em
em이란 HTML 요소(element)의 폰트 크기(font-size) 속성 값에 비례해서 결정되는 상대 단위입니다.
HTML 요소(element)는 쉽게 HTML를 구성하는 태그(tag)라고 생각하시면 됩니다.
HTML 요소(element)의 폰트 크기(font-size) 속성은 부모로부터 상속받을 수 있습니다.
1em은 HTML 요소(element)의 폰트 크기(font-size) 속성 값과 같습니다.
그래서 HTML 요소(element)의 폰트 크기(font-size) 속성 값이 16px이면 1em은 16px이 됩니다.
(1em = 16px)
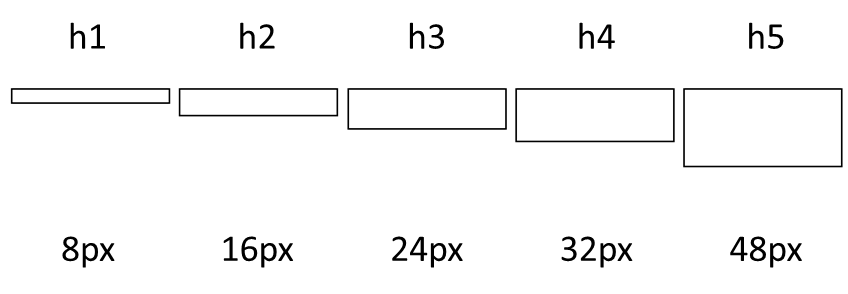
<style>
.container { font-size: 16px; margin: 10px 10px; }
.box { border: 1px solid black; width: 100px; display: inline-block; vertical-align: top; }
.h1 { height: 0.5em; }
.h2 { height: 1em; }
.h3 { height: 1.5em; }
.h4 { height: 2em; }
.h5 { height: 3em; }
</style><div class="container">
<div class="box h1"></div>
<div class="box h2"></div>
<div class="box h3"></div>
<div class="box h4"></div>
<div class="box h5"></div>
</div>
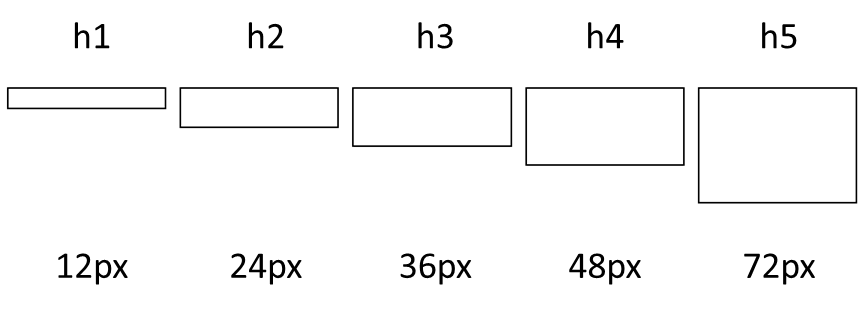
1em이 HTML 요소(element)의 폰트 크기(font-size) 속성 값과 같다고 했는데 그럼 container의 폰트 크기(font-size) 속성 값이 16px이 아닌 24px이면 어떻게 될까요?
<style>
.container { font-size: 24px; margin: 10px 10px; }
.box { border: 1px solid black; width: 100px; display: inline-block; vertical-align: top; }
.h1 { height: 0.5em; }
.h2 { height: 1em; }
.h3 { height: 1.5em; }
.h4 { height: 2em; }
.h5 { height: 3em; }
</style><div class="container">
<div class="box h1"></div>
<div class="box h2"></div>
<div class="box h3"></div>
<div class="box h4"></div>
<div class="box h5"></div>
</div>
폰트 크기(font-size) 속성 값이 24px임으로 1em은 24px이 됩니다. (1em = 24px)
이처럼 HTML 요소(element)의 폰트 크기(font-size) 속성 값에 비례해서 결정되는 em를 사용하실 때 고려해야 합니다.
rem
rem이란 HTML 최상위(root) 요소(element)의 폰트 크기(font-size) 속성 값에 비례해서 결정되는 상대 단위입니다.
HTML 최상위(root) 요소(element)는 쉽게 HTML에서 <html> 태그(tag)라고 생각하시면 됩니다.
