이어서 우리가 만든 Object(객체, 3D 모델)을 glTF 포맷으로 추출해 보겠습니다.
1. import를 통해 GLTFExporter(GLTF익스포트) 모듈을 가져옵니다. GLTFExporter(GLTF익스포트)는 Scence(씬, 장면)이나 Scence(씬, 장면)에 있는 Object(객체)들을 glTF 포맷으로 추출합니다.
import { GLTFExporter } from 'three/addons/exporters/GLTFExporter.js';
GLTFExporter(GLTF익스포트) 모듈의 실제 위치는 "\node_modules\three\examples\jsm\exporters\GLTFExporter.js" 입니다.

2. Scence(씬, 장면)이나 Scence(씬, 장면)에 있는 Object(객체)들을 glTF 포맷으로 추출하기 위한 함수를 만듭니다.
function ExportglTF() {
}
3. glTF 포맷으로 추출하기 위해 함수에 GLTFExporter(GLTF익스포트)를 생성합니다.
GLTFExporter()파라미터는 없습니다.
GLTFExporter(GLTF익스포트)를 생성합니다.
function ExportglTF() {
// GLTF익스포트 생성
const exporter = new GLTFExporter();
}
Scence(씬, 장면)이나 Scence(씬, 장면)에 있는 Object(객체)들을 GLTFExporter(GLTF익스포트)의 parse(파서) 함수로 추출합니다.
.parse (input : Object3D, onCompleted : Function, onError : Function, options : Object)- input: 추출할 Scence(씬, 장면) 또는 Scence(씬, 장면)에 있는 Object(객체)입니다.
- onCompleted: glTF 포맷으로 추출된 후 호출되는 함수입니다. (함수 파라미터로 glTF JSON 또는 바이너리(ArrayBuffer)를 넘겨줍니다.)
- onError: glTF 생성 중에 오류가 발생하면 호출되는 함수입니다. (함수 파라미터로 에러 정보를 넘겨줍니다.)
- options: 추출할 때 사용되는 옵션입니다.
input은 다음과 같이 설정할 수 있습니다.
- Scence(씬, 장면)를 추출할 경우
// 하나의 Scence(씬, 장면)를 추출할 경우
exporter.parse(scene1, ...)
// 여러 개의 Scence(씬, 장면)를 추출할 경우 (배열로 추가)
exporter.parse([scene1, scene2], ...)- Scence(씬, 장면)에 있는 Object(객체)를 추출할 경우
// 하나의 객체(3D 모델)를 추출할 경우
exporter.parse(object1, ...)
// 여러 개의 객체(3D 모델)를 추출할 경우 (배열로 추가)
exporter.parse([object1, object2], ...)- Scence(씬, 장면)과 Object(객체)를 썩어서 추출할 경우
// 하나 또는 여러개의 Scence(씬, 장면)과 객체(3D 모델)를 썩어서 추출할 경우
exporter.parse([scene1, object1, object2, scene2], ...)Object(객체)나 Scence(씬, 장면)과 객체를 썩어서 추출할 경우에는 새로운 Scence(씬, 장면)을 생성하여 glTF 포맷으로 추출됩니다.
options은 다음과 같이 설정할 수 있습니다.
- trs: 추출되는 로드마다 Matrix 정보 대신 Position(위치), Rotation(회전), Scale(크기) 정보로 내보낼지 여부입니다. 기본값 false
- onlyVisible: 보이는 Object(객체)만 추출할지 여부입니다. 기본값 true
- binary: 바이너리(.glb) 형식으로 추출할지 여부입니다. 기본값 false
- maxTextureSize: 텍스처(이미지)의 최대 크기(너비와 높이를 곱한 값)를 지정된 값으로 제한합니다. 기본값 Infinity(무한대)
- animations: 추출할 애니메이션 목록입니다.
- includeCustomExtensions: userData.gltfExtensions 속성으로 정의된 사용자 정보를 내보낼지 여부입니다. 기본값 false
우리는 Object(객체, 3D 모델)을 바이너리(.glb) 형식으로 추출하기 위해서 options에 binary를 true로 설정합니다.
function ExportglTF() {
// GLTF익스포트 생성
const exporter = new GLTFExporter();
// GLTF익스포트 옵션 - 바이너리 형식으로 추출
const options = {
binary: true
};
}
그리고 parse 함수로 주사위 객체를 glTF 포맷으로 추출하게 input에 box2를 설정하고 onCompleted에서는 생성된 glTF 포맷 정보를 콘솔 로그로 출력되게 함수를 설정하고 onError에서는 오류 정보가 콘솔 로그로 출력되게 합니다.
