메인 페이지의 본문 영역을 Bootstrap의 List Group(리스트 그룹)을 사용하여 콘텐츠(게시물)가 나타나게 구성하겠습니다.
이전 Card(카드) UI에서 사용하던 메서드들은 그대로 사용하고 Card(카드) UI 대신 List Group(리스트 그룹) UI로 변경하겠습니다.
Bootstrap - List Group
Bootstrap의 List Group(리스트 그룹)은 리스트 그룹(.list-group)과 리스트 항목(.list-group-item)으로 구성되어 있습니다. 그래서 <ul> 태그와 <li> 태그 또는 <ol> 태그와 <li> 태그 또는 <div> 태그와 <a> 태그에 class를 적용하여 많이 사용합니다.
<ul class="list-group">
<li class="list-group-item">frist item</li>
<li class="list-group-item">second item</li>
<li class="list-group-item">third item</li>
</ul>
리스트 그룹(.list-group)이 있는 태그에 .list-group-numbered를 추가하면 리스트 항목에 번호가 추가됩니다. 단, <ul> 태그와 <ol> 태그에서만 적용됩니다.
<ol class="list-group list-group-numbered">
<li class="list-group-item">frist item</li>
<li class="list-group-item">second item</li>
<li class="list-group-item">third item</li>
</ol>
리스트 항목(.list-group-item)이 있는 태그에 .list-group-item-action를 추가하면 마우스가 리스트 항목에 오버되면 :hover(호버 - 사용자의 마우스 포인터가 요소 위에 올라가 있을 때 처리되는 class) 처리됩니다.
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">frist item</li>
<a href="#" class="list-group-item list-group-item-action">second item</li>
<a href="#" class="list-group-item list-group-item-action">third item</li>
</div>
텍스트가 second item로 된 리스트 항목에 마우스가 오버되면 리스트 항목이 회색으로 반전됩니다.
이번에는 <div> 태그와 <router-link> 태그에 class를 적용하여 사용하겠습니다.
<router-link>를 사용하여 내비게이션 링크로 처리하겠습니다.
1. C:\workspaces\nodeserver\testvue\src\views\Home.vue 파일을 오픈합니다.
Card(카드) UI를 삭제하고 기본 List Group(리스트 그룹) UI를 추가합니다.
<div class="py-5">
<div class="container text-start">
<div class="list-group">
<router-link :to="{name : 'BoardView', query : {boardNo : boardItem.no}}" class="list-group-item list-group-item-action" v-for="boardItem in boardList" v-bind:key="boardItem.no">{{boardItem.subject}}</router-link>
</div>
<div class="row my-2 mx-auto">
<button type="button" class="btn btn-sm btn-primary" id="boardMoreButton" @click="boardPaging()">더 보기 ({{pagingInfo}})</button>
</div>
</div>
</div>
리스트 항목을 클릭하면 게시물 페이지로 이동됩니다.
그럼 리스트 항목을 커스텀 하겠습니다.
리스트 항목을 콘텐츠 영역과 이미지 영역으로 구분하고 콘텐츠 영역은 작성자, 작성 날짜, 게시물 제목, 게시물 내용으로 구성하겠습니다.

콘텐츠 영역에서 게시물 제목은 최대 2줄, 게시물 내용은 최대 3줄만 나오게 하고 그 이상이면 말줄임(...)으로 처리할 겁니다.
