Visual Studio Code에서 Web Project는 프로젝트가 아닌 파일 단위로 별도의 확장 기능 설치 없이 바로 작업을 할 수 있습니다.
Web Project 생성
1. Web Project를 위해 작업 폴더를 생성합니다. 저는 "C:\workspaces\webstudys\web1" 폴더를 생성하였습니다.
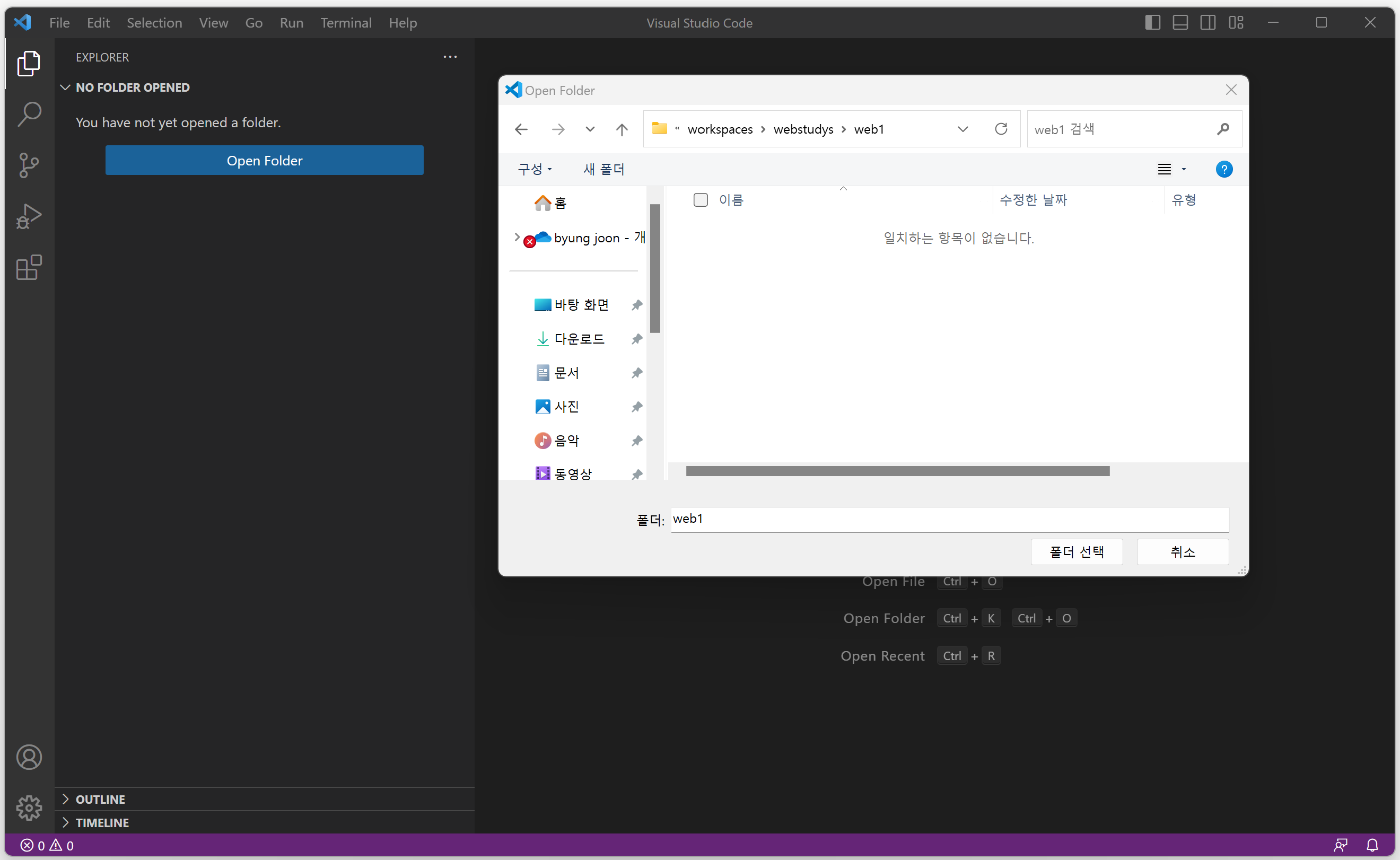
2. Visual Studio Code의 메뉴 File(파일) > Open Folder...(폴더 열기) 를 클릭하거나 Ctrl 키를 누를 상태에서 K, O를 이어서 누릅니다. (Ctrl + K, Ctrl + O) 그리고 "C:\workspaces\webstudys\web1" 폴더로 이동하고 "폴더 선택" 버튼을 누릅니다.