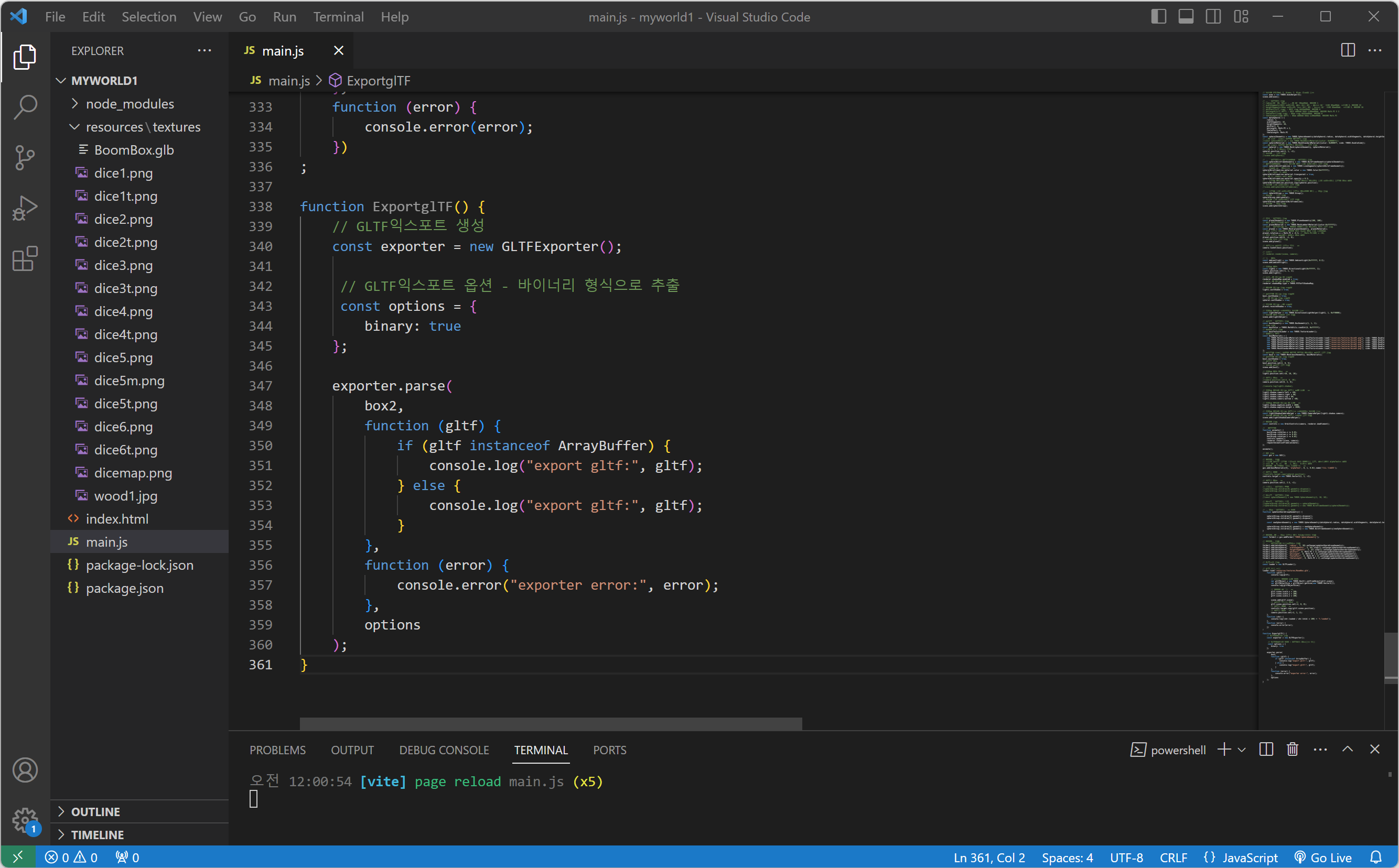
function ExportglTF() {
// GLTF익스포트 생성
const exporter = new GLTFExporter();
// GLTF익스포트 옵션 - 바이너리 형식으로 추출
const options = {
binary: true
};
exporter.parse(
box2,
function (gltf) {
if (gltf instanceof ArrayBuffer) {
console.log("export gltf:", gltf);
} else {
console.log("export gltf:", gltf);
}
},
function (error) {
console.error("exporter error:", error);
},
options
);
}
5. glTF 추출 함수를 호출하기 위해서 Controls에 별도의 Folder(폴더)를 추가합니다.
