말줄임(...)을 HTML 요소(element)의 크기에 맞게 지정된 줄 수로 나오게 하고 마지막 줄의 문자열 끝에 말줄임(...) 표시를 추가합니다.
다음처럼 5줄로 나오는 것을 지정된 줄 수로 말줄임(...)을 처리해 보겠습니다.
<style>
.container { font-size: 16px; margin: 10px 10px; }
.box { border: 1px solid black; width: 260px; }
</style><div class="container">
<div class="box">
봄맞이 나들이 겸 댕댕이 퍼피와 함께 아침고요수목원 근처에 있는 애견펜션에 놀러 갔습니다.
아침고요수목원 근처라 찾아가기 쉽고 사장님도 친절하십니다.
</div>
</div>
여러 줄 말줄임(...) 표시하기
1. 이전 한 줄 말줄임(...) 처럼 .box에 overflow 속성 값을 hidden으로 하여 HTML 요소(element)의 크기를 넘어갈 경우 보이지 않게 하고 text-overflow 속성 값을 ellipsis으로 하여 문자열을 생략 처리합니다. 여러 줄을 처리하기 위해서는 white-space 속성 값은 사용하지 않아야 합니다.
.box { overflow: hidden; text-overflow: ellipsis; border: 1px solid black; width: 260px; }
2. .box에 display 속성 값을 -webkit-box이나 -webkit-inline-box 으로 하고 -webkit-box-orient 속성 값을 vertical로 반드시 설정해야 합니다. 그래야 블록 컨테이너의 문자열을 지정한 줄 수만큼 제한할 수 있는 -webkit-line-clamp 속성이 동작합니다.
.box { -webkit-box-orient: vertical; display: -webkit-box; overflow: hidden; text-overflow: ellipsis; border: 1px solid black; width: 260px; }
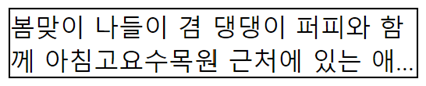
3. .box에 -webkit-line-clamp 속성 값을 제한할 줄 수로 설정합니다. 3줄로 제한하겠습니다.
.box { -webkit-line-clamp: 3; -webkit-box-orient: vertical; display: -webkit-box; overflow: hidden; text-overflow: ellipsis; border: 1px solid black; width: 260px; }
3줄에서 2줄로 제한해 보겠습니다.
.box { -webkit-line-clamp: 2; -webkit-box-orient: vertical; display: -webkit-box; overflow: hidden; text-overflow: ellipsis; border: 1px solid black; width: 260px; }
주의사항
.box에 overflow 속성 값을 hidden으로 하지 않으면 말줄임(...) 표시는 되지만 문자열 나타납니다. 반드시 overflow 속성 값을 hidden으로 처리해야 합니다.
.box { -webkit-line-clamp: 3; -webkit-box-orient: vertical; display: -webkit-box; text-overflow: ellipsis; border: 1px solid black; width: 260px; }
.box에 padding 속성 값이 설정되어 있으면 여백에 문자열이 나타납니다. 반드시 padding 속성 값은 설정하지 않아야 합니다.
.box { padding: 10px 10px; -webkit-line-clamp: 3; -webkit-box-orient: vertical; display: -webkit-box; overflow: hidden; text-overflow: ellipsis; border: 1px solid black; width: 260px; }
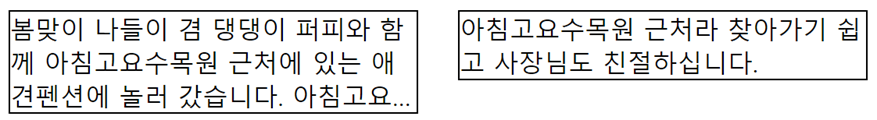
문자열의 줄 수가 제한 줄 수 보다 작으면 말줄임(...)은 표시는 적용되지 않습니다.
.box { -webkit-line-clamp: 3; -webkit-box-orient: vertical; display: -webkit-box; overflow: hidden; text-overflow: ellipsis; border: 1px solid black; width: 260px; }<div class="container">
<div class="box">
봄맞이 나들이 겸 댕댕이 퍼피와 함께 아침고요수목원 근처에 있는 애견펜션에 놀러 갔습니다.
</div>
</div>
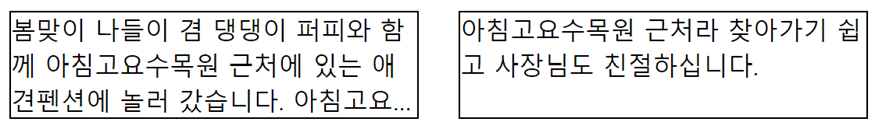
문자열의 줄 수가 제한 줄 수 보다 작을 경우 높이도 줄기 때문에 동일한 높이를 유지하고 싶을 경우에는 height 속성 값을 설정해야 합니다.
.container { vertical-align: top; display: inline-block; font-size: 16px; margin: 10px 10px; }
.box { -webkit-line-clamp: 3; -webkit-box-orient: vertical; display: -webkit-box; overflow: hidden; text-overflow: ellipsis; border: 1px solid black; width: 260px; }<div class="container">
<div class="box">
봄맞이 나들이 겸 댕댕이 퍼피와 함께 아침고요수목원 근처에 있는 애견펜션에 놀러 갔습니다.
아침고요수목원 근처라 찾아가기 쉽고 사장님도 친절하십니다.
</div>
</div>
<div class="container">
<div class="box">
아침고요수목원 근처라 찾아가기 쉽고 사장님도 친절하십니다.
</div>
</div>
동일하게 height 속성 값을 설정하기 위해서는 line-height 속성 값을 설정하고 제한 줄 수를 곱해서 height 속성 값으로 사용하면 됩니다.
.box { height: 4.2em; line-height: 1.4em; -webkit-line-clamp: 3; -webkit-box-orient: vertical; display: -webkit-box; overflow: hidden; text-overflow: ellipsis; border: 1px solid black; width: 260px; }
'css' 카테고리의 다른 글
| CSS - 한 줄 말줄임(...) 표시 - text-overflow ellipsis (0) | 2022.05.08 |
|---|---|
| CSS - pt(point - 포인트) -> px(pixel - 픽셀) 변환 (0) | 2022.05.08 |
| CSS - em, rem - 상대 단위 (0) | 2022.05.08 |