Vue에서 jQuery 없이 만들려고 하였으나 DOM(Document Object Model - 문서 객체 모델) 인터페이스를 사용하면 코딩도 길어져서 jQuery를 사용하도록 하겠습니다.
jQuery
jQuery는 빠르고 파일 사이즈가 작고 기능이 많은 자바스크립트 라이브러리입니다. 여러 브라우저에서 동일하게 동작되고 쉬운 API를 사용하여 HTML의 Document 탐색과 조작(생성/편집), 이벤트 처리, 애니메이션, Ajax와 같은 작업들을 쉽고 간단하게 할 수 있습니다. 즉, 브라우저에서 쉽게 HTML를 조작할 수 있게 설계된 크로스 플랫폼의 자바스크립트 라이브러리입니다.
자세한 내용은 jQuery 사이트(https://jquery.com)에서 확인하세요.

"Download"를 클릭하면 npm으로 설치하는 방법이 간단하게 설명되어 있습니다.

jQuery 설치하기
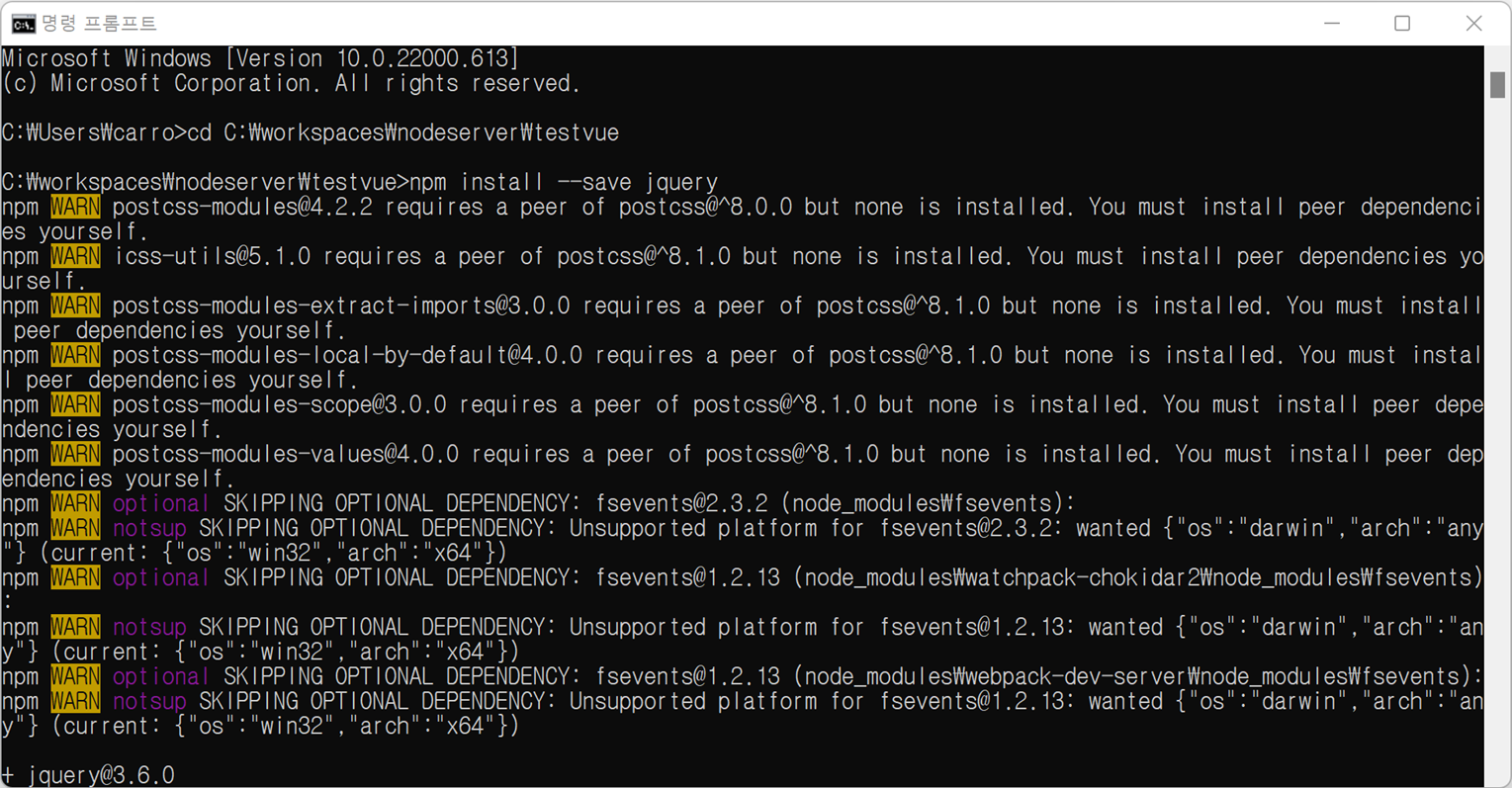
콘솔을 실행하고 Vue 프로젝트가 있는 C:\workspaces\nodeserver\testvue 폴더로 이동합니다.
Vue 프로젝트에 jQuery를 설치하기 위해 콘솔에서 npm install 명령어를 실행합니다.
npm install --save jquery
또는 버전 적용
npm install --save jquery@3.6.0npm install에 옵션으로 --save를 추가하면 자동으로 package.json 파일의 "dependencies"에 "jQuery" 항목이 추가됩니다.

