728x90
반응형
말줄임(...)은 여러 줄로 나오는 문자열을 HTML 요소(element)의 크기에 맞게 한 줄로 처리하고 문자열 끝에 말줄임(...) 표시를 추가합니다.
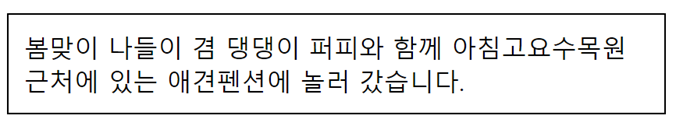
다음처럼 2줄로 나오는 것을 한 줄 말줄임(...)으로 처리해 보겠습니다.
<style>
.container { font-size: 16px; margin: 10px 10px; }
.box { border: 1px solid black; width: 400px; padding: 10px 10px; }
</style><div class="container">
<div class="box">봄맞이 나들이 겸 댕댕이 퍼피와 함께 아침고요수목원 근처에 있는 애견펜션에 놀러 갔습니다.</div>
</div>
한 줄 말줄임(...) 표시하기
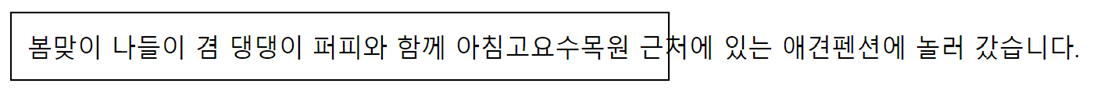
1. .box에 white-space 속성 값을 nowrap으로 하여 자동으로 줄 바꿈이 되지 않게 합니다.
.box { white-space: nowrap; border: 1px solid black; width: 400px; padding: 10px 10px; }
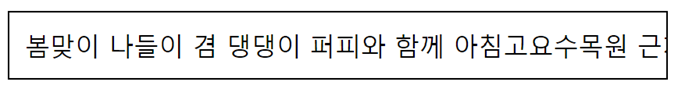
2. .box에 overflow 속성 값을 hidden으로 하여 HTML 요소(element)의 크기를 넘어갈 경우 보이지 않게 합니다.
.box { overflow: hidden; white-space: nowrap; border: 1px solid black; width: 400px; padding: 10px 10px; }
HTML 요소(element)가 overflow가 되기 위해서는 overflow와 white-space 속성은 반드시 설정되어야 합니다. 그렇지 않으면 text-overflow 속성은 적용되지 않습니다.
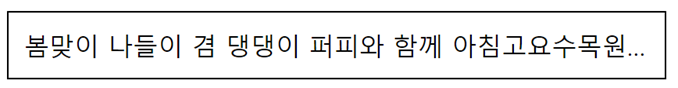
3. .box에 text-overflow 속성 값을 ellipsis으로 하여 문자열을 생략 처리합니다.
.box { text-overflow:ellipsis; overflow: hidden; white-space: nowrap; border: 1px solid black; width: 400px; padding: 10px 10px; }
728x90
반응형
'css' 카테고리의 다른 글
| CSS - 여러 줄 말줄임(...) 표시 - webkit-box (0) | 2022.05.08 |
|---|---|
| CSS - pt(point - 포인트) -> px(pixel - 픽셀) 변환 (0) | 2022.05.08 |
| CSS - em, rem - 상대 단위 (0) | 2022.05.08 |