또는 Activity Bar(작업 표시줄)에서 Extensions(학장) 버튼을 클릭한 후 "Open Folder" 버튼을 눌러 작업 폴더("C:\workspaces\webstudys\web1")로 이동하고 "폴더 선택" 버튼을 누릅니다.

3. EXPLORER(탐색기)에 오픈한 폴더의 이름이 대문자(WEB1)로 적용되어 오픈됩니다.
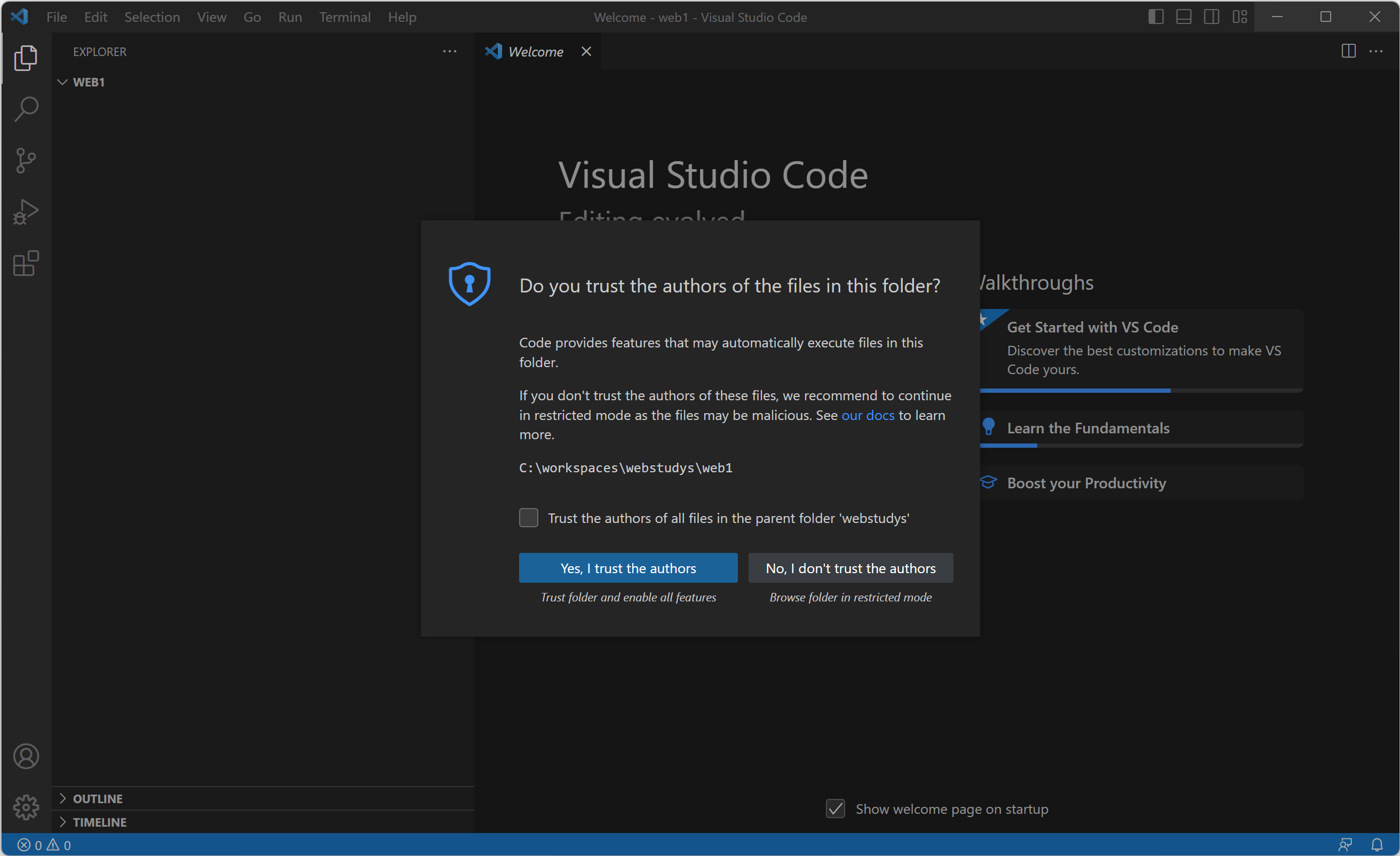
그리고 보안을 위해 Trust(신뢰) 확인 창이 나타납니다.
