CDN에서 가져오기
1. Three.js를 CDN에서 가져와서 개발하기 위해 폴더를 생성합니다. 저는 "C:\workspaces\webstudys\myworld2" 폴더를 생성하였습니다.
2. Visual Studio Code의 메뉴 File(파일) > Open Folder...(폴더 열기)를 클릭하거나 Ctrl 키를 누를 상태에서 K, O를 이어서 누릅니다. (Ctrl + K, Ctrl + O) 그리고 "C:\workspaces\webstudys\myworld2" 폴더로 이동하고 "폴더 선택" 버튼을 누르면 폴더가 오픈됩니다.

보안을 위해 Trust(신뢰) 확인 창이 나타납니다. "Yes, I Trust the authors" 버튼을 누릅니다. 그리고 Welcome(시작) 창은 닫습니다.
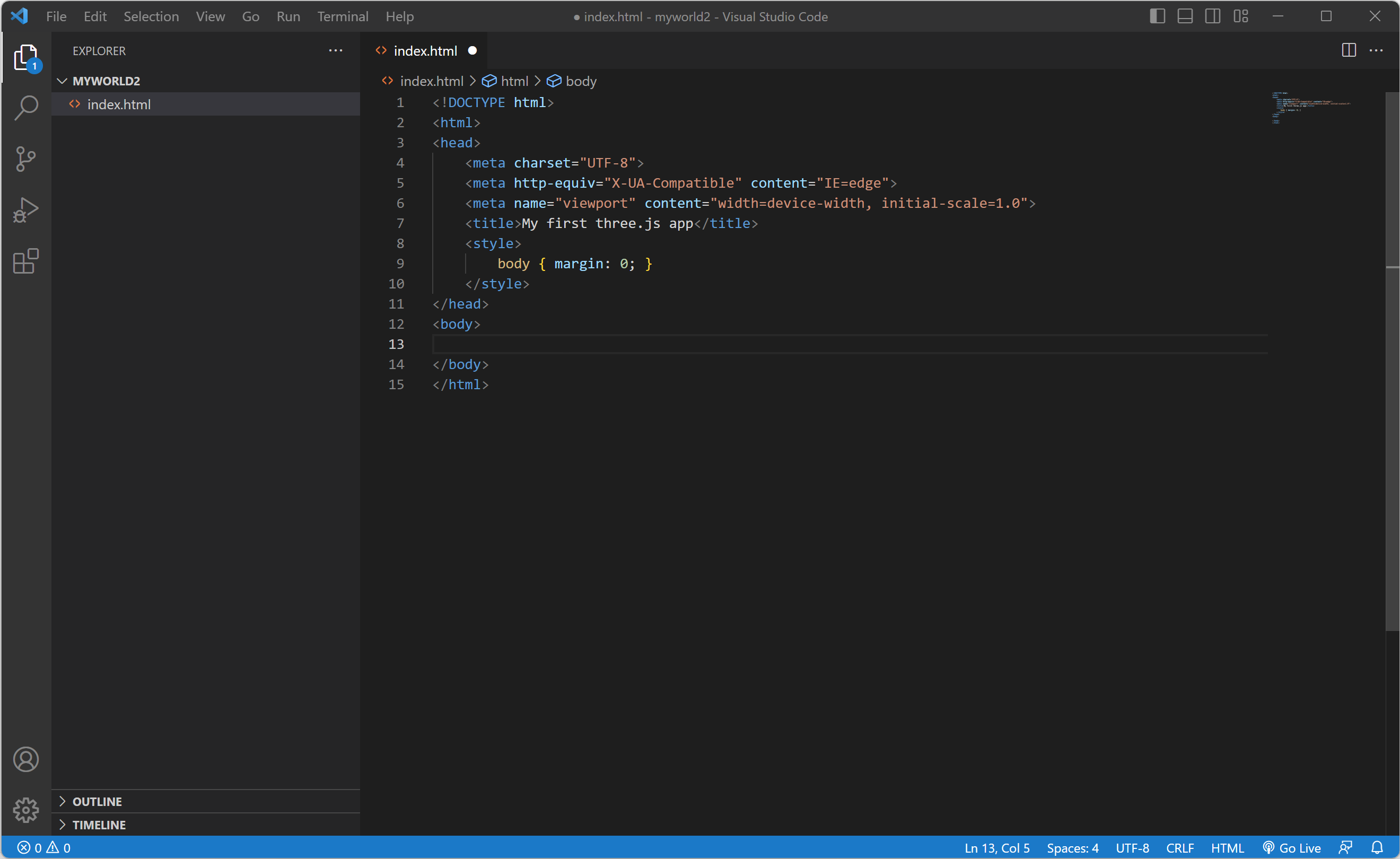
3. index.html 파일을 생성하기 위해서 EXPLORER(탐색기)의 MYWORLD2를 선택하고 첫 번째 아이콘(New File...(새 파일))을 클릭하고 입력란에 "index.html"를 입력하고 Enter 키를 눌러 파일을 생성합니다. 그리고 에디터에서 "!"를 입력하고 Enter 키를 누릅니다.

또는 에디터에서 "html:5"를 입력하고 Enter 키를 누릅니다.

