라이브 서버(Live Server) 설치
1. Visual Studio Code의 왼쪽에 있는 Activity Bar(작업 표시줄)에서 Extensions(학장) 버튼을 클릭하거나 Ctrl + Shift + X를 누릅니다.

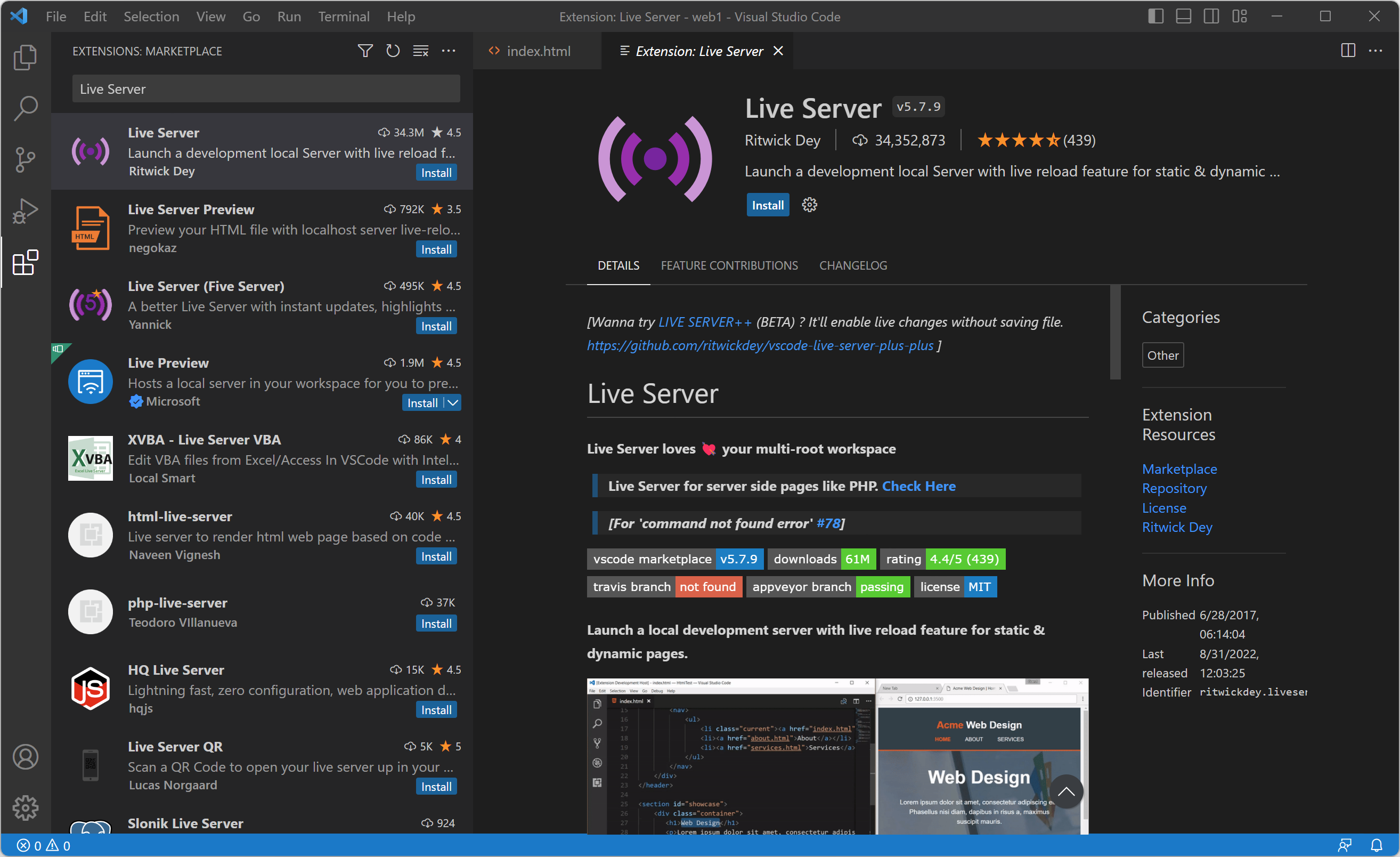
2. 라이브 서버를 설치하기 위해 입력란에 "Live Server"를 입력하여 검색합니다. 검색된 결과 리스트에서 "Live Server"를 선택하고 "Install"버튼을 클릭합니다.

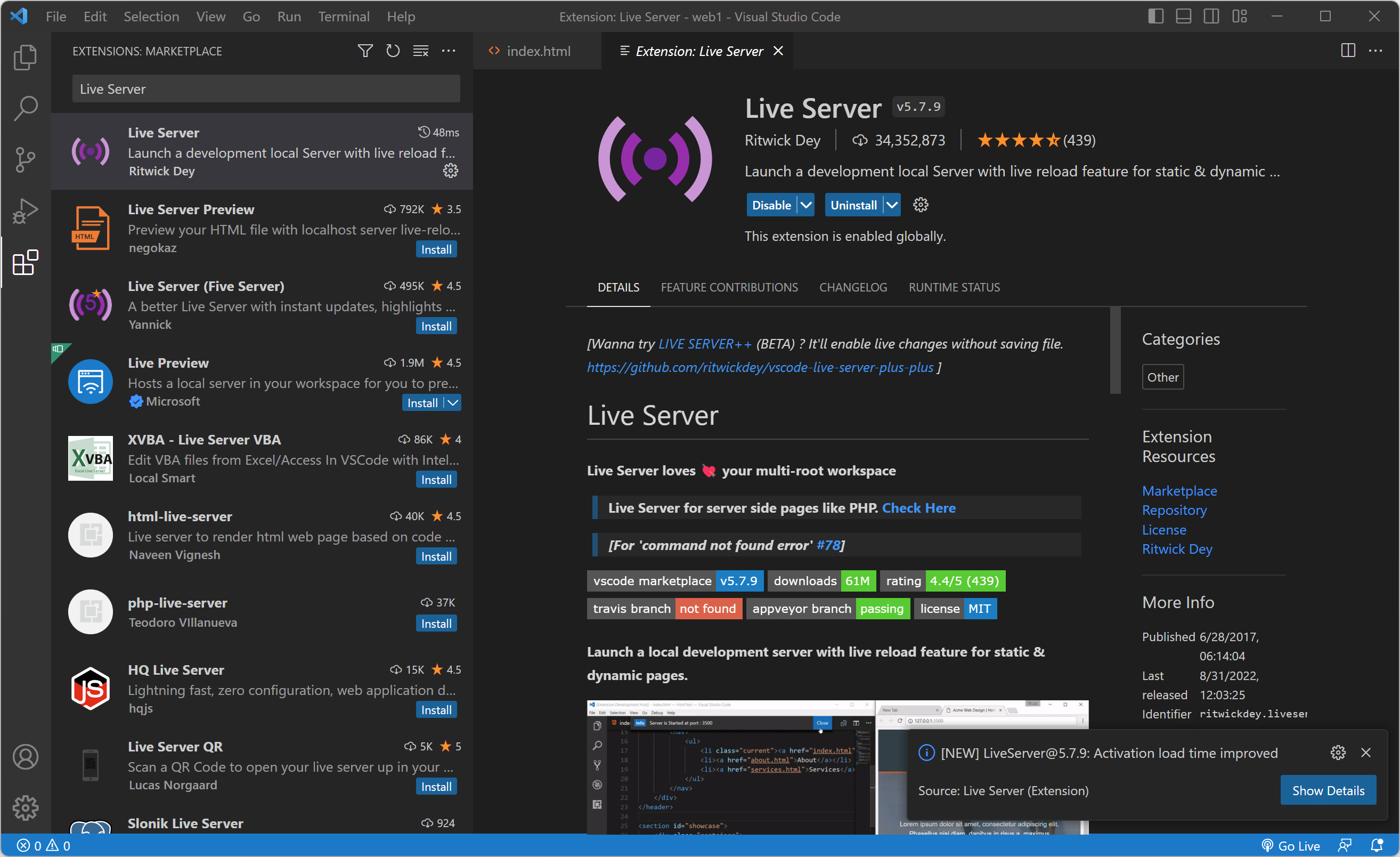
3. 설치하는데 조금 시간이 걸립니다. (저는 약 50초 걸렸습니다.) 설치가 완료됩니다.