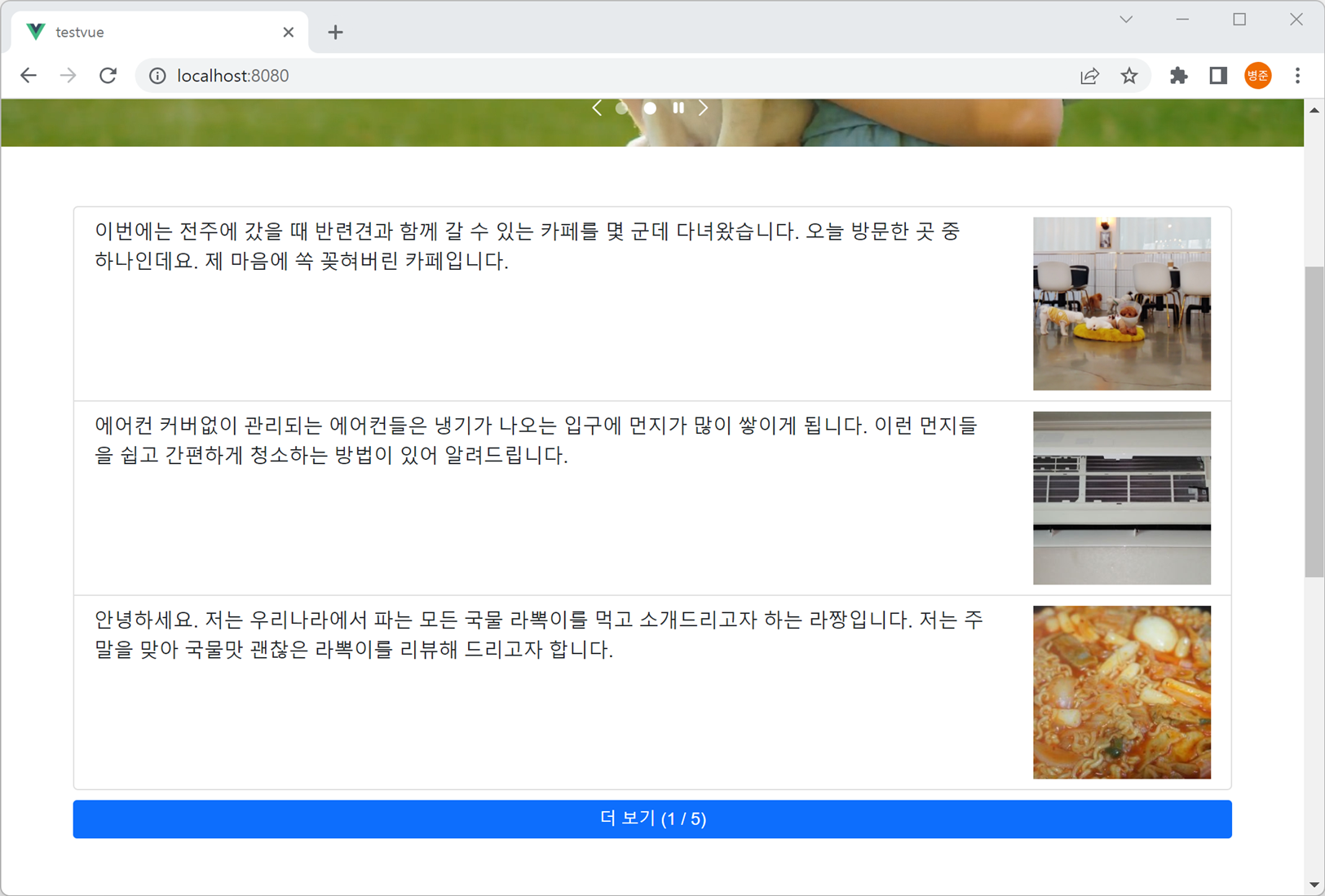
2. 리스트 항목을 콘텐츠 영역과 이미지 영역으로 구분하여 추가합니다.
<div class="list-group">
<router-link :to="{name : 'BoardView', query : {boardNo : boardItem.no}}" class="list-group-item list-group-item-action" v-for="boardItem in boardList" v-bind:key="boardItem.no">
<div class="list-group-item-article">
{{boardItem.content}}
</div>
<div class="list-group-item-thumbnail">
<img :src="(boardItem.poster.toUpperCase().startsWith('HTTP') ? '' : 'http://localhost:9000') + boardItem.poster" alt="">
</div>
</router-link>
</div>
<style>에 .list-group-item, .list-group-item-article, .list-group-item-thumbnail를 추가합니다.
.list-group-item에서 콘텐츠 영역과 이미지 영역을 .justify-content-betweend을 사용하여 양쪽으로 정렬되게 합니다. 이미지 영역의 콘텐츠 영역의 높이를 고려해서 설정하였습니다.