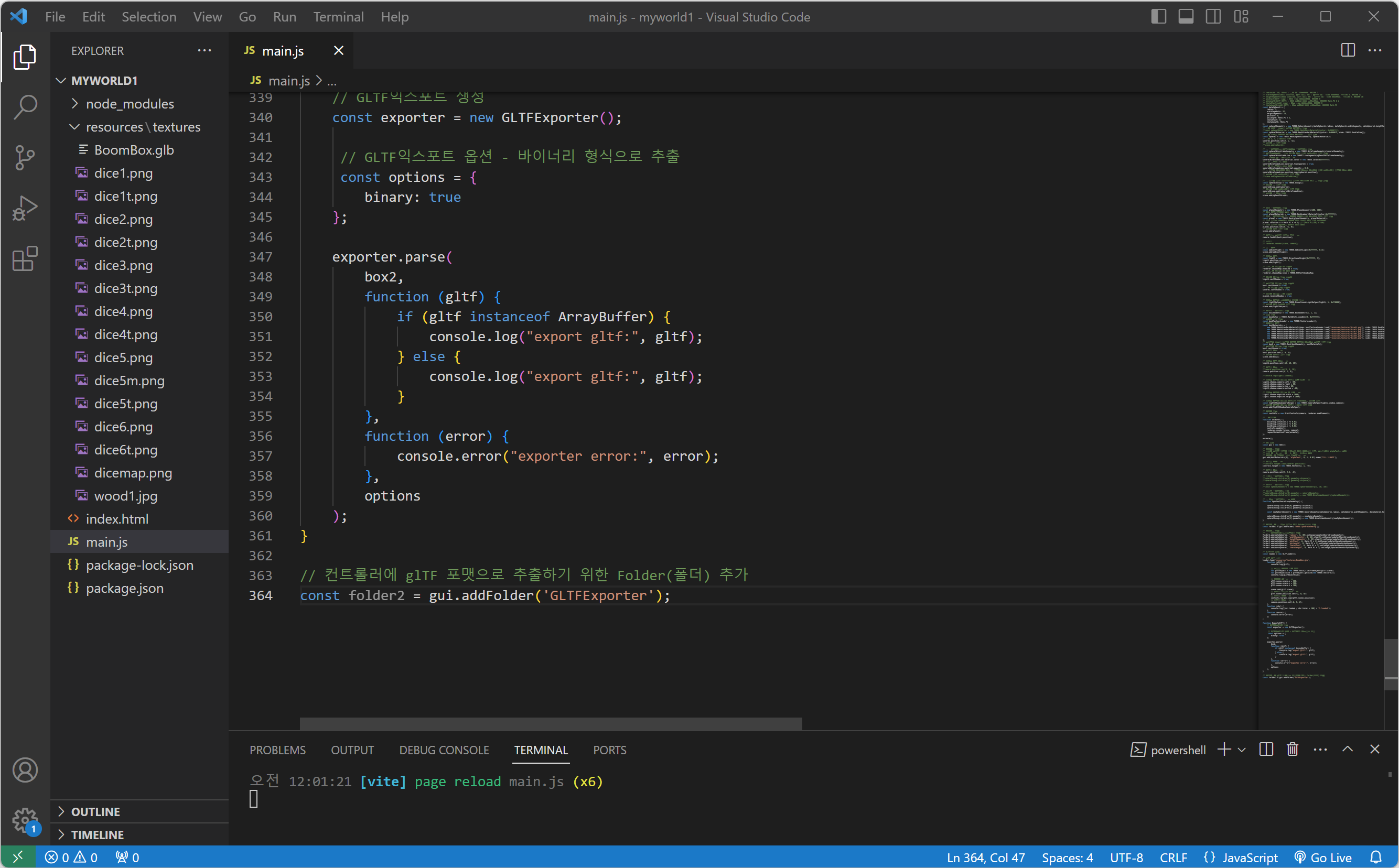
// 컨트롤러에 glTF 포맷으로 추출하기 위한 Folder(폴더) 추가
const folder2 = gui.addFolder('GLTFExporter');
Controls에서 버튼을 생성하기 위해서는 객체의 parameters(파라미터)를 값을 function으로 선언하면 됩니다.
const myObject = {
myFunction: function() { ... }
};
우리는 위에서 만든 ExportglTF() 함수로 객체를 생성하고 Folder(폴더)에 추가합니다.
