Bootstrap(부트스크랩)은 웹 사이트를 빠르고 쉽게 반응형으로 만들 수 있게 도와주는 HTML, CSS, JS 프레임워크입니다.
자세한 내용은 Bootstrap 사이트(https://getbootstrap.com)에서 확인하세요.

Bootstrap 5 설치하기
콘솔을 실행하고 Vue 프로젝트가 있는 C:\workspaces\nodeserver\testvue 폴더로 이동합니다.
Vue 프로젝트에 Bootstrap를 설치하기 위해 콘솔에서 npm install 명령어를 실행합니다.
npm install --save bootstrap
또는 버전 적용
npm install --save bootstrap@5.1.3npm install에 옵션으로 --save를 추가하면 자동으로 package.json 파일의 "dependencies"에 "bootstrap" 항목이 추가됩니다.

package.json 파일의 "dependencies"입니다.
"dependencies": {
"axios": "^0.21.1",
"bootstrap": "^5.1.3", --> 추가
"core-js": "^3.6.5",
"vue": "^3.0.0",
"vue-router": "^4.0.0-0",
"vue3-cookies": "^1.0.6",
"vuex": "^4.0.2",
"vuex-persistedstate": "^4.1.0"
}
Bootstrap 5 적용하기
1. C:\workspaces\nodeserver\testvue\src\main.js 파일을 오픈하여 bootstrap를 import 합니다.
import { createApp } from 'vue';
import App from './App.vue';
import router from './router';
import axios from './axios';
import store from './store';
import "bootstrap"; --> 추가
import "bootstrap/dist/css/bootstrap.min.css"; --> 추가
const app = createApp(App).use(router).use(store);
app.config.globalProperties.axios = axios;
app.mount('#app');
2. 콘솔을 실행하고 Vue 프로젝트가 있는 C:\workspaces\nodeserver\testvue 폴더로 이동합니다. 그리고 콘솔에서 npm run 명령어를 실행합니다.
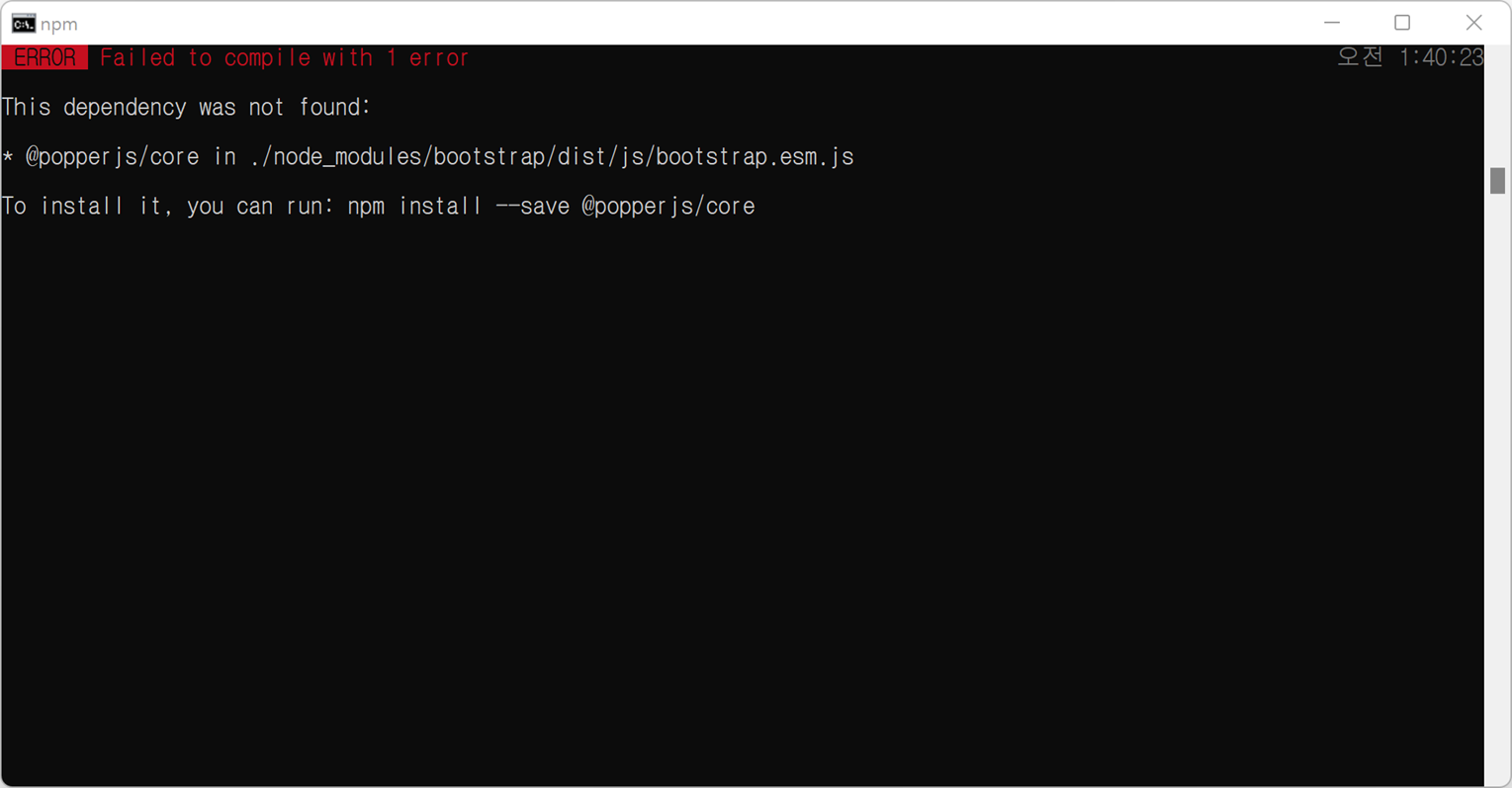
npm run serve그러면 "의존 모듈(종속된 모듈)을 찾을 수 없다"라는 에러 메시지가 나타납니다. 그 이유는 bootstrap.esm.js에서 @popperjs/core를 사용하고 있기 때문입니다. 그래서 @popperjs/core 모듈을 설치하라고 알려줍니다.

