Visual Studio Code 다운로드
1. Visual Studio Code 사이트(https://code.visualstudio.com)에 접속합니다.

현재 최신버전은 1.78입니다.
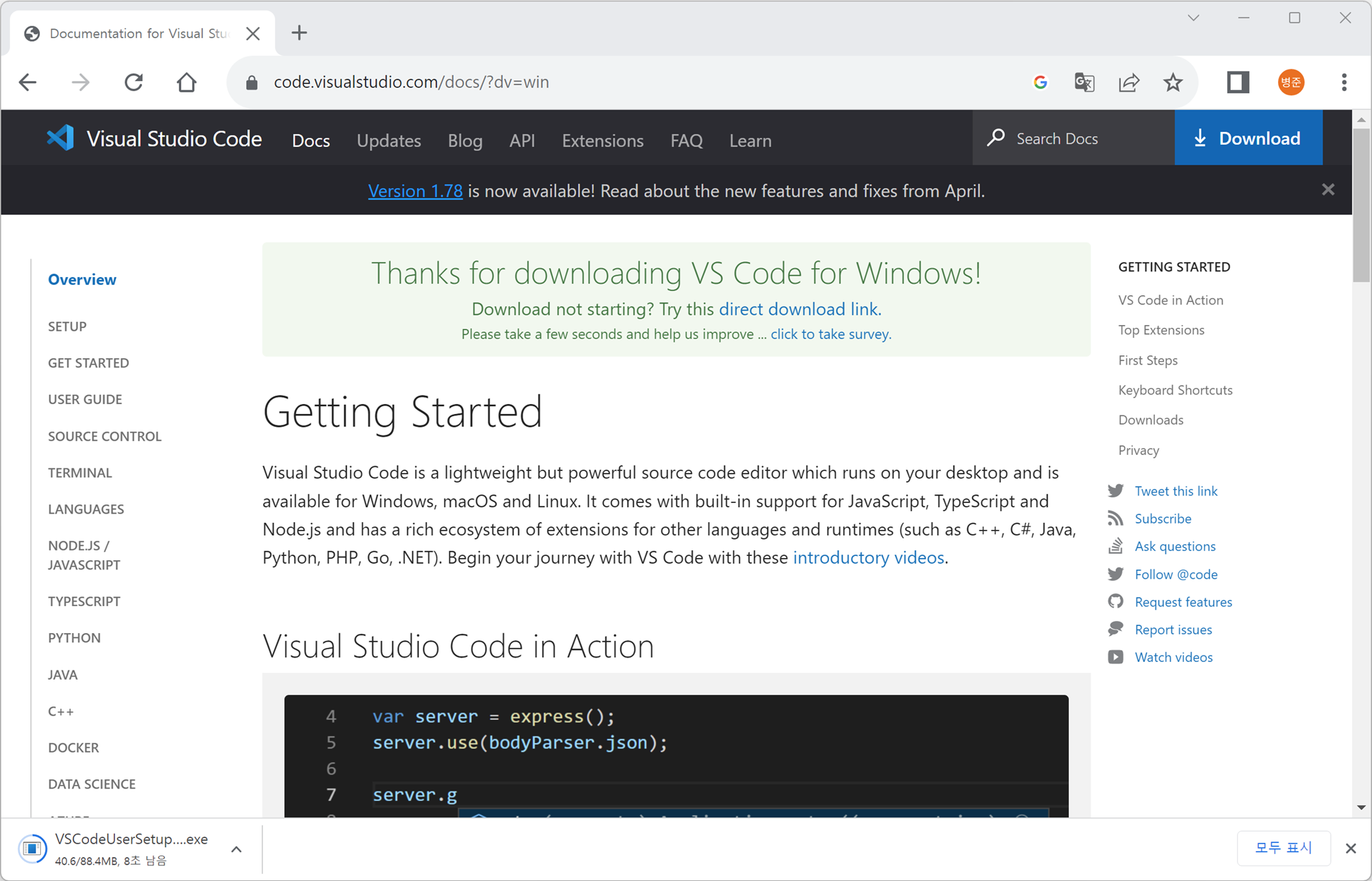
2. 운영체계가 Windows인 경우 사이트 왼쪽 중간에 있는 "Download for Windows"를 클릭하면 Docs 페이지로 이동하고 설치 파일(VSCodeUserSetup-x64-1.78.2.exe)을 다운로드됩니다.