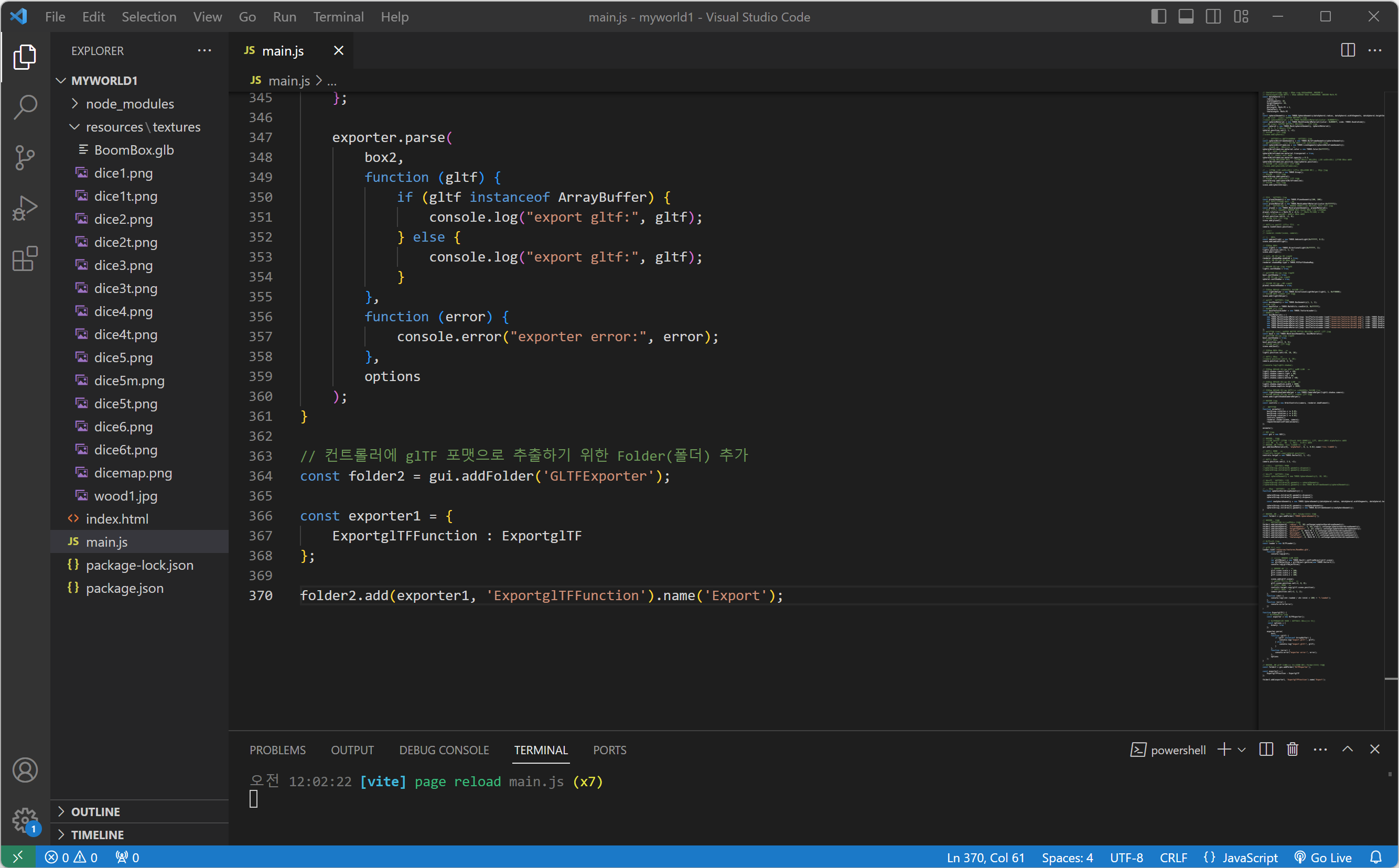
const exporter1 = {
ExportglTFFunction : ExportglTF
};
folder2.add(exporter1, 'ExportglTFFunction').name('Export');

