Camera(카메라)는 위치(position)를 설정하지 않으면 Scence(씬, 장면)의 중앙을 보게 됩니다.

그래서 Camera(카메라)의 위치(position)는 조정하여 객체가 입체적으로 보이도록 하겠습니다.
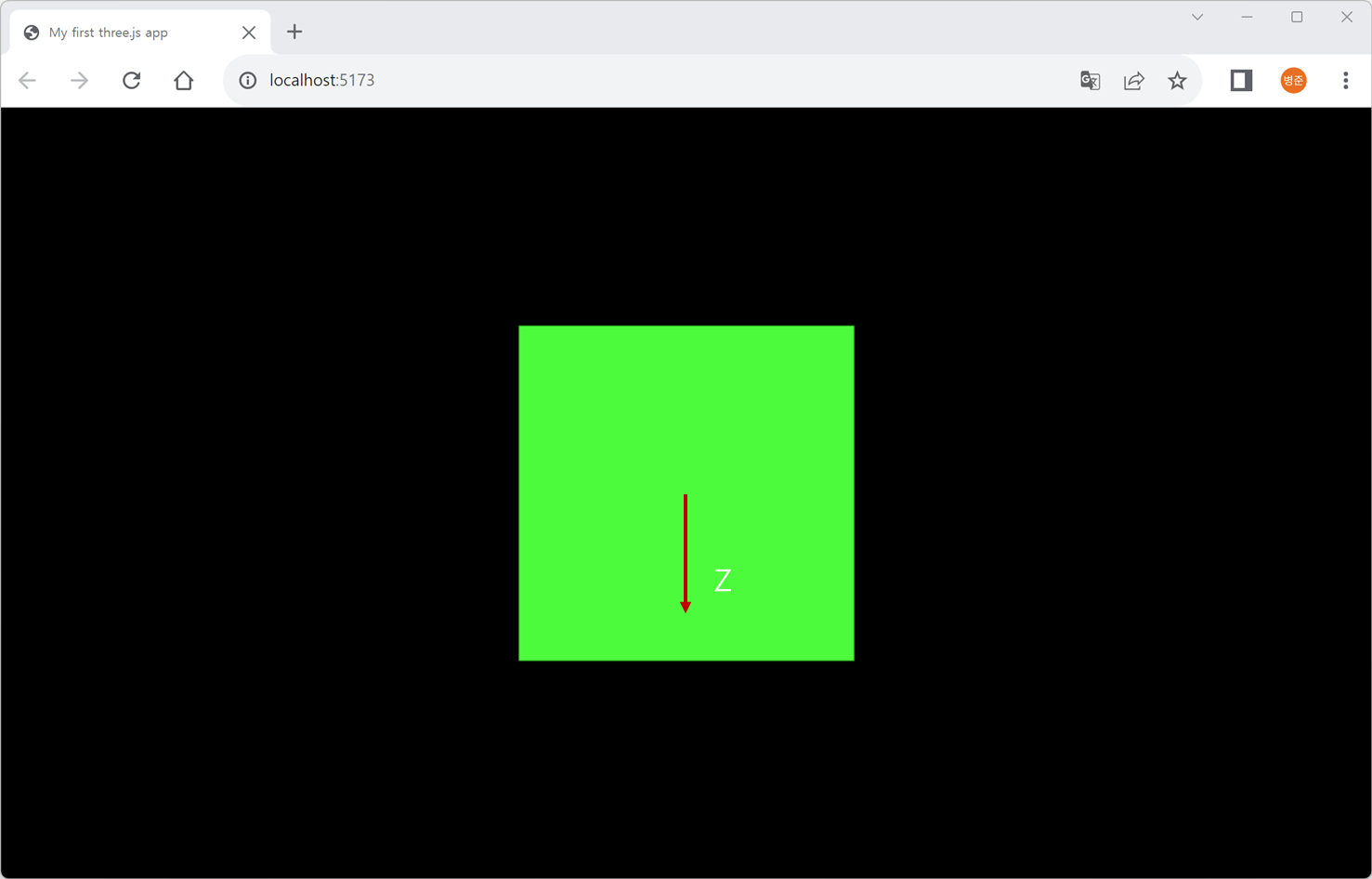
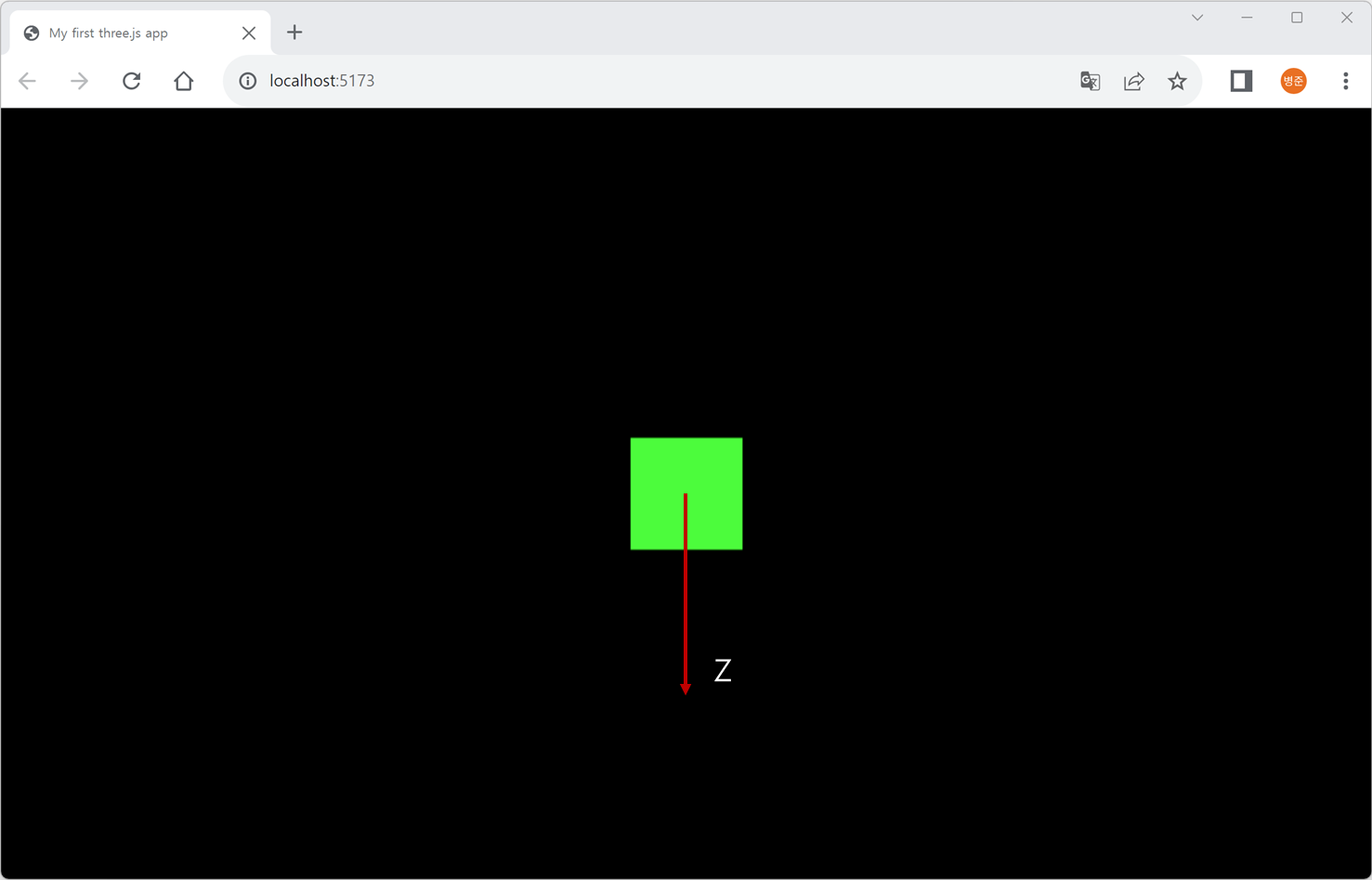
1. Camera(카메라)의 Z 위치가 커지면 Scence(씬, 장면)를 중심으로 카메라가 뒤로 이동합니다.
Camera(카메라)의 Z 위치를 2로 설정합니다.
// 카메라 Z 위치를 이동
camera.position.z = 2;

Camera(카메라)의 Z 위치를 5로 다시 설정합니다.
// 카메라 Z 위치를 이동
camera.position.z = 5;
Camera(카메라)의 Z 위치는 Camera(카메라)를 생성할 때 설정한 near(카메라부터 가까운 거리)부터 far(카메라부터 먼 거리) 안의 값으로 설정해야 합니다. (이전 생성할 때 near는 0.1, far는 1000입니다.)
