Vue Axios로 REST API 연동하기
HTTP PUT 메서드로 REST API 서버에서 게시판 내용 수정하기
1. C:\workspaces\nodeserver\testvue\src\views 폴더에서 BoardEdit.vue 파일을 생성합니다.

BoardEdit.vue 파일을 오픈하여 기본적인 Vue 컴포넌트로 코딩합니다.
<template>
<div class="board">
<h1>This is an board edit page</h1>
</div>
</template>
<script>
export default {
name : 'BoardEdit'
};
</script>
<style scoped>
.board { width:800px; margin: 20px auto; }
</style>
2. C:\workspaces\nodeserver\testvue\src\router 폴더에서 index.js 파일을 오픈하여 const routes에 추가합니다.
{
path: '/boardedit',
name: 'BoardEdit',
component: () => import('../views/BoardEdit.vue')
}
3. BoardView.vue 파일을 오픈하여 게시판 내용을 수정할 수 있게 수정 버튼을 <div class="buttons">에 추가합니다.
<div class="left">
<button class="button" @click="boardEditClick">수정</button>
</div>
수정 버튼을 누를 때 confirm으로 확인한 후 게시판 수정(BoardEdit.vue)으로 이동하기 위해 메서드를 <script>의 methods에 추가합니다.
boardEditClick() {
var result = confirm("수정하시겠습니까?");
if (result) {
this.$router.push({name : 'BoardEdit', query : {boardNo : this.boardItem.no}});
}
}
<style>에 수정 버튼이 버튼 목록에서 왼쪽에 나타나게 CSS를 추가합니다.
.buttons > div.left { position:absolute; height:32px; left:0; }
4. 게시판 리스트(BoardList.vue)에서 번호가 1인 게시물의 번호나 제목을 클릭하면 게시판 내용(BoardView.vue)으로 이동합니다. 그러면 왼쪽 하단에 수정 버튼이 나타난 것을 확인할 수 있습니다.

수정 버튼을 클릭하면 "수정하시겠습니까?"라는 confirm이 나타납니다. 확인 버튼을 누릅니다.

게시판 수정(BoardEdit.vue)으로 이동됩니다.

