Semantic(시맨틱)이란 "의미론적"이란 뜻으로 특정한 것에 의미를 부여하는 겁니다.
그래서 HTML에서 Semantic(시맨틱)이란 태그에 의미를 부여한 것입니다.
HTML에서 Semantic Element(시맨틱 요소)는 웹 브라우저와 개발자 모두에게 의미를 명확하게 설명해 주는 요소를 말합니다. 즉 태그에 의미를 부여하여 웹 페이지의 가독성을 높여줍니다.
HTML에서 <div> 태그나 <span> 태그는 내용에 대해 아무것도 알려주지 않는 의미 없는 요소입니다. 그러나 <h1> ~ <h6> 태그는 heading(제목, 표제)이란 의미로 사용되는 태그이고 <address> 태그는 연락처 정보의 의미로 사용되는 태그로 의미 있는 요소입니다.
이처럼 HTML5에서는 웹 페이지의 문서 구조를 정의하는 의미 있는 태그들이 있습니다.
예제들은 태그를 설명하기 위한 것입니다. 규정된 것은 아닙니다.
<header> 태그는 문서의 제목과 소개, 탐색에 도움을 주는 영역으로 로고, 검색 폼 등의 요소가 포함됩니다.
<header>
<a href="/" class="logo"><img src="logo.png"/></a>
<h1>testvue</h1>
<p>Welcome to Your Vue.js App</p>
<form name="search">
<input type="text" name="keyword" value="" placeholder="검색어를 입력하세요">
</form>
</header>
<nav> 태그는 문서에서 다른 페이지로의 링크를 보여주는 영역으로 메뉴나 색인 요소가 포함됩니다.
<nav>
<a href="/">Home</a> |
<a href="/about">About</a>
<a href="/board">Board</a> |
<a href="/score">Score</a>
</nav>
<main> 태그는 문서의 주요 콘텐츠를 나타내는 영역으로 문서 내용 요소가 포함됩니다.
<main>
<section>
<h2>챕터 1</h2>
<p>챕터 내용 1</p>
<article>
<h3>게시물 제목 1</h3>
<p>게시물 내용 1</p>
</article>
<article>
<h3>게시물 제목 2</h3>
<p>게시물 내용 2</p>
</article>
</section>
</main>
<section> 태그는 문서에서 독립적으로 구분해 주는 영역으로 내용을 분리합니다. 구간별로 구분됩니다.
<section>
<h2>챕터 1</h2>
<p>챕터 내용 1</p>
</section>
<section>
<h2>챕터 2</h2>
<p>챕터 내용 2</p>
</section>
<article> 태그는 문서에서 독립적인 내용을 보여주는 영역으로 게시판의 글이 포함됩니다.
<article>
<h3>게시물 제목 1</h3>
<p>게시물 내용 1</p>
</article>
<article>
<h3>게시물 제목 2</h3>
<p>게시물 내용 2</p>
</article><article> 태그에서 제목을 분리하기 위해 <header> 태그를 포함할 수 있습니다.
<article>
<header>
<h3>게시물 제목 1</h3>
<p>게시물 제목 설명 1</p>
</header>
<p>게시물 내용 1</p>
</article>
<aside> 태그는 문서의 내용과 연관된 부가적인 정보를 보여주는 영역으로 Sidebar(사이드바)나 CallOut(콜아웃)으로 표현됩니다.
<article>
<h3>게시물 제목 1</h3>
<p>게시물 내용 1</p>
<aside>
<h4>키워드 1</h4>
<p>키워드 설명 1</p>
</aside>
</article>
<footer> 태그는 문서의 저작권 정보를 보여 주는 영역으로 저작권 관련 표시(copyright)나 문의(contact) 요소가 포함됩니다.
