
그러면 Node가 실행되면서 Terminal(터미널)에 "Hello World!"가 출력됩니다.
Node.js로 REST API 서버 개발에 대한 자세한 개발 설명은 "Node.js"를 참고하시기 바랍니다.
'Visual Studio Code' 카테고리의 다른 글
| VSCode Extension 개발 2 - Hello World (0) | 2023.05.14 |
|---|---|
| VSCode Extension 개발 1 - 실행 정책 변경(Set-ExecutionPolicy), Yeoman, VS Code Extension Generator 설치 (0) | 2023.05.14 |
| VSCode 웹 서버 설치, 포트 변경 - 라이브 서버(Live Server) (0) | 2023.05.14 |
| VSCode Web Project - Trust Confirm (Do you trust the authors of the files in this folder?) (0) | 2023.05.12 |
| VSCode 색 테마 변경 - Color Theme, Dark / Light Modern (0) | 2023.05.12 |