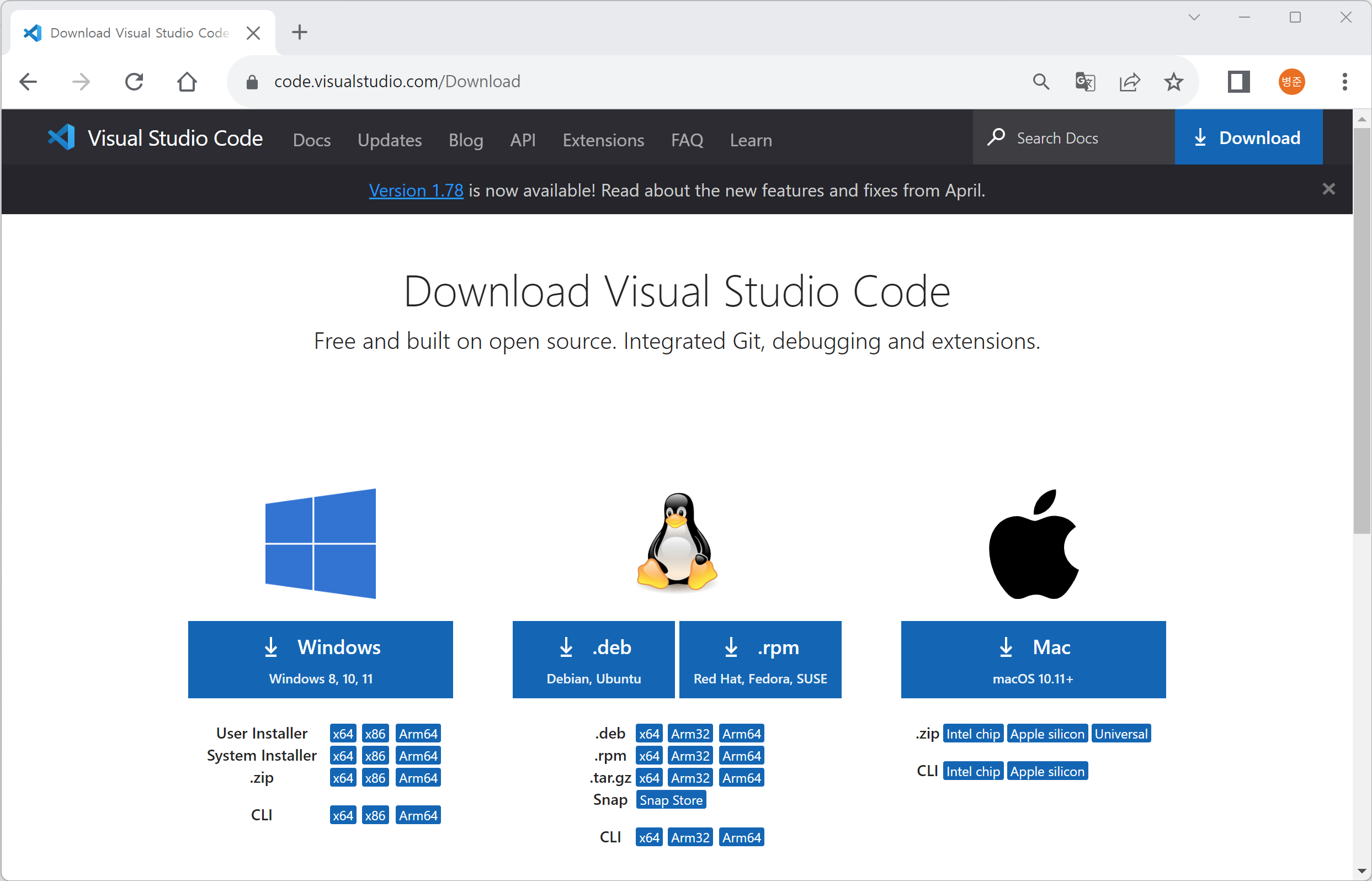
또는 사이트 오른쪽 상단에 있는 "Download"를 클릭하면 운영체제(OS, Operating System)에 맞게 다운로드할 수 있습니다.

