1. "TestLoginService.java"에 웹 브라우저와 시스템 JVM의 로케일(locale)를 확인하는 코딩을 추가하고 저장합니다.
System.out.println("Locale : " + request.getLocale());
System.out.println("Default Locale : " + Locale.getDefault());
2. "Servers"탭에서 "tomcat8"를 선택하고 "start"버튼(start the server)을 클릭합니다.
웹 브라우저에서 "http://localhost:8080/test2/testform.do"를 입력합니다. "testform.jsp"대신 "login.jsp"가 호출되어 나타납니다. 첫번째 입력란은 아이디로 "1"를 두번째 입력란은 패스워드로 "2"를 입력하고 "전송"버튼을 누릅니다.

"Console"탭을 클릭하면 웹 브라우저 로케일(locale)은 "ko"이고 시스템 JVM 로케일(locale)은 "ko_KR"임을 확인할 수 있습니다.

[Console]
Locale :ko
Default Locale : ko_KR
"Servers"탭에서 "Tomcat8"를 선택하고 "stop"버튼(stop the server)을 클릭합니다.
웹 브라우저 로케일에 맞게 다국어 처리하도록 해보겠습니다.
3. "ResourceBundle.getBundle"에 로케일("request.getLocale()")를 추가하고 저장합니다.
ResourceBundle resourceBundle = ResourceBundle.getBundle("com.home.project.test2.message.login", request.getLocale());
4. "test2" 프로젝트의 "Java Resources"에 "src/main/resources"에서 "com.home.project.test2.message"에 "login_en.properties"파일을 생성합니다.
영어권 언어 전체에 적용하기 위해서 "_en"으로 언어코드만 사용하였습니다.
입력창에 이전 메시지 등록했던 동일한 메시지 코드를 입력하고 영문으로 메시지 문자열을 입력하고 저장합니다.
login.mismatch=ID and Passwords are not identical.
login.block=There are connected users. you cannot login.
5. "Servers"탭에서 "tomcat8"를 선택하고 "start"버튼(start the server)을 클릭합니다.
웹 브라우저에서 "http://localhost:8080/test2/testform.do"를 입력합니다.

웹 브라우저의 오른쪽 상단에 있는 "제어"버튼을 클릭한 후 "설정"를 클릭합니다.

"설정"에서 아래로 스크롤해서 "고급"버튼을 클릭합니다.

또는 URL 입력창에 "chrome://settings/languages"를 입력하고 엔터를 누르면 바로 "설정"의 "언어"로 이동됩니다.
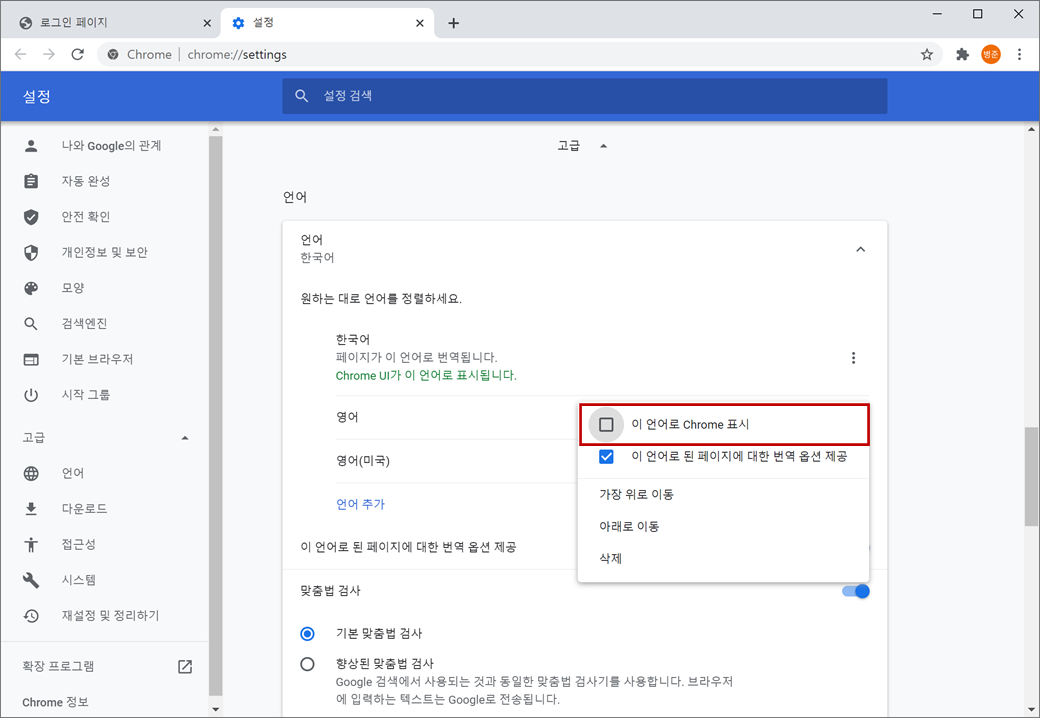
"언어"에서 오른쪽에 있는 "펼침"버튼(아래쪽 화살표)을 클릭하고 "영어" 또는 "영어(미국)"의 오른쪽에 있는 "추가작업"버튼을 클릭합니다.

