728x90
반응형
색 테마(Color Theme) 변경
1. Visual Studio Code의 메뉴 File(파일) > Preferences(기본 설정) > Theme(테마) > Color Theme(색 테마)를 클릭하거나 Ctrl 키를 누를 상태에서 K, T를 이어서 누릅니다. (Ctrl + K, Ctrl + T)

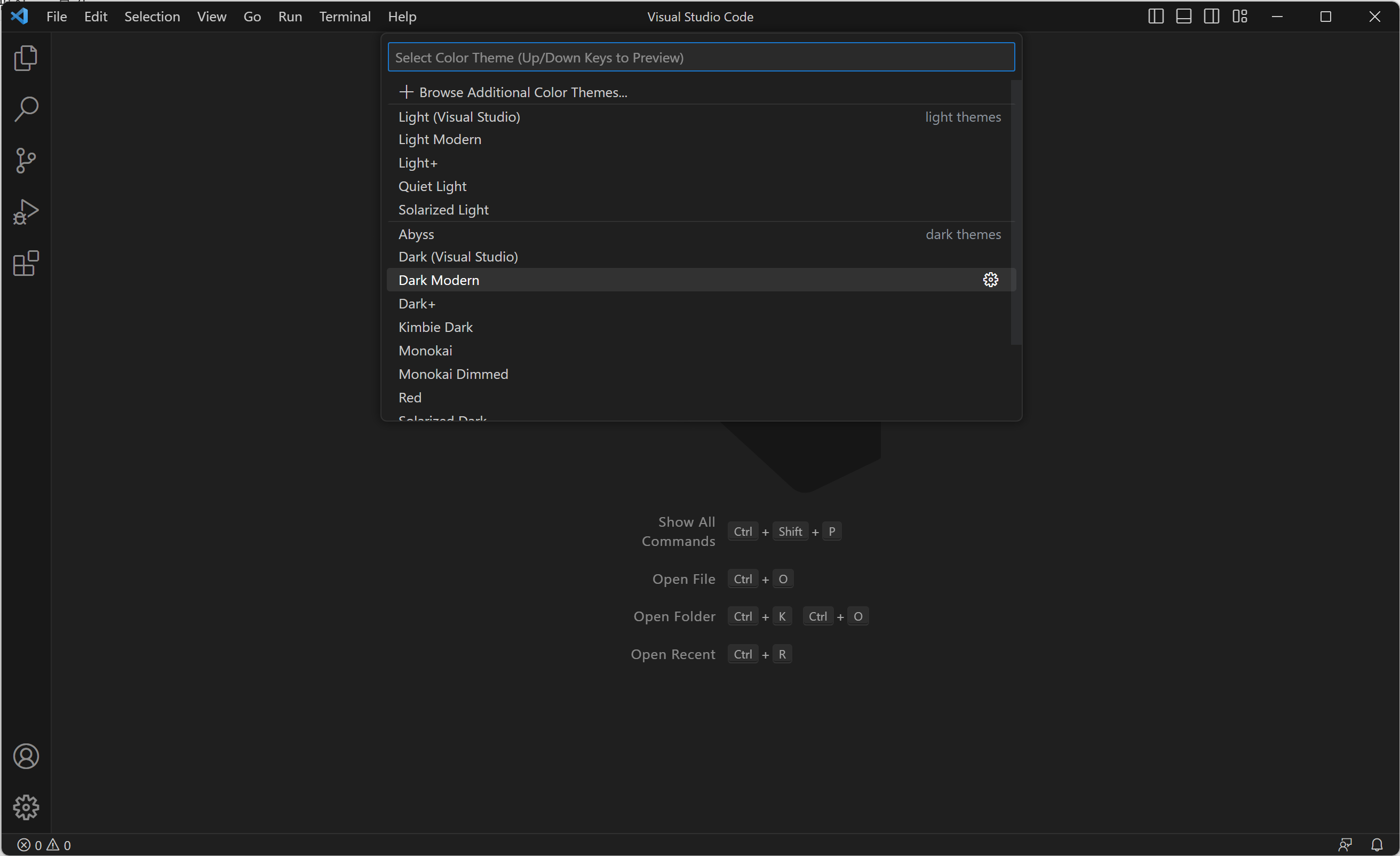
2. 색 테마를 선택할 수 있는 Picker가 나타납니다. (현재 색 테마가 선택되어 있습니다.)

