이전 내비게이션 바(NavBar)를 통해 내비게이션을 다루어 보았습니다. 내비게이션(Navs) 컴포넌트의 기본적인 작동 원리는 내비게이션 바(NavBar)와 동일합니다.
Bootstrap - Navs
Bootstrap의 Navs(내비게이션)은 내비게이션(.nav)과 항목(.nav-item), 링크(.nav-link)로 구성되어 있습니다. 그래서 <ul> 태그와 <li> 태그, <a> 태그에 class를 적용하여 많이 사용합니다. 항목의 순서가 중요하다면 <ol> 태그와 <li> 태그, <a> 태그를 사용하시면 됩니다.
<ul class="nav">
<li class="nav-item">
<a class="nav-link active" href="#">frist item</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">second item</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">third item</a>
</li>
</ul>링크(.nav-link)가 있는 <a> 태그에 .active가 있으면 내비게이션에서 선택된 항목이 되고 .disabled이 있으면 내비게이션 항목이 비활성화됩니다.

<nav> 태그에 .nav를 적용하여 사용할 수 있습니다.
<nav class="nav">
<a class="nav-link active" href="#">frist item</a>
<a class="nav-link" href="#">second item</a>
<a class="nav-link disabled" href="#">third item</a>
</nav><nav> 태그를 사용하면 항목(.nav-item) 없이 사용됩니다.
Horizontal Alignment - 수평 정렬
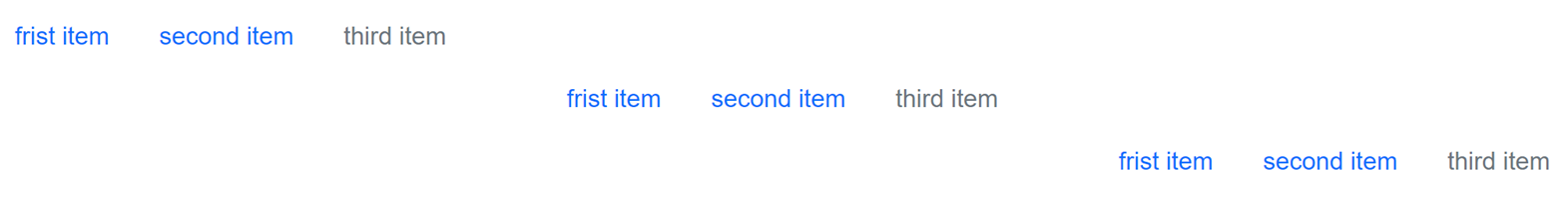
<ul> 태그에 .justify-content-center를 추가하면 가운데 정렬이 되고 .justify-content-end를 추가하면 오른쪽 정렬이 됩니다.
<ul class="nav">
<li class="nav-item">
<a class="nav-link active" href="#">frist item</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">second item</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">third item</a>
</li>
</ul>
<ul class="nav justify-content-center">
<li class="nav-item">
<a class="nav-link active" href="#">frist item</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">second item</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">third item</a>
</li>
</ul>
<ul class="nav justify-content-end">
<li class="nav-item">
<a class="nav-link active" href="#">frist item</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">second item</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">third item</a>
</li>
</ul>
Vertical Navs - 수직 내비게이션
<ul> 태그에 .flex-column를 추가하면 내비게이션을 수직으로 만들 수 있습니다.
<ul class="nav flex-column">
<li class="nav-item">
<a class="nav-link active" href="#">frist item</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">second item</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">third item</a>
</li>
</ul>
Bootstrap - Tabs
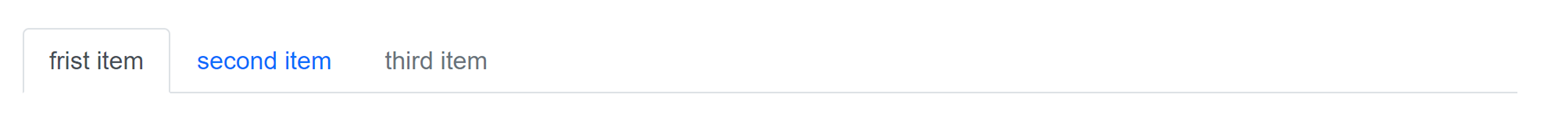
<ul> 태그에 .nav-tabs를 추가하면 내비게이션 UI를 탭(tab)으로 만들 수 있습니다.