This dependency was not found:
* @popperjs/core in ./node_modules/bootstrap/dist/js/bootstrap.esm.js
To install it, you can run: npm install --save @popperjs/core
3. Vue를 종료합니다.
4. Vue 프로젝트에 @popperjs/core를 설치하기 위해 콘솔에서 npm install 명령어를 실행합니다.
npm install --save @popperjs/core
또는 버전 적용
npm install --save @popperjs/core@2.11.2npm install에 옵션으로 --save를 추가하면 자동으로 package.json 파일의 "dependencies"에 "@popperjs/core" 항목이 추가됩니다.

package.json 파일의 "dependencies"입니다.
"dependencies": {
"@popperjs/core": "^2.11.2", --> 추가
"axios": "^0.21.1",
"bootstrap": "^5.1.3",
"core-js": "^3.6.5",
"vue": "^3.0.0",
"vue-router": "^4.0.0-0",
"vue3-cookies": "^1.0.6",
"vuex": "^4.0.2",
"vuex-persistedstate": "^4.1.0"
}
5. Bootstrap(부트스크랩)이 적용되었는지 확인하기 위해 C:\workspaces\nodeserver\testvue\src\App.vue 파일을 오픈하여 <template>에 <button>를 추가합니다.
<template>
<div class="header">
<div class="topline">
<div class="headmenu">
<div v-if="isLogin">
{{this.$store.state.loginStore.memberId}}님, 안녕하세요.
<span @click="Logout()">로그아웃</span>
</div>
<div v-else>
<router-link :to="{ name: 'Login', query: { returnUrl: '/' }}" v-show="isLogin == false">로그인</router-link>
</div>
</div>
</div>
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link> |
<router-link :to="{name: 'BoardList'}">Board</router-link> |
<router-link :to="{name: 'Score'}">Score</router-link>
</div>
<button type="button" class="btn btn-primary">부트스크랩 버튼</button>
</div>
<router-view/>
</template>
Bootstrap 사이트의 docs의 components에서 Buttons에 대한 예제와 설명을 참조하세요.
https://getbootstrap.com/docs/5.1/components/buttons

