SiteMesh (사이트메쉬)
SiteMesh is a web-page layout and decoration framework and web-application integration framework to aid in creating sites consisting of many pages for which a consistent look/feel, navigation and layout scheme is required.
https://en.wikipedia.org/wiki/SiteMesh
SiteMesh(사이트메쉬)는 일관된 룩앤필(Look and Feel), 내비게이션, 레이아웃 스키마가 필요하는 많은 페이지로 구성된 사이트를 만드는 것을 지원해 주는 프레임워크(웹 페이지의 레이아웃과 데코레이션 프레임워크, 웹 애플리케이션 통합 프레임워크)입니다.
즉, 웹 브라우저의 요청으로 웹 서버에서 생성한 HTML 페이지(정적 또는 동적으로 생성)를 인터셉트하여 하나 이상의 데코레이터와 합쳐서 최종 HTML 페이지를 만듭니다.
참고로, 소프트웨어 디자인에서 룩앤필(Look and Feel)은 GUI(Graphical User Interface) 관점에서 색상, 모양, 레이아웃, 폰트 같은 요소(Look)와 버튼, 박스, 메뉴 같은 동적 요소(Feel)를 조합하여 디자인한 것을 말합니다.
SiteMesh(사이트메쉬)는 오픈 소스 프로젝트 OpenSymphony에서 개발 한 Java 웹 애플리케이션 개발 프레임 워크입니다. 2015년 이후에는 더 이상 관리하지 않고 있습니다.
Maven Spring Project에 SiteMesh 적용하기
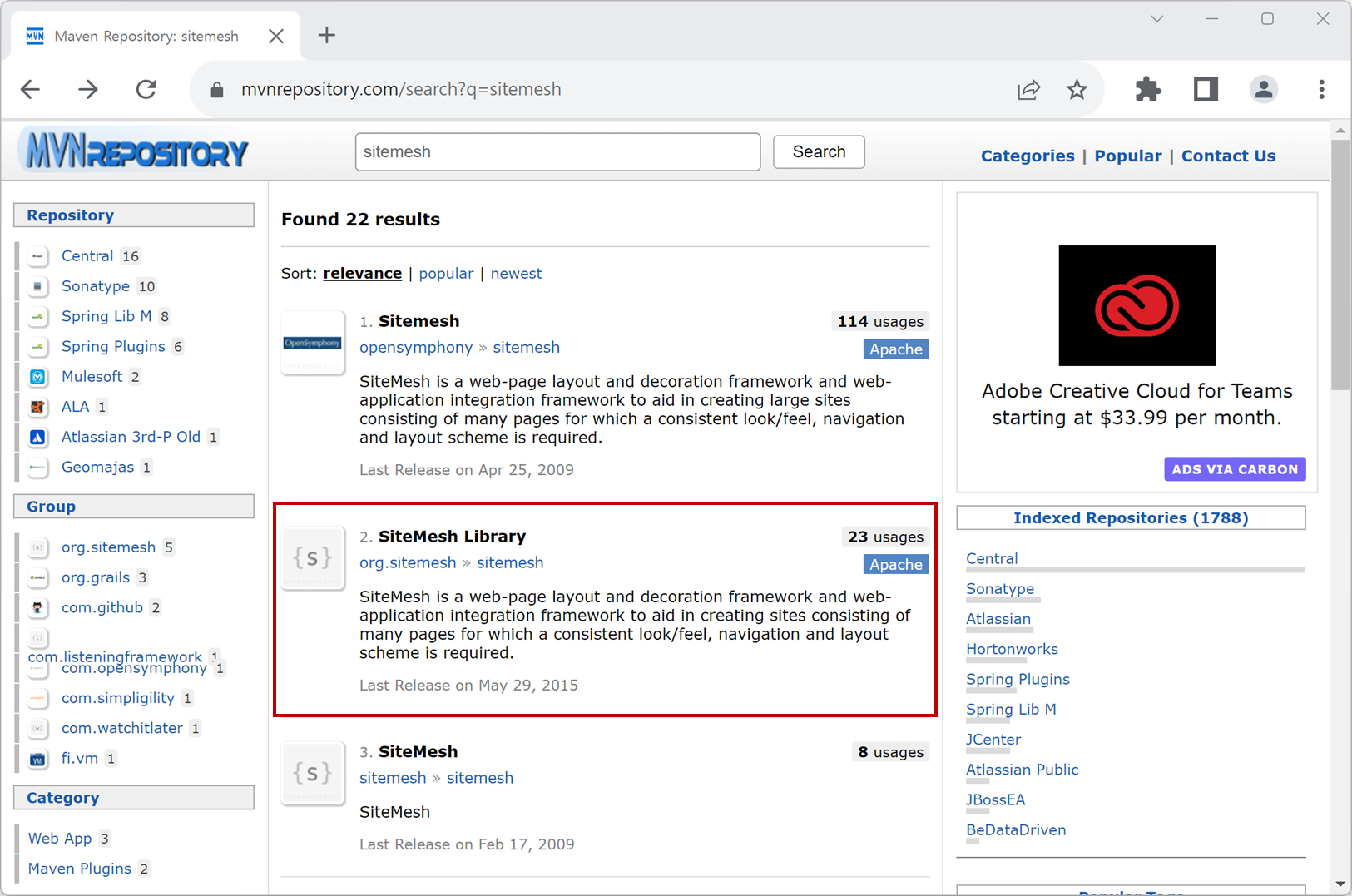
1. 메이븐 리포지토리(https://mvnrepository.com)에서 "sitemesh"으로 검색합니다. 검색된 결과 중에 "org.sitemesh > sitemesh"인 SiteMesh Library를 선택합니다.

2. "Version"중에서 "3.0.1"를 선택합니다. 그리고 [Maven] 탭을 선택하고 복사합니다.