Visual Studio Code 설치
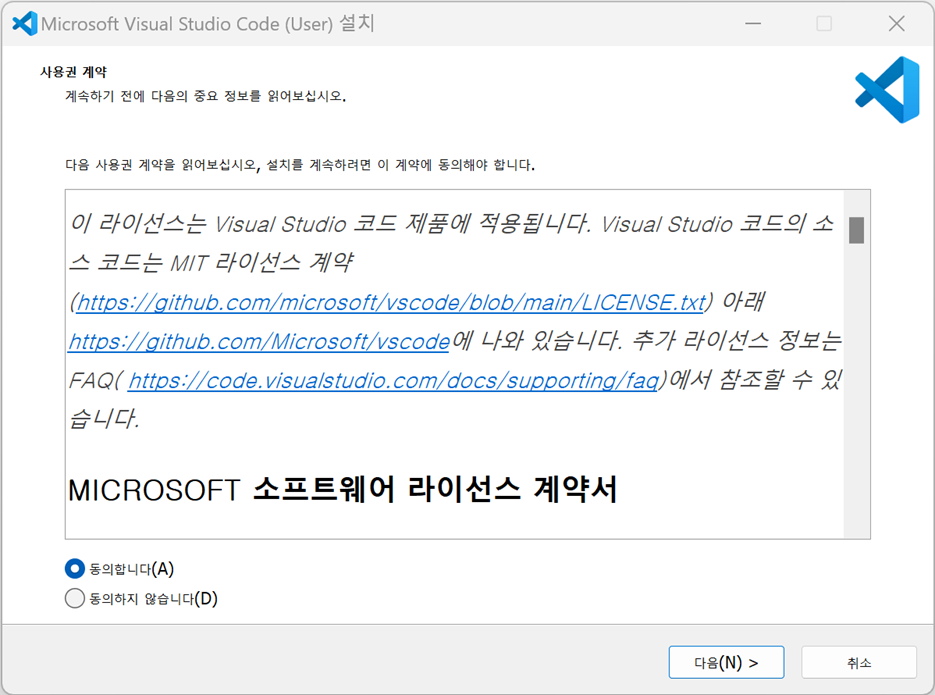
1. 웹 브라우저 하단에 있는 다운로드된 파일을 클릭하거나 다운로드 폴더에서 다운로드 "VSCodeUserSetup-x64-1.78.2.exe"파일을 클릭합니다. 그러면 Installer가 실행되고 사용권계약이 나타납니다. "동의합니다"를 선택하고 "다음(N)" 버튼을 누릅니다.

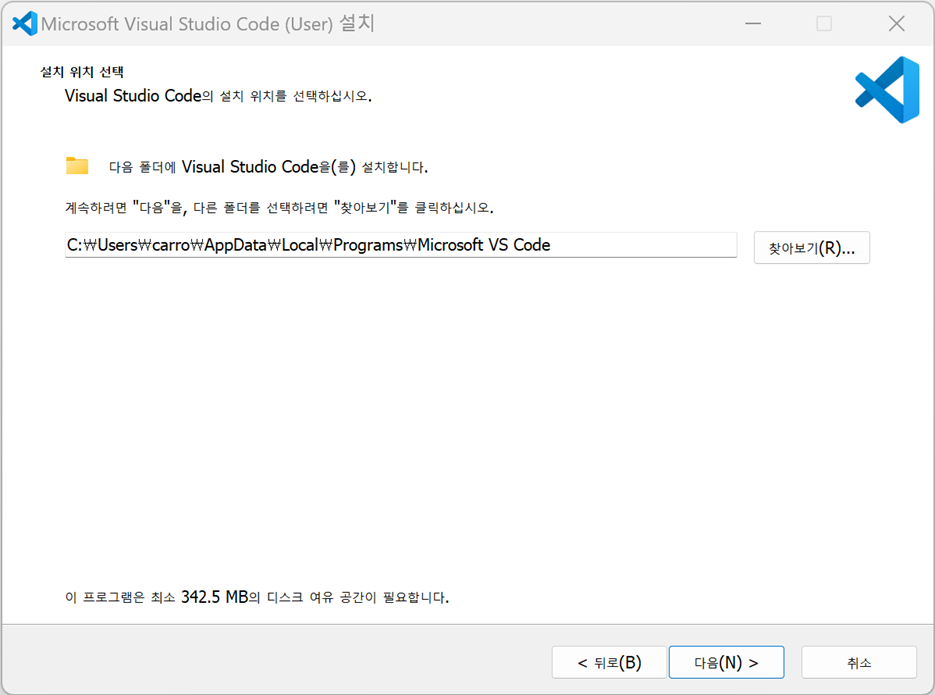
2. VS Code를 설치할 경로를 선택합니다. 기본적으로 "C:\Users\사용자계정\AppData\Local\Programs\Microsoft VS Code"로 되어 있습니다. 설치 경로를 변경하지 않을 경우 "다음(N)" 버튼을 누릅니다.