.list-group-item {
display: flex !important;
justify-content: space-between;
}
.list-group-item-article {
position: relative;
width: 100%;
}
.list-group-item-thumbnail {
position: relative;
width: 180px;
height: 140px;
margin-left: 40px;
}
.list-group-item-thumbnail > img {
position: relative;
width: 100%;
height: 100%;
object-fit: cover;
}
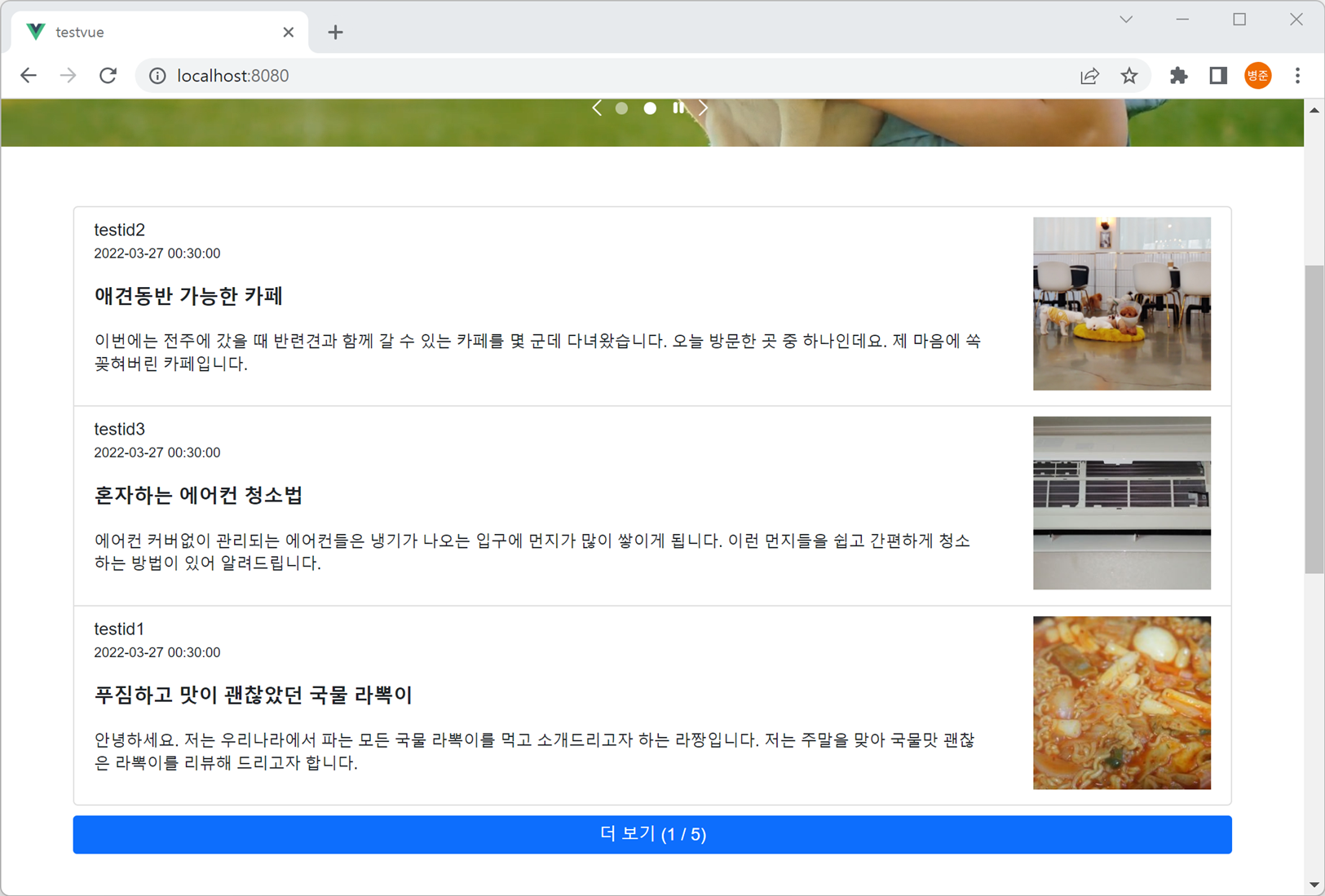
3. 콘텐츠 영역을 작성자와 작성 날짜, 게시물 제목, 게시물 내용으로 구분하여 추가합니다.
<div class="list-group">
<router-link :to="{name : 'BoardView', query : {boardNo : boardItem.no}}" class="list-group-item list-group-item-action" v-for="boardItem in boardList" v-bind:key="boardItem.no">
<div class="list-group-item-article">
<div class="list-group-item-writer mb-3">
<span>{{boardItem.writer}}</span>
<small>{{boardItem.writedate}}</small>
</div>
<h5 class="list-group-item-title mb-3">{{boardItem.subject}}</h5>
<p class="list-group-item-content">{{boardItem.content}}</p>
</div>
<div class="list-group-item-thumbnail">
<img :src="(boardItem.poster.toUpperCase().startsWith('HTTP') ? '' : 'http://localhost:9000') + boardItem.poster" alt="">
</div>
</router-link>
</div>
<style>에 .list-group-item-writer, .list-group-item-title, .list-group-item-content를 추가합니다.
콘텐츠 영역에서 게시물 제목(.list-group-item-title)은 최대 2줄, 게시물 내용(.list-group-item-content)은 최대 3줄만 나오게 하고 그 이상이면 말줄임(...)으로 처리되게 합니다. 게시물 제목(.list-group-item-title)과 게시물 내용(.list-group-item-content)은 이전 Card(카드)와 다르게 높이에 영향을 받지 않기 때문에 높이를 고정하지 않아도 됩니다.
