728x90
반응형
$()[0]은 jQuery에서 선택자($ - selector)로 선택된 객체에서 DOM Element를 가져올 때 사용됩니다.
즉, 배열은 선택된 객체의 DOM Element를 가지고 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title></title>
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
</head>
<body>
<button id="btn1" class="btn">클릭1</button>
<script type="text/javascript">
$(function() {
var objBtn = $('#btn1');
console.log(objBtn);
});
</script>
</body>
</html>
Console를 확인해 보면 0번째 배열에 선택된 button 태그에 대한 DOM Element가 있는 것을 알 수 있습니다.

그래서 선택된 객체에 [0]이나 get(0) 메서드를 사용하면 DOM Element를 사용할 수 있습니다.
console.log(objBtn[0]);
console.log(objBtn.get(0));
--> button#btn1.btn
--> button#btn1.btn
$()[0]은 button 태그를 DOM 함수를 사용하여 가져온 것과 같습니다.
var domBtn = document.getElementById("btn1");
console.log(domBtn);
--> button#btn1.btn
$()[0]으로 가져온 객체와 DOM 함수로 가져온 객체를 ===으로 비교해 보면 동일한 것을 확인할 수 있습니다.
console.log(objBtn[0] === domBtn);
--> true
그럼 선택자($ - selector)로 여러 객체들을 가져오면 어떻게 될까요?
<button id="btn1" class="btn">클릭1</button>
<button id="btn2" class="btn">클릭2</button>
<script type="text/javascript">
$(function() {
var objBtn = $('.btn');
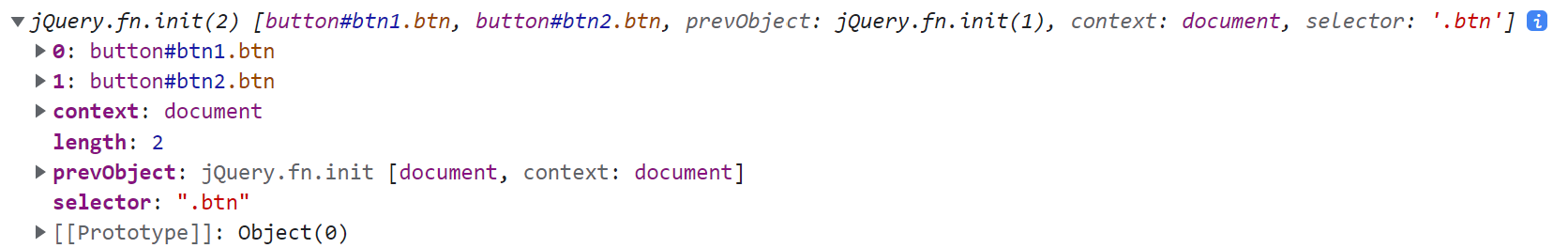
console.log(objBtn);
});
</script>
Console를 확인해 보면 선택된 객체 수만큼 배열이 있고 배열에는 DOM Element가 있는 것을 알 수 있습니다.

배열의 인덱스를 사용하여 DOM Element를 가져와 사용하면 됩니다.
만약에 선택자($ - selector)로 서로 다른 태그의 여러 객체들을 가져오면 어떻게 될까요?
<button id="btn1" class="btn">클릭1</button>
<span id="btn2" class="btn">클릭2</span>
<script type="text/javascript">
$(function() {
var objBtn = $('.btn');
console.log(objBtn);
});
</script>
동일하게 배열의 인덱스를 사용하여 DOM Element를 가져와 사용하면 됩니다.
728x90
반응형
'JavaScrpt > 기초튼튼' 카테고리의 다른 글
| Javascript == vs === (0) | 2022.07.20 |
|---|---|
| Javascript this vs self (0) | 2022.07.15 |
| JavaScript Array - 배열 정렬(Array.sort) - 문자열 정렬, 숫자 정렬, 객체 정렬, Ascending(ASC), Descending(DESC) (0) | 2022.04.10 |
| JavaScript Array - 배열 객체 생성 (0) | 2022.04.10 |
| JavaScript Object 객체 생성 - Object, typeof, instanceof, prototype (0) | 2022.04.10 |