4. Activity Bar(작업 표시줄)에서 Extensions(학장) 버튼을 클릭하여 닫습니다.
라이브 서버(Live Server) 실행
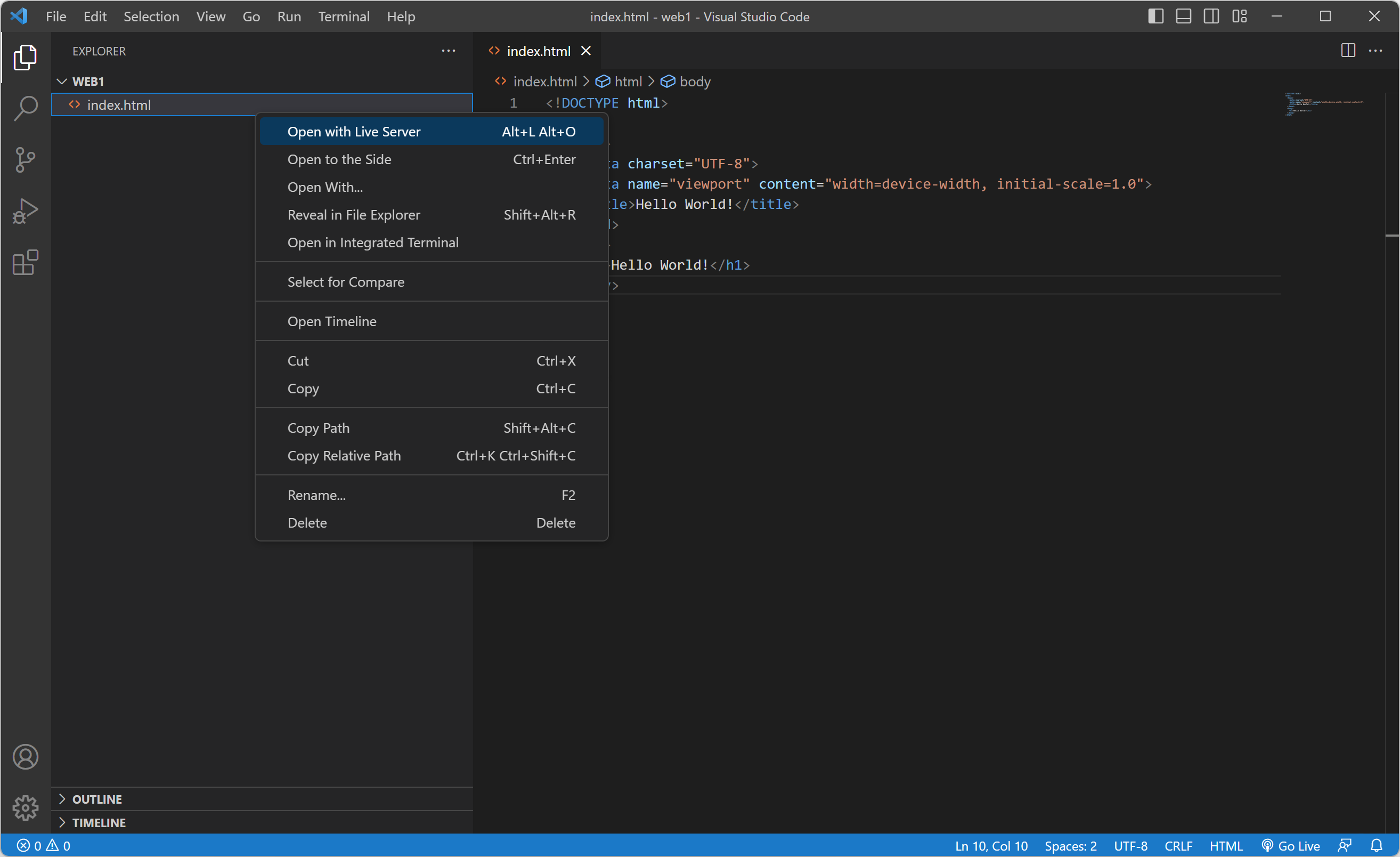
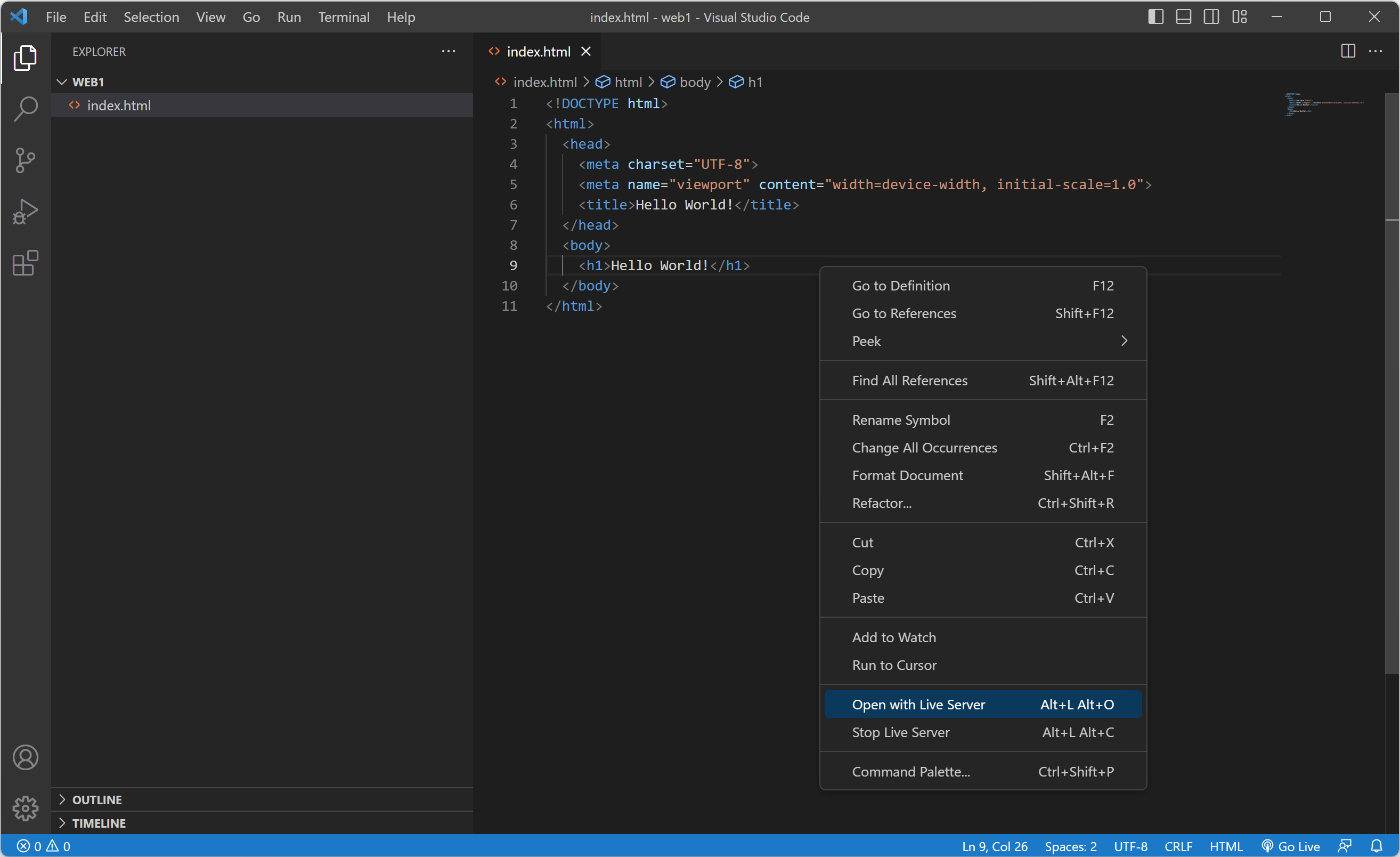
1. Visual Studio Code의 왼쪽에 있는 Activity Bar(작업 표시줄)에서 Explorer(탐색기) 버튼을 클릭하거나 Ctrl + Shift + E를 누릅니다. 그리고 "index.html"파일에서 마우스 오른쪽 버튼을 눌러 콘텍스트 메뉴에서 "Open with Live Server"를 클릭합니다.