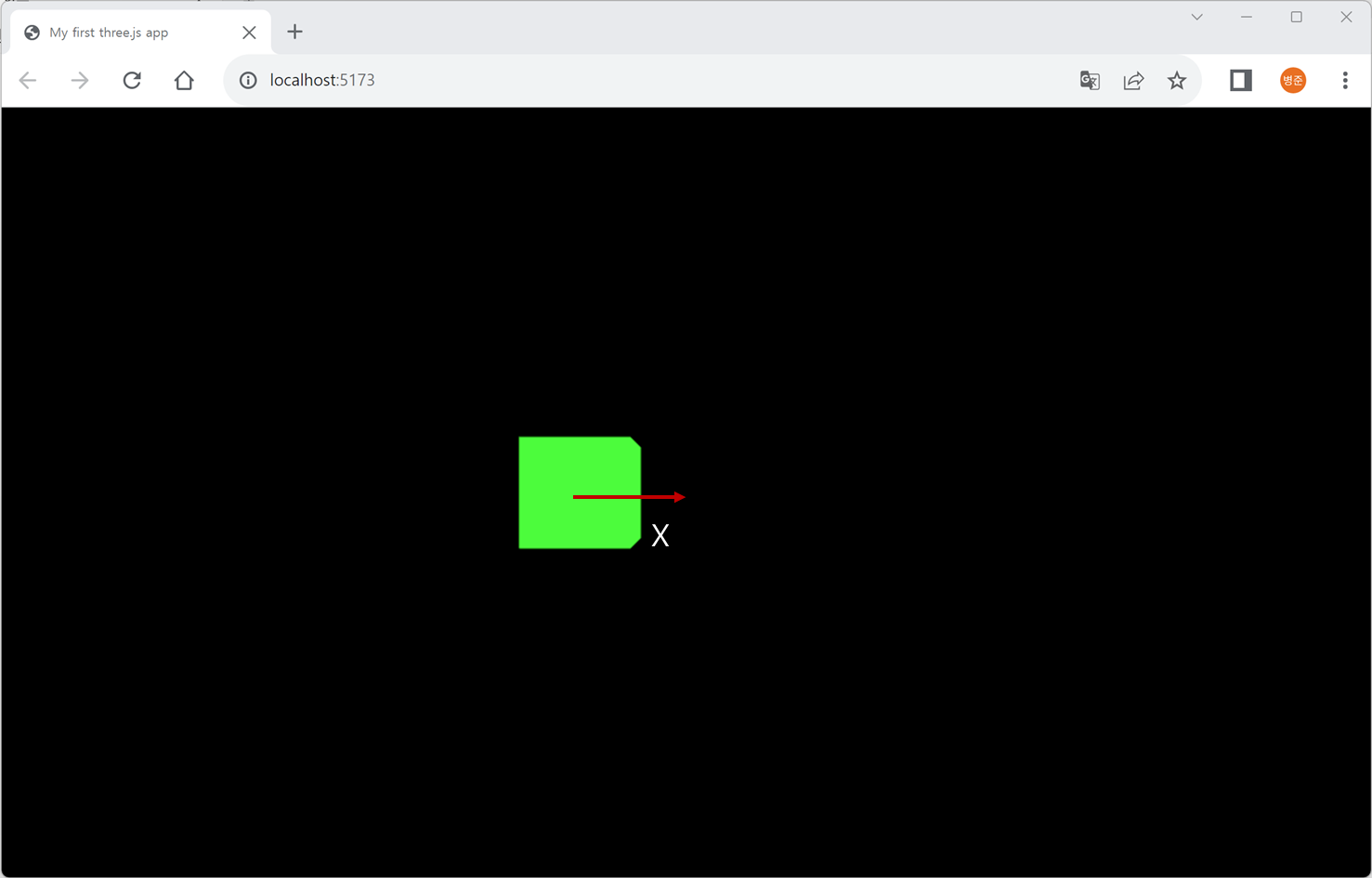
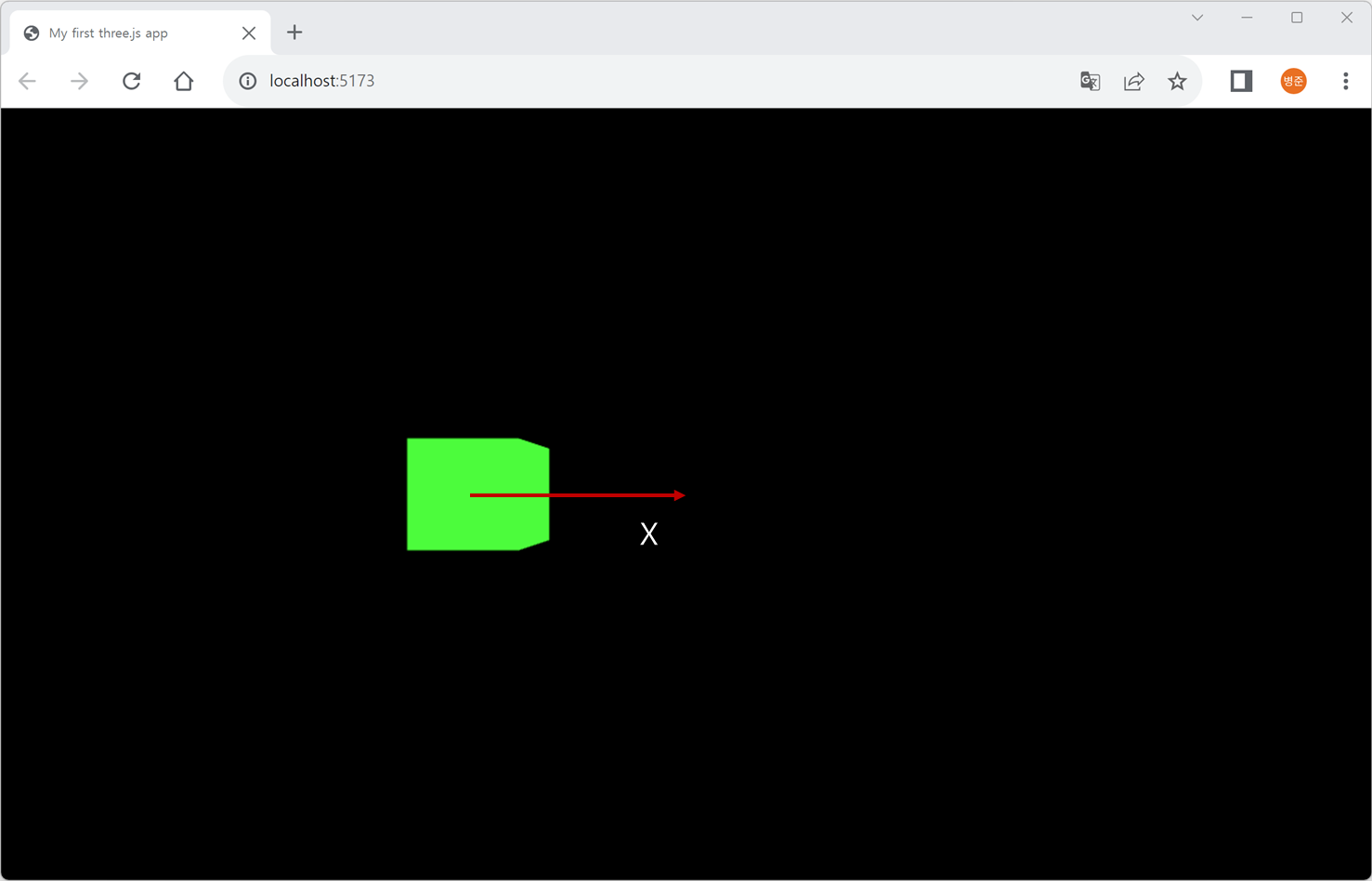
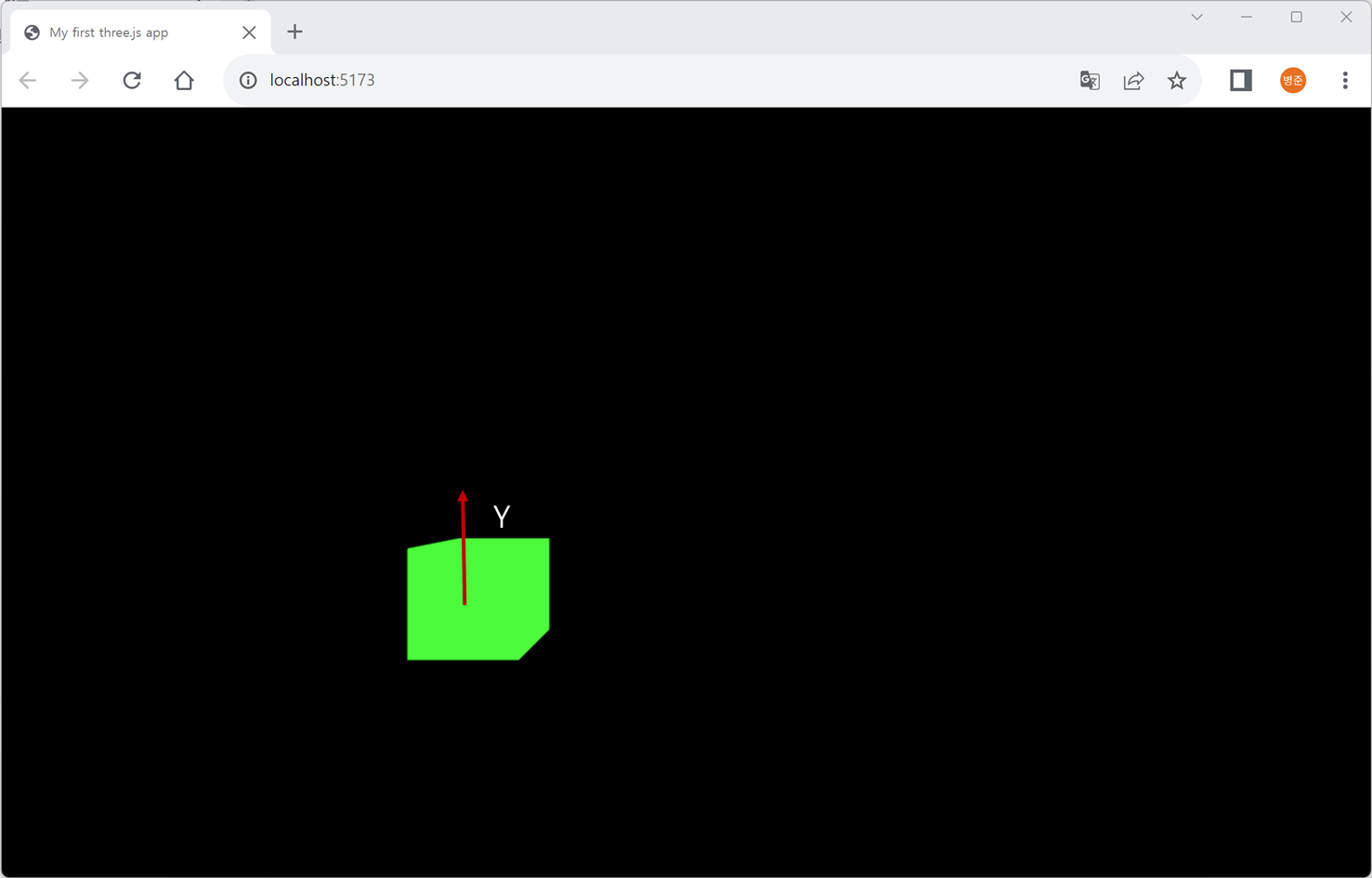
2. Camera(카메라)의 X 위치가 커지면 Scence(씬, 장면)를 중심으로 오른쪽으로 카메라가 이동합니다.
Camera(카메라)의 X 위치를 1로 설정합니다.