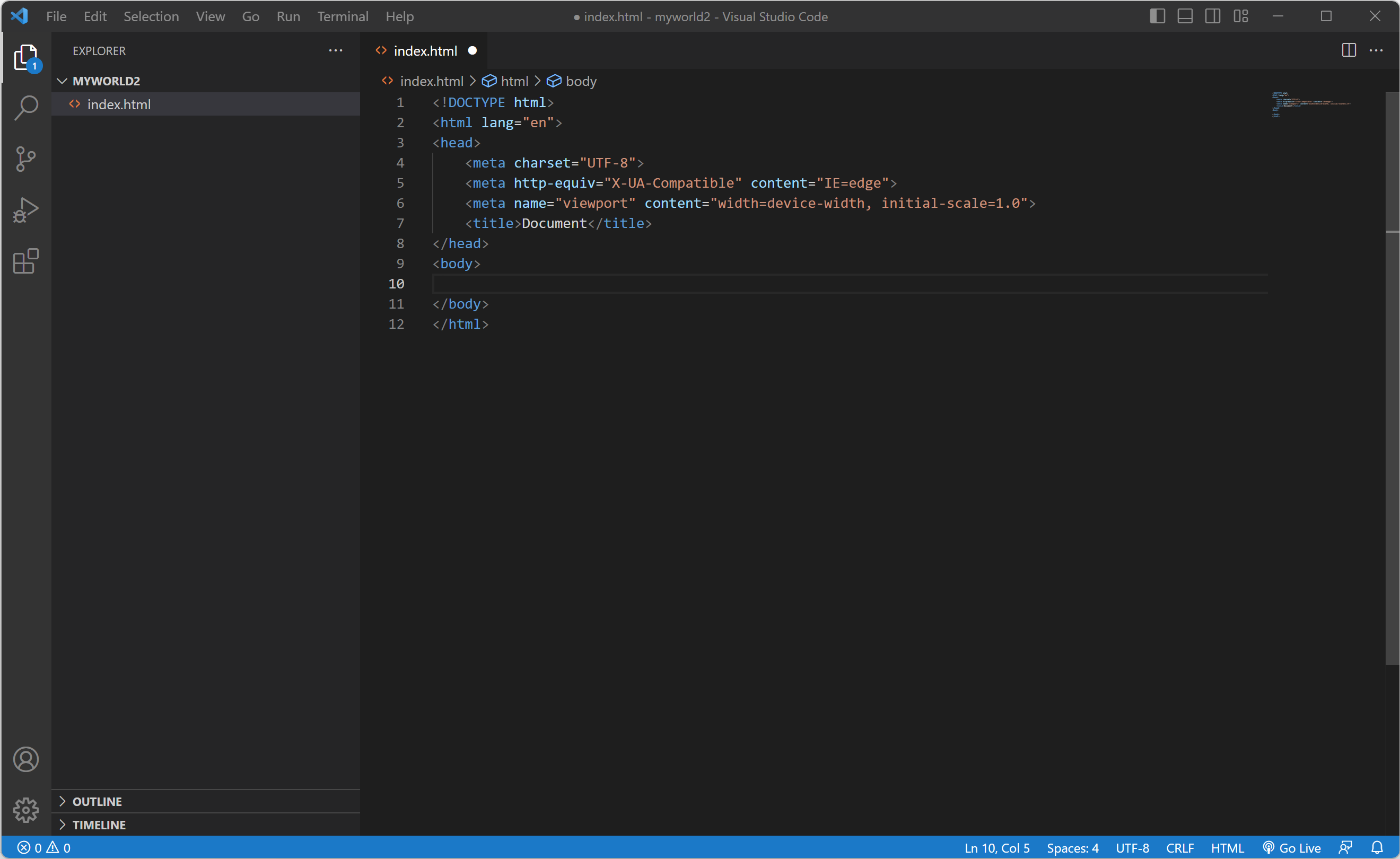
그러면 자동으로 HTML5 형식으로 만들어집니다.

에디터에서 <html> 태그에 있는 "lang" 속성은 제거합니다. 그리고 <title> 태그에 있는 "Document"를 제거하고 "My first three.js app"로 입력합니다. 그리고 <style> 태그를 추가합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My first three.js app</title>
<style>
body { margin: 0; }
</style>
</head>
<body>
</body>
</html>
4. three.js를 CDN에서 가져오기 위해서 Import Map을 사용합니다.
<script type="importmap">
// JSON object defining import
</script><script type="importmap"> 태그 안에는 JSON 객체로 스크립트에서 사용할 모듈들을 매핑합니다.
매핑 정보는 imports 객체에 속성(key)-값(vale) 쌍으로 이루어집니다.
{
"imports" : {
key : value
}
}속성(key)에는 module-name(모듈 명, import form에서 사용할 이름), 값(vale)은 모듈의 절대 또는 상대 경로입니다. (상대 경로는 항상 ./, ../, /로 시작해야 합니다.)
three.js 사이트에 있는 내용을 보면 "three"와 "three/addons/"을 매핑하였습니다.
<script async src="https://unpkg.com/es-module-shims@1.6.3/dist/es-module-shims.js"></script>
<script type="importmap">
{
"imports": {
"three": "https://unpkg.com/three@<version>/build/three.module.js",
"three/addons/": "https://unpkg.com/three@<version>/examples/jsm/"
}
}
</script>"three/addons/"은 "three/example/jsm/"에 있는 모듈들을 사용할 수 있게 매핑되어 있습니다. (속성(key)이 "/"로 끝나고 값(vale)이 "/"로 끝나면 경로 밑에 있는 패키지 전체가 매핑되게 됩니다.) 그래서 controls, loaders, post-processing effects와 같은 기능들을 import에서 "three/addons/"으로 가져오게 됩니다.
three.js를 가져오기 위해서 importmap에 있는 <version>를 three.js의 실제 버전으로 변경해야 합니다.