또는 "index.html"파일 편집기에서 마우스 오른쪽 버튼을 눌러 콘텍스트 메뉴에서 "Open with Live Server"를 클릭합니다.

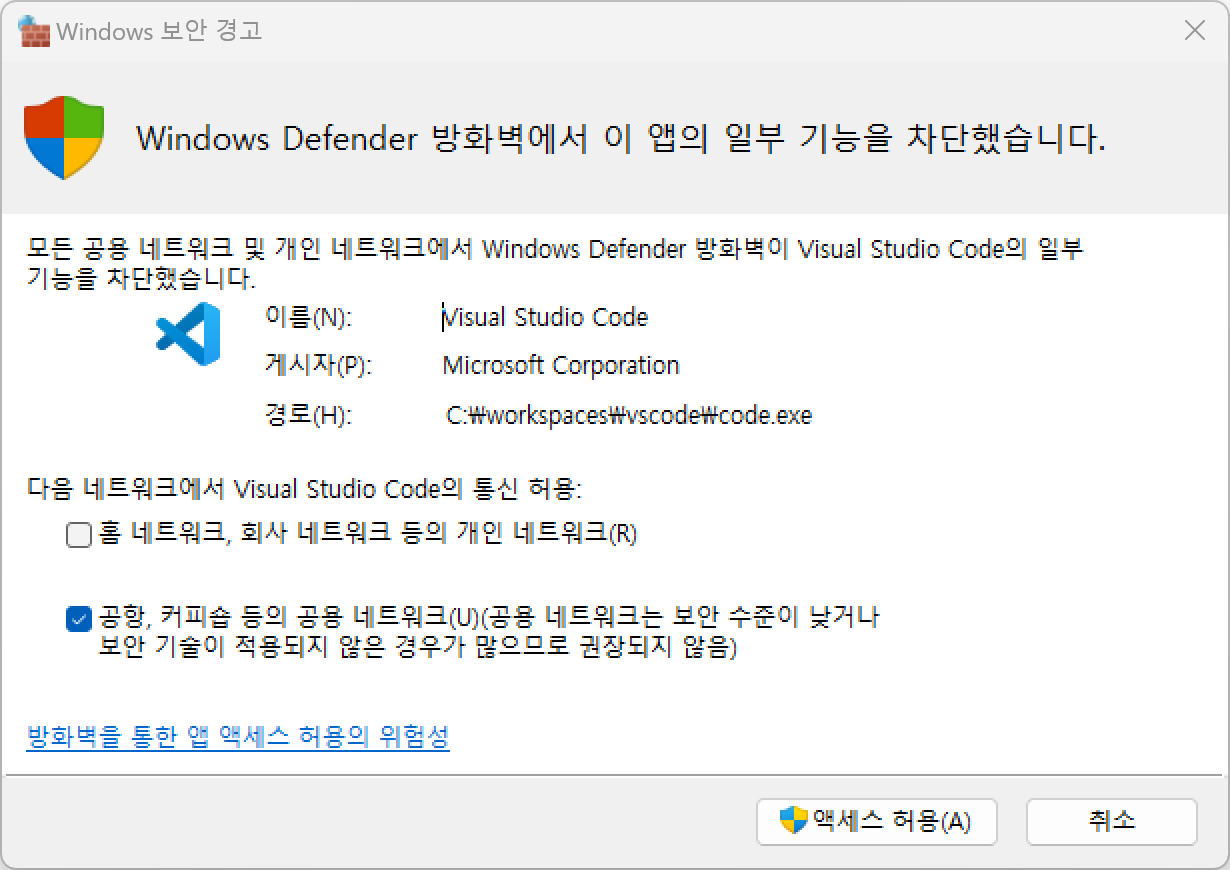
2. 보안 경고창이 나타납니다. "액세스 허용(A)"버튼을 눌러 차단을 허용해 줍니다.

