웹 사이트를 보다 보면 다양한 아이콘들이 버튼이나 메뉴, 폼에 적용되는 것을 보았을 겁니다.
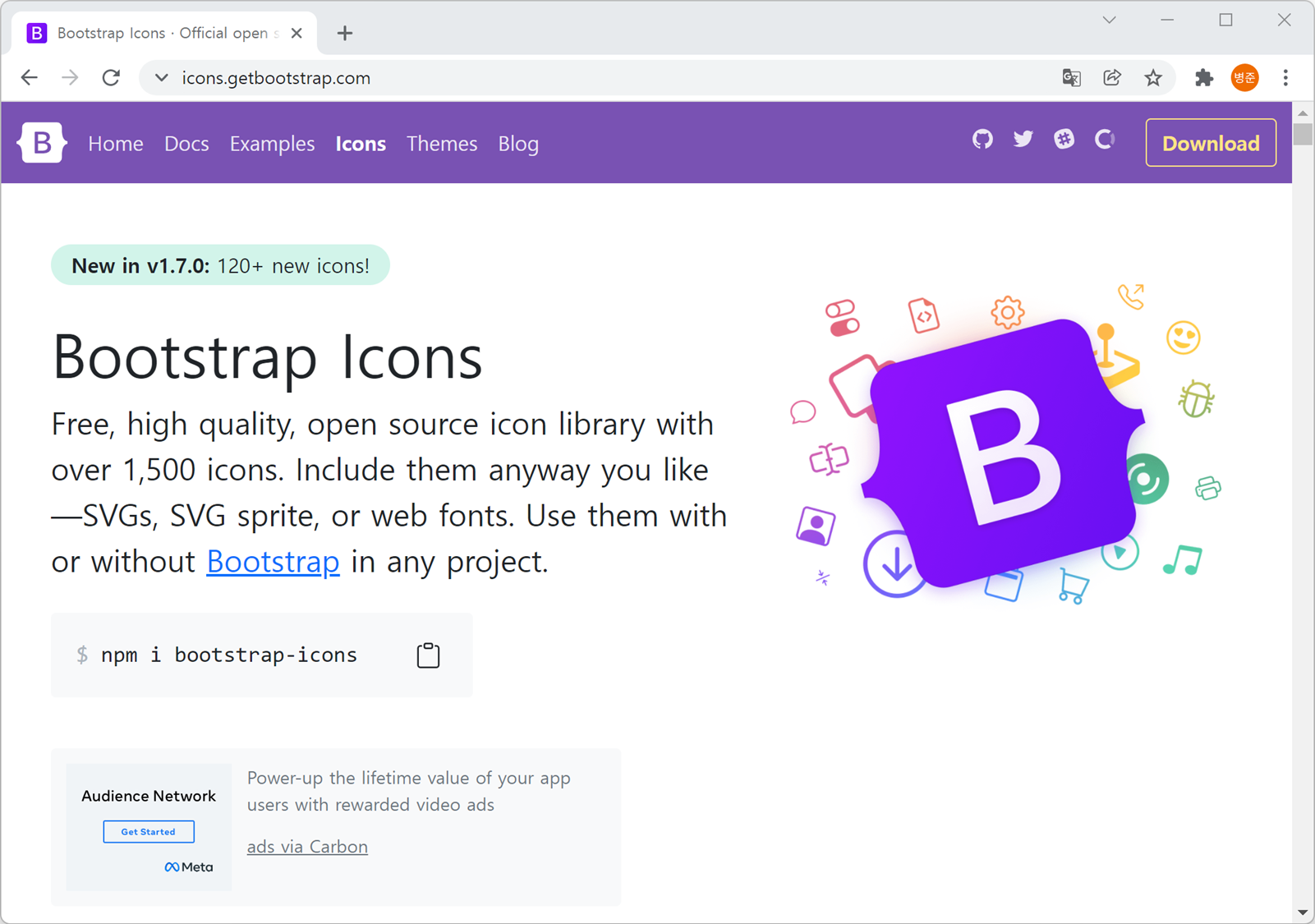
Bootstrap(부트스크랩)에서는 무료로 고품질의 오픈 소스 아이콘 라이브러리로 1,500개 이상의 아이콘들을 제공하고 있습니다.