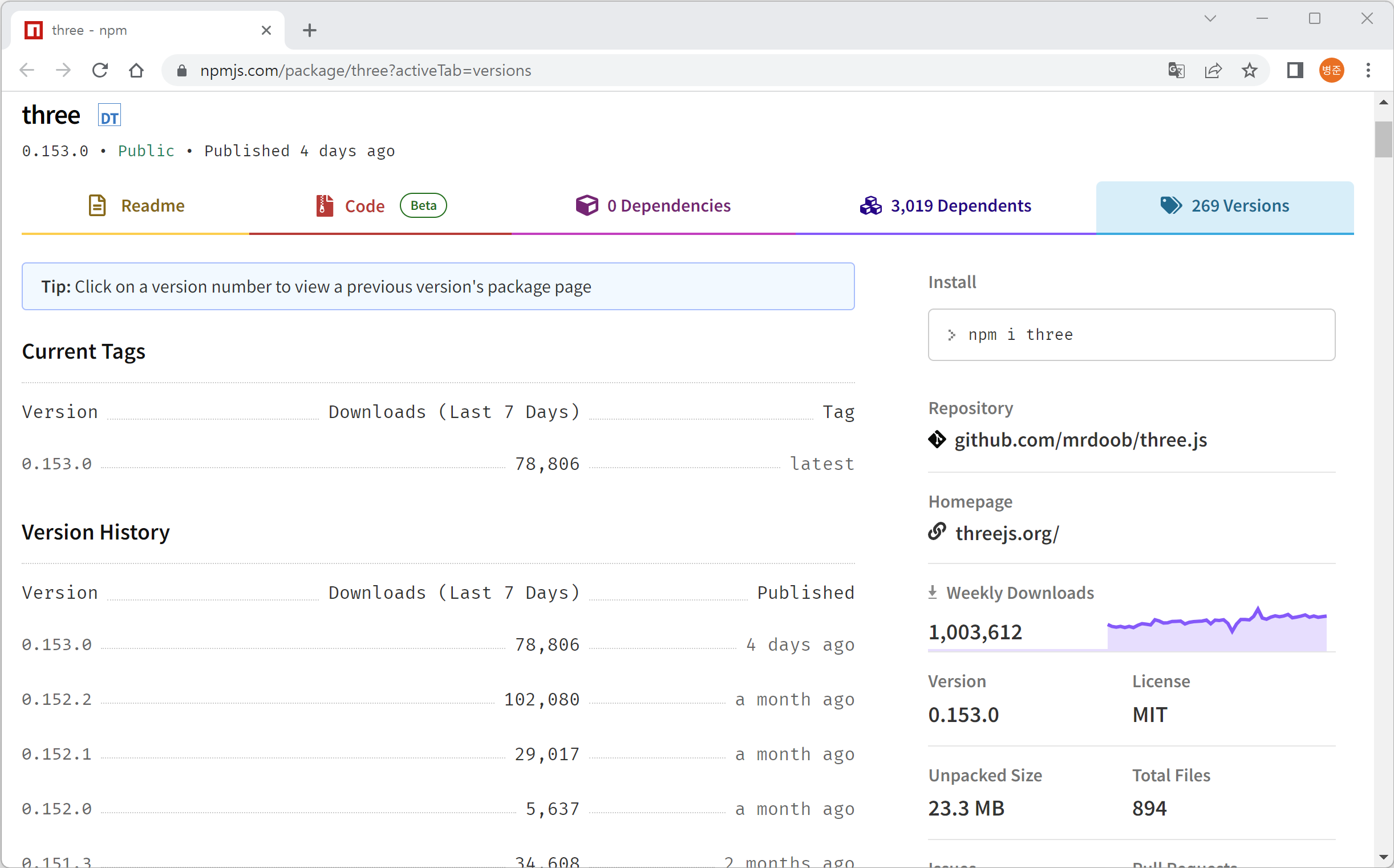
three.js의 최신 버전은 three 패키지 버전 리스트(https://www.npmjs.com/package/three?activeTab=versions)에서 확인하시기 바랍니다. (2023년 6월 현재 최신 버전은 0.153.0입니다.)