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link active" href="#">frist item</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">second item</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">third item</a>
</li>
</ul>
내비게이션 컴포넌트를 사용하여 게시판의 카테고리를 만들어 보겠습니다.
1. C:\workspaces\nodeserver\testvue\src\views\Home.vue 파일을 오픈합니다. 게시판 카테고리 리스트를 저장하기 위해 data에 카테고리 리스트 객체와 선택된 카테고리를 알기 위해 카테고리 번호를 추가합니다.
data : function() {
return {
boardList : [],
boardPagination : {},
categoryList : [],
category : 0
};
}
2. <script>의 methods에 getCategoryList() 메서드를 추가하여 Node.js 레스트 API 서버로부터 게시판 카테고리 리스트를 가져오게 합니다.
getCategoryList() {
this.axios.get("http://localhost:9000/boards/categorys").then((res)=>{
this.categoryList = res.data.data;
}).catch((err) => {
console.log(err);
});
}
그리고 <script>의 mounted() 메서드에 getCategoryList() 메서드를 추가합니다.
mounted() {
this.getCategoryList();
this.getBoardList(1);
}
3. List Group(리스트 그룹) UI 위에 내비게이션을 추가합니다.
<ul class="nav mb-3">
<li class="nav-item" v-for="categoryItem in categoryList" v-bind:key="categoryItem">
<a class="nav-link">
{{categoryItem}}
</a>
</li>
</ul>
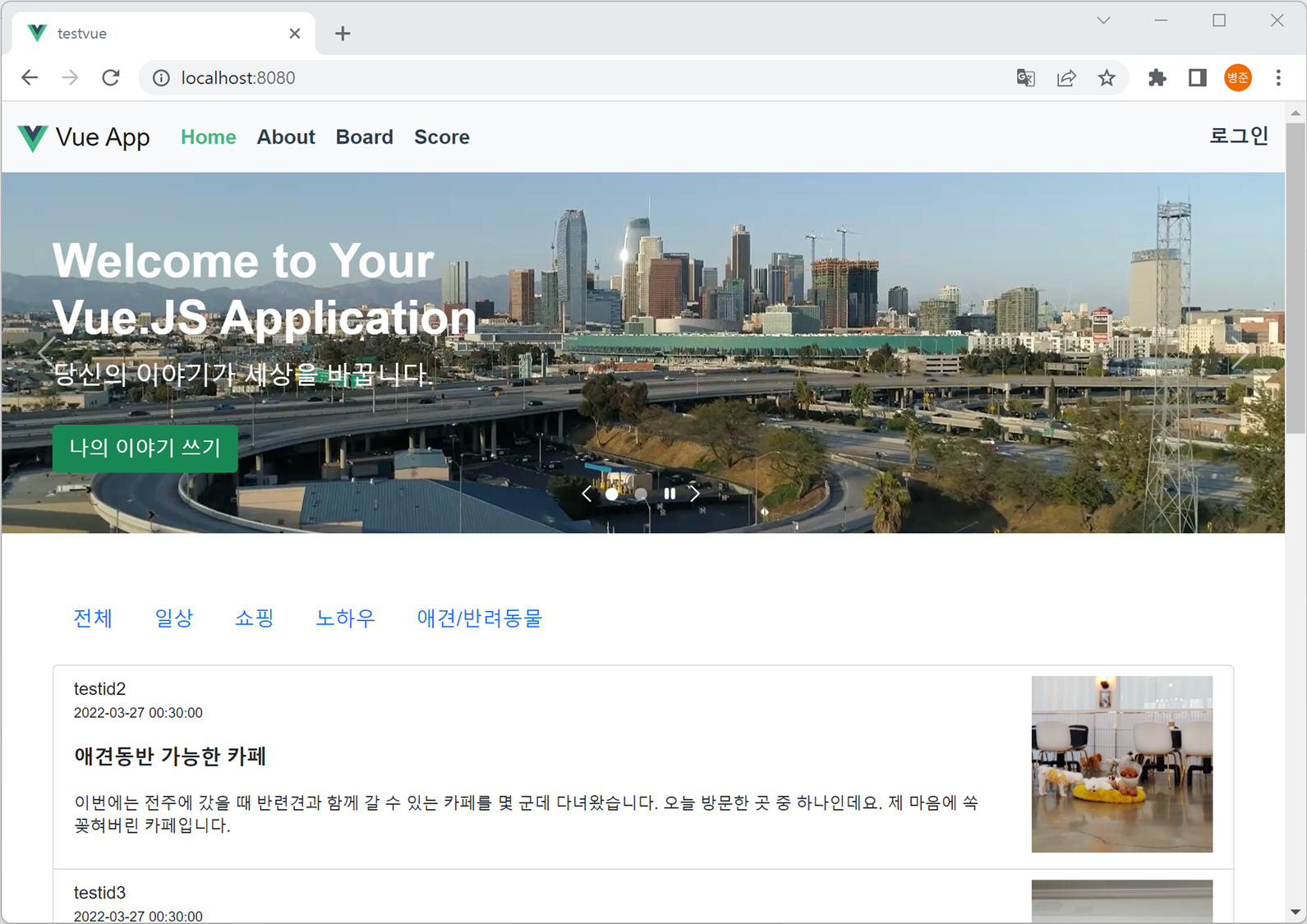
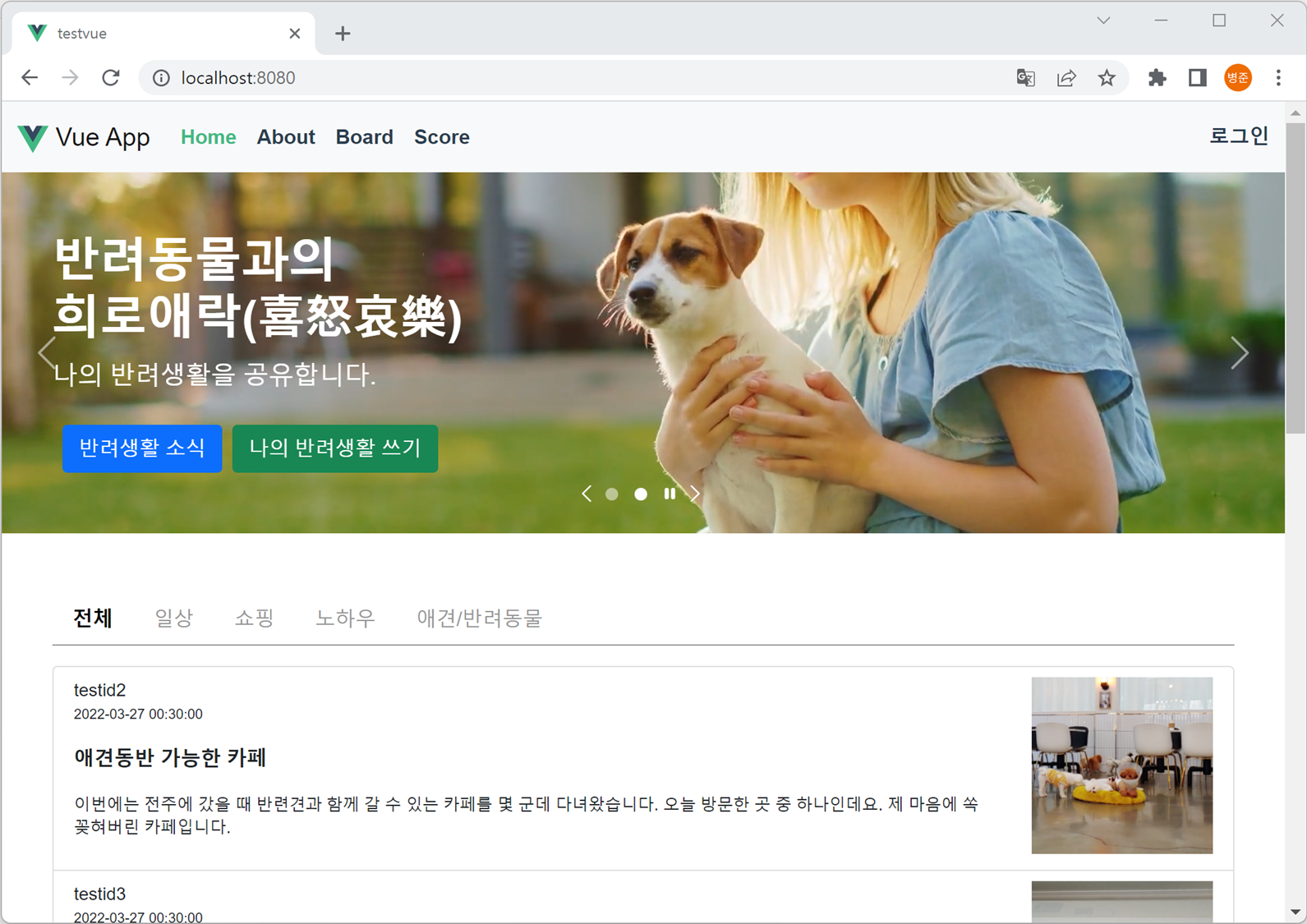
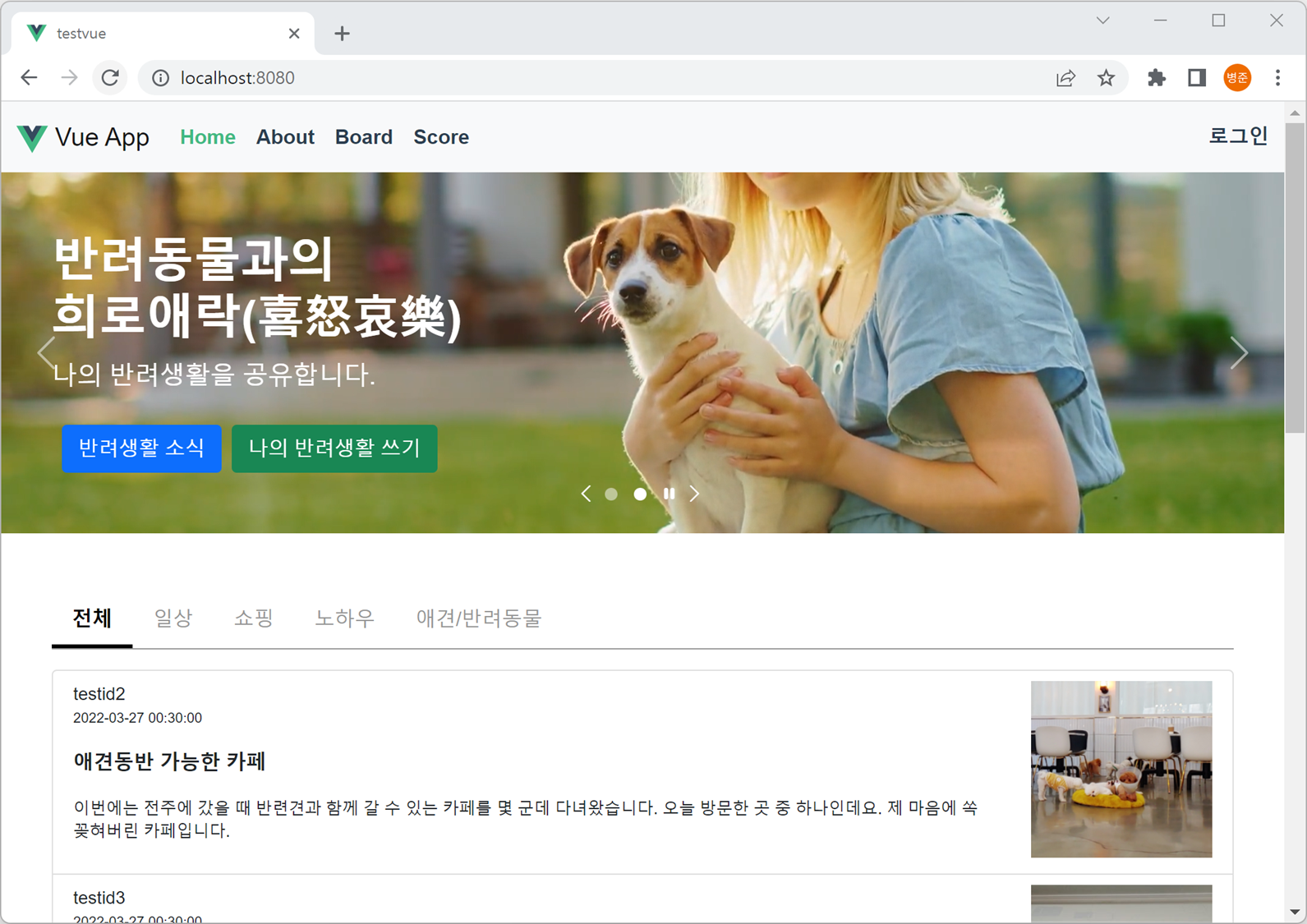
게시판 카테고리가 나타납니다.