// 카메라 X 위치를 이동
camera.position.x = 1;

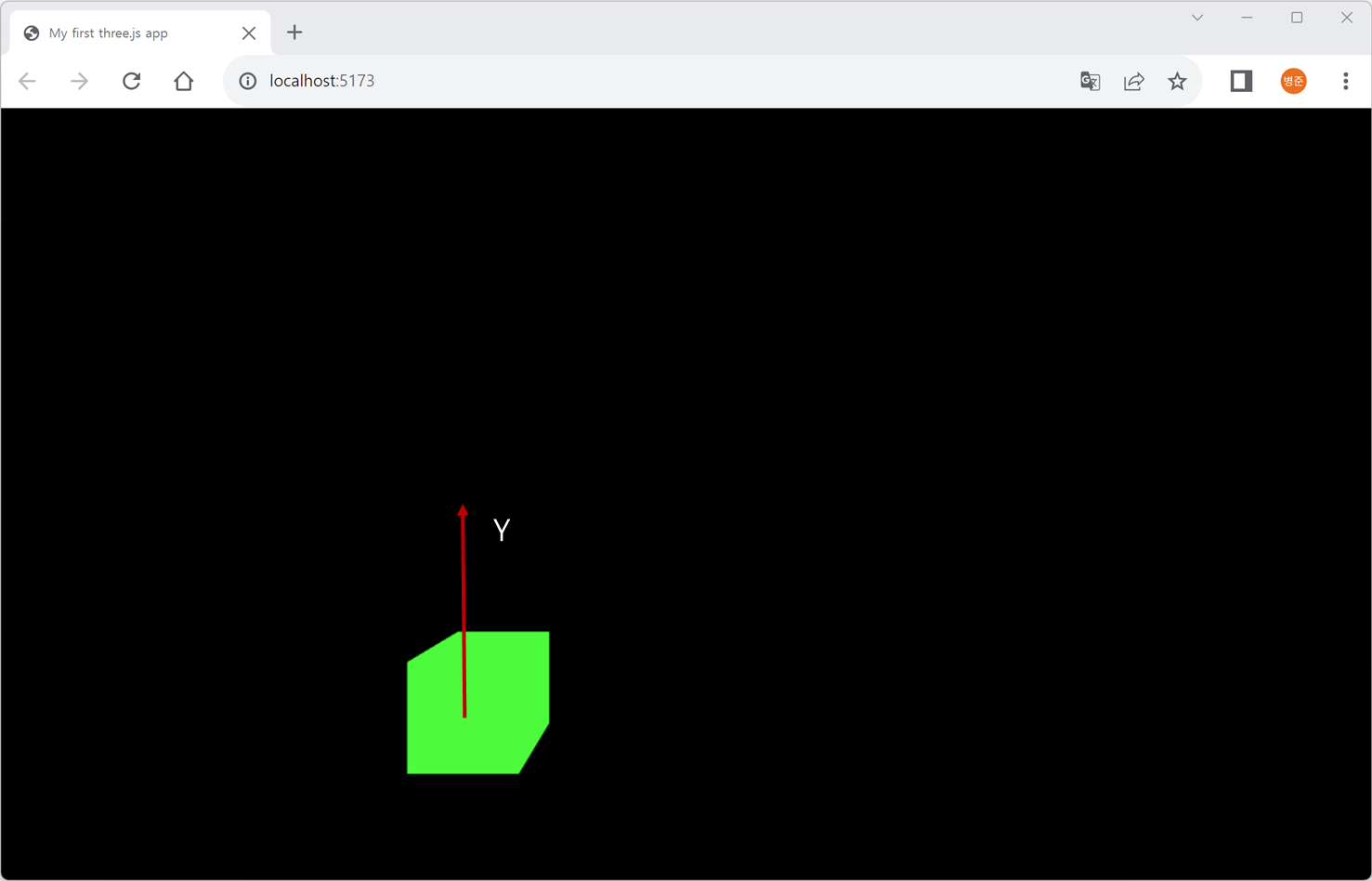
Camera(카메라)의 X 위치를 2로 다시 설정합니다.
// 카메라 X 위치를 이동
camera.position.x = 2;
3. Camera(카메라)의 Y 위치가 커지면 Scence(씬, 장면)를 중심으로 위쪽으로 카메라가 이동합니다.
Camera(카메라)의 Y 위치를 1로 설정합니다.
// 카메라 Y 위치를 이동
camera.position.y = 1;

Camera(카메라)의 Y 위치를 2로 다시 설정합니다.
// 카메라 Y 위치를 이동
camera.position.y = 2;
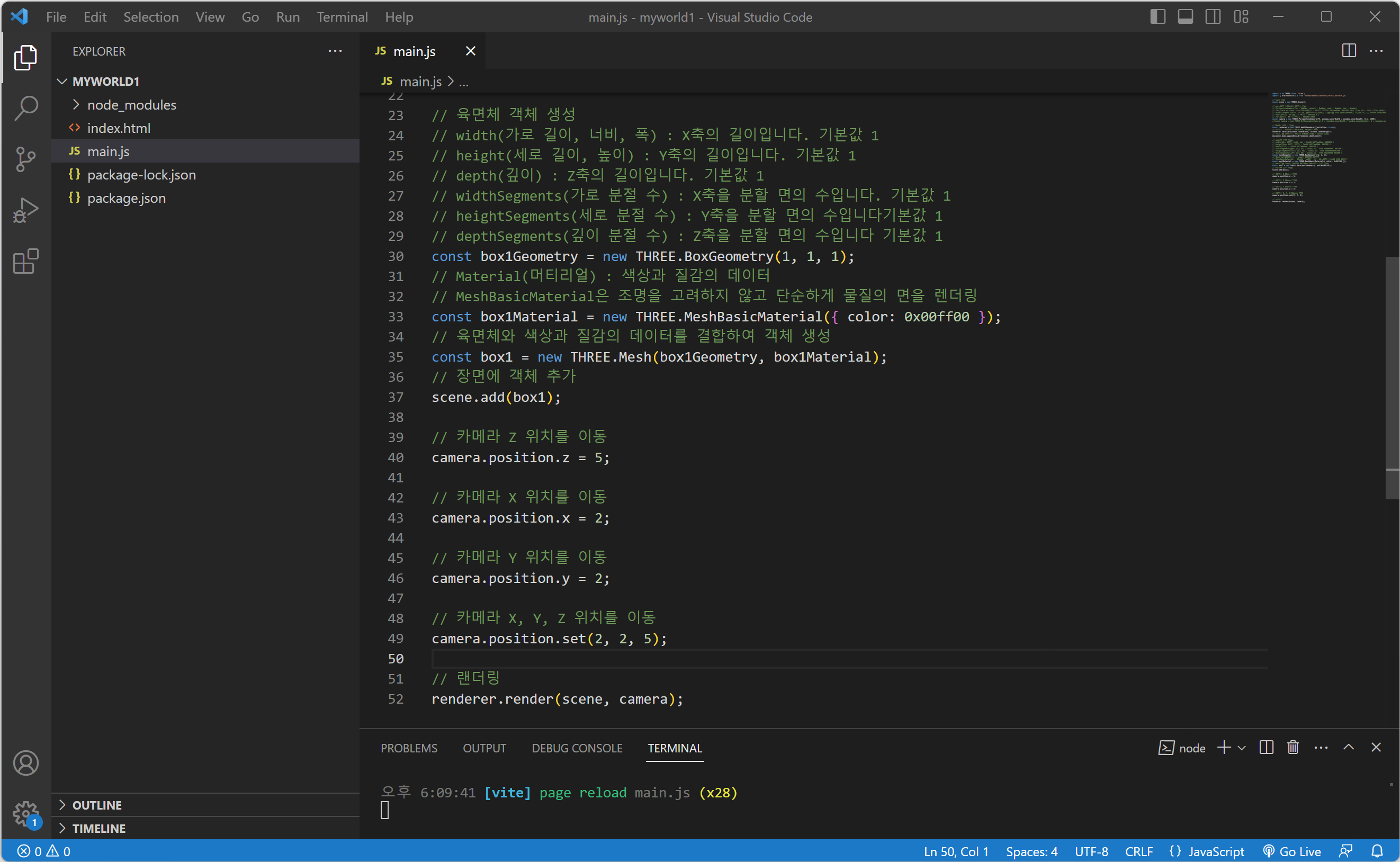
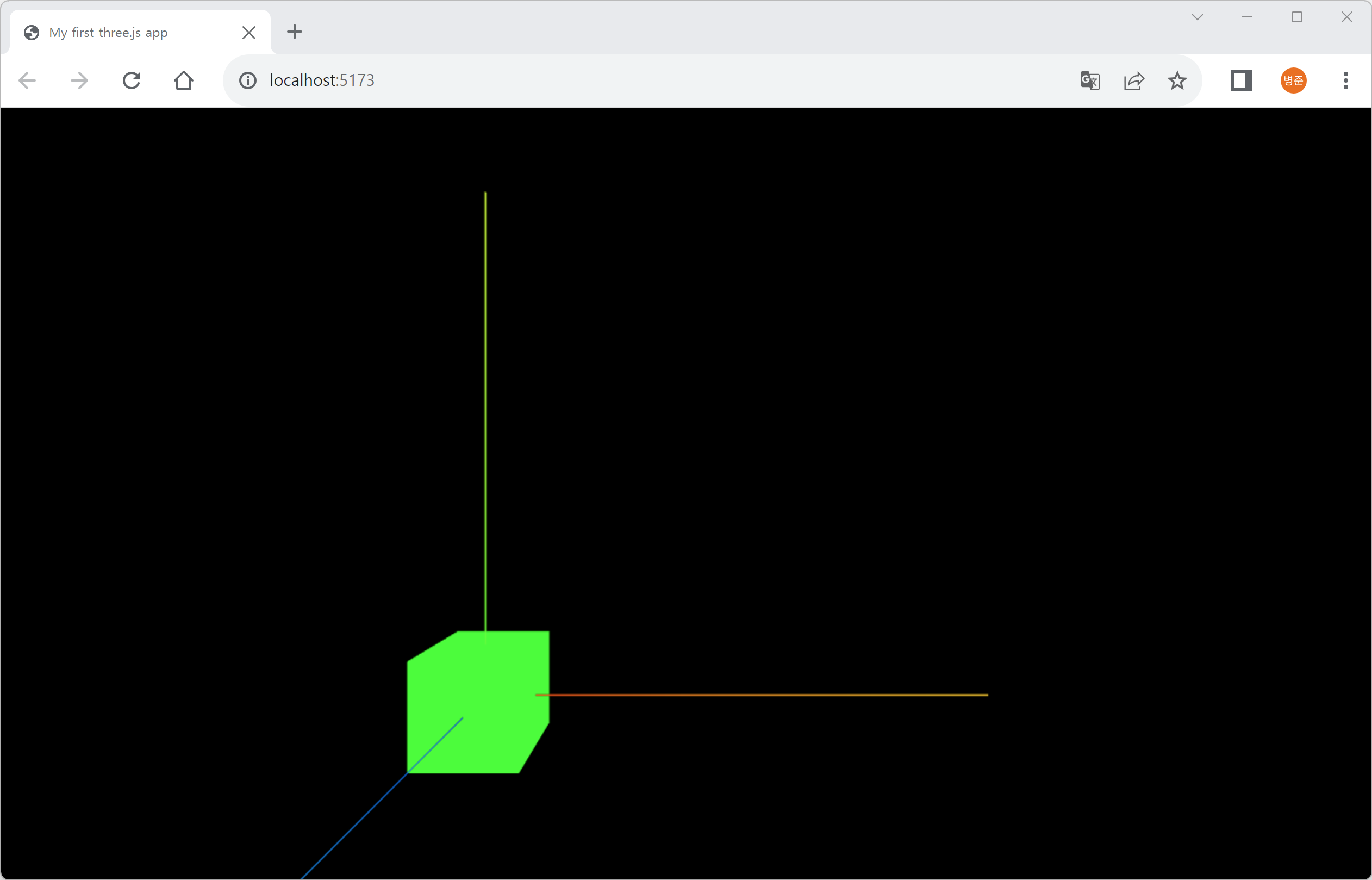
Camera(카메라)의 위치(position)를 조정하니 객체가 입체적으로 보입니다.