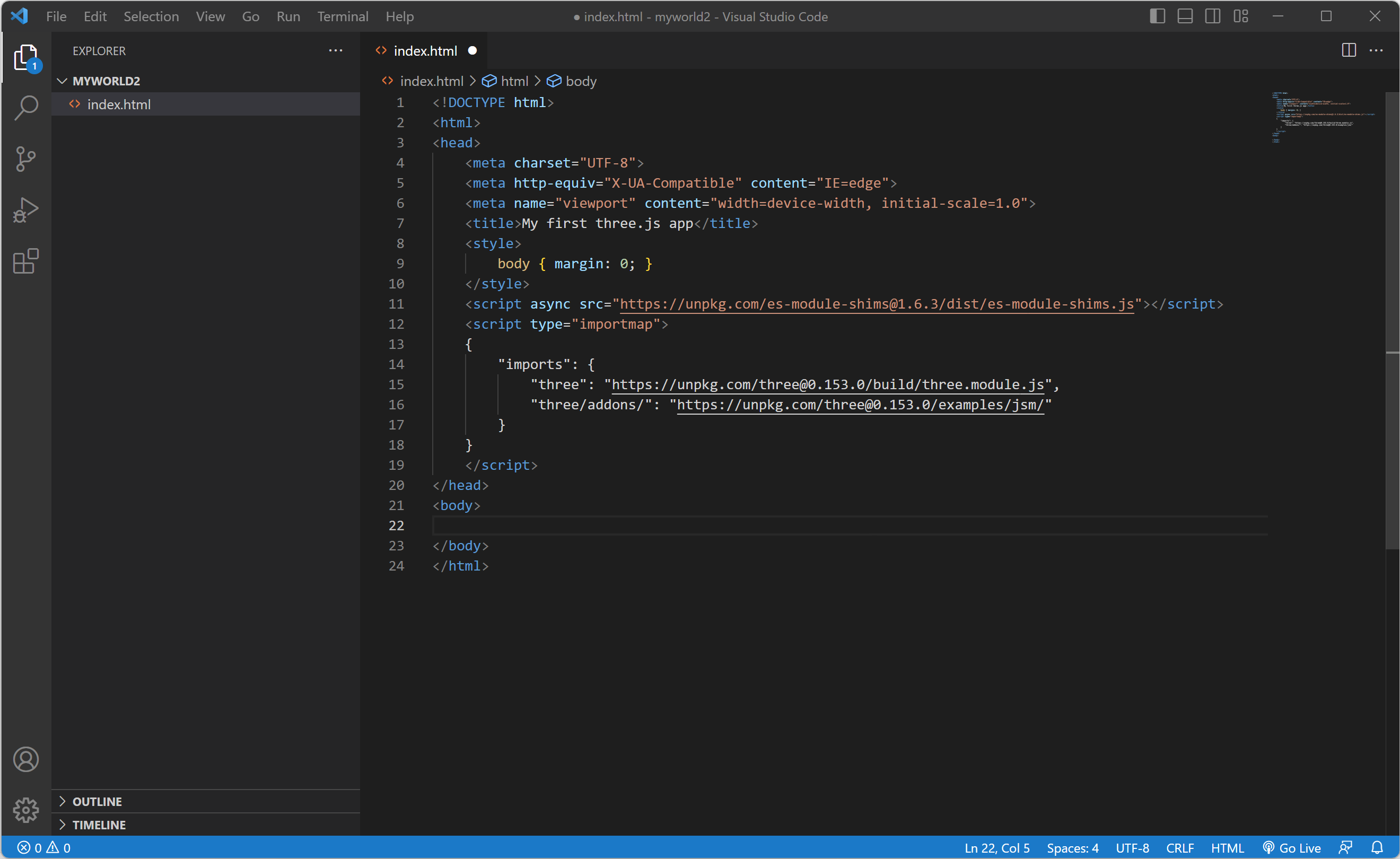
<version>를 "0.153.0"으로 변경하여 <head></head> 태그 안에 추가합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My first three.js app</title>
<style>
body { margin: 0; }
</style>
<script async src="https://unpkg.com/es-module-shims@1.6.3/dist/es-module-shims.js"></script>
<script type="importmap">
{
"imports": {
"three": "https://unpkg.com/three@0.153.0/build/three.module.js",
"three/addons/": "https://unpkg.com/three@0.153.0/examples/jsm/"
}
}
</script>
</head>
<body>
</body>
</html>
<script type="importmap">는 <script type="module"> 태그 보다 앞에 있어야 합니다.
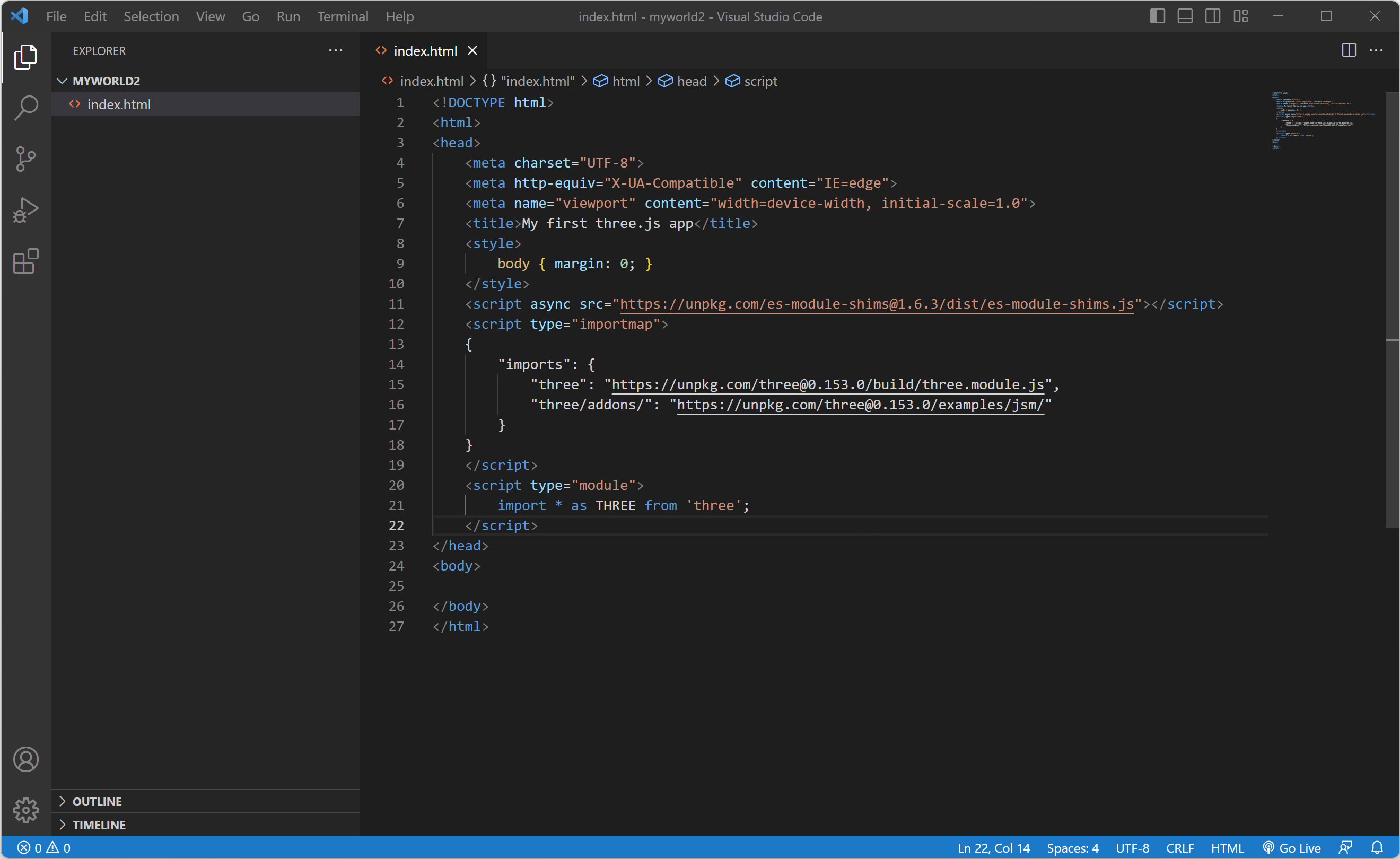
그리고 import를 통해 three.js 모듈을 가져오기 위해 스크립트의 module을 추가하고 저장합니다.
<script type="module">
import * as THREE from 'three';
</script>
또는 importmap를 사용하지 않고 바로 사용할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My first three.js app</title>
<style>