<!-- https://mvnrepository.com/artifact/org.sitemesh/sitemesh -->
<dependency>
<groupId>org.sitemesh</groupId>
<artifactId>sitemesh</artifactId>
<version>3.0.1</version>
</dependency>
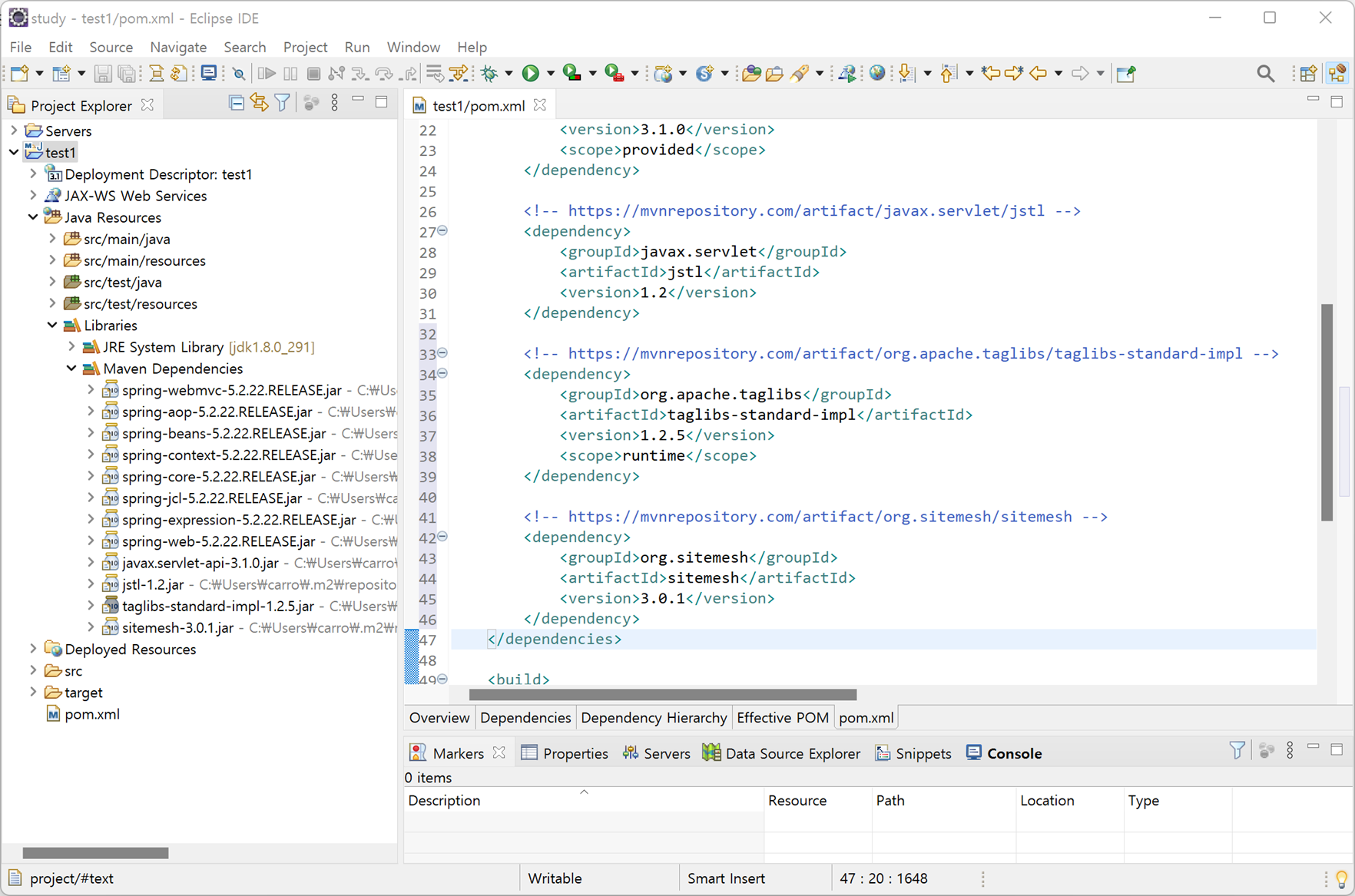
3. 메이븐 프로젝트에서 pom.xml 파일을 오픈하고 복사한 내용을 붙여 넣기 하고 저장합니다.

그러면 자동으로 SiteMesh 라이브러리 파일(JAR)들이 다운로드됩니다.
sitemesh-3.0.1.jar
링크를 클릭하면 바로 받을 수 있습니다.
https://mvnrepository.com/artifact/org.sitemesh/sitemesh/3.0.1
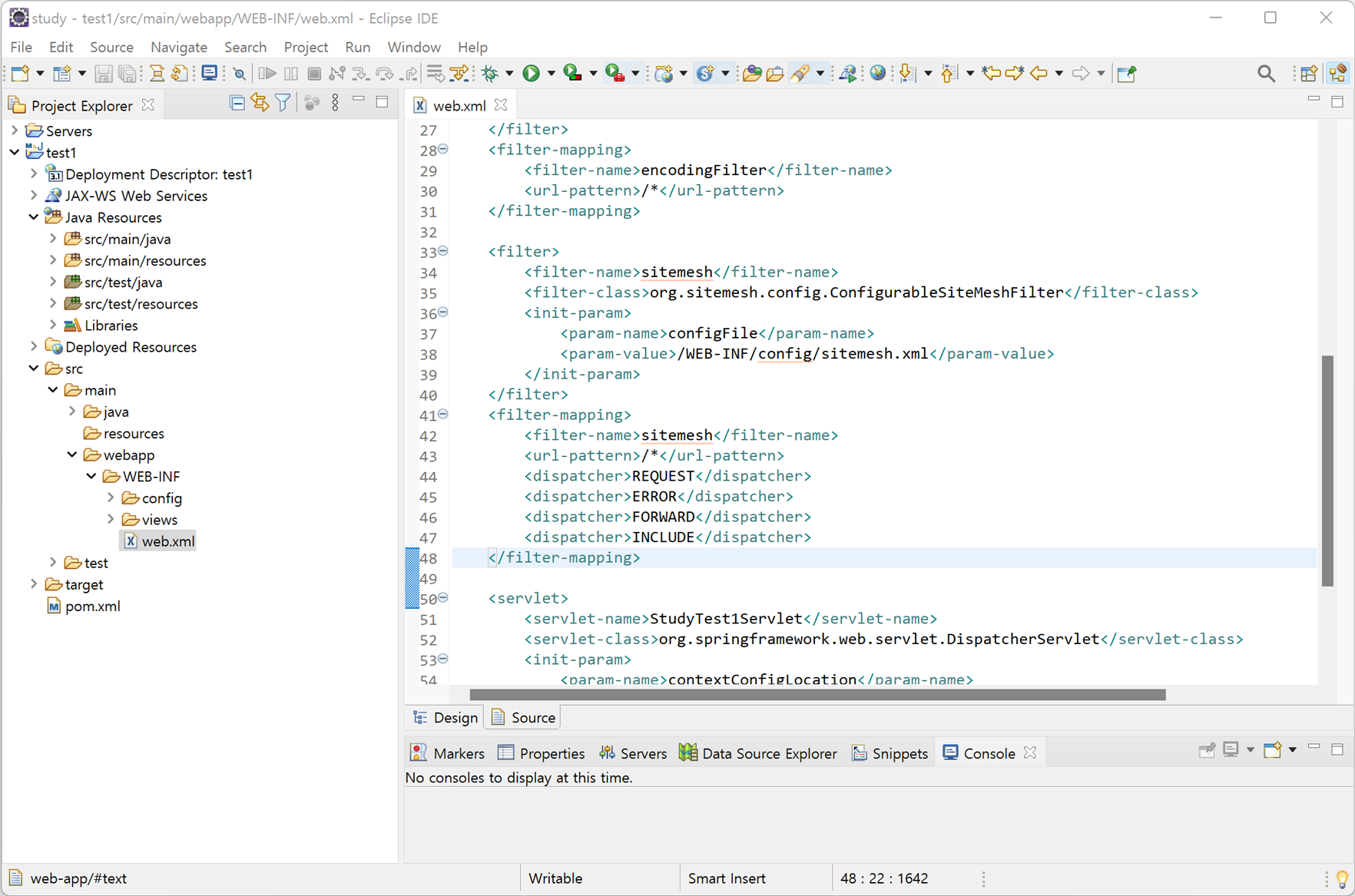
4. WEB-INF/web.xml 파일을 클릭하여 오픈하고 <web-app>의 <servlet> 위에 <filter>로 SiteMesh를 추가합니다.
SiteMesh는 Filter(필터)로 되어있습니다.
Filter(필터)에 대한 자세한 설명은 "메이븐 프로젝트(Maven Project)에 Filter(javax.servlet.Filter) 적용 - https://carrotweb.tistory.com/243"를 참고하시기 바랍니다.
- 필터의 이름을 입력하고 클래스를 org.sitemesh.config.ConfigurableSiteMeshFilter를 입력합니다.
- 설정 파일을 지정하기 위해 <init-param>의 name을 "configFile"으로 하고 value을 "/WEB-INF/config/sitemesh.xml"로 입력합니다. "configFile"가 없으면 기본적으로 /WEB-INF/sitemesh3.xml으로 됩니다.
- <filter-mapping>에서 요청 URL 전체가 적용되게 "/*"로 입력합니다. "/"으로 시작하는 모든 요청 중 REQUEST, ERROR, FORWARD, INCLUDE 일 때 필터가 실행됩니다.