5. BoardEdit.vue 파일을 오픈하여 REST API 서버로부터 게시판 내용을 가져와 사용하기 위해 <script>의 data에 객체를 추가합니다.
data : function() {
return {
boardItem : {}
};
}
<template>에 게시판 내용 수정을 위해 <input> 태그와 <textarea> 태그를 추가하고 v-model로 data에 있는 객체와 연결합니다.
<table>
<colgroup>
<col style="width:18.5%">
<col style="width:auto">
</colgroup>
<tbody>
<tr>
<th scope="row">작성자</th>
<td>{{boardItem.writer}}</td>
</tr>
<tr>
<th scope="row">제목</th>
<td><input type="text" placeholder="제목을 입력하세요." ref="subjectInput" v-model.trim="boardItem.subject"></td>
</tr>
<tr>
<th scope="row">내용</th>
<td><textarea rows="10" placeholder="내용을 입력하세요." ref="contentTextarea" v-model.trim="boardItem.content"></textarea></td>
</tr>
</tbody>
</table>
<div class="buttons">
<div class="right">
<button class="button blue" @click="boardUpdateClick">수정</button>
<button class="button" @click="boardCancelClick">취소</button>
</div>
</div>v-model.trim은 입력되는 데이터나 바인딩되는 데이터에 대해 trim 처리를 해 줍니다.
ref는 레퍼런스 ID로 태그를 DOM으로 접근할 수 있게 해 줍니다.
테이블에 스타일을 적용하기 위하여 <style>에 CSS를 추가합니다.
.board table { width:100%; border-top:2px solid #1d4281; border-spacing:0; }
.board table th { padding:8px 10px 10px 10px; vertical-align:middle; color:#1d4281; font-size:14px; border-bottom:1px solid #ccc; background:#f8f8f8; }
.board table td { padding:7px 20px 9px 20px; text-align:left; vertical-align:middle; border-bottom:1px solid #ccc; font-size:14px; line-heighT:150%; }
.board table td input, .board table td textarea { width:100%; color:#000 !important; }
.buttons { position:relative; height:32px; margin-top:20px; }
.buttons > div.right { position:absolute; height:32px; right:0; }
.buttons > div > .button { overflow:visible; cursor:pointer; min-width:125px; height:32px; margin:0 2px; padding:0 15px; line-height:32px; font-size:14px; border:1px solid #dfdfdf; background:#fff; border-radius:10px; }
.buttons > div > .button.blue { color:#fff; border-color:#0099d2 !important; background:#0099d2 !important; }
REST API 서버로부터 게시판 내용을 가져오기 위해 axios의 get() 메서드로 호출하는 메서드를 <script>의 methods에 추가합니다.
methods : {
getBoardRead() {
this.axios.get("http://localhost:9000/boards/" + this.$route.query.boardNo).then((res)=>{
console.log(res);
this.boardItem = res.data.data;
}).catch((err) => {
console.log(err);
});
}
}
수정 버튼을 누를 때 입력란에 내용이 입려 되지 않으면 alert으로 알려주고 입력되지 않은 입력란으로 포커스가 가도록 합니다. 그리고 confirm으로 확인한 후 REST API 서버로 게시판 내용을 수정하기 위해 axios의 put() 메서드로 호출한 후 수정 성공 여부를 alert으로 알려주고 수정이 성공되면 자동으로 게시판 리스트(BoardList.vue)로 이동되게 <script>의 methods에 추가합니다.
boardUpdateClick() 메서드는 이전에 알려드린 동기 처리를 위해 async와 await 키워드로 사용하였습니다.
async boardUpdateClick() {
if (this.boardItem.subject == "") {
alert("제목을 입력하세요.");
this.$refs.subjectInput.focus();
return;
} else if (this.boardItem.content == "") {
alert("내용을 입력하세요.");
this.$refs.contentTextarea.focus();
return;
}
var result = confirm("수정하시겠습니까?");
if (result) {
let boardItem = { writer : this.boardItem.writer, subject : this.boardItem.subject, content : this.boardItem.content };
try {
let res = await this.axios.put("http://localhost:9000/boards/" + this.$route.query.boardNo, boardItem);
console.log(res.data.success);
if (res.data.success == true) {
alert("수정되었습니다.");
this.$router.push({name : 'BoardList'});
} else {
alert("수정되지 않았습니다.");
}
} catch(err) {
console.log(err);
alert("수정되지 않았습니다.");
}
}
}
취소 버튼을 클릭하면 게시판 리스트(BoardList.vue)로 이동하는 메서드를 <script>의 methods에 추가합니다.
boardCancelClick() {
this.$router.go(-1);
}
BoardEdit 컴포넌트가 로딩이 완료된 후 게시판 내용을 가져오기는 메서드를 호출하고 작성자 입력란으로 포커스가 가도록 <script>의 mounted() 메서드에 추가합니다.
mounted() {
this.getBoardRead();
this.$refs.subjectInput.focus();
}
브라우저를 새로고침(F5) 하면 스타일이 적용된 게시판 내용 수정 테이블이 화면에 나타납니다.

6. 테스트를 위해 제목에는 "테스트 제목12345"로 내용에는 "테스트 내용12345"로 수정하 고수정 버튼을 누릅니다.

"수정하시겠습니까?"라는 confirm이 나타납니다. 확인 버튼을 누릅니다.

수정이 성공하면 "수정되었습니다."라는 alert가 나타납니다. 확인 버튼을 누릅니다.

게시판 리스트(BoardList.vue)로 이동됩니다.