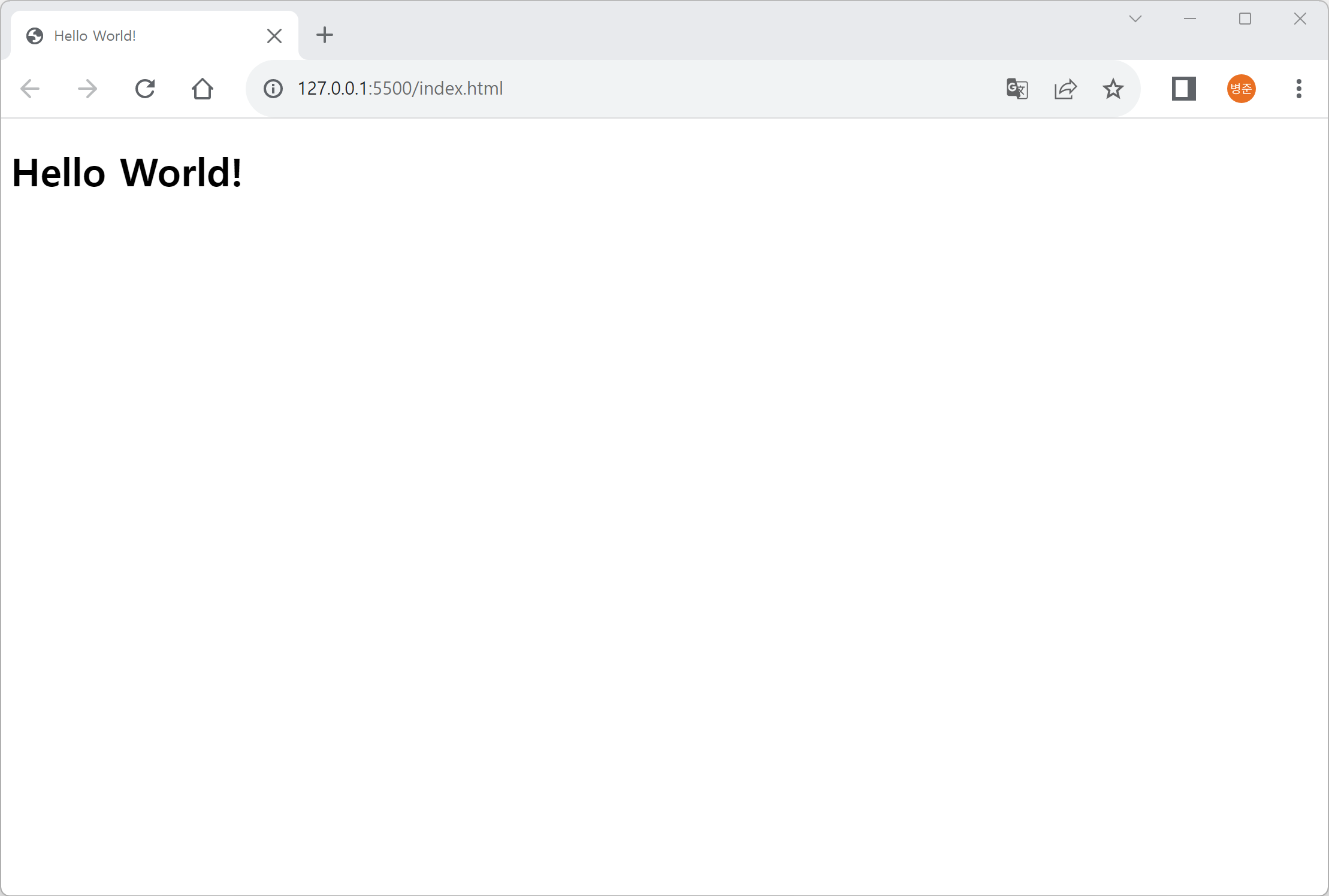
3. 기본 브라우저로 설정된 웹 브라우저가 실행됩니다.
localhost(로컬호스트, IP가 127.0.0.1)로 포트번호 5500으로 웹 서버가 실행됩니다.

이전 디버깅(Run(실행) > Start Debugging(디버깅 시작))과 다르게 index.html 파일(file:///C:/workspaces/webstudys/web1/index.html)이 아닌 URL(http://127.0.0.1:5500/index.html)로 실행됩니다. 즉 웹 서버가 실행된 겁니다.
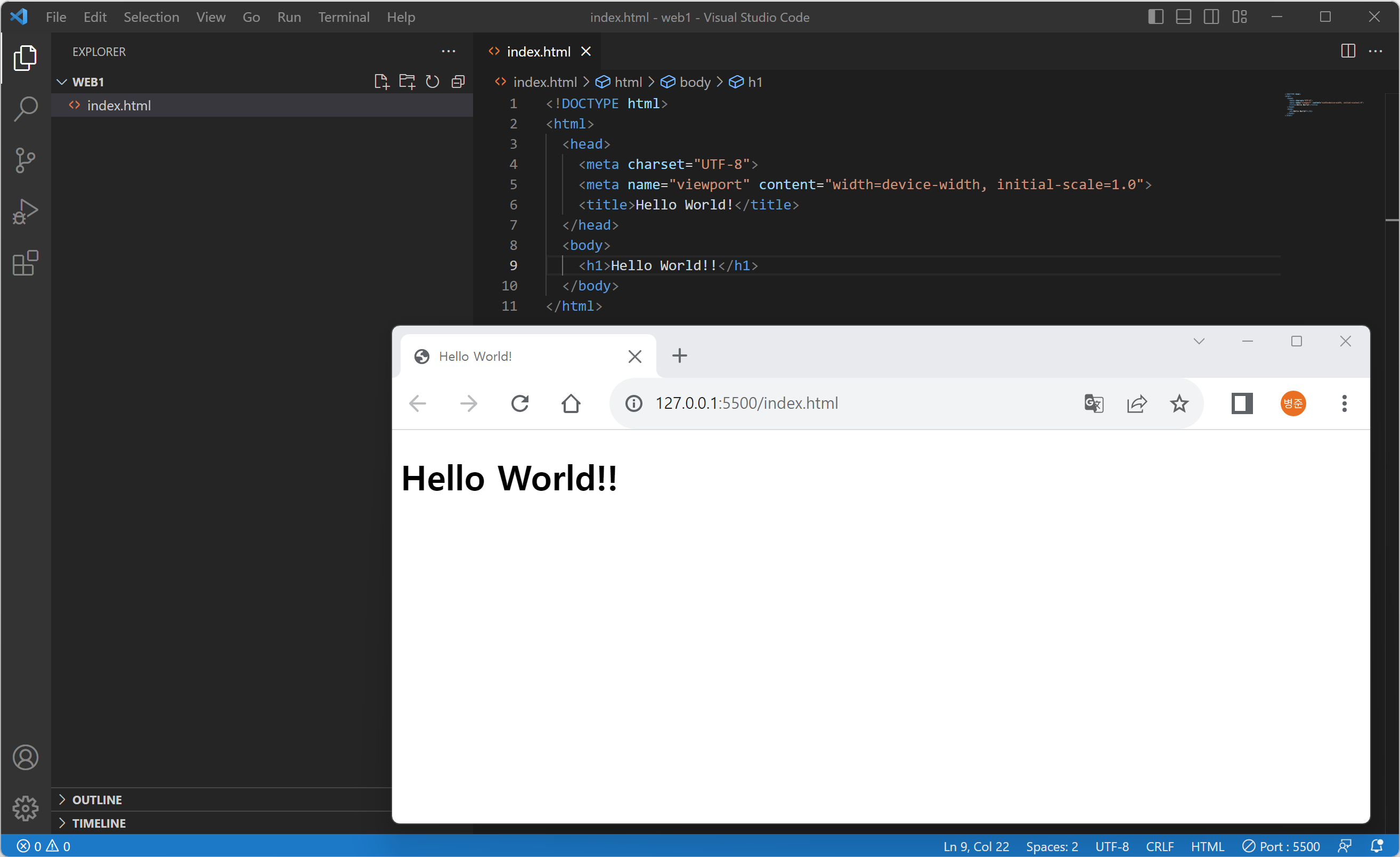
4. index.html 파일을 수정하고 저장하면 바로 실행된 웹 브라우저에 반영이 됩니다.
<!-- 변경 전 -->
<h1>Hello World!</h1>
<!-- 변경 후 -->
<h1>Hello World!!</h1>
일반적으로 웹 브라우저에서 새로고침을 해야 변경되지만 Live Server는 파일이 변경되어 저장되면 자동으로 새로고침 됩니다. 이 기능이 Live Server의 장점입니다. (A Quick Development Live Server with live browser reload.)
그리고 상태 표시줄에서 한 번의 클릭으로 서버를 시작하거나 중지할 수 있습니다.
(Start or Stop server by a single click from status bar.)
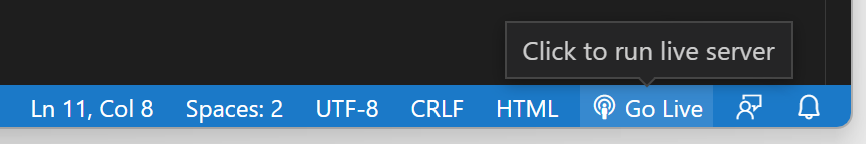
Live Server가 설치되면 Visual Studio Code의 Status Bar(상태 표시줄)에 "Go Live"로 표시됩니다.