저는 "C:\workspaces\VSCode"로 변경하였습니다.

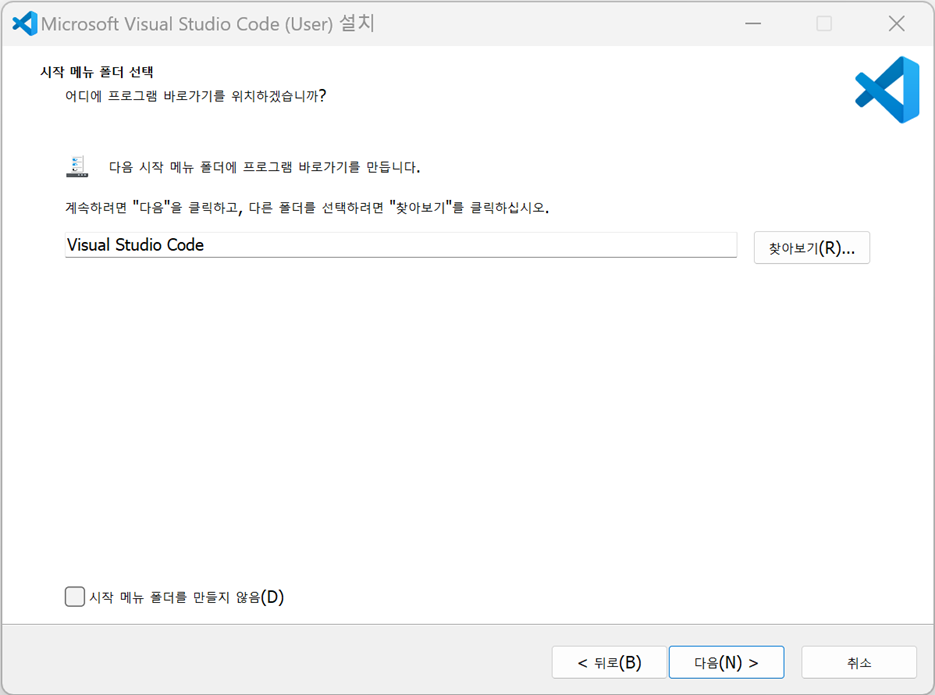
3. 시작 메뉴 폴더를 생성합니다. "다음(N)" 버튼을 누릅니다.

4. 기본 편집기로 등록합니다. "다음(N)" 버튼을 누릅니다.

5. 설치를 위해 "설치(I)" 버튼을 누릅니다.

6. 설치가 진행됩니다.

7. 설치가 완료되면 "종료(F)"버튼을 누릅니다.

Visual Studio Code 실행
1. 윈도우 "시작" 버튼을 클릭하고 "Visual Studio Code"를 입력하고 앱을 클릭합니다.