body { margin: 0; }
</style>
<script type="module">
import * as THREE from 'https://unpkg.com/three@0.153.0/build/three.module.js';
</script>
</head>
<body>
</body>
</html>
importmap에 매핑된 경로를 보면 "https://unpkg.com/"로 되어 있습니다.
잠깐 unpkg에 대해 알아보겠습니다.
UNPKG
패키지(패키지에 있는 파일이나 전체)를 쉽고 빠르게 URL로 로드할 수 있게 해주는 사이트입니다.
https://unpkg.com/:package@:version/:filethree.js는 :package은 "three", :version은 "0.153.0", :file은 "build/three.module.js" 입니다.
https://unpkg.com/three@0.153.0/build/three.module.js
자세한 설명은 UNPKG(https://unpkg.com/)를 참고하시기 바랍니다.
탐색기에서 index.html 파일을 더블 클릭하여 웹 브라우저에서 실행할 수 있지만 스크립트 모듈들이 보안상의 이유로 정상적으로 작동되지 않을 수 있습니다. 그래서 웹 서버를 통해 실행하는 것이 좋습니다.
웹 서버로 실행하는 방법은 serve(Node.js 기반) 또는 라이브 서버(Live Server)를 사용하면 됩니다.
serve로 실행
serve가 설치되고 실행되기 위해서는 Node.js가 설치되어 있어야 합니다.
윈도우 Node.js 다운로드 및 설치에 대한 자세한 설명은 "윈도우 Node.js 설치 - Windows Node.js Download & Install - 14.x"를 참고하시기 바랍니다.