"Go Live"를 클릭하면 현재 편집기의 파일이 Live Server로 실행됩니다.


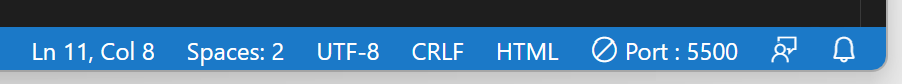
Live Server가 실행되면 Status Bar(상태 표시줄)에 설정된 포트번호("Port : 5500")로 표시됩니다.

Status Bar(상태 표시줄)에서 포트번호("Port : 5500")를 클릭하면 Live Server가 종료됩니다.


Live Server가 종료되면 Status Bar(상태 표시줄)에 "Go Live"로 표시됩니다.

라이브 서버(Live Server) 포트 변경
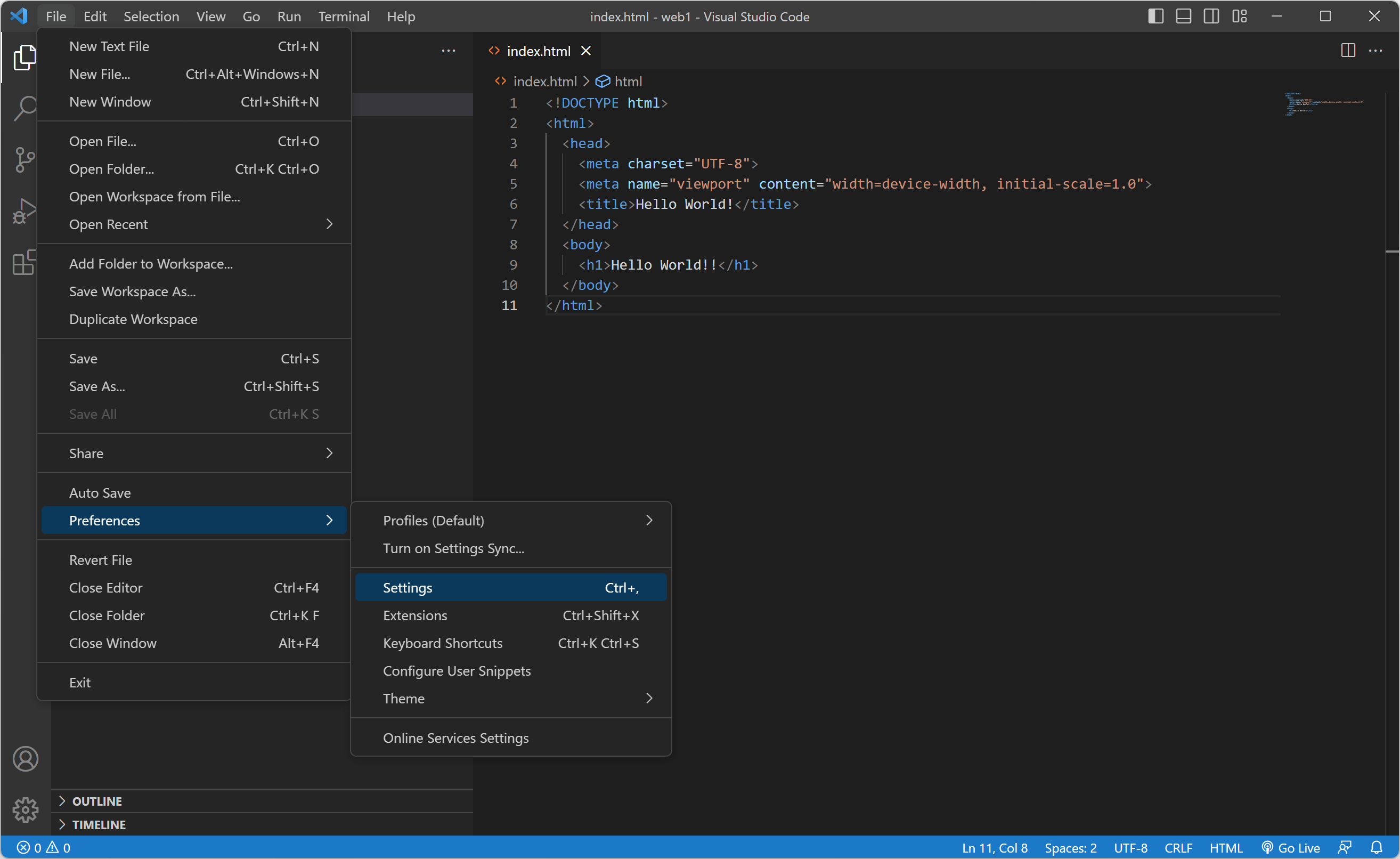
1. Visual Studio Code의 메뉴 File(파일) > Preferences(기본 설정) > Settings(설정)를 클릭하거나 Ctrl + , (콤마) 키를 누릅니다.