4. 카테고리가 <style>에 .categorys, .category_item, .category_item:hover를 추가합니다.
.categorys {
border-bottom: 1px solid #999;
}
.category_item {
text-decoration: none;
color: #959595 !important;
cursor: pointer;
}
.category_item:hover {
font-weight: bold;
color: #000 !important;
}
내비게이션을 <style>에 추가된 class를 추가합니다.
<ul class="nav categorys mb-3">
<li class="nav-item" v-for="categoryItem in categoryList" v-bind:key="categoryItem">
<a class="nav-link category_item">
{{categoryItem}}
</a>
</li>
</ul>
내비게이션 항목에 마우스가 오버되면 리스트 항목이 호버(hover)가 됩니다.
5. <script>의 mounted() 메서드에서 호출되는 getBoardList() 메서드는 카테고리 구분 없이 전체를 대상으로 가져오기 때문에 카테고리에서 "전체"가 선택되게 처리합니다.
<ul class="nav categorys mb-3">
<li class="nav-item" v-for="(categoryItem, index) in categoryList" v-bind:key="categoryItem">
<a :class="[index == 0 ? 'nav-link category_item active' : 'nav-link category_item']">
{{categoryItem}}
</a>
</li>
</ul>카테고리에서 "전체"가 제일 처음 나오므로 인덱스가 0입니다.
v-for 디렉티브에서 현재 항목의 인덱스에 대한 정보를 받기 위해서 위와 같이 괄호를 사용하여 두 번째 전달 인자로 인덱스를 받아 사용할 수 있습니다.
v-for="(item, index) in items"
클래스에 조건문으로 삼항 연산자를 사용하여 클래스를 적용할 수 있습니다. 클래스에 조건문을 처리하기 위해서는 v-bind:class와 대괄호([])를 사용하면 됩니다.
v-bind:class="[조건문? true : false]"
그리고 <style>에 .active를 추가합니다.
.category_item.active {
font-weight: bold;
color: #000 !important;
border-bottom: 3px solid #000;
}
6. 카테고리를 클릭하면 클릭된 카테고리로 게시물이 필터링되어 나오게 <a> 태그에 클릭 이벤트를 추가하고 함수를 생성합니다. data-value 속성 값으로 인덱스를 바인딩합니다.
<ul class="nav categorys mb-3">
<li class="nav-item" v-for="(categoryItem, index) in categoryList" v-bind:key="categoryItem">
<a :class="[index == 0 ? 'nav-link category_item active' : 'nav-link category_item']"
@click="categoryClick" v-bind:data-value="index">
{{categoryItem}}
</a>
</li>
</ul>
<script>의 methods에 categoryClick() 메서드를 추가합니다.
categoryClick(event) {
var target = $(event.target);
$(".category_item").removeClass("active");
target.addClass("active");
this.category = target.data("value");
this.removeAllBoardList();
this.getBoardList(1);
},
removeAllBoardList() {
this.boardList = [];
$("#boardMoreButton").attr("disabled", false);
}클릭에서 이벤트 정보를 사용하여 <a> 태그에 있는 data-value 속성 값을 가져와 category에 적용합니다.
카테고리가 클릭되면 기존에 저장된 데이터는 삭제시킵니다. 더 보기 버튼도 비활성화시킵니다.
getBoardList() 메서드에서 클릭된 카테고리로 필터링 되게 수정합니다.
getBoardList(pageNo) {
var url = "http://localhost:9000/boards?countperpage=3&pageno=" + pageNo + "&sortby=writedate.desc";
if (this.category > 0) {
url += "&category=" + this.category;
}
this.axios.get(url).then((res)=>{
this.boardList = this.boardList.concat(res.data.data);
this.boardPagination = res.data.pagination;
if (!this.boardPagination.enableNextPageNo) {
$("#boardMoreButton").attr("disabled", true);
}
}).catch((err) => {
console.log(err);
});
}category가 0이면 전체이므로 필터링을 하지 않습니다.