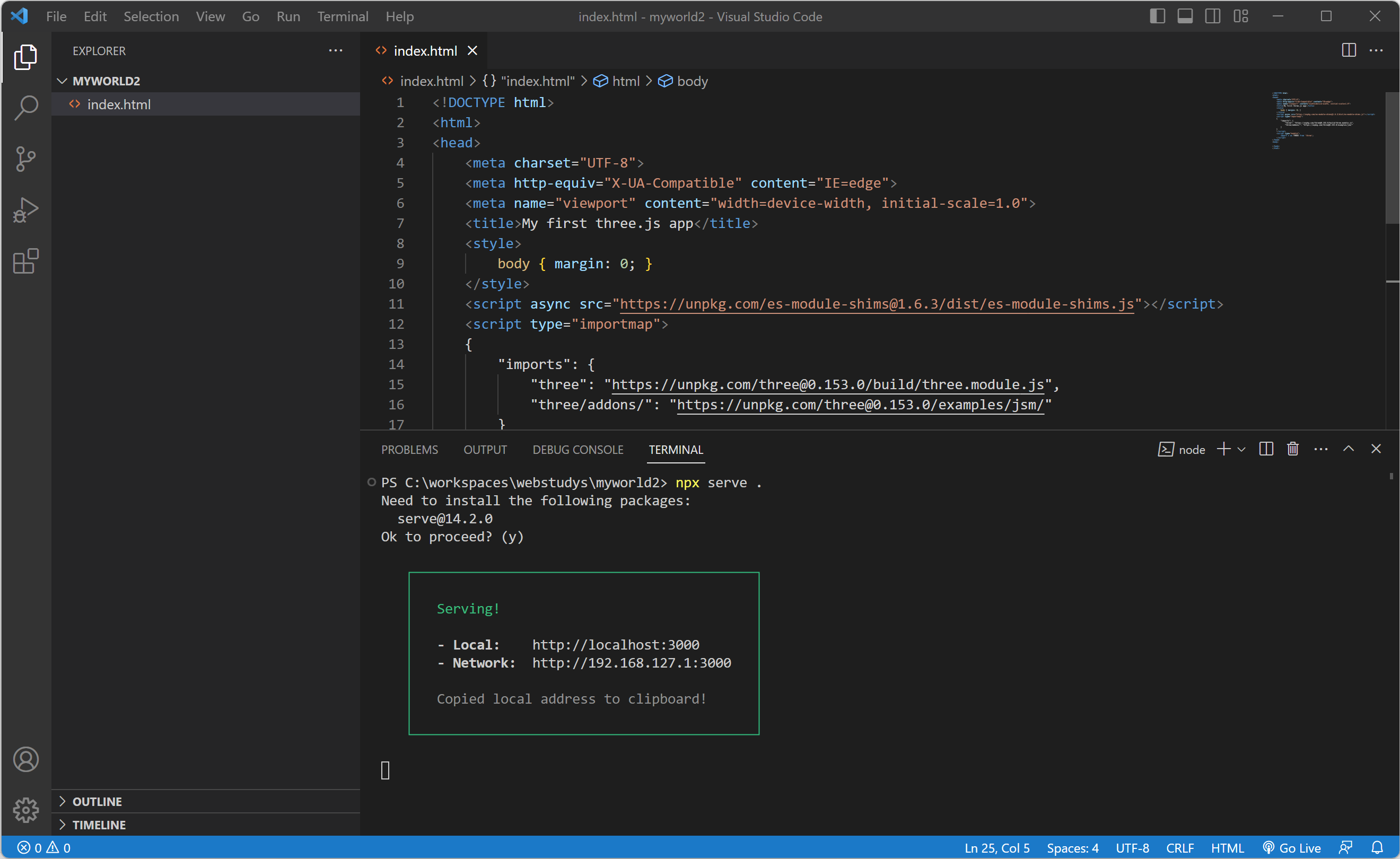
1. Visual Studio Code의 메뉴 Terminal(터미널) > New Terminal(새 터미널)를 클릭하거나 Ctrl + Shift + `(backtick) 키를 누릅니다. 그리고 Vite(비트)를 실행하기 위해 Terminal(터미널)에서 npx 명령어를 입력하고 Enter 키를 누릅니다.
npx serve .
serve가 설치된 적이 없으면 자동으로 최신 버전으로 설치를 진행해 줍니다.
"Ok to proceed? (y)"에서 Enter 키를 누르면 serve가 설치됩니다.
serve가 설치된 후 자동으로 localhost(로컬호스트, IP가 127.0.0.1)로 포트번호 3000으로 웹 서버가 실행됩니다.
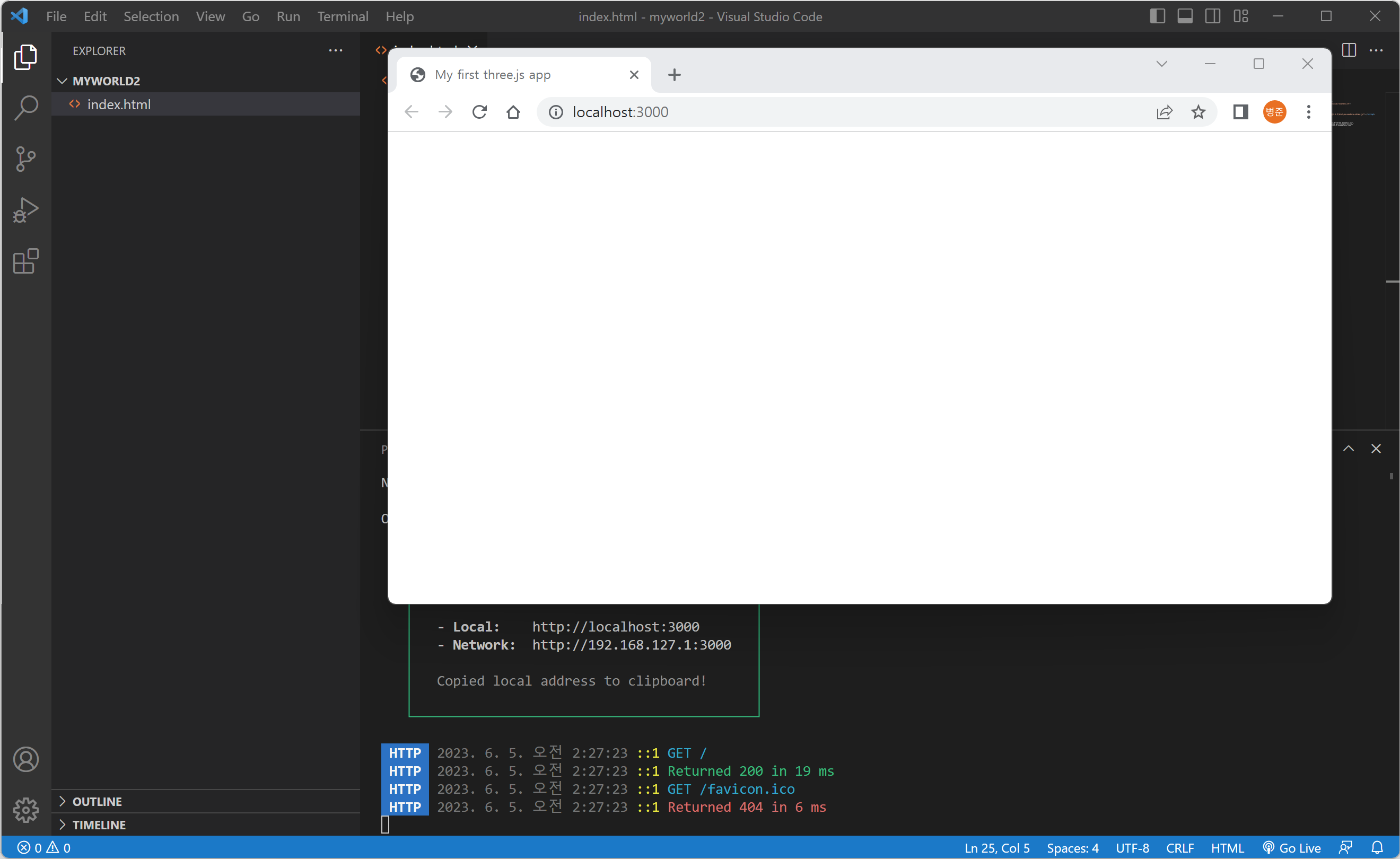