그 이유는 오픈하려는 폴더에 있는 파일들에 악성 코드가 있을 수 있기 때문입니다. 그래서 파일들의 작성자를 신뢰할 수 있는지 확인이 필요합니다.

확인 창의 내용을 번역하면
Do you trust the authors of the files in this folder?
이 폴더에 있는 파일들의 작성자를 신뢰하십니까?
Code provides features that may automatically execute files in this folder.
코드는 이 폴더에 있는 파일들이 자동으로 실행될 수 있는 기능으로 제공됩니다.
If you dont't trust the authors of these files, we recommend to continue in restricted mode as the files may be malicious.
만약 파일들의 작성자를 신뢰할 수 없다면 파일이 악성일 수 있으므로 우리는 제한 모드로 진행하는 것을 추천합니다.
See our docs to learn more.
더 알아보기 위해서 문서를 참조하세요.
우리는 외부에서 파일을 가져와 오픈하지 않고 직접 코드를 작성할 것이기 때문에 신뢰에 문제가 없습니다.
그래서 "Yes, I Trust the authors" 버튼을 누릅니다.
(만약, 외부 파일을 가져와서 오픈할 경우라면 파일에 문제가 있을 수 있으니 제한 모드인 오픈하기 위해서 "No, I don't trust the authors"버튼을 누르시기 바랍니다.)
그리고 체크 박스는 체크하지 않는 것을 권장합니다.
그 이유는 향후에 외부 파일을 가져와서 작업할 수 있기 때문에 상위 폴더를 신뢰하는 것은 문제가 될 수 있기 때문입니다.
체크 박스의 내용을 번역하면
Trust the authors of all files in the parent folder 'webstudys'
상위 폴더(webstudys)에 있는 모든 파일의 작성자를 신뢰합니다.
그리고 Welcome(시작) 창은 닫습니다.
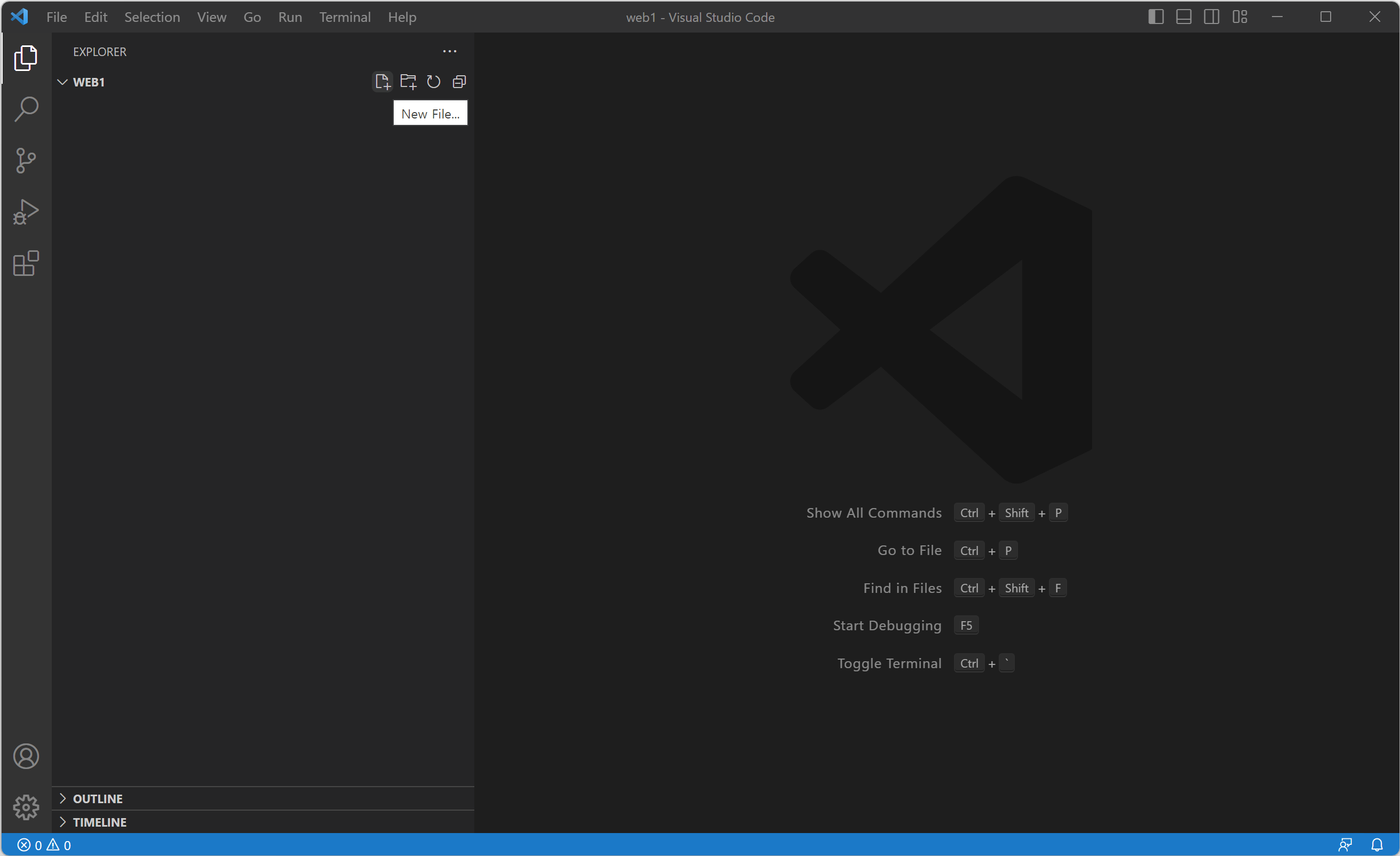
4. HTML 파일을 생성하기 위해서 EXPLORER(탐색기)의 WEB1에서 첫 번째 아이콘(New File...(새 파일))을 클릭하고 입력란에 "index.html"를 입력하고 Enter 키를 눌러 파일을 생성합니다.