HTTP DELETE 메서드로 REST API 서버에서 게시판 내용 삭제하기
1. BoardView.vue 파일을 오픈하여 게시판 내용을 삭제할 수 있게 삭제 버튼을 <div class="buttons">에 추가합니다.
<button class="button" @click="boardDeleteClick">삭제</button>
삭제 버튼을 누를 때 confirm으로 확인한 후 REST API 서버로 게시판 내용을 삭제하기 위해 axios의 delete() 메서드로 호출한 후 삭제 성공 여부를 alert으로 알려주고 삭제가 성공되면 자동으로 게시판 리스트(BoardList.vue)로 이동되게 <script>의 methods에 추가합니다.
async boardDeleteClick() {
var result = confirm("삭제하시겠습니까?");
if (result) {
try {
let res = await this.axios.delete("http://localhost:9000/boards/" + this.$route.query.boardNo);
console.log(res.data.success);
if (res.data.success == true) {
alert("삭제되었습니다.");
this.$router.push({name : 'BoardList'});
} else {
alert("삭제되지 않았습니다.");
}
} catch(err) {
console.log(err);
alert("삭제되지 않았습니다.");
}
}
}
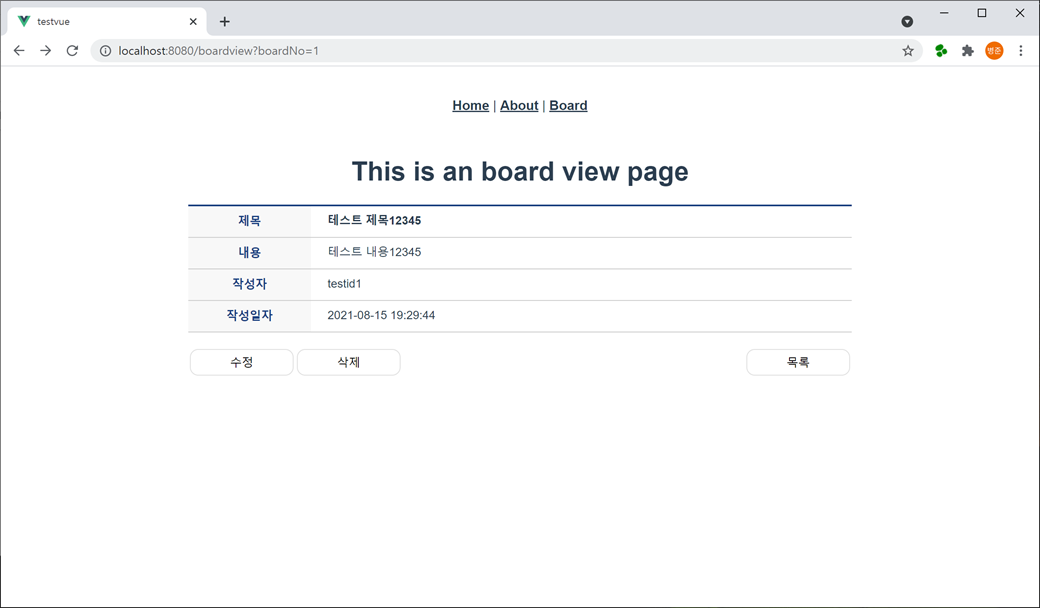
2. 게시판 리스트(BoardList.vue)에서 위에서 수정한 번호가 1인 게시물의 번호나 제목을 클릭합니다. 게시판 내용(BoardView.vue) 왼쪽 하단에 삭제 버튼이 나타난 것을 확인할 수 있습니다.

삭제 버튼을 누르면 "삭제하시겠습니까?"라는 confirm이 나타납니다. 확인 버튼을 누릅니다.

삭제가 성공하면 "삭제되었습니다."라는 alert가 나타납니다. 확인 버튼을 누릅니다.

게시판 리스트(BoardList.vue)로 이동됩니다.

지금까지 REST API 서버와 HTTP 통신하여 기본적인 게시판 CRUD를 실행해 보았습니다.
Vue 컴포넌트를 어떻게 구성하느냐에 따라 각각의 컴포넌트에서 내에서 통신하거나 부모 컴포넌트에서 데이터를 전달받아 화면만 처리하거나 하나의 컴포넌트에서 레이어로 구성하여 전체를 처리할 수도 있습니다.