2. Terminal(터미널)에서 Local에 있는 URL(http://localhost:3000)에 마우스를 이동한 후 Ctrl 키를 누른 후 마우스를 클릭합니다. 그러면 기본 웹 브라우저가 실행됩니다.

빈 페이지가 나올 겁니다. 아직 코드가 없어 내용이 없습니다. 정상적으로 three.js 모듈이 로드된 겁니다.
라이브 서버(Live Server)로 실행
라이브 서버(Live Server)의 다운로드 및 설치에 대한 자세한 설명은 "VSCode 웹 서버 설치, 포트 변경 - 라이브 서버(Live Server)" 참고하시기 바랍니다.
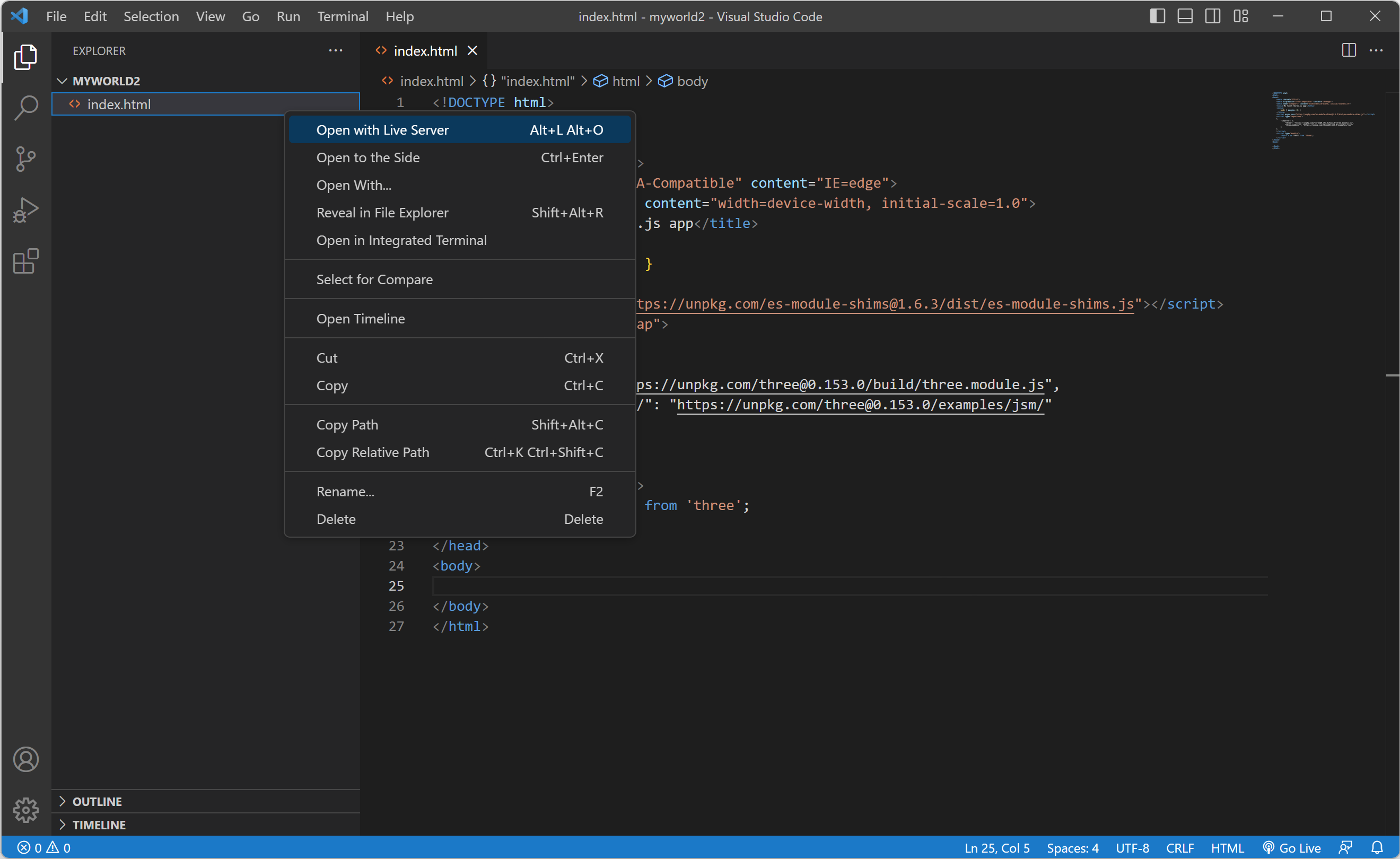
1. index.html 파일에서 마우스 오른쪽 버튼을 눌러 콘텍스트 메뉴에서 "Open with Live Server"를 클릭합니다.

