JSTL(JavaServerPages Standard Tag Library)란 자바 서버 페이지 표준 태그 라이브러리로 JSP에서 자바 코드("<% %>")를 직접 사용하지 않고 표준화된 태그 셋으로 처리하게 되어 개발을 용이하게 합니다.
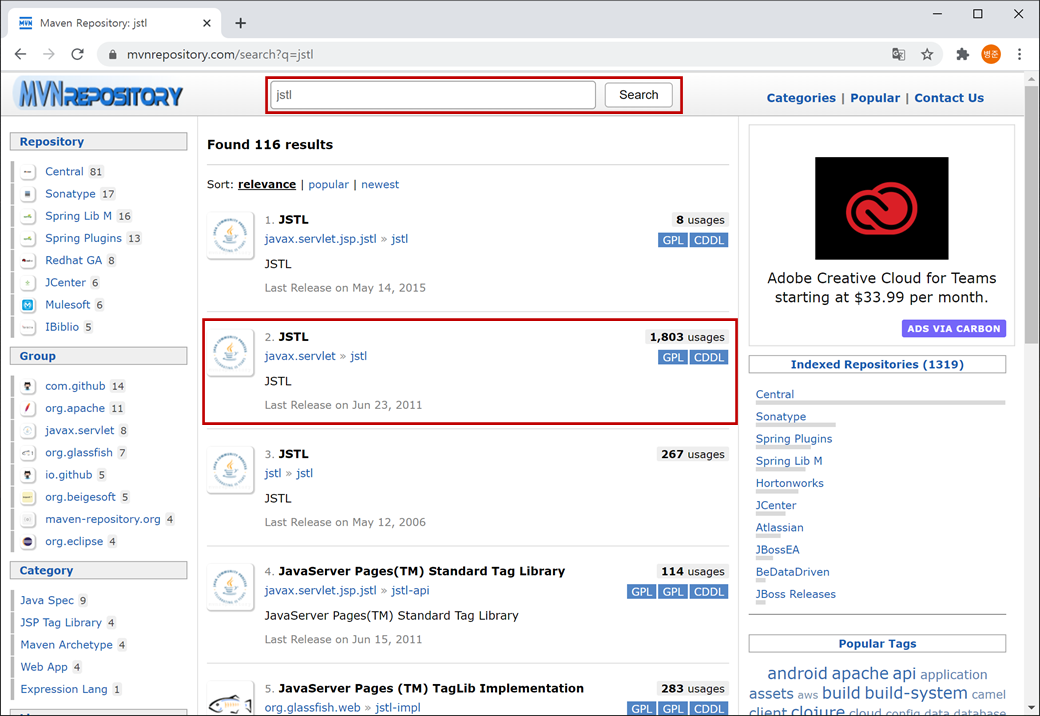
1. https://mvnrepository.com를 접속합니다.
검색에 "jstl"를 입력하여 검색하 결과 중에 "javax.servlet"를 선택합니다.

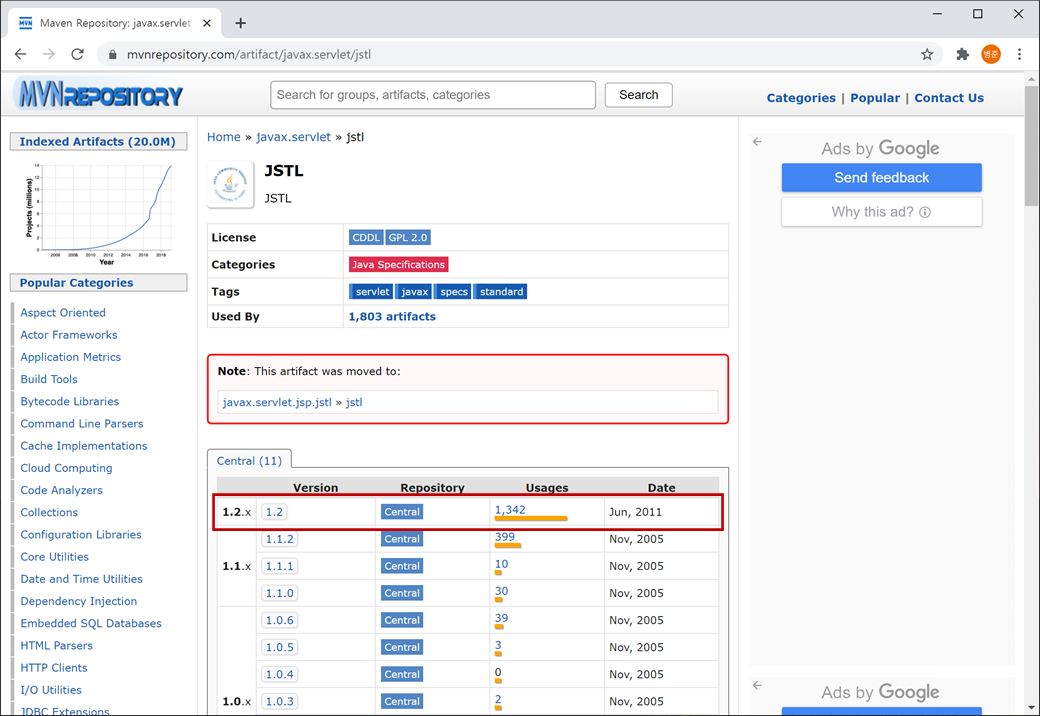
"Version"중에서 "1.2"를 선택합니다.

