this vs self
this는 현재 속한 함수의 객체를 참조합니다.
self는 window 객체를 참조합니다.
그럼 스크립트에서 self와 this를 확인해 보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title></title>
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
</head>
<body>
<script type="text/javascript">
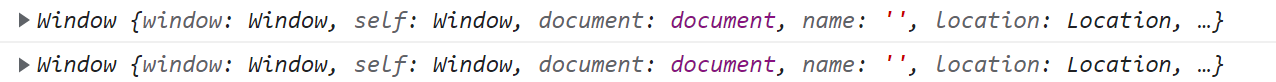
console.log(self);
console.log(this);
</script>
</body>
</html>
Console를 확인해 보면 self와 this 모두 window 객체를 참조하고 있는 것을 알 수 있습니다.

jQuery에서 self와 this를 확인해 보겠습니다.
<script type="text/javascript">
$(function() {
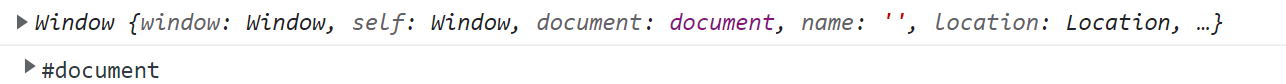
console.log(self);
console.log(this);
});
</script>
Console를 확인해 보면 self는 window 객체를 this는 document 객체를 참조하고 있는 것을 알 수 있습니다.

Javscript Object에서 self와 this를 확인해 보겠습니다.
value라는 정수 값이 있고 getValue() 메서드가 있는 객체를 생성합니다.
getValue() 메서드는 this와 self를 사용하여 객체의 value을 가져오겠습니다.
<script type="text/javascript">
var object = {
value : 10,
getValue : function() {
console.log(this.value);
console.log(self.value);
}
};
object.getValue();
</script>
Console를 확인해 보면 this.value는 10을 가져오는데 self.value는 undefined인 것을 알 수 있습니다.
self는 window 객체를 참조하기 때문에 window 객체에 value가 없어 undefined이 나오는 겁니다.
--> 10
--> undefined
만약, getValue() 메서드에서 self.value에 값을 넣으면 window 객체에 value가 생성되어 값이 나오게 됩니다.
var object = {
value : 10,
getValue : function() {
console.log(this.value);
console.log(self.value);
self.value = 20;
console.log(self.value);
}
};
object.getValue();
console.log(window.value);
--> 10
--> undefined
--> 20
--> 20
다른 소스를 보다 보면 메서드에서 self에 this를 적용하는 경우가 있습니다. 이렇게 사용하는 이유는 내부 메서드에서는 this를 접근할 수 없기 때문입니다. 그래서 this를 접근하기 위해서 이렇게 적용하여 사용합니다.
getValue : function() {
var self = this;
console.log(this.value);
(function() {
console.log(this.value);
console.log(self.value);
}());
}
—-> 10
--> undefined
--> 10
그러나 self에 this를 적용하는 것은 좋은 방법이 아닙니다. self가 메서드 내의 변수로 사용되지만 self에 대한 혼동이 발생합니다.
그래서 self 대신 다른 변수 명으로 사용하시거나 메서드에 파라미터로 this를 전달하는 것이 좋습니다.
getValue : function() {
var myThis = this;
(function() {
console.log(myThis.value);
}());
}
--> 10
getValue : function() {
(function(myThis) {
console.log(myThis.value);
}(this));
}
--> 10
'JavaScrpt > 기초튼튼' 카테고리의 다른 글
| Javascript NaN(Not a Number) (0) | 2022.07.20 |
|---|---|
| Javascript == vs === (0) | 2022.07.20 |
| jQuery $(selector)[0]이란 (0) | 2022.07.15 |
| JavaScript Array - 배열 정렬(Array.sort) - 문자열 정렬, 숫자 정렬, 객체 정렬, Ascending(ASC), Descending(DESC) (0) | 2022.04.10 |
| JavaScript Array - 배열 객체 생성 (0) | 2022.04.10 |