컨테스트 메뉴에서 "이 언어로 Chrome 표시"를 클릭합니다.

"다시 시작"버튼을 클릭하여 적용합니다.

웹 브라우저가 다시 시작되면서 영어로 변경됩니다.

6. 웹 브라우저에서 "http://localhost:8080/test2/testform.do"를 입력합니다. 첫번째 입력란은 아이디로 "1"를 두번째 입력란은 패스워드로 "2"를 입력하고 "전송"버튼을 누릅니다.

그러면 에러 메시지가 영문으로 출력됩니다.

"Console"탭을 클릭하면 웹 브라우저 로케일(locale)은 "en"으로 변경된 것을 확인할 수 있습니다.

위의 웹 브라우저에서 "영어"대신 "영어(미국)"으로 선택했다면 "Locale"은 "en_US"로 인식됩니다.
다시 웹 브라우저의 언어권을 변경하겠습니다.
웹 브라우저의 오른쪽 상단에 있는 "제어"버튼을 클릭한 후 "settings"를 클릭합니다. 그리고 설정에서 아래로 스크롤해서 "Advanced"버튼을 클릭합니다.

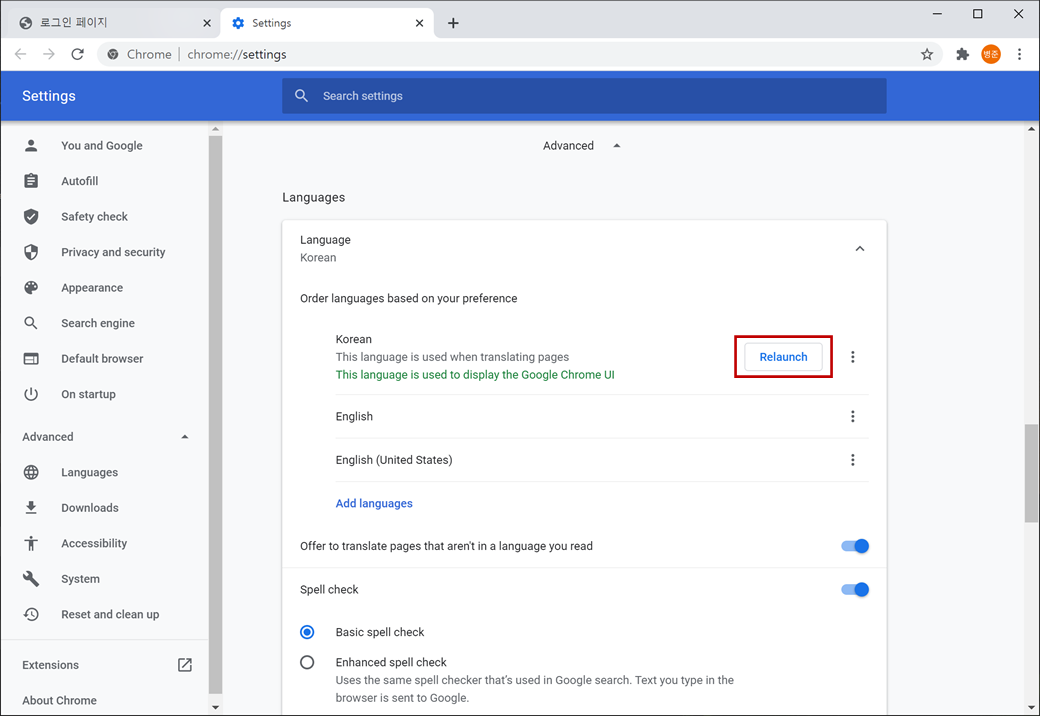
"Language"에서 오른쪽에 있는 "펼침"버튼(아래쪽 화살표)을 클릭하고 "korean"의 오른쪽에 있는 "추가작업"버튼을 클릭합니다.

"Display Google Chrome in this language"를 클릭합니다.
"Relaunch"버튼을 클릭하여 적용합니다.

웹 브라우저가 다시 시작되면서 한국어로 변경됩니다.