.list-group-item-writer > span {
display: block;
font-size: 14px;
}
.list-group-item-writer > small {
display: block;
font-size: 11px;
}
.list-group-item-title {
overflow: hidden;
text-overflow: ellipsis;
line-height: 1.4em;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
font-size: 16px;
font-weight: 600;
}
.list-group-item-content {
overflow: hidden;
text-overflow: ellipsis;
line-height: 1.4em;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
font-size: 13px;
}
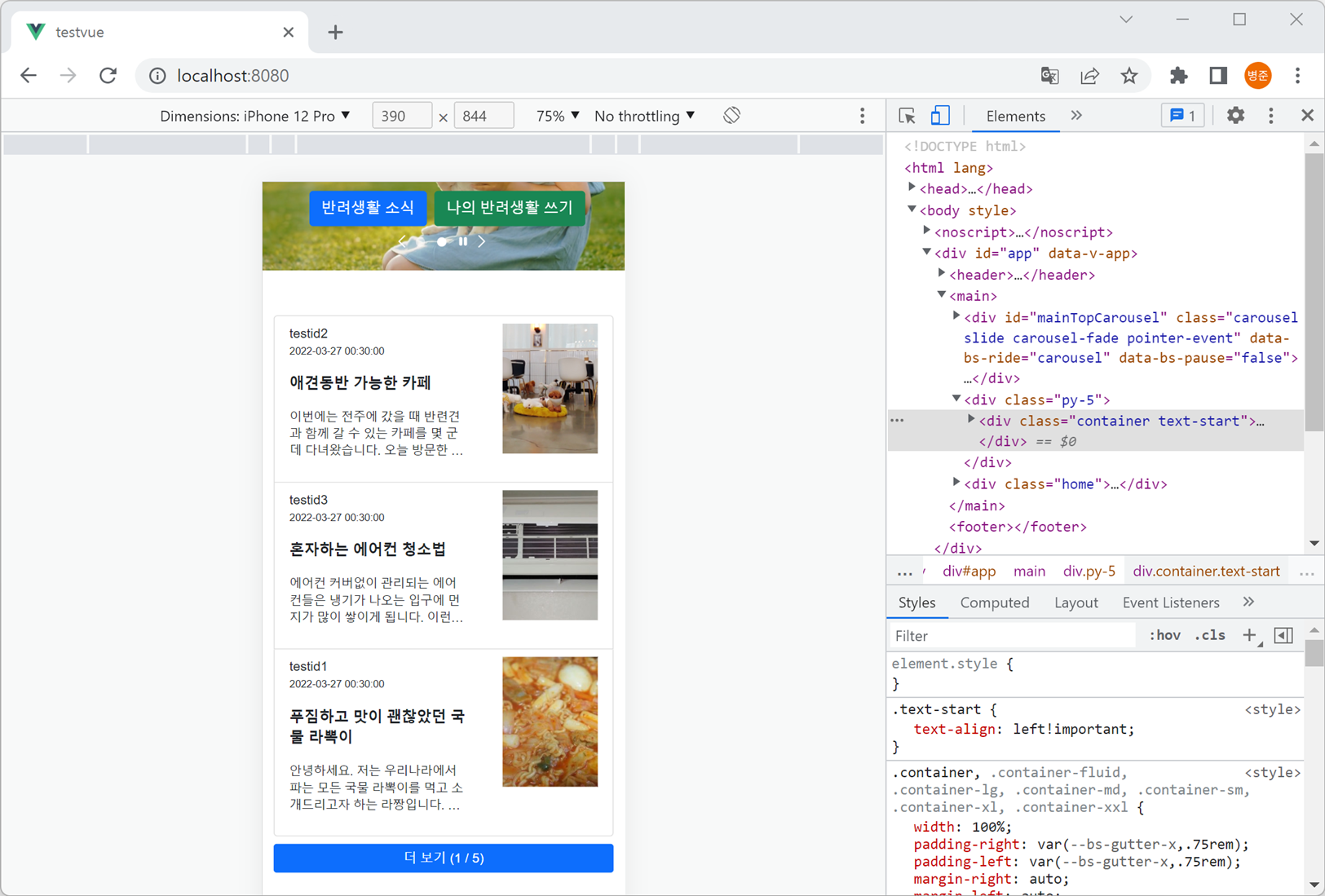
"더 보기"버튼을 클릭할 때마다 3개의 게시물이 추가되어 나타나는 것을 확인할 수 있습니다.

모바일 사이즈(웹 브라우저의 가로 화면 크기가 768px보다 작을 경우)에서는 다음과 같이 나타납니다.