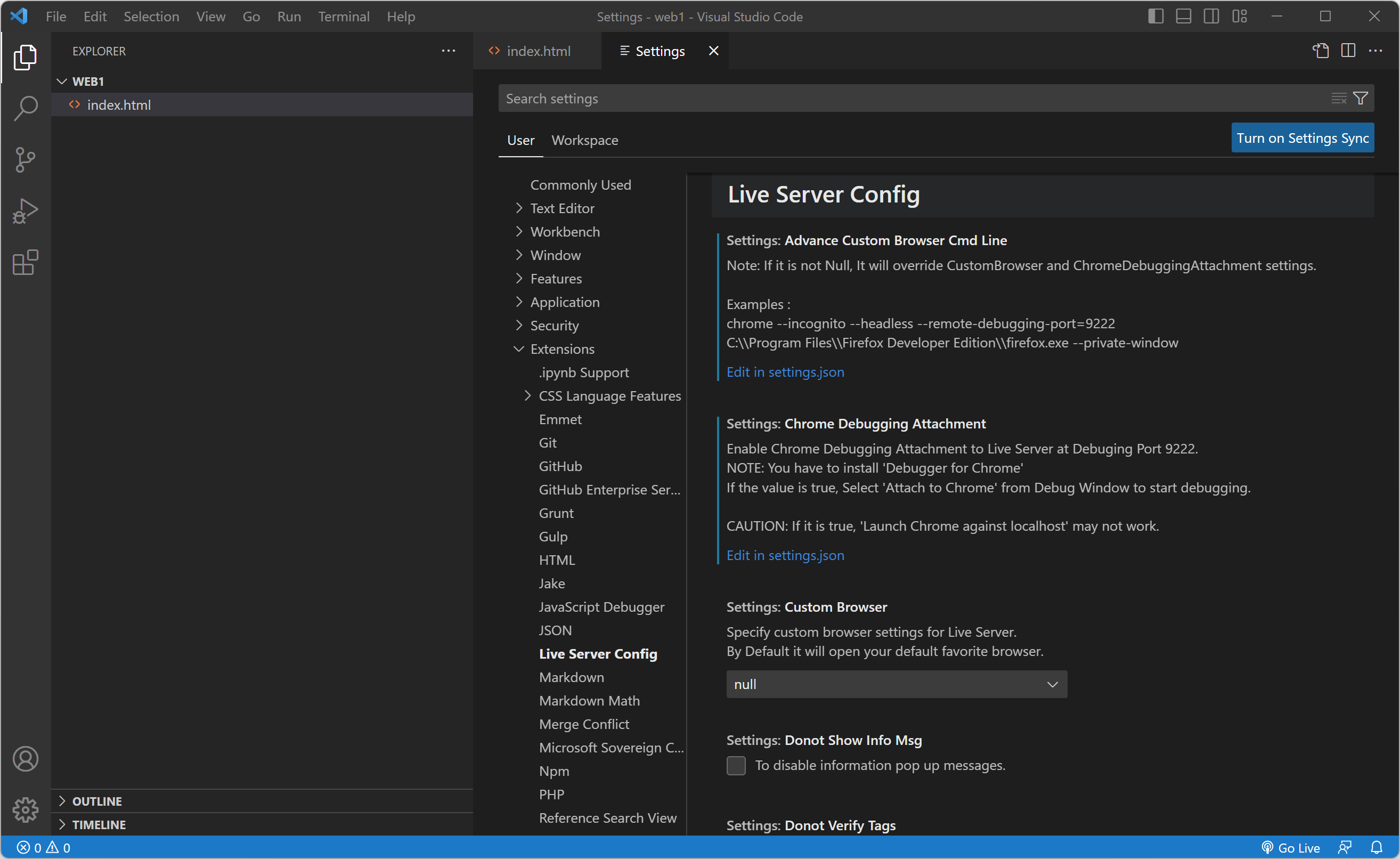
2. Settings(설정)의 Extensions(학장)에서 Live Server Config를 선택합니다.

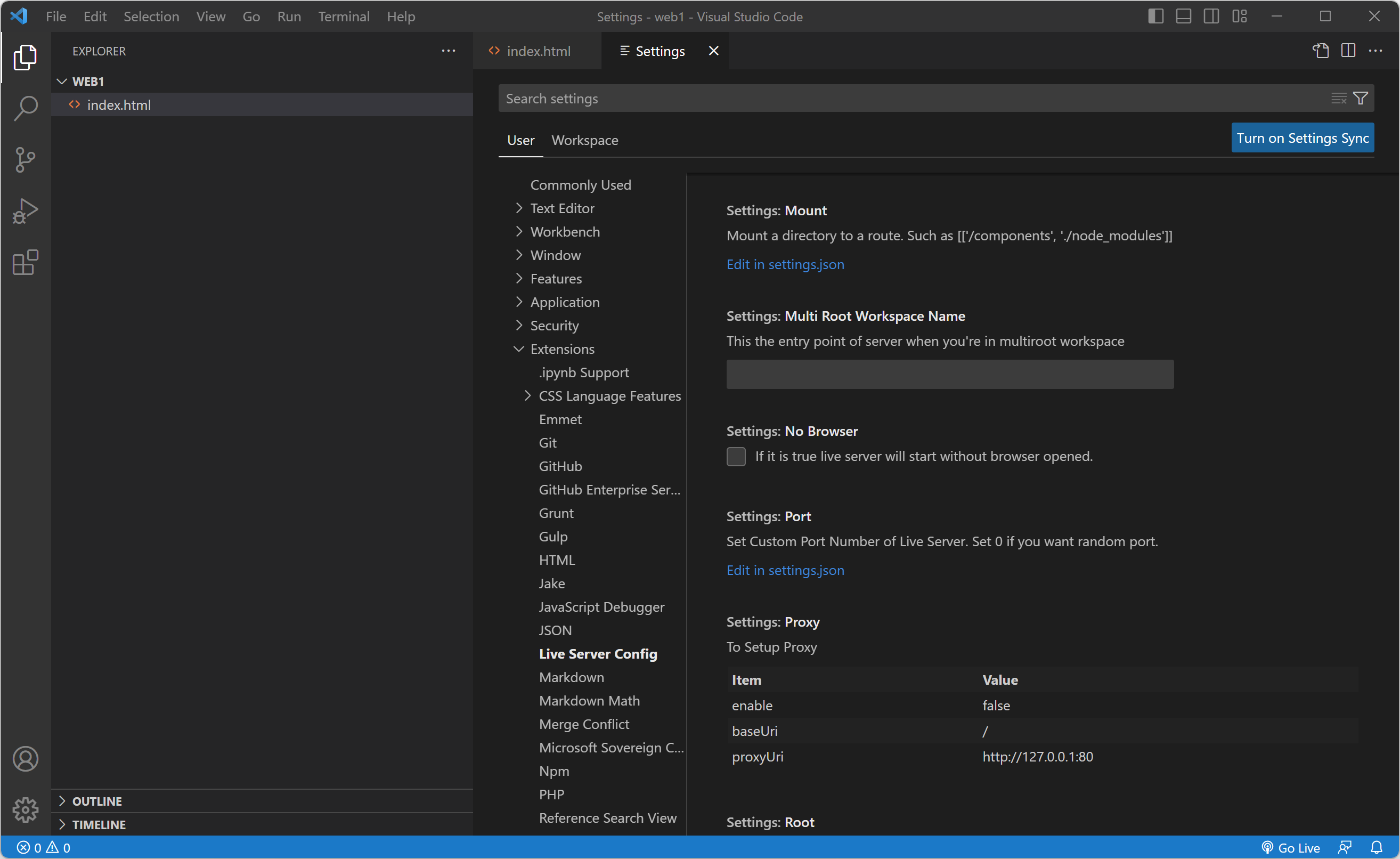
Live Server Config에서 Settings: Port로 이동하고 "Edit in settings.json(settings.json에서 편집)"를 클릭합니다.