또는 "C:\workspaces\VSCode"폴더에서 "Code.exe"를 클릭합니다.
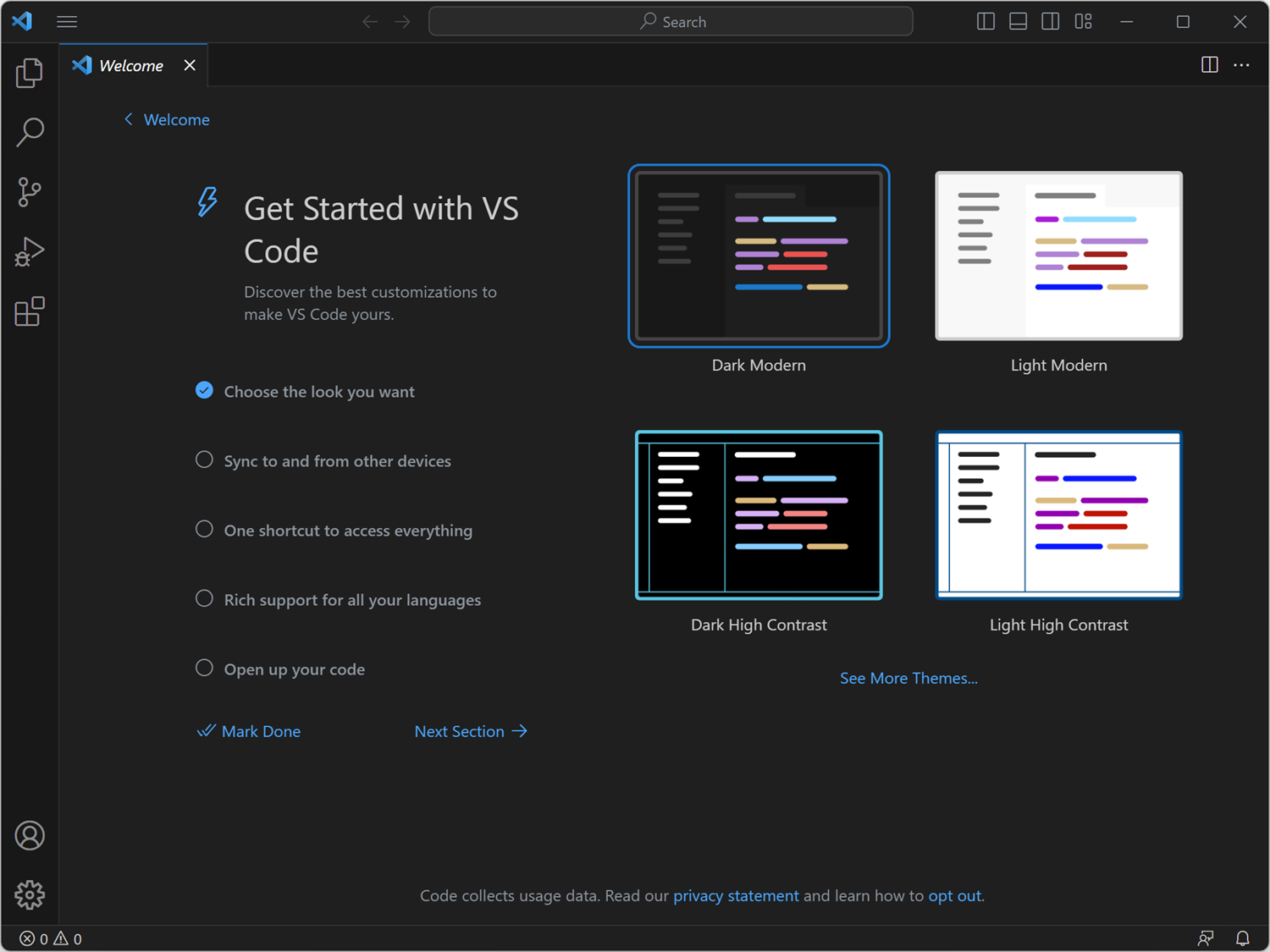
그러면 Visual Studio Code가 Dark Modern으로 실행됩니다.

Visual Studio Code를 Light Modern으로 변경하셔도 됩니다.