package.json 파일의 "dependencies"입니다.
"dependencies": {
"@popperjs/core": "^2.11.2",
"axios": "^0.21.1",
"bootstrap": "^5.1.3",
"bootstrap-icons": "^1.8.0",
"core-js": "^3.6.5",
"jquery": "^3.6.0", --> 추가
"vue": "^3.0.0",
"vue-router": "^4.0.0-0",
"vue3-cookies": "^1.0.6",
"vuex": "^4.0.2",
"vuex-persistedstate": "^4.1.0"
}
jQuery 적용하기
C:\workspaces\nodeserver\testvue\src\views\Home.vue 파일을 오픈하여 <script>에 jquery를 import 합니다.
<script>
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue';
import * as bootstrap from 'bootstrap';
import $ from 'jquery'; --> 추가
export default {
name: 'Home',
components: {
HelloWorld
},
data : function() {
return {
boardList : [],
boardPagination : {}
};
},
methods : {
mainTopCarouselPrevClick() {
var mainTopCarousel = document.querySelector('#mainTopCarousel');
var carousel = bootstrap.Carousel.getInstance(mainTopCarousel);
carousel.prev();
},
mainTopCarouselNextClick() {
var mainTopCarousel = document.querySelector('#mainTopCarousel');
var carousel = bootstrap.Carousel.getInstance(mainTopCarousel);
carousel.next();
},
mainTopCarouselPlayPauseClick(event) {
var mainTopCarousel = document.querySelector('#mainTopCarousel');
var carousel = bootstrap.Carousel.getInstance(mainTopCarousel);
if (mainTopCarousel.classList.contains("pause")) {
mainTopCarousel.classList.remove("pause");
event.target.classList.remove("bi-play-fill");
event.target.classList.add("bi-pause-fill");
carousel.cycle();
} else {
mainTopCarousel.classList.add("pause");
event.target.classList.remove("bi-pause-fill");
event.target.classList.add("bi-play-fill");
carousel.pause();
}
},
getBoardList(pageNo) {
this.axios.get("http://localhost:9000/boards?countperpage=3&pageno=" + pageNo + "&sortby=writedate.desc").then((res)=>{
//console.log(res);
this.boardList = this.boardList.concat(res.data.data);
this.boardPagination = res.data.pagination;
if (!this.boardPagination.enableNextPageNo) {
var button = document.getElementById("boardMoreButton");
button.disabled = "disabled";
}
}).catch((err) => {
console.log(err);
});
},
boardNoClick(boardItem) {
this.$router.push({name : 'BoardView', query : {boardNo : boardItem.no}});
},
boardPaging() {
if (this.boardPagination != undefined && this.boardPagination.enableNextPageNo) {
this.getBoardList(this.boardPagination.pageNo + 1);
}
}
},
computed : {
pagingInfo() {
var pagingInfoText = "0 / 0";
if (this.boardPagination != undefined && this.boardPagination.pageNo != undefined && this.boardPagination.lastPageNo != undefined) {
pagingInfoText = this.boardPagination.pageNo + " / " + this.boardPagination.lastPageNo;
}
return pagingInfoText;
}
},
mounted() {
this.getBoardList(1);
}
};
</script>
기존에 DOM(Document Object Model - 문서 객체 모델) 인터페이스로 되어 있는 부분을 jQuery로 수정합니다.
<script>
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue';
import * as bootstrap from 'bootstrap';
import $ from 'jquery';
export default {
name: 'Home',
components: {
HelloWorld
},
data : function() {
return {
boardList : [],
boardPagination : {}
};
},
methods : {
mainTopCarouselPrevClick() {
var mainTopCarousel = $('#mainTopCarousel');
var carousel = bootstrap.Carousel.getInstance(mainTopCarousel);
carousel.prev();
},
mainTopCarouselNextClick() {
var mainTopCarousel = $('#mainTopCarousel');
var carousel = bootstrap.Carousel.getInstance(mainTopCarousel);
carousel.next();
},
mainTopCarouselPlayPauseClick(event) {
var target = $(event.target);
var mainTopCarousel = $('#mainTopCarousel');
var carousel = bootstrap.Carousel.getInstance(mainTopCarousel);
if (mainTopCarousel.hasClass("pause")) {
mainTopCarousel.removeClass("pause");
target.removeClass("bi-play-fill");
target.addClass("bi-pause-fill");
carousel.cycle();
} else {
mainTopCarousel.addClass("pause");
target.removeClass("bi-pause-fill");
target.addClass("bi-play-fill");
carousel.pause();
}
},
getBoardList(pageNo) {
this.axios.get("http://localhost:9000/boards?countperpage=3&pageno=" + pageNo + "&sortby=writedate.desc").then((res)=>{
//console.log(res);
this.boardList = this.boardList.concat(res.data.data);
this.boardPagination = res.data.pagination;
if (!this.boardPagination.enableNextPageNo) {
$("#boardMoreButton").attr("disabled", true);
}
}).catch((err) => {
console.log(err);
});
},
boardNoClick(boardItem) {
this.$router.push({name : 'BoardView', query : {boardNo : boardItem.no}});
},
boardPaging() {
if (this.boardPagination != undefined && this.boardPagination.enableNextPageNo) {
this.getBoardList(this.boardPagination.pageNo + 1);
}
}
},
computed : {
pagingInfo() {
var pagingInfoText = "0 / 0";
if (this.boardPagination != undefined && this.boardPagination.pageNo != undefined && this.boardPagination.lastPageNo != undefined) {
pagingInfoText = this.boardPagination.pageNo + " / " + this.boardPagination.lastPageNo;
}
return pagingInfoText;
}
},
mounted() {
this.getBoardList(1);
}
};
</script>
이제부터는 jQuery로 스크립트를 코딩하도록 하겠습니다.