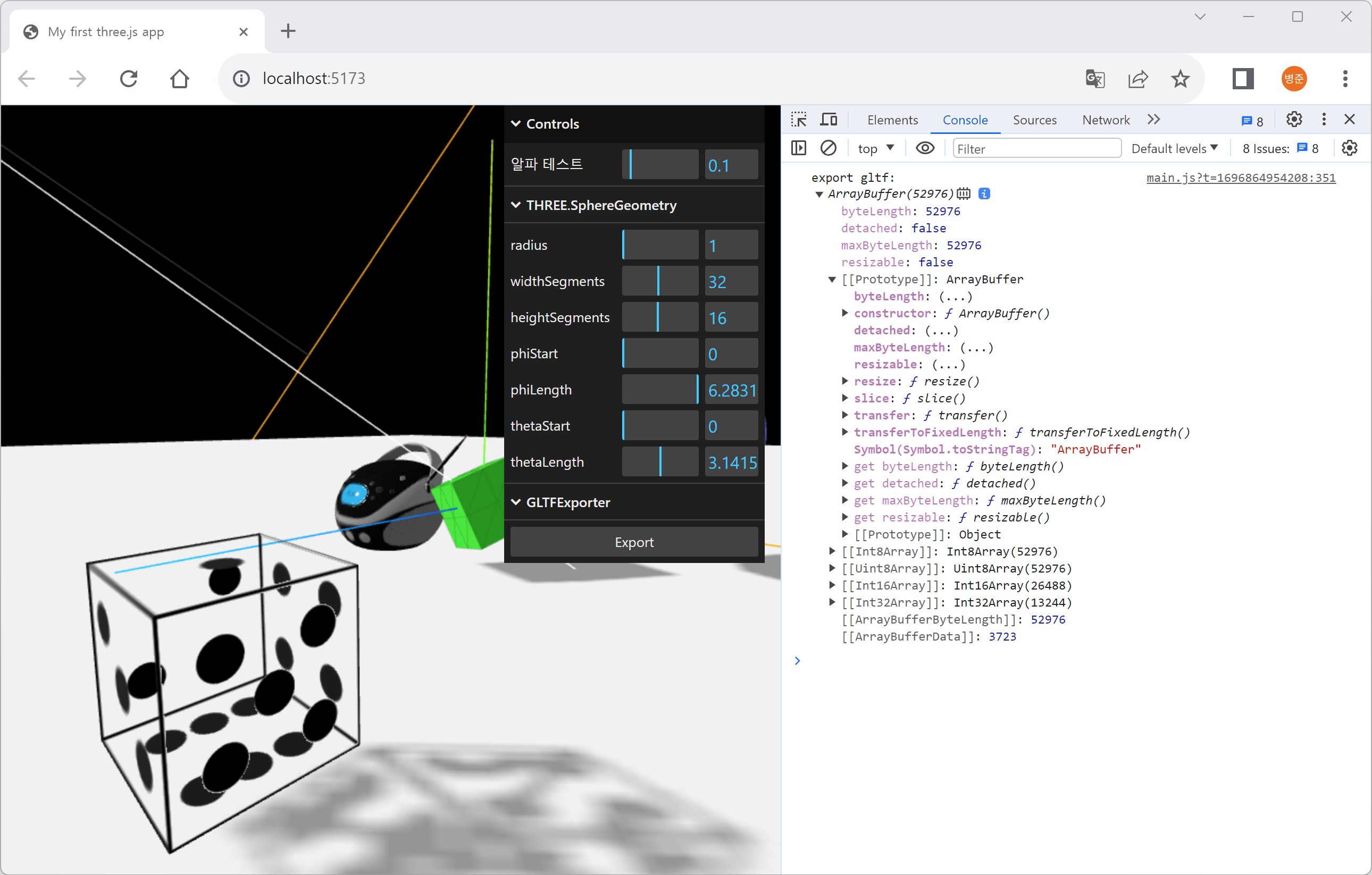
6. Controls에서 "Export" 버튼을 클릭하면 콘솔에 바이너리(ArrayBuffer)로 추출된 glTF 정보가 출력됩니다.

만약 JSON 형식으로 추출하고 싶다면 options에서 binary를 false로 설정하면 됩니다.