6. 콘솔에서 npm run 명령어를 다시 실행합니다.
npm run serve
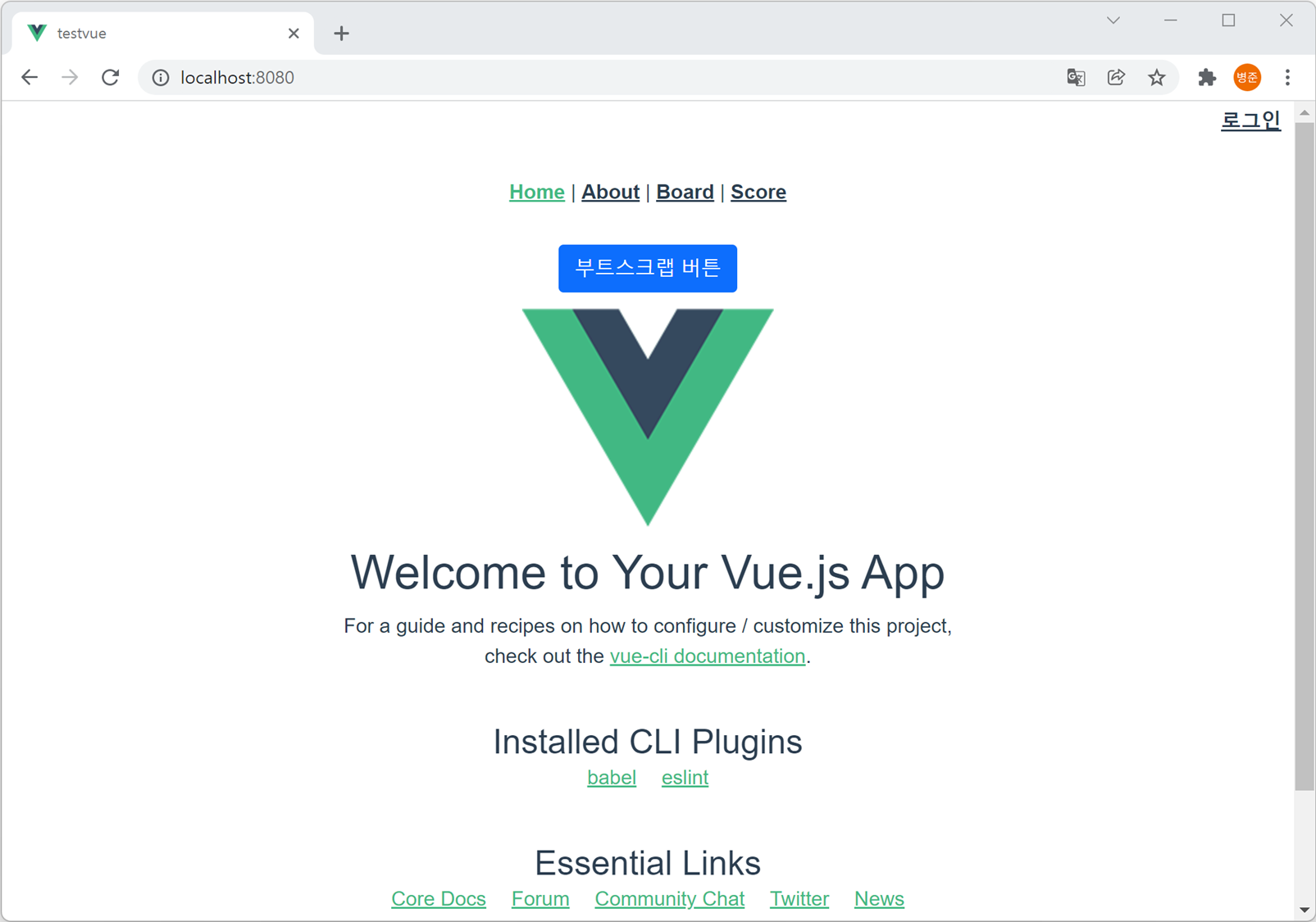
7. 웹 브라우저에서 "http://localhost:8080"를 입력합니다. 그러면 Bootstrap(부트스크랩)이 적용된 버튼이 나오는 것을 확인할 수 있습니다.

이제 Bootstrap(부트스크랩)을 사용하여 반응형 웹을 만들 수 있게 되었습니다. 그리고 Web Publisher(웹 퍼블리셔)가 Bootstrap(부트스크랩)으로 만들어준 HTML를 수정 없이 바로 적용하여 사용할 수 있게 되었습니다.
한글로 번역된 Bootstrap(부트스크랩) 사이트(https://getbootstrap.kr)를 참고하세요.
BootstrapVue 알아두기
Bootstrap(부트스크랩)에서는 Vue에서 CSS 방식이 아닌 Component(컴포넌트)로 사용할 수 있게 BootstrapVue를 제공하고 있습니다.
그렇지만 현재 Vue 2버전에 대해서만 지원되고 있습니다.
아직 Vue 3버전은 개발 버전으로 테스트되고 있습니다.
BootstrapVue의 설치 전 필수 사항은 다음과 같습니다.
- Vue.js v2.6.12 권장
- Bootstrap v4.5.3 권장
- Popper.js v1.16.1 권장 (드롭다운(그리고 드롭다운 기반 구성 요소), 툴팁 그리고 팝오버를 사용하기 위해)
- PortalVue v2.1.7 권장 (토스트를 사용하기 위해)
자세한 내용은 BootstrapVue 사이트(https://bootstrap-vue.org)에서 확인하세요.

간단하게 BootstrapVue의 Component(컴포넌트)로 사용하는 방법에 대해 알아보겠습니다.

Bootstrap CSS 방식으로 button 태그 처리 방법
<button type="button" class="btn btn-primary">부트스크랩 버튼</button>
BootstrapVue Component(컴포넌트) 방식으로 button 태그 처리 방법
<b-button variant="primary">부트스크랩 버튼</b-button><b-button> Component(컴포넌트)를 이용하여 button 태그로 랜더링 합니다.