자세한 내용은 Bootstrap Icons 사이트(https://icons.getbootstrap.com)에서 확인하세요.

검색하여 적용하는 방법
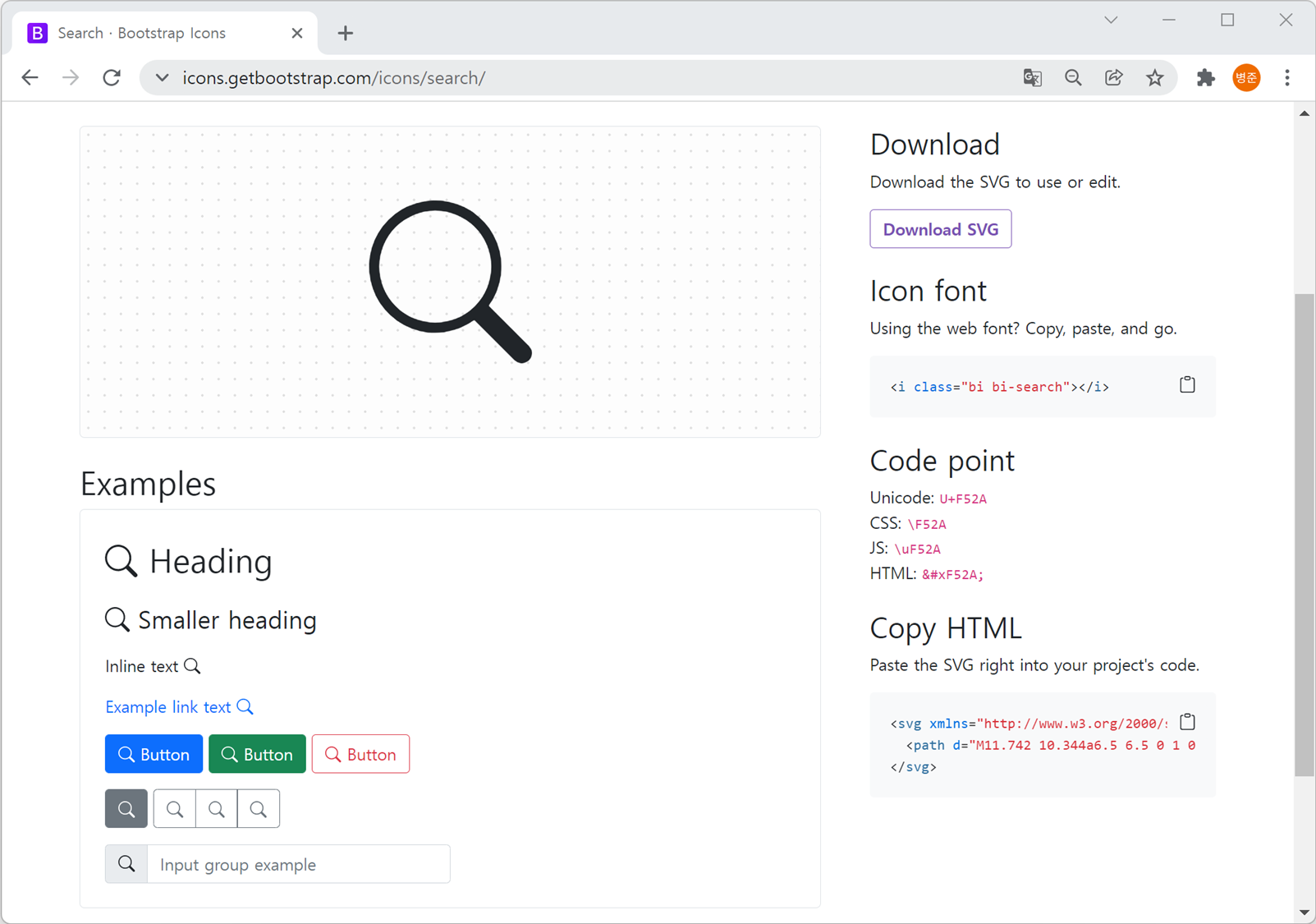
1. 검색란에서 사용할 아이콘을 검색합니다. 그리고 검색된 아이콘을 클릭합니다.