또는 Ctrl + Alt + Windows + N를 누르고 "New File..."의 입력란에 "index.html"를 입력하고 Enter 키를 눌러 파일을 생성합니다.

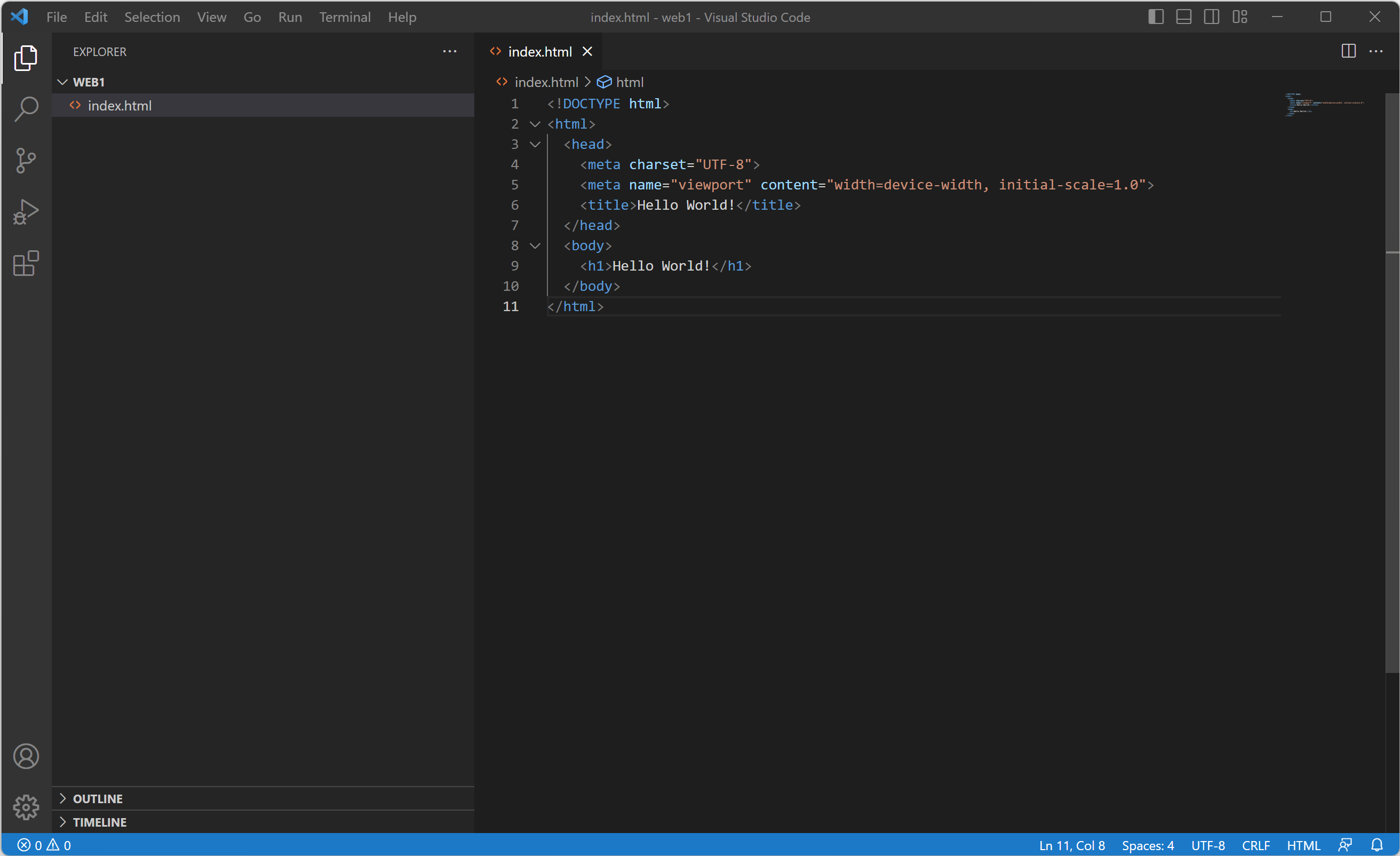
5. 간단하게 "Hello World!"로 내용을 만들겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
Web Project 실행 - Debugging
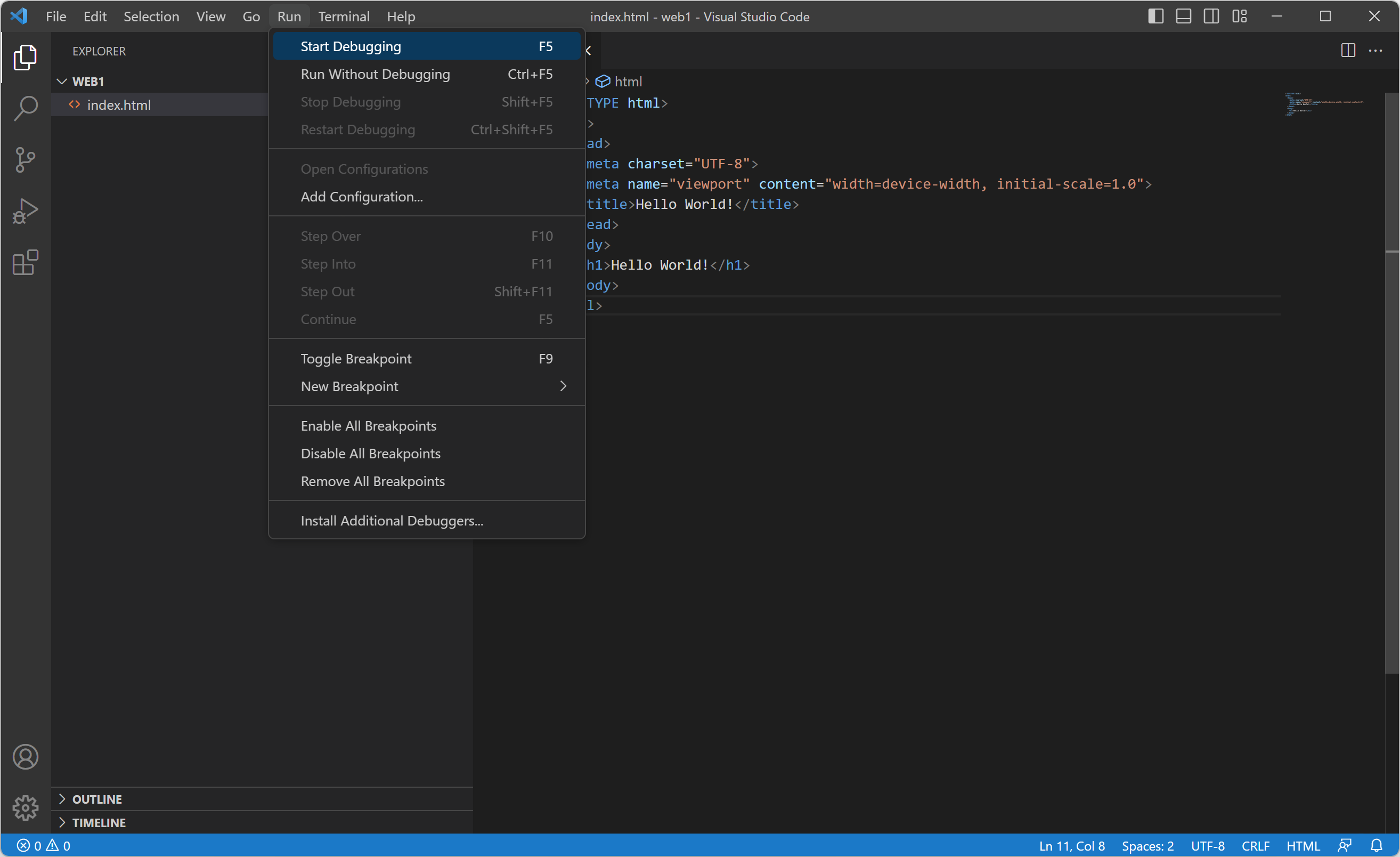
1. Visual Studio Code의 메뉴 Run(실행) > Start Debugging(디버깅 시작)를 클릭하거나 기능키 F5 버튼을 누릅니다.

2. 그러면 디버깅을 위해 실행될 웹 브라우저를 선택할 수 있는 창이 나타납니다. 크롬으로 할 경우 "Web App(웹앱) (Chrome)"를 선택하고 Edge로 할 경우 "Web App(웹앱) (Edge)"를 선택하면 됩니다. 저는 "Web App(웹앱) (Chrome)"를 선택하겠습니다. (웹 브라우저는 처음 한 번만 물어봅니다.)

또는 Activity Bar(작업 표시줄)에서 "Run and Debug(실행 및 디버그)" 버튼을 클릭하거나 Ctrl + Shift + D를 누른 후 "Run and Debug(실행 및 디버그)" 버튼을 누릅니다. 그러면 디버깅을 위해 실행될 웹 브라우저를 선택할 수 있는 창이 나타납니다.

3. 그러면 크롬 브라우저로 index.html 파일(file:///C:/workspaces/webstudys/web1/index.html)이 실행됩니다.

'Visual Studio Code' 카테고리의 다른 글
| VSCode Node 개발 - 패키지 생성 및 실행, npm init (0) | 2023.05.14 |
|---|---|
| VSCode 웹 서버 설치, 포트 변경 - 라이브 서버(Live Server) (0) | 2023.05.14 |
| VSCode 색 테마 변경 - Color Theme, Dark / Light Modern (0) | 2023.05.12 |
| VSCode 한국어 설정 - 표시 언어 구성(Configure Display Language) (0) | 2023.05.12 |
| Visual Studio Code 다운로드 및 설치 - 1.78 Download & Install - April 2023 (0) | 2023.05.12 |