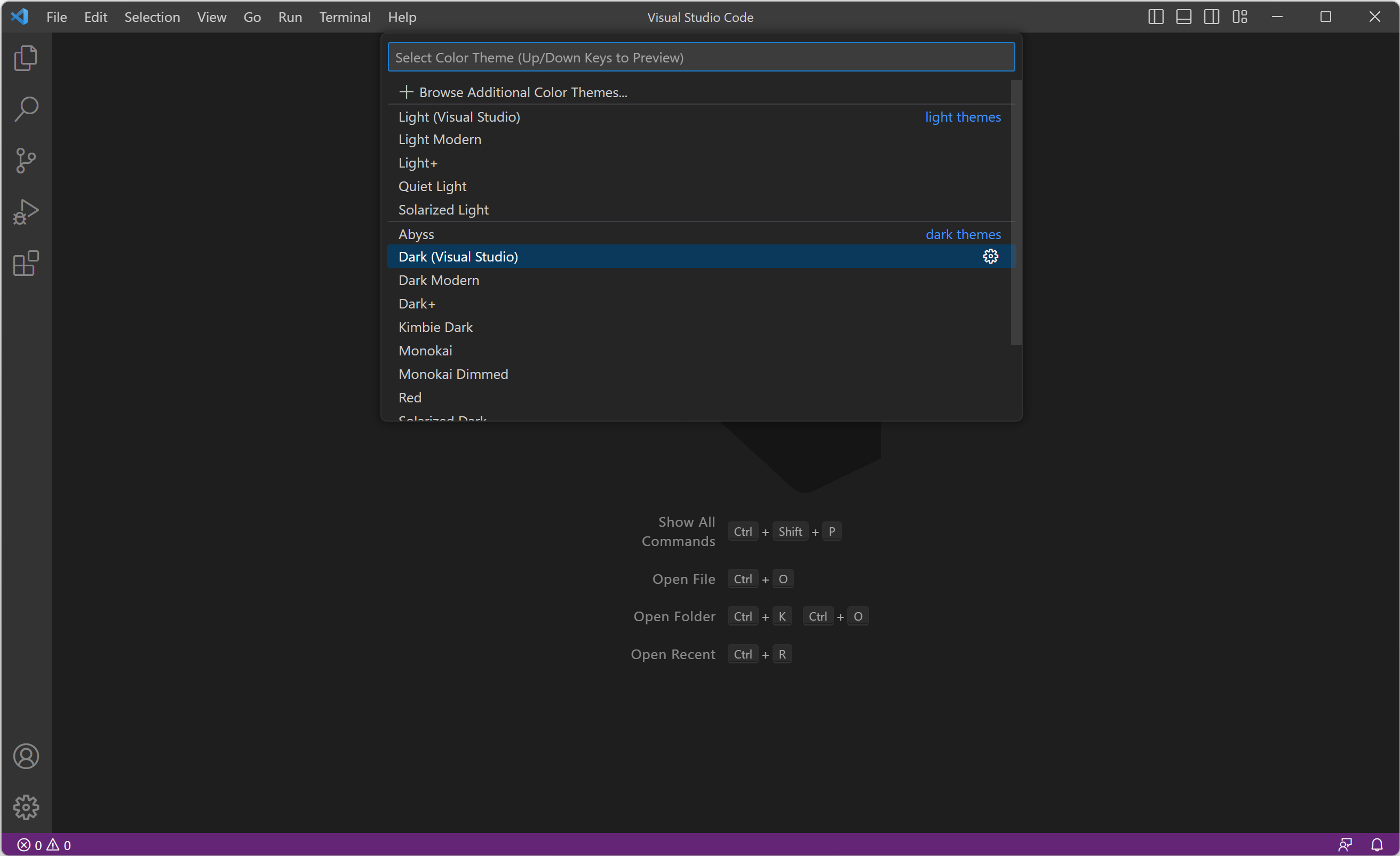
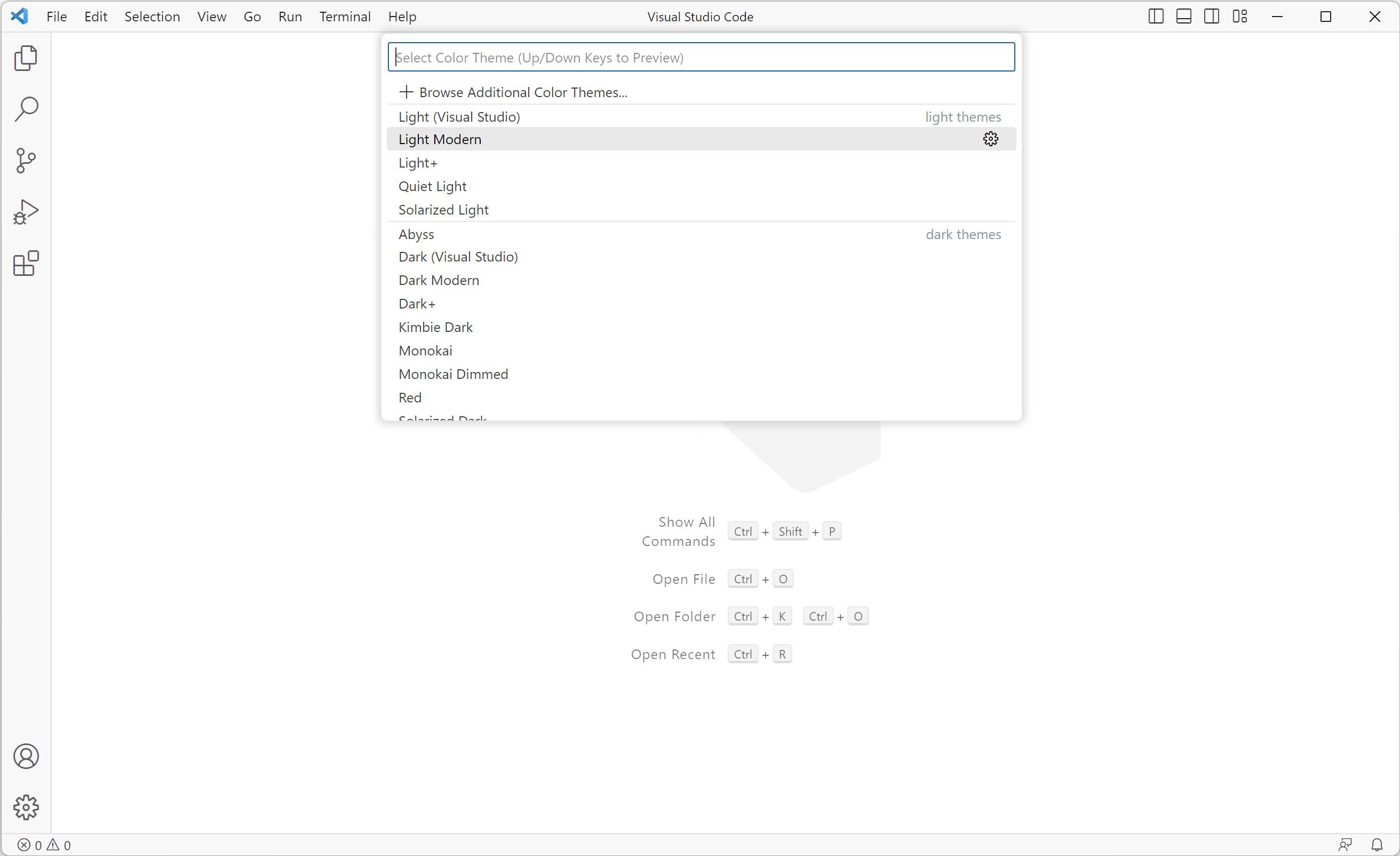
3. 키보드의 상/하 방향 버튼을 누르면 색 테마가 이동하면서 변경됩니다. 이동한 색 테마에서 Enter 키를 누르면 적용됩니다. 또는 마우스를 색 테마를 선택하면 바로 변경됩니다.
[색 테마 종류]
라이트 - Light (Visual Studio), Light Modern, Light+, Quiet Light, Solarized Light
다크 - Dark (Visual Studio), Dark Modern, Dark+, Kimbie Dark, Monokai, Monokai Dimmed
칼라 - Abyss, Red, Solarized Dark, Tomorrow Night Blue
고대비 - Dark High Contrast, Light High Contrast
Dark (Visual Studio)

Abyss

Light Modern

Light (Visual Studio)

저는 개인적으로 Dark (Visual Studio)가 좋은 것 같습니다.
728x90
반응형
'Visual Studio Code' 카테고리의 다른 글
| VSCode Node 개발 - 패키지 생성 및 실행, npm init (0) | 2023.05.14 |
|---|---|
| VSCode 웹 서버 설치, 포트 변경 - 라이브 서버(Live Server) (0) | 2023.05.14 |
| VSCode Web Project - Trust Confirm (Do you trust the authors of the files in this folder?) (0) | 2023.05.12 |
| VSCode 한국어 설정 - 표시 언어 구성(Configure Display Language) (0) | 2023.05.12 |
| Visual Studio Code 다운로드 및 설치 - 1.78 Download & Install - April 2023 (0) | 2023.05.12 |