<footer>
<p>Copyright © 2022 home.co.,Ltd. All rights reserved.</p>
<address>
<a href="mailto:test@home.com">test@home.com</a><br>
<a href="tel:+82212345678">+82-02-1234-5678</a>
</address>
</footer>
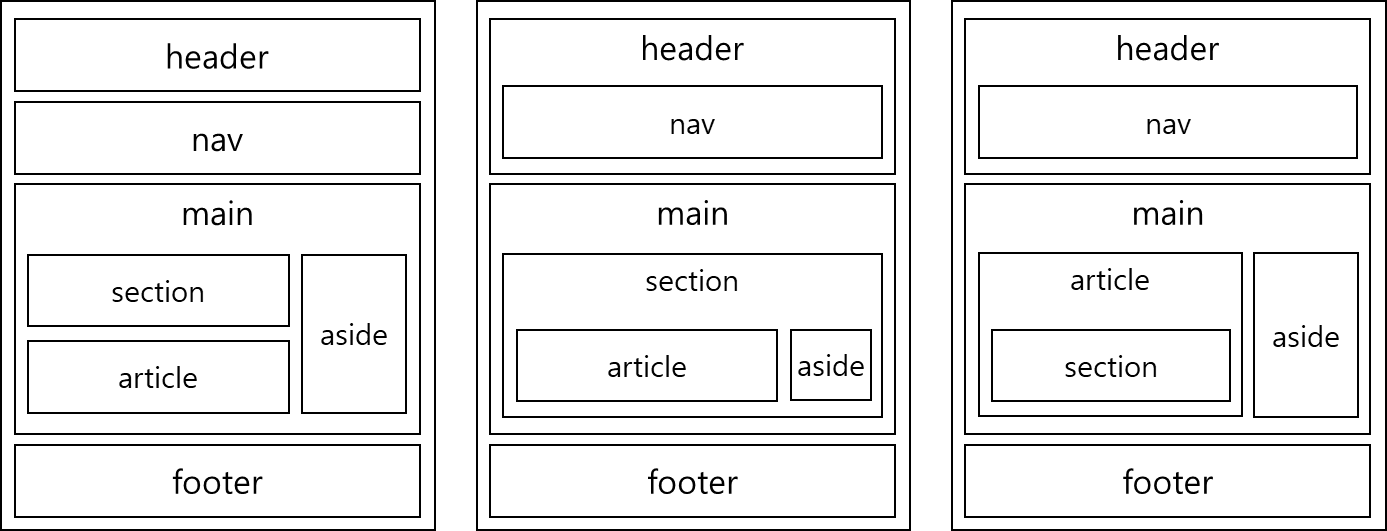
웹 페이지의 문서 구조
웹 페이지를 디음처럼 Semantic(시맨틱) 요소(태그)로 표현할 수 있습니다.

<header>와 <nav> 태그는 웹 페이지 상단이나 왼쪽에 노출됩니다.
<header> 태그에 <nav> 태그가 포함될 수 있습니다.
<main> 태그는 웹 페이지 중간에 노출됩니다.
<main> 태그에 <section> 태그, <article> 태그, <aside> 태그들이 포함됩니다.
<section> 태그에 <article> 태그가 포함될 수 있고 <article> 태그에 <section> 태그가 포함될 수 있습니다.
<footer> 태그는 웹 페이지 하단에 노출됩니다.
문서의 특성에 따라 태그들의 포함 관계가 다를 수 있습니다.
자세한 내용은 HTML Standard 사이트 (https://html.spec.whatwg.org/multipage/index.html)나 W3Schools 사이트 https://www.w3schools.com/html/html5_semantic_elements.asp)를 참조하세요.
Semantic(시맨틱) HTML를 알아본 이유는 Bootstrap(부트스크랩)를 적용하여 웹 페이지를 구조화하기 위해서입니다. 또한 Bootstrap(부트스크랩)의 Examples(예제)에서도 Semantic(시맨틱) HTML으로 적용되어 있습니다.
'Vue.js 3 & NodeJS > Vue 3' 카테고리의 다른 글
| Vue CLI 부트스크랩 5 내비게이션 바 2 - Vue CLI Bootstrap 5 Navbar Collapse (0) | 2022.02.14 |
|---|---|
| Vue CLI 부트스크랩 5 내비게이션 바 1 - Vue CLI Bootstrap 5 Navbar (0) | 2022.02.14 |
| Vue CLI 부트스크랩 아이콘 설치 - Vue CLI Bootstrap Icons Install (0) | 2022.02.05 |
| Vue CLI 부트스크랩 5 설치 - Vue CLI Bootstrap 5 Install (0) | 2022.02.05 |
| Vue CLI Store 데이터 유지(페이지 새로고침 - 초기화 방지) - Vue CLI Vuex Store State, Page Refresh, PersistedState (1) | 2022.01.31 |