기본적으로 <html> 태그(tag)의 폰트 크기(font-size) 속성 값은 16px입니다.
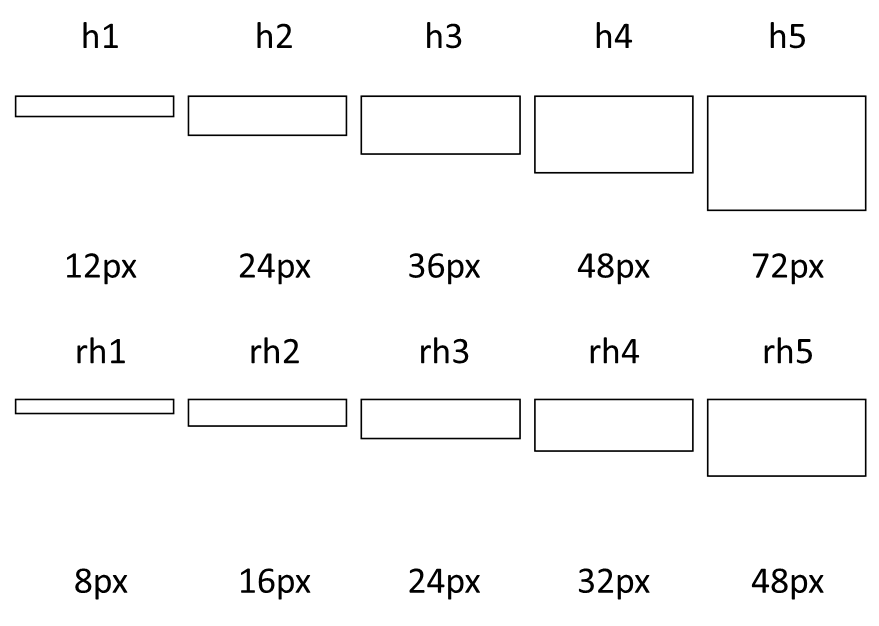
<style>
html { font-size: 16px; }
.container { font-size: 24px; margin: 120px 10px; }
.box { border: 1px solid black; width: 100px; display: inline-block; vertical-align: top; }
.h1 { height: 0.5em; }
.h2 { height: 1em; }
.h3 { height: 1.5em; }
.h4 { height: 2em; }
.h5 { height: 3em; }
.rh1 { height: 0.5rem; }
.rh2 { height: 1rem; }
.rh3 { height: 1.5rem; }
.rh4 { height: 2rem; }
.rh5 { height: 3rem; }
</style><div class="container">
<div class="box h1"></div>
<div class="box h2"></div>
<div class="box h3"></div>
<div class="box h4"></div>
<div class="box h5"></div>
</div>
<div class="container">
<div class="box rh1"></div>
<div class="box rh2"></div>
<div class="box rh3"></div>
<div class="box rh4"></div>
<div class="box rh5"></div>
</div>
rem을 사용하면 자신 요소(element)의 폰트 크기(font-size) 속성 값이 아닌 최상위(root) 요소(element)의 폰트 크기(font-size) 속성 값에 비례해서 px가 변환되는 것을 확인할 수 있습니다.
px(픽셀), em, pt(포인트) 변환
아래 표는 HTML 요소(element)의 폰트 크기(font-size) 속성 값이 16px(12pt) 일 경우입니다.
폰트 크기(font-size) 속성 값을 pt(포인트)로 사용할 경우를 위해 아래 표에 pt(포인트)도 추가하였습니다.
|
px(pixel)
|
em
|
pt(point)
|
|
8px
|
0.5em
|
6pt
|
|
11px
|
0.7em
|
8pt
|
|
13px
|
0.8em
|
10pt
|
|
16px
|
1em
|
12pt
|
|
19px
|
1.2em
|
14pt
|
|
22px
|
1.4em
|
16pt
|
|
32px
|
2em
|
24pt
|
|
48px
|
3em
|
36pt
|
'css' 카테고리의 다른 글
| CSS - 여러 줄 말줄임(...) 표시 - webkit-box (0) | 2022.05.08 |
|---|---|
| CSS - 한 줄 말줄임(...) 표시 - text-overflow ellipsis (0) | 2022.05.08 |
| CSS - pt(point - 포인트) -> px(pixel - 픽셀) 변환 (0) | 2022.05.08 |