Camera(카메라)는 위치(position)를 한 번에 설정할 수도 있습니다.
// 카메라 X, Y, Z 위치를 이동
camera.position.set(2, 2, 5);
객체들을 Scence(씬, 장면)에 추가할 때 Scence(씬, 장면)의 중앙이 어디에 있는지 헷갈릴 수 있습니다.
그래서 Scence(씬, 장면)에 3개의 축(X, Y, Z)을 시각화할 수 있습니다.
4. Scence(씬, 장면)에 추가할 축 도우미(AxesHelper, 엑시즈 헬퍼)를 생성합니다.
AxesHelper(size : Number)- size(크기) : 축의 길이입니다. 기본값 1 (입력하지 않으면 기본값으로 설정됩니다.)
축의 길이를 5로 설정하고 Scence(씬, 장면)에 추가합니다.
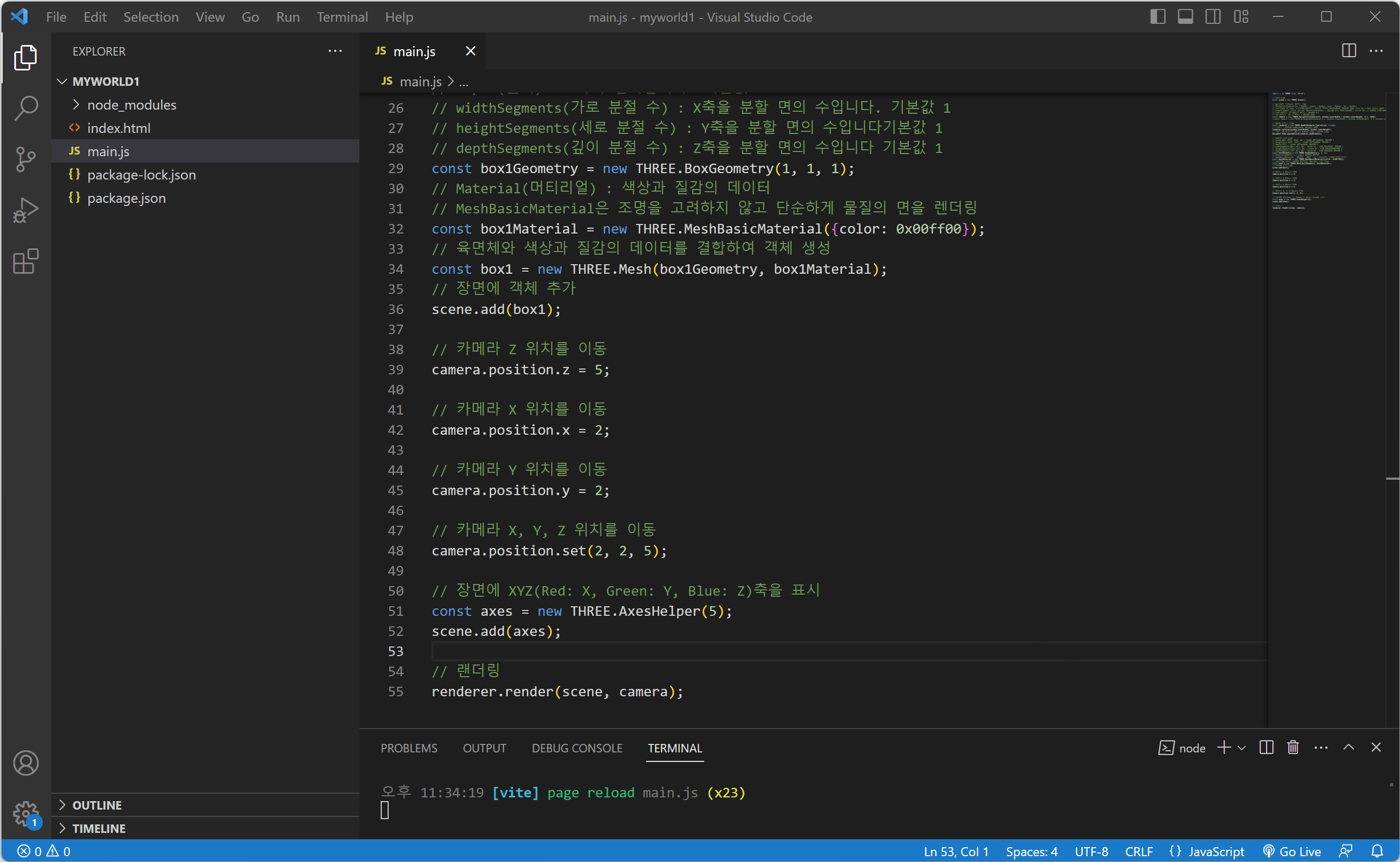
// 장면에 X, Y, Z 축을 표시 (X : Red, Y : Green, Z : Blue)
const axes = new THREE.AxesHelper(5);
scene.add(axes);
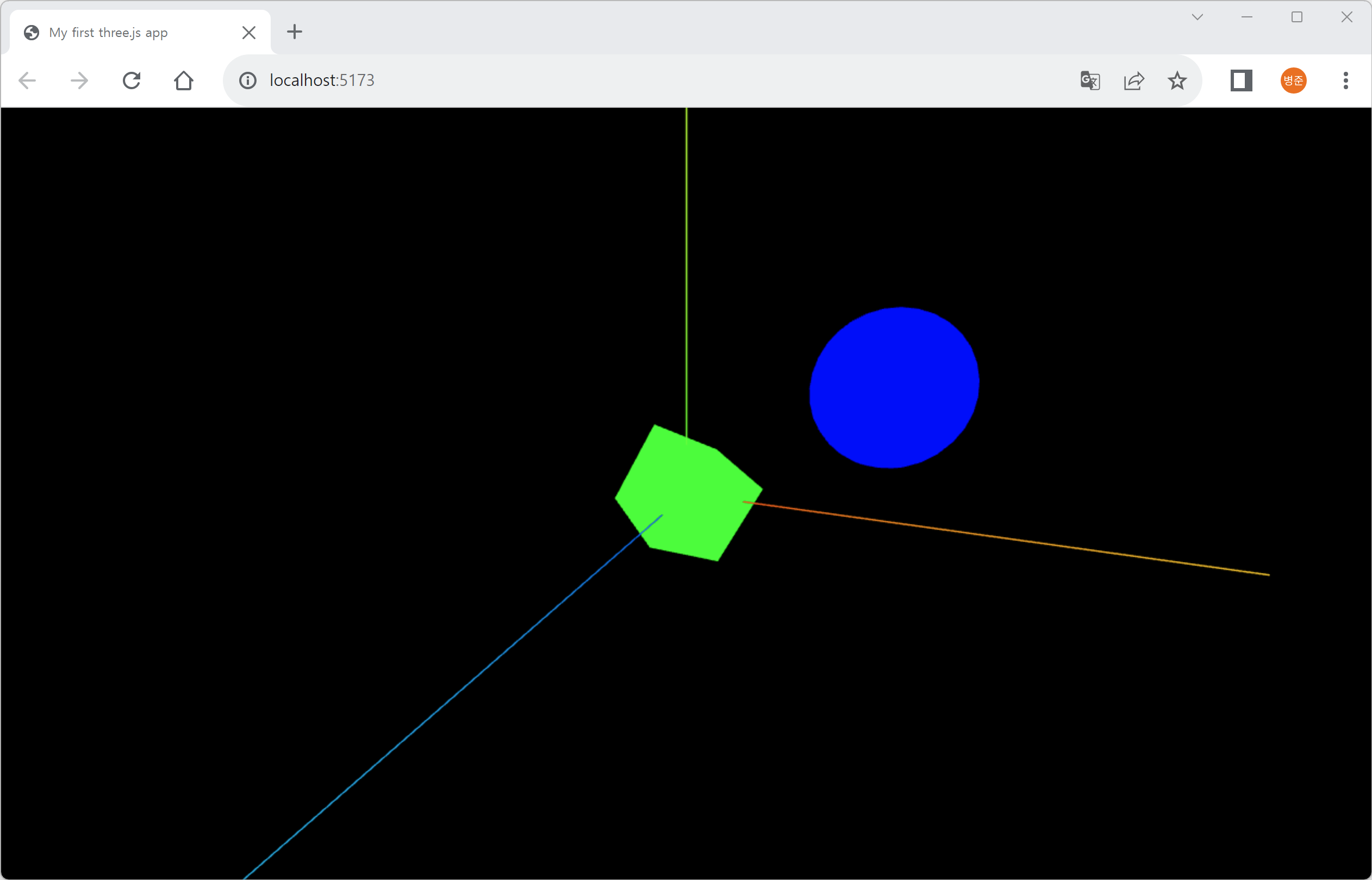
그러면 Scence(씬, 장면)에 X 축은 붉은색, Y 축은 녹색, Z 축은 파란색으로 표시됩니다.