"Maven"탭에 있는 스크립트를 복사합니다.

<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
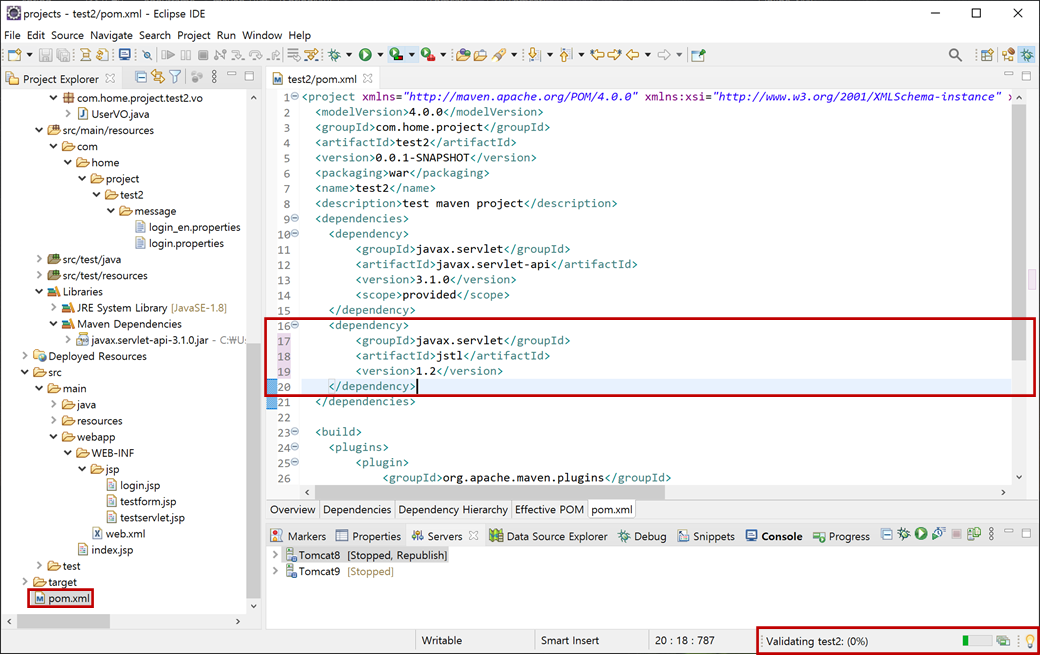
2. "test2" 프로젝트의 "pom.xml"을 오픈하여 붙여 넣기 하고 저장합니다. 그러면 Maven에서 "jstl-1.2.jar"파일들을 자동으로 다운로드합니다.

다운로드가 완료되면 자동으로 빌드를 하게 됩니다.
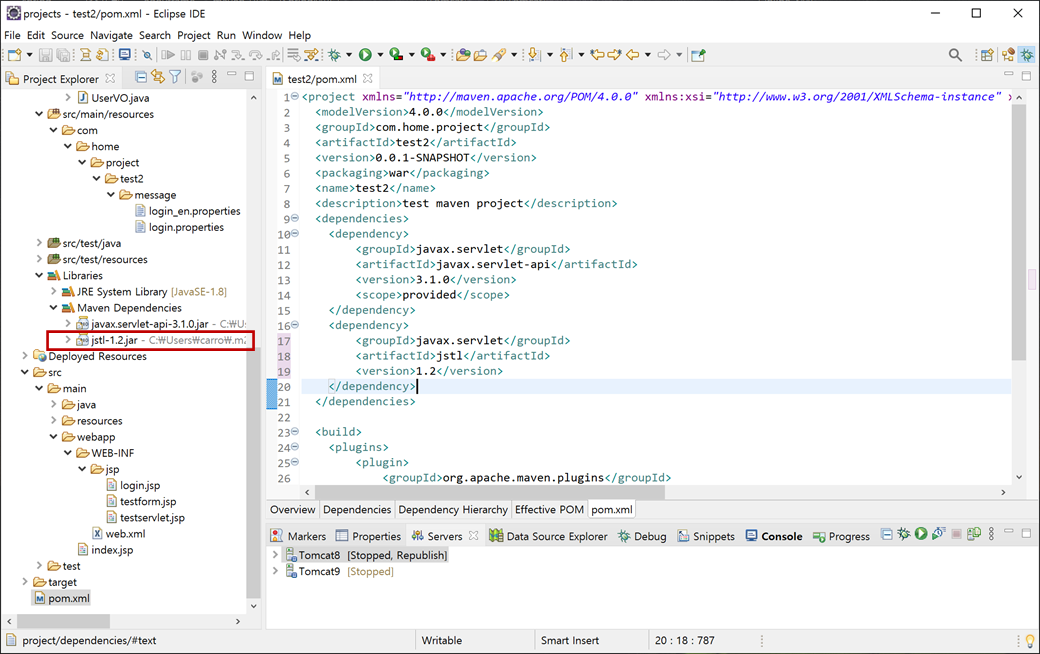
또한, "test2" 프로젝트의 "Java Resources"의 "Libraries"에 "Maven Dependencies"가 생성되고 "jstl-1.2.jar"파일이 연결되어 있는 것을 확인할 수 있습니다.