2. 아이콘은 SVG 파일로 다운로드하거나 태그의 class 속성(아이콘 폰트를 이용 )으로 적용하거나 SVG 태그를 복사하여 적용할 수 있습니다.

태그의 class 속성으로 사용하려면 뷰 프로젝트에 설치가 되어 있어야 합니다.
설치 없이 CDN 방식으로 적용할 수 있습니다.
C:\workspaces\nodeserver\testvue\src\App.vue 파일을 오픈하여 <template>에 link 태그로 적용합니다.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.8.0/font/bootstrap-icons.css">또는 <style>에 @import로 추가하면 됩니다.
@import url("https://cdn.jsdelivr.net/npm/bootstrap-icons@1.8.0/font/bootstrap-icons.css");
Bootstrap Icons 설치하기
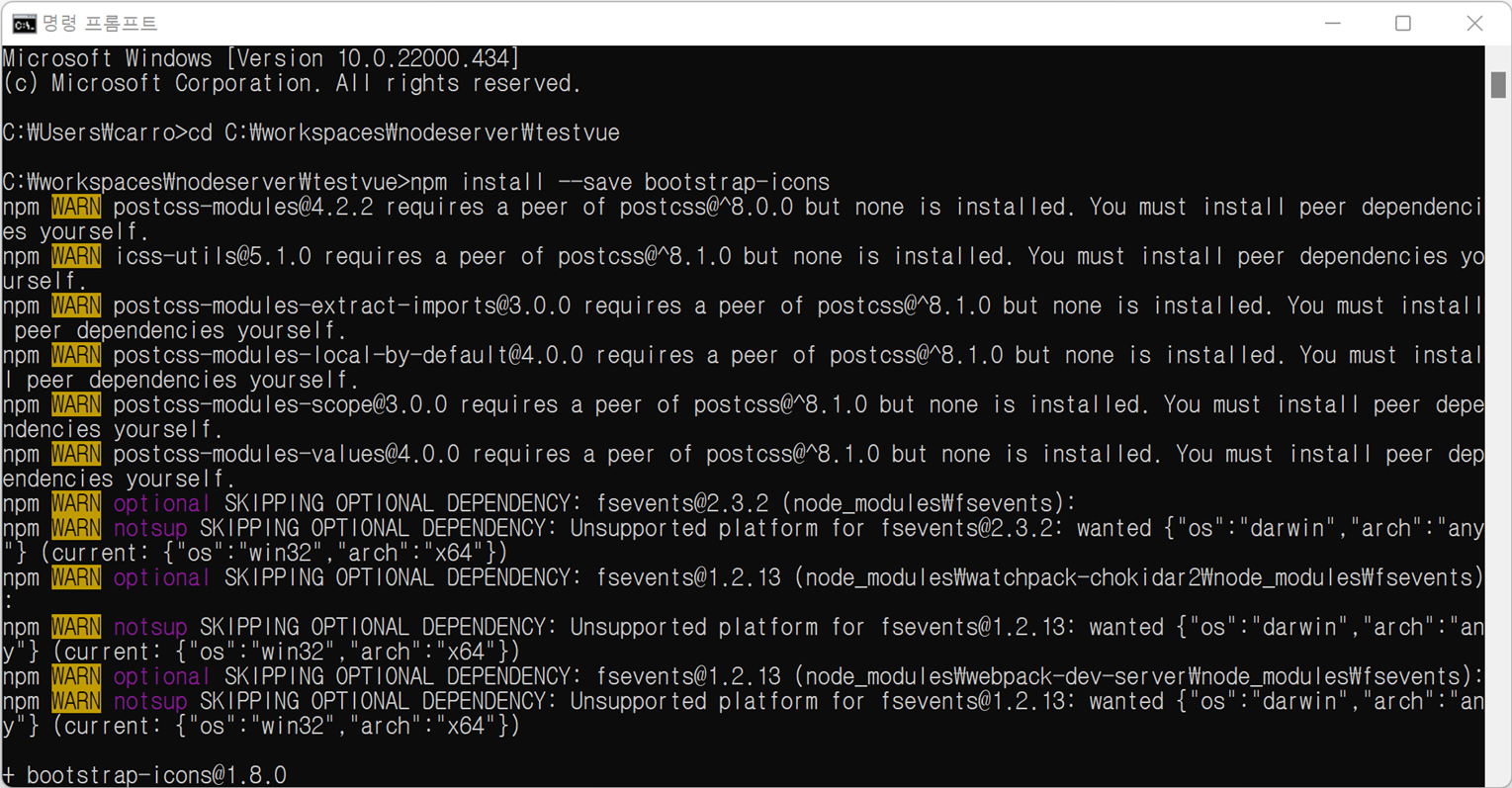
콘솔을 실행하고 Vue 프로젝트가 있는 C:\workspaces\nodeserver\testvue 폴더로 이동합니다.
Vue 프로젝트에 Bootstrap Icons를 설치하기 위해 콘솔에서 npm install 명령어를 실행합니다.
npm install --save bootstrap-icons
또는 버전 적용
npm install --save bootstrap-icons@1.8.0npm install에 옵션으로 --save를 추가하면 자동으로 package.json 파일의 "dependencies"에 "bootstrap-icons" 항목이 추가됩니다.

package.json 파일의 "dependencies"입니다.
"dependencies": {
"@popperjs/core": "^2.11.2",
"axios": "^0.21.1",
"bootstrap": "^5.1.3",
"bootstrap-icons": "^1.8.0", --> 추가
"core-js": "^3.6.5",
"vue": "^3.0.0",
"vue-router": "^4.0.0-0",
"vue3-cookies": "^1.0.6",
"vuex": "^4.0.2",
"vuex-persistedstate": "^4.1.0"
}
Bootstrap Icons 적용하기
1. C:\workspaces\nodeserver\testvue\src\main.js 파일을 오픈하여 bootstrap-icons를 import 합니다.
import { createApp } from 'vue';
import App from './App.vue';
import router from './router';
import axios from './axios';
import store from './store';
import "bootstrap";
import "bootstrap/dist/css/bootstrap.min.css";
import 'bootstrap-icons/font/bootstrap-icons.css'; --> 추가
const app = createApp(App).use(router).use(store);
app.config.globalProperties.axios = axios;
app.mount('#app');
2. Bootstrap icons가 적용되었는지 확인하기 위해 C:\workspaces\nodeserver\testvue\src\App.vue 파일을 오픈하여 <template>에 <button>를 추가합니다.
<template>
<div class="header">
<div class="topline">
<div class="headmenu">
<div v-if="isLogin">
{{this.$store.state.loginStore.memberId}}님, 안녕하세요.