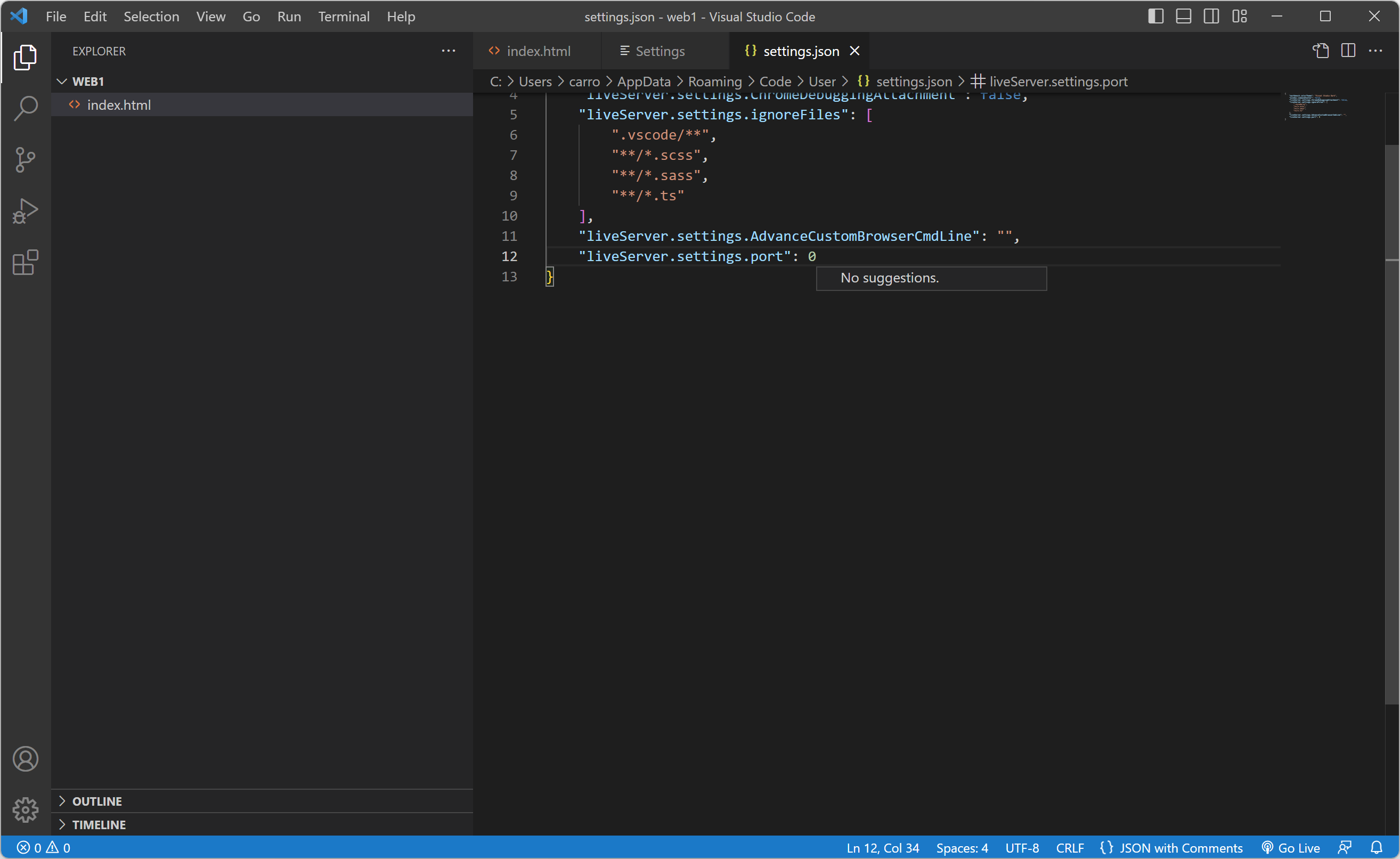
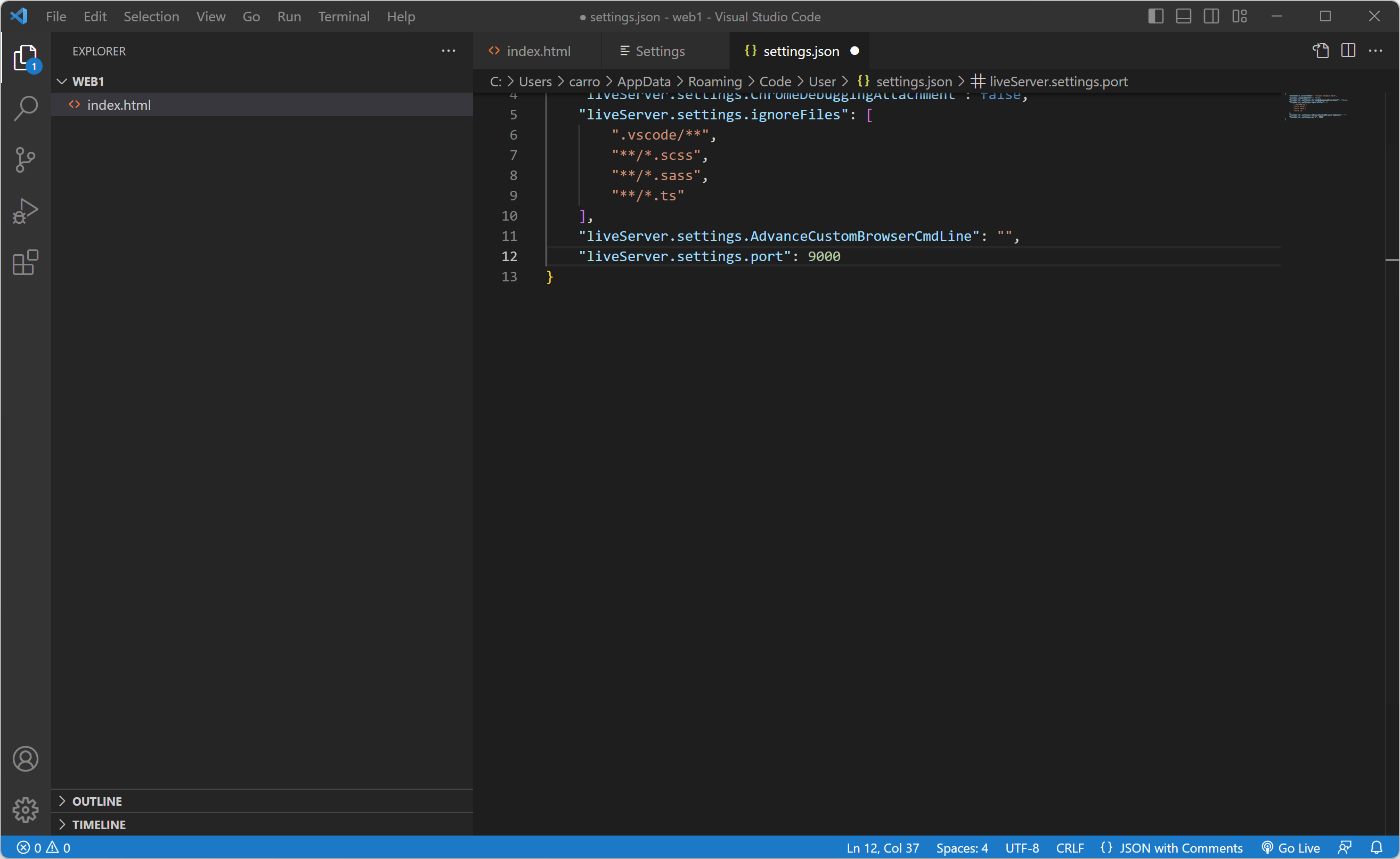
3. "liveServer.settings.port"에 변경하고 싶은 포트번호를 입력하고 저장합니다.
"liveServer.settings.port"를 0으로 입력하고 저장하면 Live Server가 실행될 때마다 랜덤으로 포트번호가 변경됩니다.
settings.json 파일은 C:\Users\{사용자계정}\AppData\Roaming\Code\User\settings.json에 있습니다.