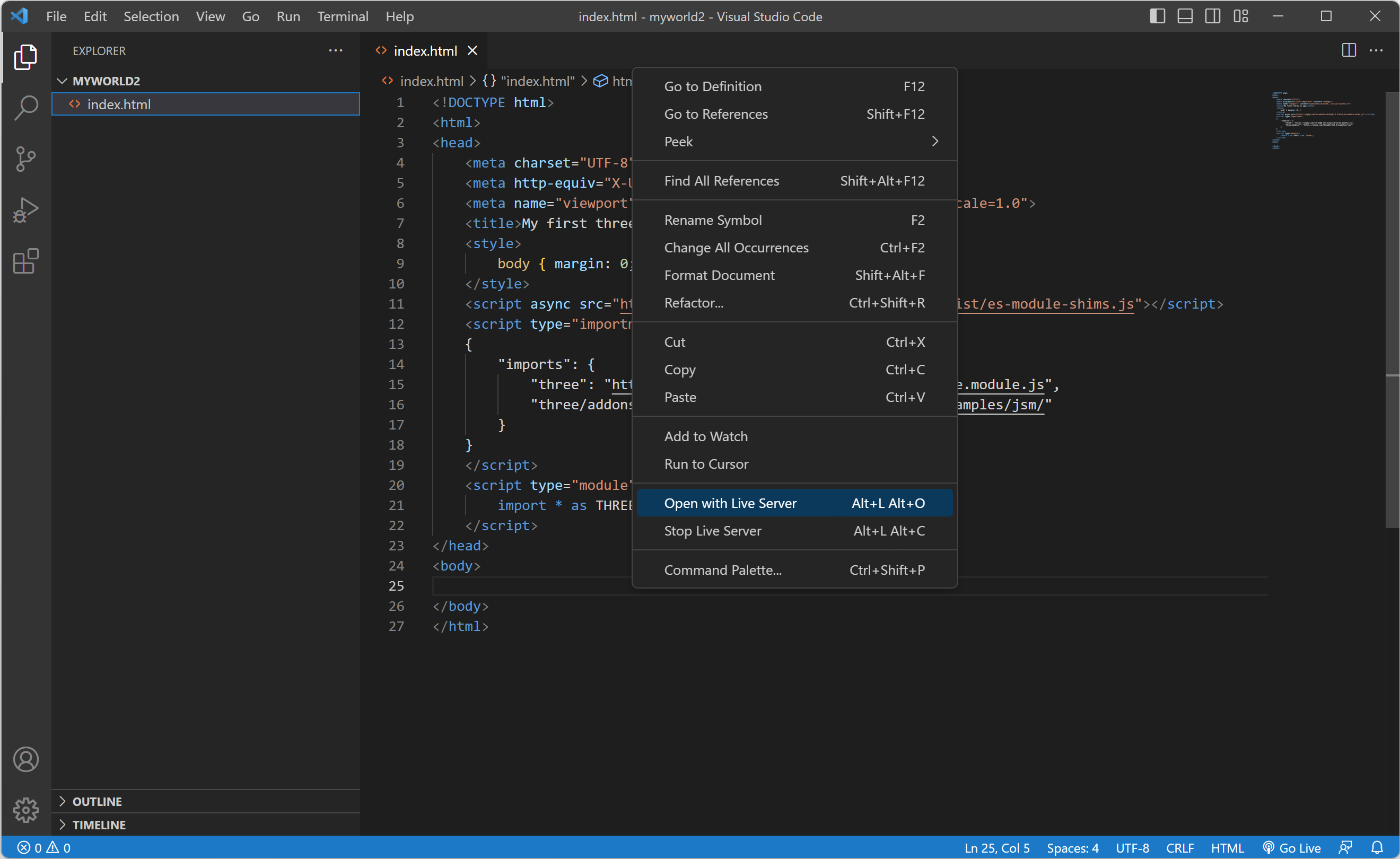
또는 index.html 파일 편집기에서 마우스 오른쪽 버튼을 눌러 콘텍스트 메뉴에서 "Open with Live Server"를 클릭합니다.

2. 기본 브라우저로 설정된 웹 브라우저가 실행됩니다.
localhost(로컬호스트, IP가 127.0.0.1)로 포트번호 5500으로 웹 서버가 실행됩니다. (저는 포트번호를 9000으로 변경하였습니다.)

빈 페이지가 나올 겁니다. 아직 코드가 없어 내용이 없습니다. 정상적으로 three.js 모듈이 로드된 겁니다.
이어서 Scene, Geometry, Camera, Renderer를 사용하여 3D를 만들어 보겠습니다.