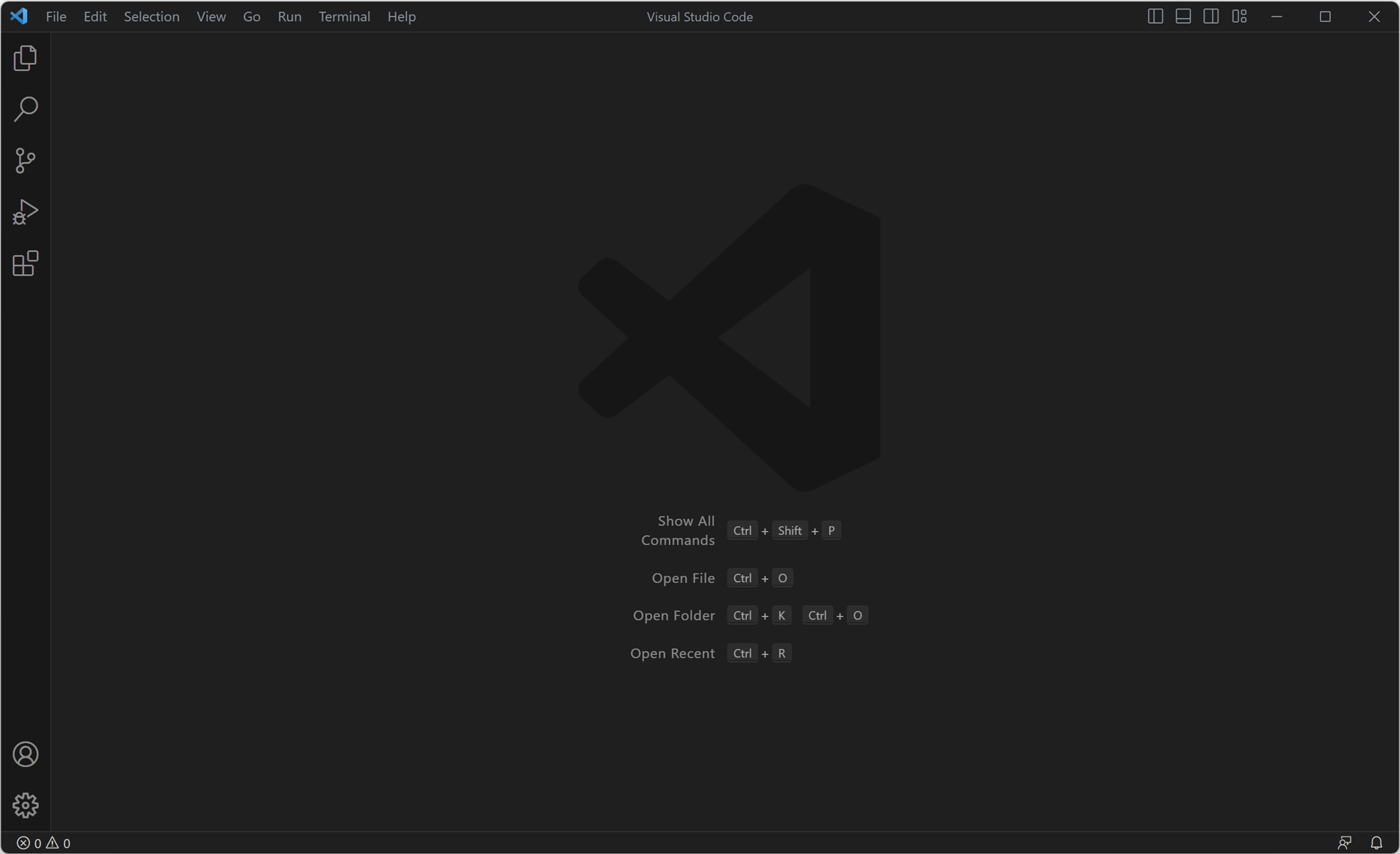
Menu Bar, Command Center, Layout Controls 숨김 처리
1. Visual Studio Code 상단에서 마우스 오른쪽 버튼을 클릭하여 Menu Bar(메뉴 모음)나 Command Center(명령 센터), Layout Controls(레이아웃 컨틀ㄹ)를 숨기(Hide) 거나 표시(Show)되게 처리할 수 있습니다.

2. Command Center(명령 센터)에서 "Back(돌아가기)" 버튼이나 "Forward(앞으로 이동)" 버튼, Quick Open를 선택하여 숨기(Hide) 거나 표시(Show)되게 처리할 수 있습니다.

저는 Command Center(명령 센터)를 자주 사용하지 않기 때문에 Command Center(명령 센터)를 숨김처리하였습니다.

'Visual Studio Code' 카테고리의 다른 글
| VSCode Node 개발 - 패키지 생성 및 실행, npm init (0) | 2023.05.14 |
|---|---|
| VSCode 웹 서버 설치, 포트 변경 - 라이브 서버(Live Server) (0) | 2023.05.14 |
| VSCode Web Project - Trust Confirm (Do you trust the authors of the files in this folder?) (0) | 2023.05.12 |
| VSCode 색 테마 변경 - Color Theme, Dark / Light Modern (0) | 2023.05.12 |
| VSCode 한국어 설정 - 표시 언어 구성(Configure Display Language) (0) | 2023.05.12 |