확실하게 Scence(씬, 장면)의 중앙 위치가 확인됩니다.
이어서 구(Sphere)를 생성하여 위치(position)를 지정하여 추가해 보도록 하겠습니다.
5. Scence(씬, 장면)에 추가할 SphereGeometry(스피어 지오메트리, 구)를 생성합니다.
SphereGeometry(radius : Float, widthSegments : Integer, heightSegments : Integer, phiStart : Float, phiLength : Float, thetaStart : Float, thetaLength : Float)- radius(레이디어스, 반지름, 반경) : 구의 반지름입니다. 기본값 1 (입력하지 않으면 기본값으로 설정됩니다.)
- widthSegments(수평 세그먼트, 가로 분절 수) : 가로를 분할 면의 수입니다. 최소값 3, 기본값 32 (입력하지 않으면 기본값으로 설정됩니다.)
- heightSegments(수직 세그먼트, 세로 분절 수) : 세로를 분할 면의 수입니다. 최소값 2, 기본값 16 (입력하지 않으면 기본값으로 설정됩니다.)
- phiStart(파이 시작) : 수평 시작 각도입니다. 기본값 0 (입력하지 않으면 기본값으로 설정됩니다.)
- phiLength(파이 길이) : 수평 스위프 각도 크기입니다. 기본값 Math.PI X 2 (입력하지 않으면 기본값으로 설정됩니다.)
- thetaStart(세타 시작) : 수직 시작 각도입니다. 기본값 0 (입력하지 않으면 기본값으로 설정됩니다.)
- thetaLength(세타 길이) : 수직 스위프 각도 크기입니다. 기본값 Math.PI (입력하지 않으면 기본값으로 설정됩니다.)
파이(Math.PI)는 180도입니다. (호도법, 라디안을 참고하세요.)
그래서 1도 = Math.PI / 180 입니다.
phiStart(파이 시작), phiLength(파이 길이), thetaStart(세타 시작), thetaLength(세타 길이)에서 각도 값을 설정할 때 사용하시면 됩니다.