// GLTF익스포트 옵션 - JSON 형식으로 추출
const options = {
binary: false
};
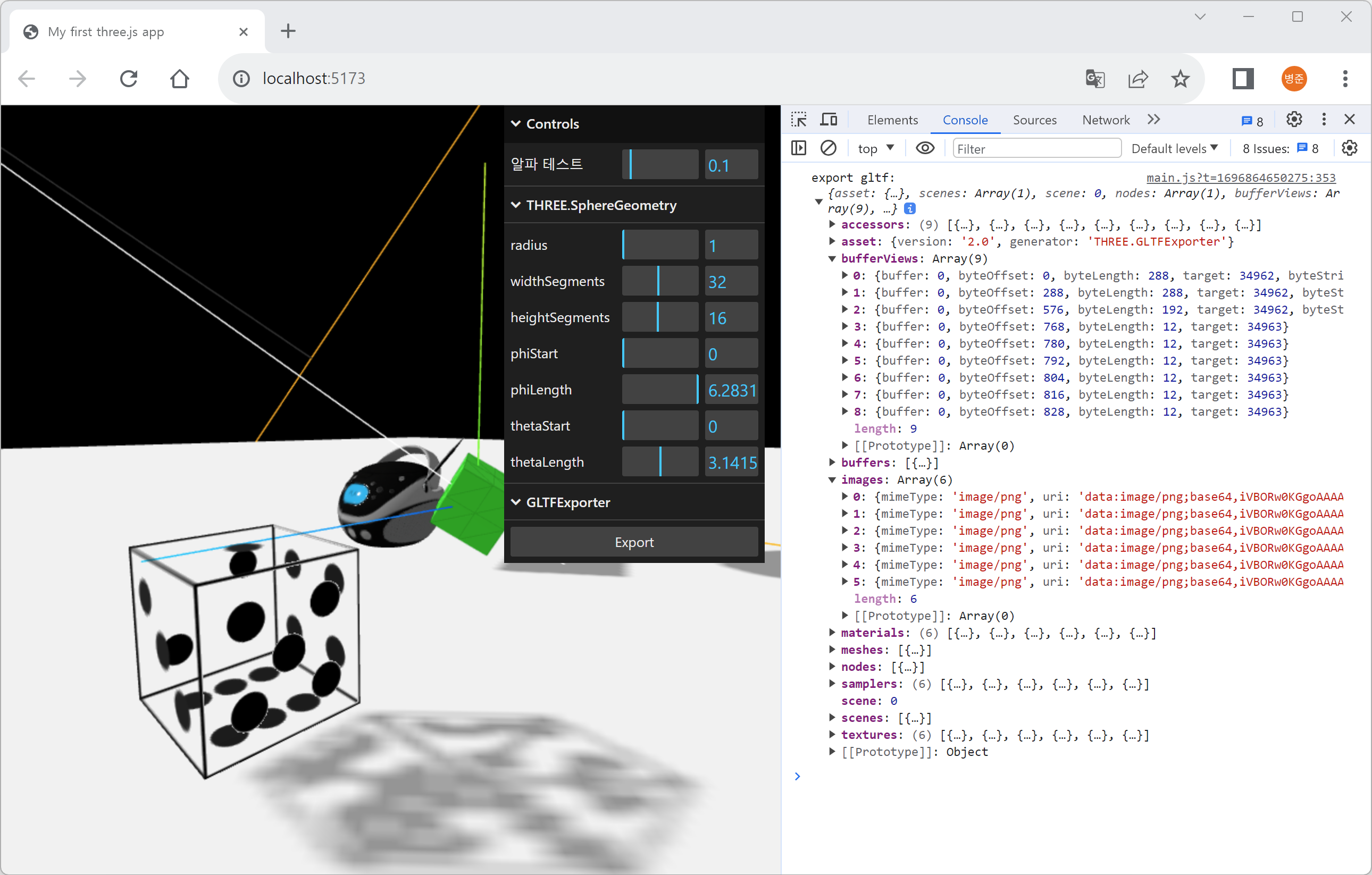
그리면 콘솔에 JSON 형식으로 추출된 glTF 정보가 출력됩니다.

이어서 추출된 glTF 정보를 .gltf 파일과 .glb 파일로 다운로드해 보겠습니다.
'Three.js > 기초튼튼' 카테고리의 다른 글
| three.js 3D 모델을 glTF 파일로 다운로드하기(.glb or .gltf) (0) | 2023.10.29 |
|---|---|
| three.js 3D 모델 불러오기(glTF 파일 로드) - GLTFLoader (0) | 2023.09.10 |
| three.js GUI Controls - lil-gui, addFolder, geometry.dispose (0) | 2023.08.27 |
| three.js GUI Controls - lil-gui, gui.add (0) | 2023.08.20 |
| three.js 텍스처 매핑, 알파 맵과 알파 테스트로 이미지 자르기와 그림자 처리 - alphaMap, alphaTest (0) | 2023.08.14 |