<span @click="Logout()">로그아웃</span>
</div>
<div v-else>
<router-link :to="{ name: 'Login', query: { returnUrl: '/' }}" v-show="isLogin == false">로그인</router-link>
</div>
</div>
</div>
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link> |
<router-link :to="{name: 'BoardList'}">Board</router-link> |
<router-link :to="{name: 'Score'}">Score</router-link>
</div>
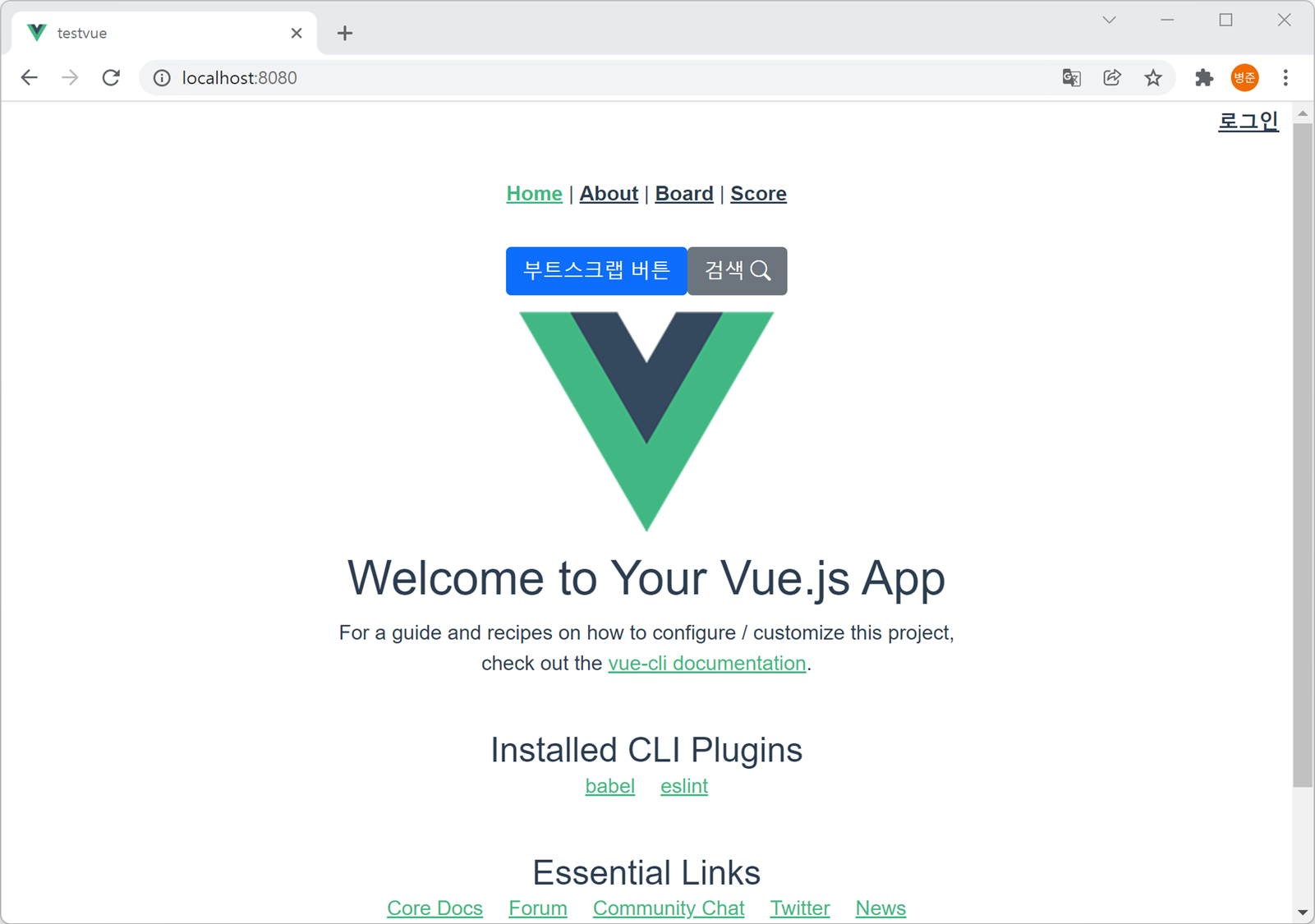
<button type="button" class="btn btn-primary">부트스크랩 버튼</button>
<button type="button" class="btn btn-secondary">검색 <i class="bi bi-search"></i></button>
</div>
<router-view/>
</template>
3. 콘솔에서 npm run 명령어를 다시 실행합니다.
npm run serve
4. 웹 브라우저에서 "http://localhost:8080"를 입력합니다. Bootstrap icons이 적용된 버튼이 나오는 것을 확인할 수 있습니다.