(Math.PI/180) * 각도
반지름이 1인 구를 생성하고 구의 색상을 파란색으로 하기 위해서 Material(머티리얼)을 생성합니다.
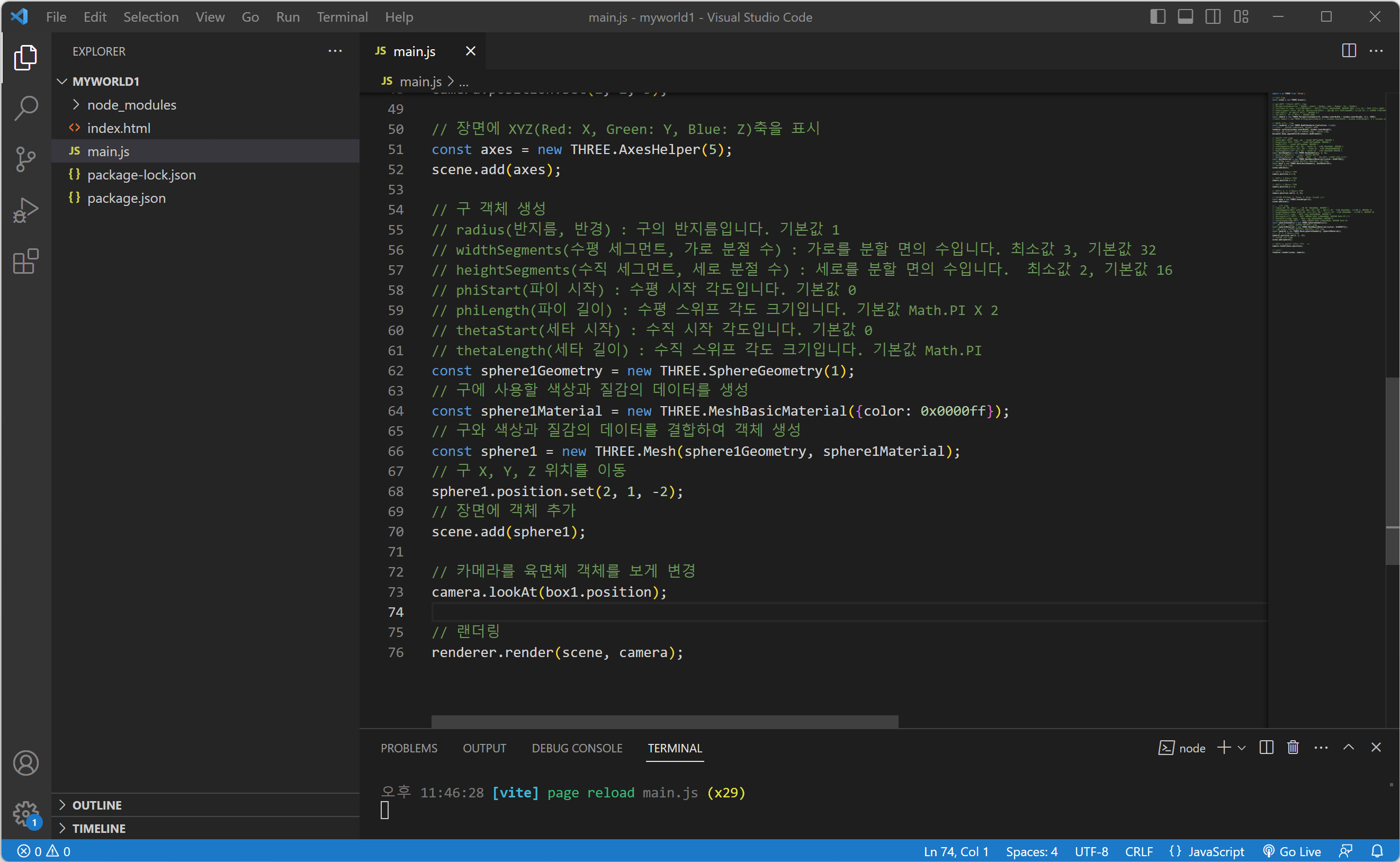
SphereGeometry(스피어 지오메트리, 구)와 Material(머티리얼)을 사용하여 객체를 생성하고 객체의 위치(position)를 기존의 육면체 뒤에 오게 설정하여 Scence(씬, 장면)에 추가합니다.
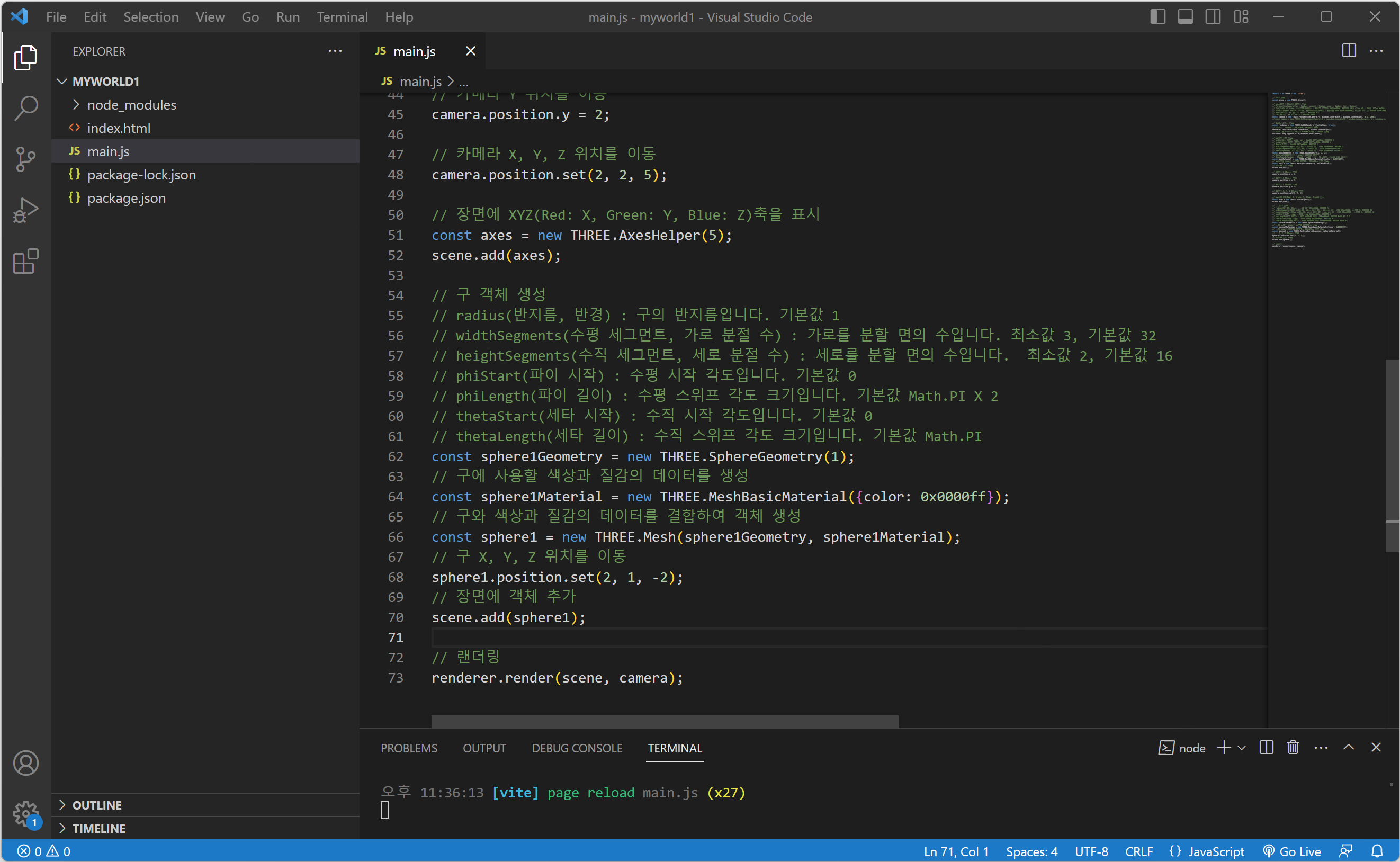
// 구 지오메트리 생성
const sphere1Geometry = new THREE.SphereGeometry(1);
// 구에 사용할 색상과 질감의 데이터를 생성
const sphere1Material = new THREE.MeshBasicMaterial({color: 0x0000ff});
// 구와 색상과 질감의 데이터를 결합하여 구 객체 생성
const sphere1 = new THREE.Mesh(sphere1Geometry, sphere1Material);
// 구의 X, Y, Z 위치를 이동
sphere1.position.set(2, 1, -2);
// 장면에 구 객체 추가
scene.add(sphere1);
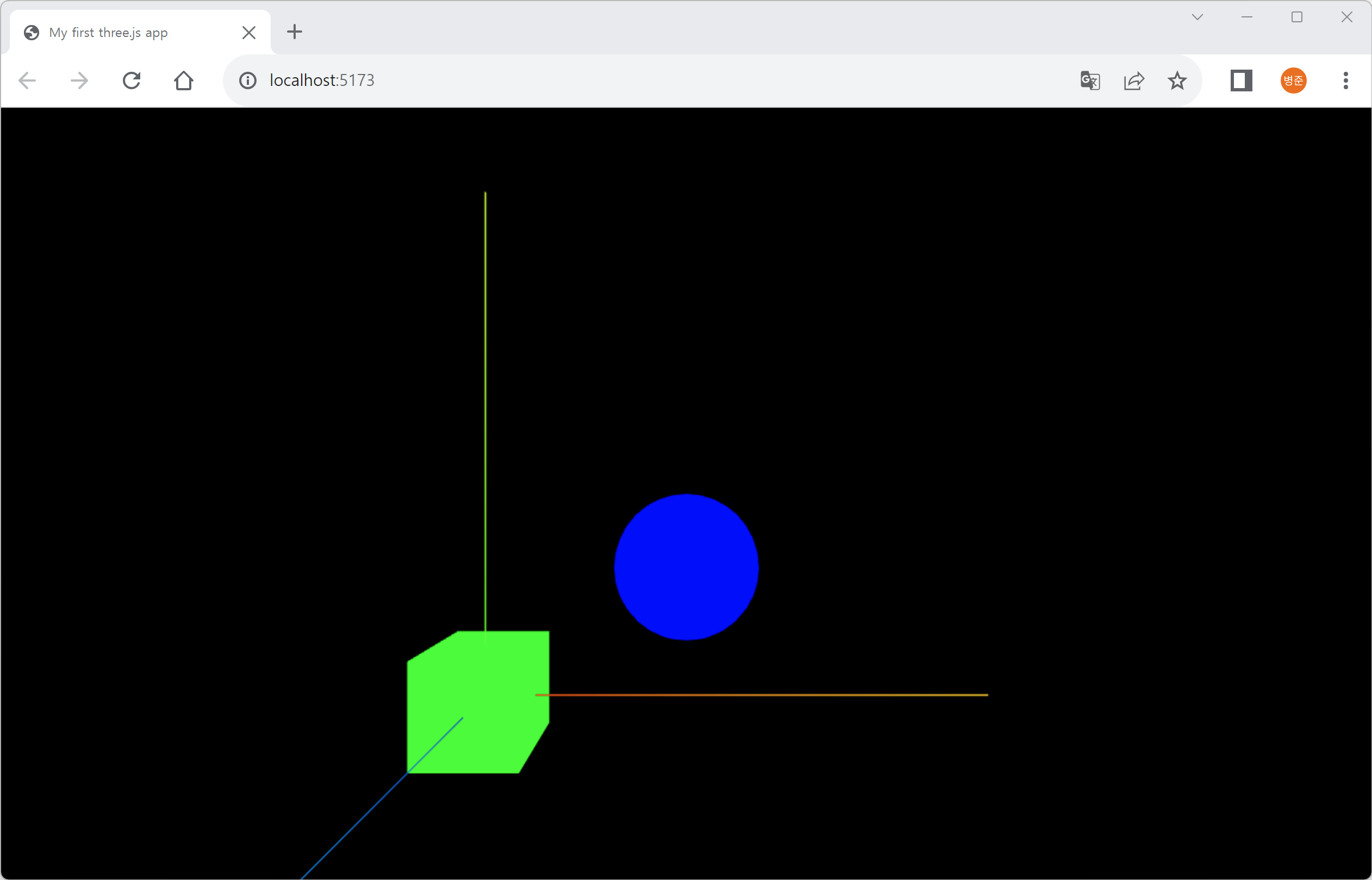
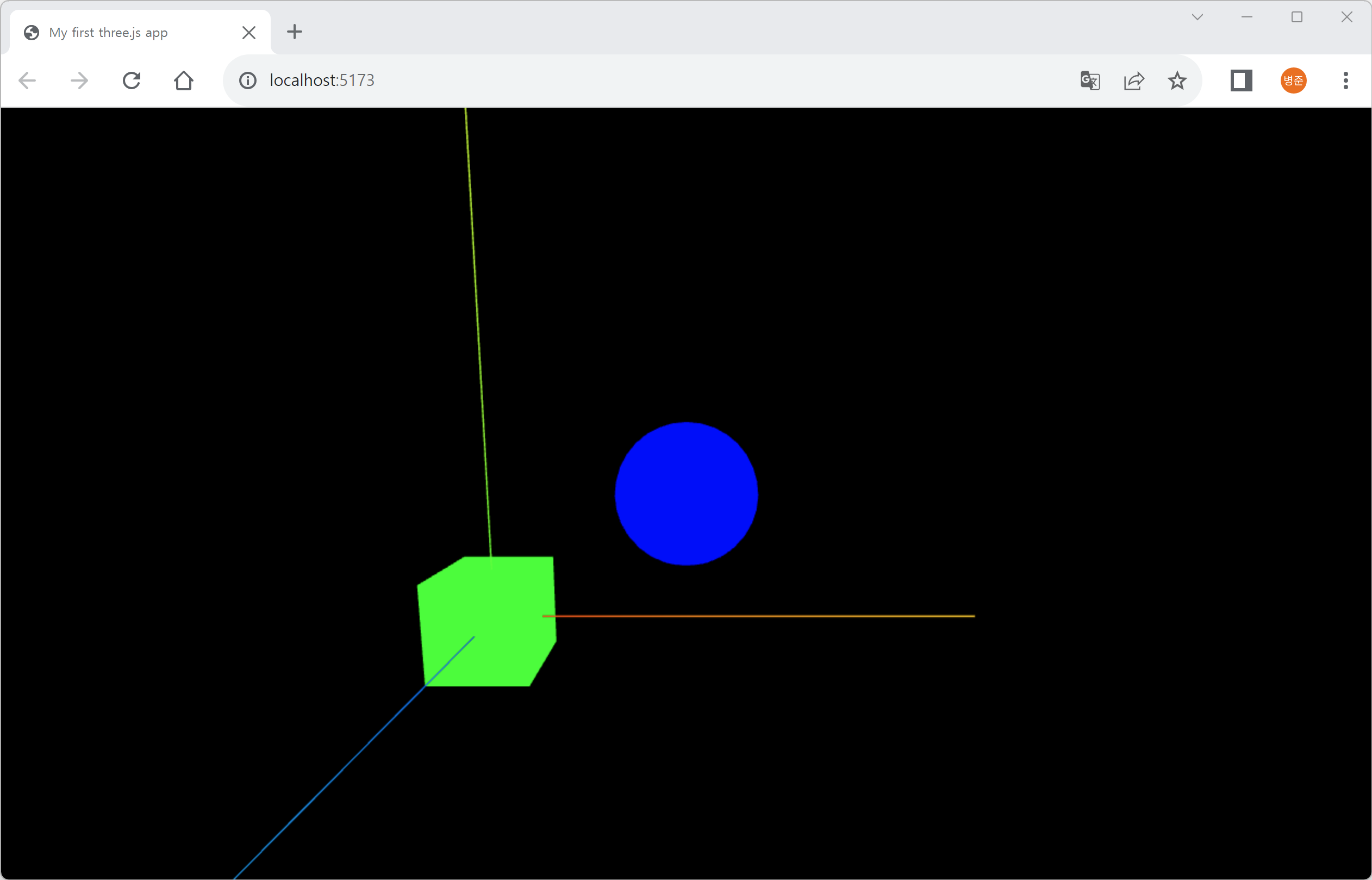
그러면 Scence(씬, 장면)에 구가 나타난 것을 확인할 수 있습니다.

Camera LookAt
Camera(카메라)가 객체를 바라보게 변경해 보도록 하겠습니다.
Camera(카메라)의 lookAt 함수를 사용하면 지정된 위치를 중심으로 렌더링 됩니다.
.lookAt(vector : Vector3)
.lookAt(x : Float, y : Float, z : Float)
Camera(카메라)가 육면체 객체를 중심으로 보게 변경합니다.