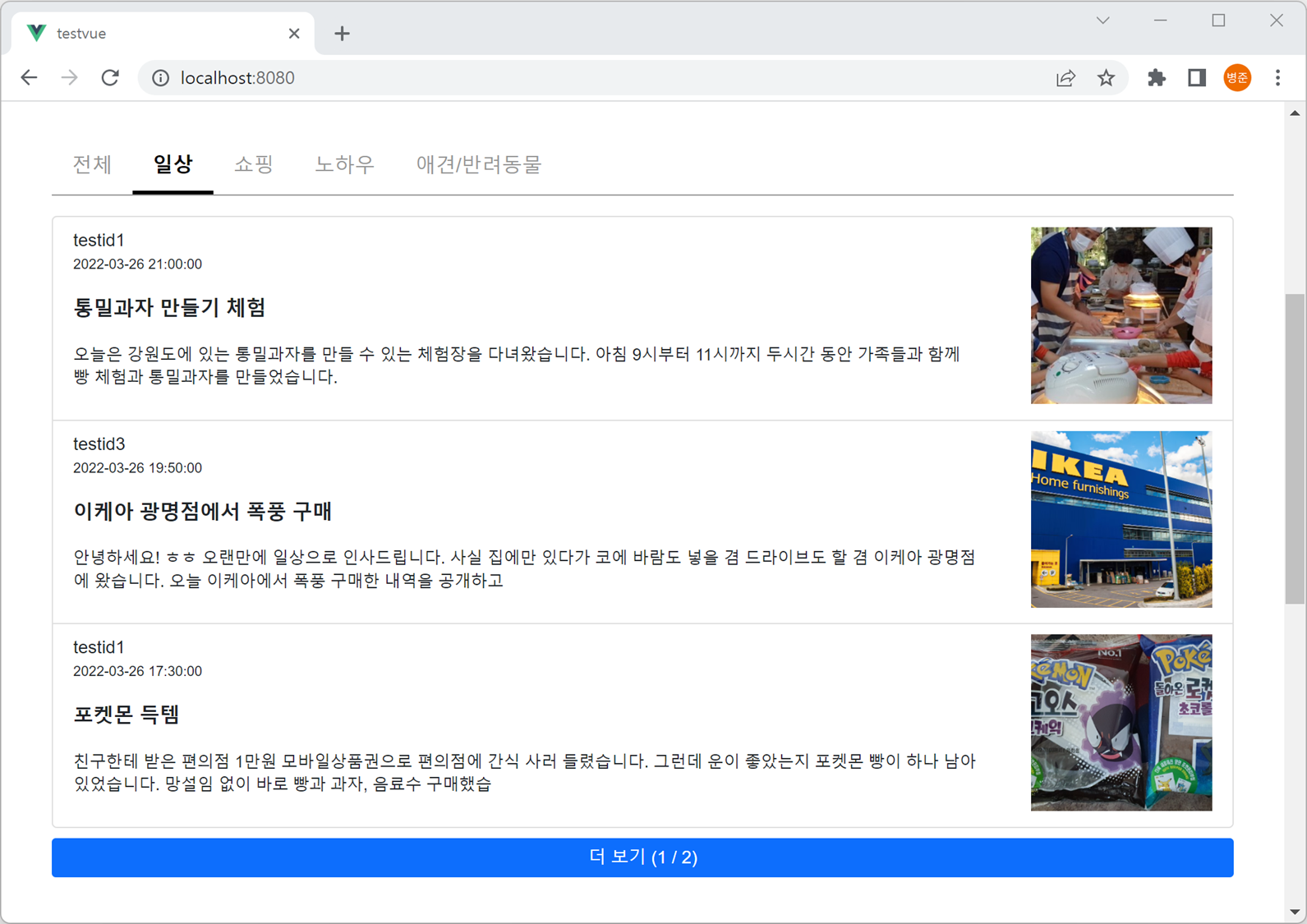
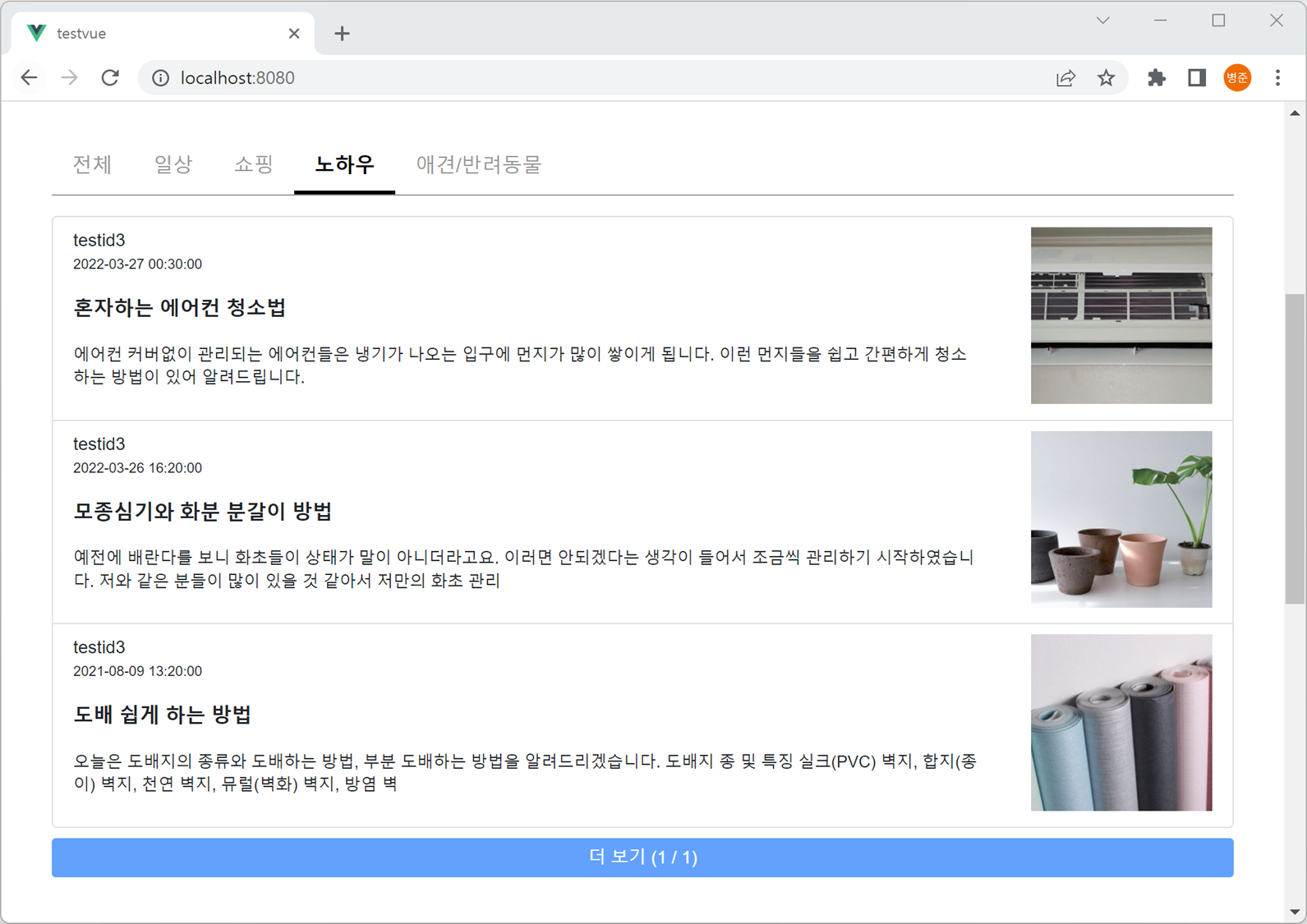
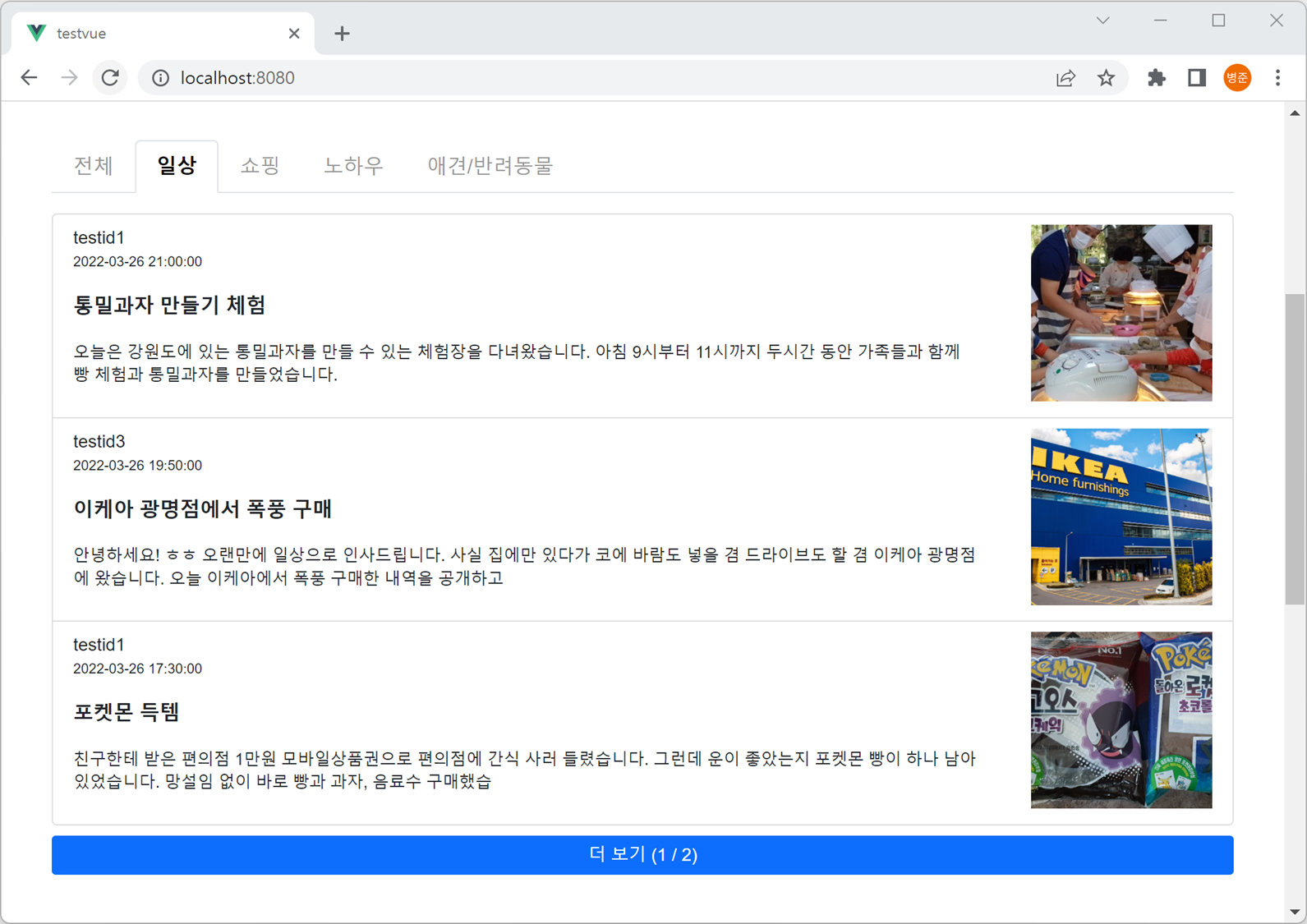
카테고리 클릭하면 해당 카테고리 게시물만 나타나는 것을 확인할 수 있습니다.


<ul> 태그에 .nav-tabs를 추가하면 내비게이션 UI를 탭(tab)으로 만들 수 있습니다.
<ul class="nav nav-tabs categorys mb-3">
<li class="nav-item" v-for="(categoryItem, index) in categoryList" v-bind:key="categoryItem">
<a :class="[index == 0 ? 'nav-link category_item active' : 'nav-link category_item']"
@click="categoryClick" v-bind:data-value="index">
{{categoryItem}}
</a>
</li>
</ul>
내비게이션(Navs) 또는 탭(Tabs)으로 다양하세 사용해 보시기 바랍니다.