3. "login.jsp"파일에 오픈하여 내용을 "JSTL"의 "<fmt:message>"를 이용하여 다국어를 처리할 수 있게 내용을 수정하겠습니다.
상단에 "JSTL"의 "fmt"를 사용하기 위해 "taglib"를 추가합니다.
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>ResourceBundle(리소스번들)을 통해 프로퍼티(properties)를 읽어 들리기 위해서 "<fmt:bundle>"태그를 사용합니다. "<html>" 태그 위에 입력합니다.
<fmt:bundle basename="com.home.project.test2.message.login_html">
</fmt:bundle>"<fmt:bundle>"태그의 "basename"속성은 "WEB-INF/classes/"를 기준(컴파일된 위치)으로 패키지에 있는 프로퍼티 파일(.properties)을 읽습니다.
위의 "basename"값으로 한다면 "WEB-INF/classes/com/home/project/test2/message"에 "login_html.properties" 파일명으로 프로퍼티 파일이 있어야 합니다. 언어코드와 국가코드를 적용한다면 "login_html_ko_KR.properties"나 "login_html_ko.properties"파일이 있어야 합니다.
"</fmt:bundle>"태그는 태그 적용 범위를 지정하는 것이기에 맨 하단에 입력합니다.

4. "test2" 프로젝트의 "Java Resources"에 "src/main/resources"에서 "com.home.project.test2.message"에 "login_html.properties"파일을 생성합니다.
이전 자바 리소스 번들 메시지 프로퍼티 파일 생성(carrotweb.tistory.com/45)을 참고하셔 만드시면 됩니다.
다음의 메시지 코드와 메시지 문자열을 입력하고 저장합니다.
login.page.title=로그인 페이지
login.form.idLabel=아이디
login.form.passwordLabel=비밀번호
login.form.loginButton=로그인
5. "login.jsp"파일에 오픈하여 "JSTL"의 "<fmt:message>"태그를 이용하여 내용을 추가하고 저장합니다.
<title><fmt:message key="login.page.title"/></title>
<fmt:message key="login.form.idLabel"/> : <input name="id" type="text"><br/>
<fmt:message key="login.form.passwordLabel"/> : <input name="pwd" type="password"><br/>
<button type="submit"><fmt:message key="login.form.loginButton"/></button>"<fmt:bundle>"태그의 "prefix"속성을 이용하면 "<fmt:message>"태그의 "key"값 앞에 "prefix"가 자동으로 붙어 처리됩니다.
<fmt:bundle basename="com.home.project.test2.message.login_html" prefix="login.">
</fmt:bundle><title><fmt:message key="page.title"/></title>
<fmt:message key="form.idLabel"/> : <input name="id" type="text"><br/>
<fmt:message key="form.passwordLabel"/> : <input name="pwd" type="password"><br/>
<button type="submit"><fmt:message key="form.loginButton"/></button>기존에 있는 "<%= %>"부분도 EL 구문("${}")으로 변경하였습니다.
<input type="hidden" name="returnUrl" value="${returnUrl}">
<div>${errorMessage}</div>
6. "Servers"탭에서 "tomcat8"를 선택하고 "start"버튼(start the server)을 클릭합니다. 웹 브라우저에서 "http://localhost:8080/test2/testform.do"를 입력합니다.

한글이 깨져서 나타납니다.
그 이유는 "<fmt:bundle>"태그가 프로퍼티 파일(.properties) 읽을 때 "Properties"의 "load(InputStream)"을 사용하여 해당 파일을 로드하게 되는데 기본적으로 "ISO-8859-1"로 읽어서 생기는 문제입니다. "ResourceBundle"과 동일한 현상입니다. 그리지만 "<fmt:bundle>"태그에서는 UTF-8로 인코딩을 할 수 없습니다.
"Servers"탭에서 "Tomcat8"를 선택하고 "stop"버튼(stop the server)을 클릭합니다.
이어서, JDK에 있는 "native2ascii"를 사용하여 처리하는 방법을 알려드리겠습니다.