저는 포트번호를 9000으로 입력하였습니다.

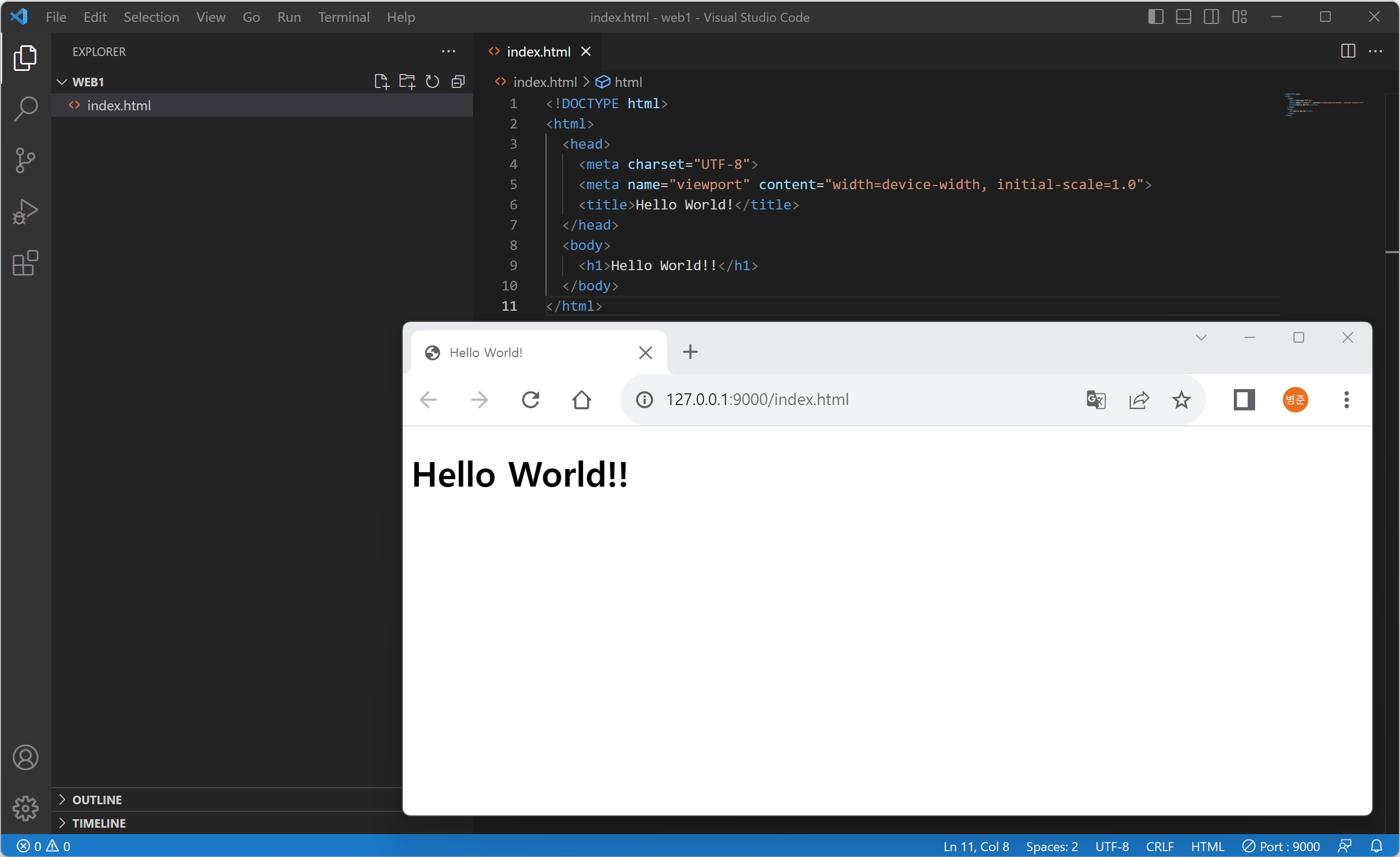
4. 웹 브라우저가 http://127.0.0.1:9000/index.html로 변경되어 실행되는 것을 확인할 수 있습니다.
그리고 Visual Studio Code의 Status Bar(상태 표시줄)에도 "Port : 9000"으로 변경되어 표시됩니다.

포트번호를 기존 5500으로 사용하고 싶을 경우에는 "liveServer.settings.port"를 삭제하시면 됩니다.
Extension 개발을 위해
Visual Studio Code의 Extension 들은 Node.js 기반으로 Yeoman과 VS Code Extension Generator을 사용하여 만들어집니다.
자세한 내용은 Visual Studio Code의 Extension API (https://code.visualstudio.com/api)를 참고하시면 됩니다.
Live Server는 Open Source로 GitHub에 오픈되어 있습니다.
다음에 Extension를 만들어 보겠습니다.