// 카메라를 육면체 객체를 보게 변경
camera.lookAt(box1.position);
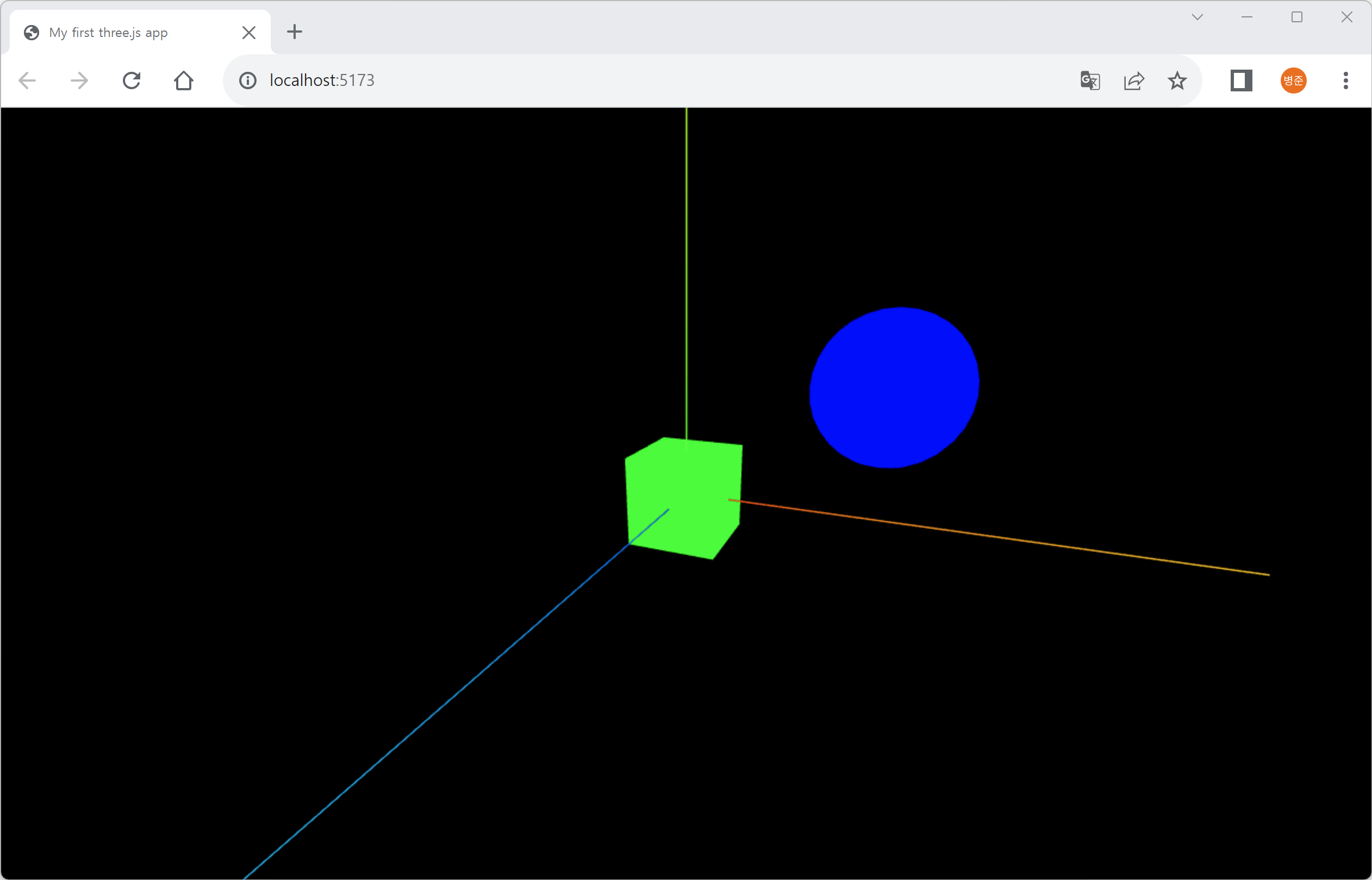
그러면 육면체 객체가 화면 중앙에 오게 됩니다.

Camera(카메라)가 구 객체를 중심으로 보게 변경합니다.
// 카메라를 구 객체를 보게 변경
camera.lookAt(sphere1.position);그러면 구 객체가 화면 중앙에 오게 됩니다.

Camera(카메라)가 Scence(씬, 장면)을 중심으로 보게 변경하면 육면체 객체를 중심으로 보게 변경합니다.
그 이유는 육면체 객체의 위치(position)가 X : 0, Y : 0, Z : 0이기 때문입니다.
// 카메라를 장면 중앙을 보게 변경
camera.lookAt(scene.position);
Animating(애니메이팅)
애니메이션처럼 계속 렌더링 되게 처리해 보겠습니다.
변경된 정보로 다시 렌더링 되게 하기 위해서는 HTML5를 지원하는 웹 브라우저의 내장 메서드인 requestAnimationFrame 메서드를 사용합니다.
requestAnimationFrame(callback : Function)- callback : 애니메이션을 업데이트할 시간이 되었을 때 호출할 함수입니다. (설정된 콜백 함수를 일반적으로 초당 60회 호출하지만 브라우마다 조금씩 다를 수 있습니다.)
1. 기존의 렌더러 함수는 주석 처리하고 애니메이션 함수를 생성합니다. 애니메이션 함수에는 렌더링을 위한 렌더러 함수와 애니메이션 함수를 다시 호출하기 위해 requestAnimationFrame 메서드를 추가합니다.
// 랜더링
// renderer.render(scene, camera);
// 애니메이팅
function animate() {
renderer.render(scene, camera);
requestAnimationFrame(animate);
};
animate();
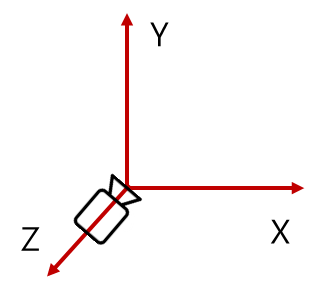
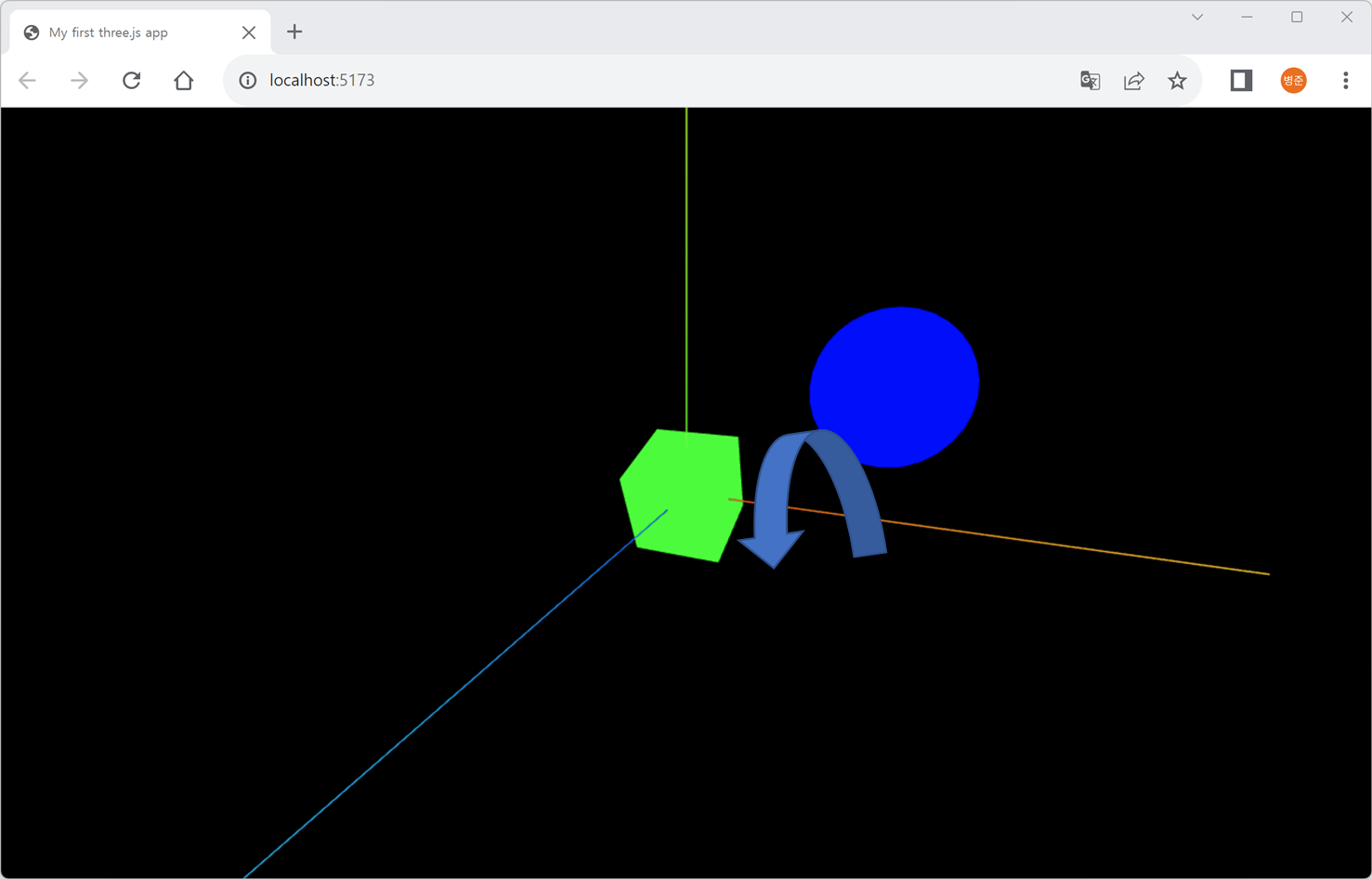
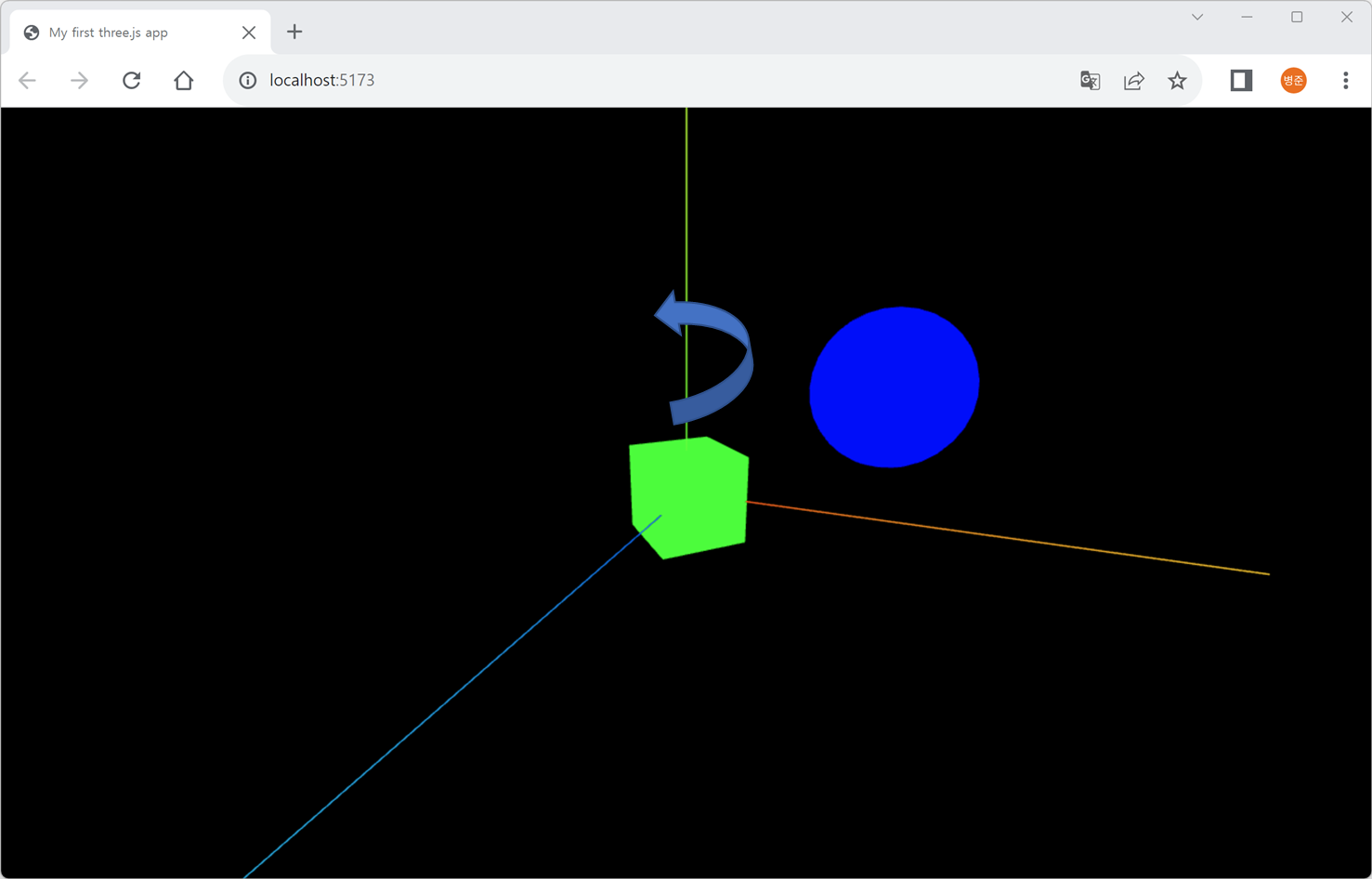
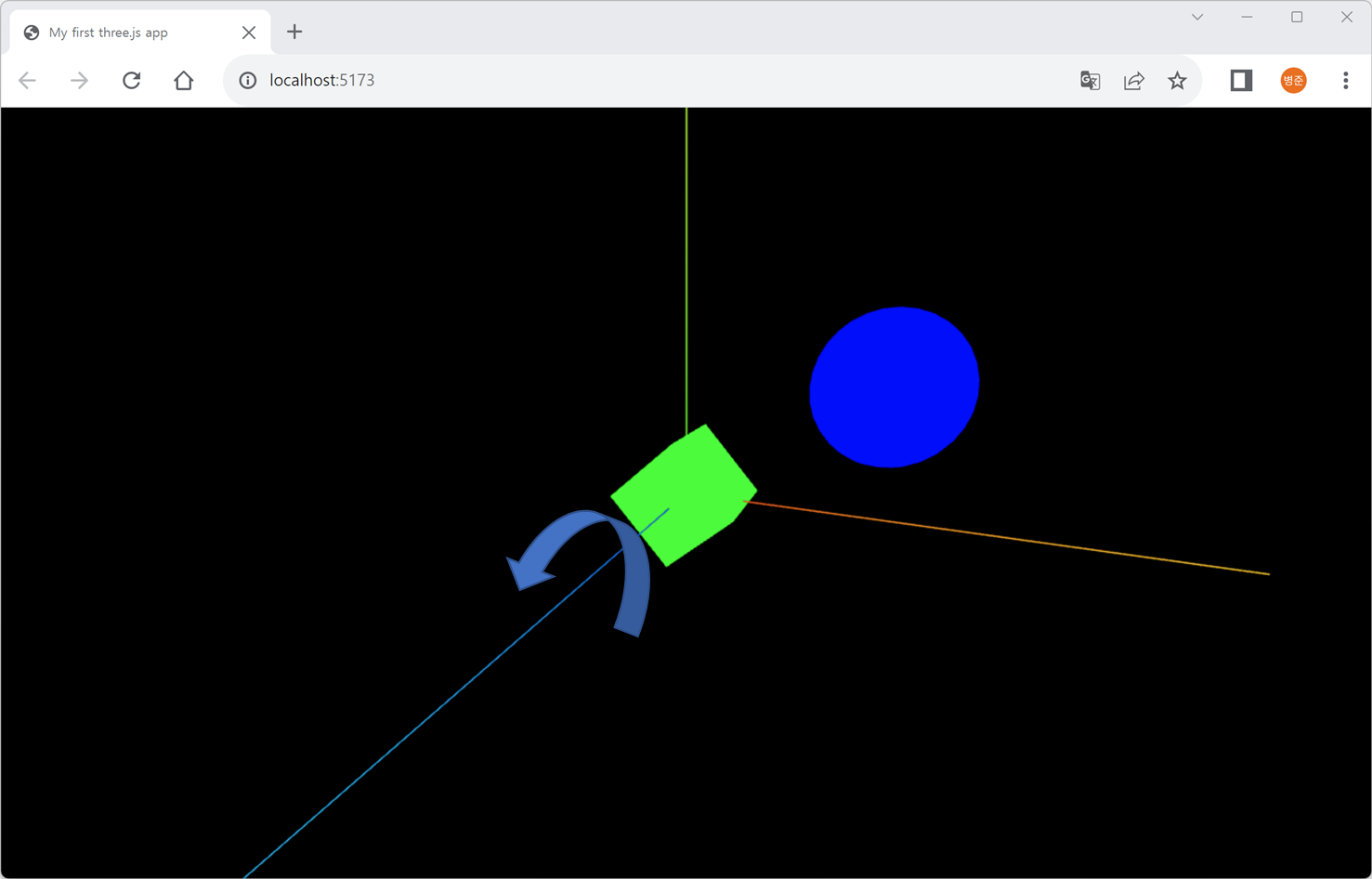
2. 애니메이션을 위해 육면체 객체가 Scence(씬, 장면)의 X, Y, Z 축을 중심으로 회전(rotation) 시키겠습니다. (단위는 radian(라디안) 입니다.)
rotation.x는 객체가 Scence(씬, 장면)의 X 축을 중심으로 회전하게 합니다.

rotation.y는 객체가 Scence(씬, 장면)의 Y 축을 중심으로 회전하게 합니다.

rotation.z는 객체가 Scence(씬, 장면)의 Z 축을 중심으로 회전하게 합니다.

1 radian(라디안)은 약 57.3도입니다.
그래서 0.01 radian(라디안)은 0.573도입니다.
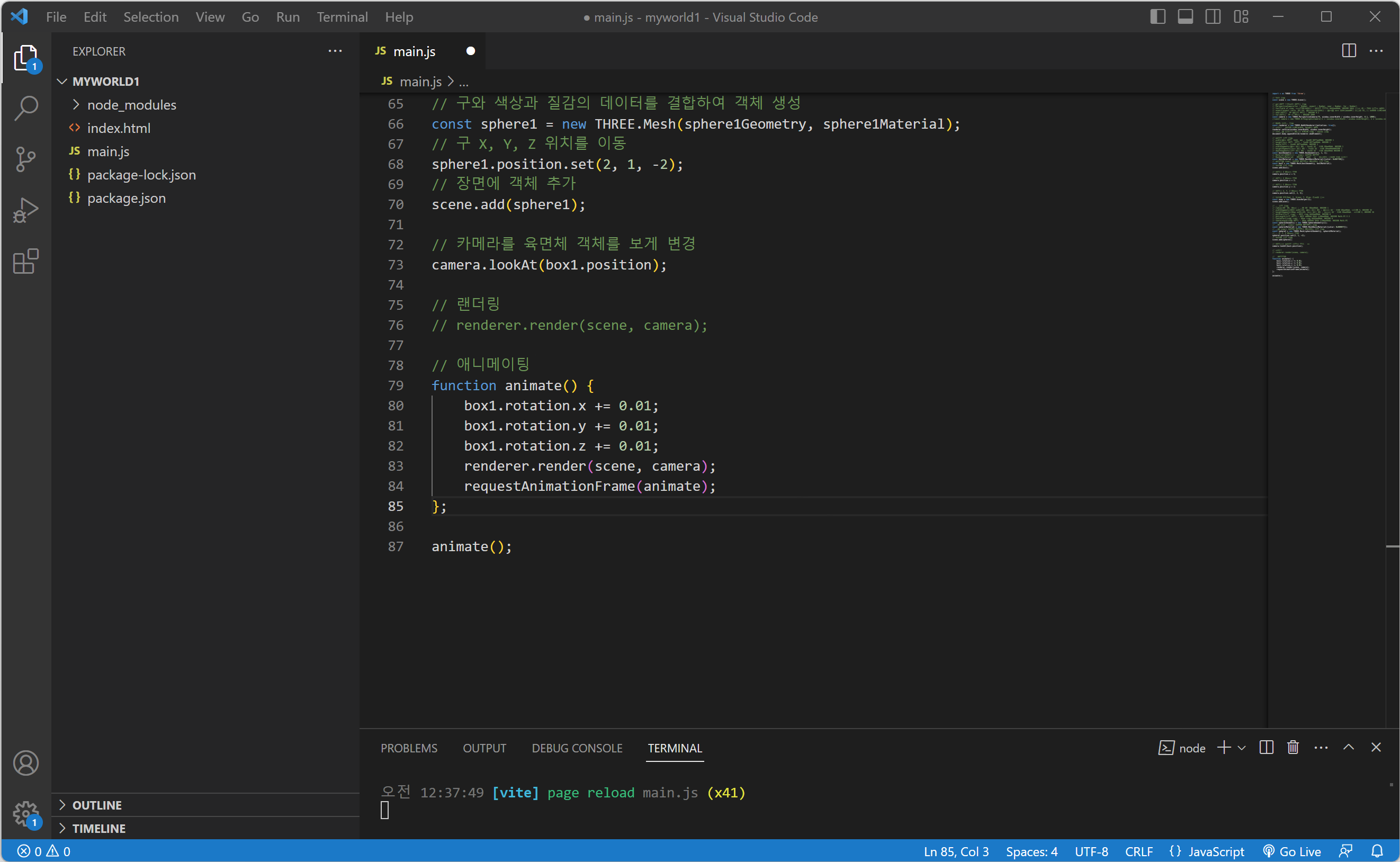
// 애니메이팅
function animate() {
box1.rotation.x += 0.01;
box1.rotation.y += 0.01;
box1.rotation.z += 0.01;
renderer.render(scene, camera);
requestAnimationFrame(animate);
};
그러면 육면체 객체가 Scence(씬, 장면)의 X, Y, Z 축 방향으로 회전하는 것을 확인할 수 있습니다.