<filter>
<filter-name>sitemesh</filter-name>
<filter-class>org.sitemesh.config.ConfigurableSiteMeshFilter</filter-class>
<init-param>
<param-name>configFile</param-name>
<param-value>/WEB-INF/config/sitemesh.xml</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>sitemesh</filter-name>
<url-pattern>/*</url-pattern>
<dispatcher>REQUEST</dispatcher>
<dispatcher>ERROR</dispatcher>
<dispatcher>FORWARD</dispatcher>
<dispatcher>INCLUDE</dispatcher>
</filter-mapping>
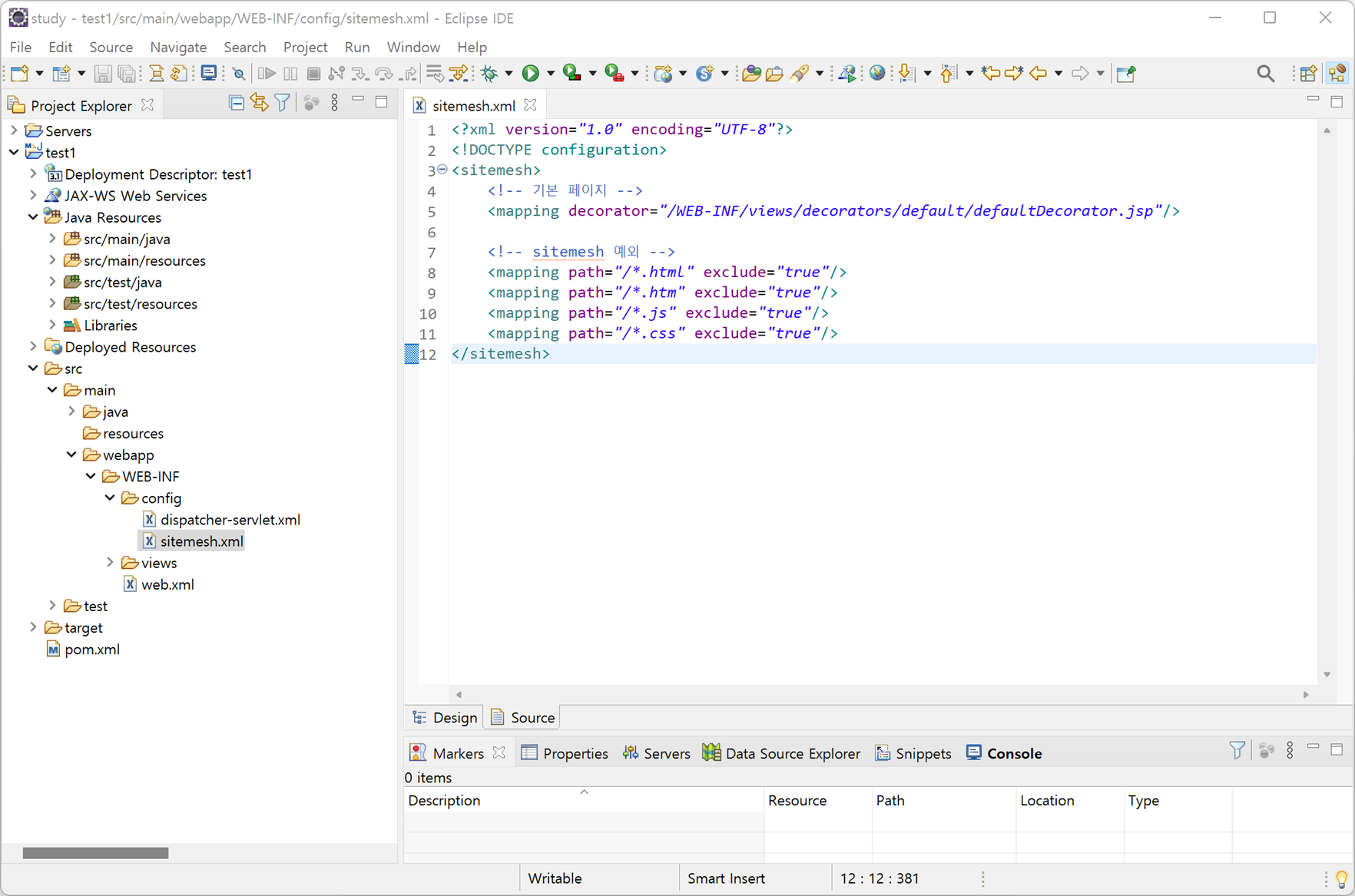
5. WEB-INF/config 폴더에 sitemesh.xml 파일을 생성합니다.
SiteMesh(사이트메쉬) 매핑 정보는 <sitemesh> 태그 안에 <mapping>으로 설정합니다.
SiteMesh 2.* 보다 설정이 간단합니다.
<mapping>은 path, decorator로 구성됩니다.
- path : 데코레이터가 적용된 요청 URL (path가 없으면 전체에 적용됩니다.)
- decorator : 데코레이터로 사용되는 JSP 페이지 경로
<mapping path="/*" decorator="/WEB-INF/views/decorators/default/defaultDecorator.jsp"/>
<mapping>에서
- path="/*" 이면 모든 파일 → path="/resource/*" 이면 resource 폴더에 있는 모든 파일
- path="/*.jpg" 이면 모든 jpg 파일 → path="/resource/*.jpg" 이면 resource폴더에서 jpg 파일만
- path="/**/*" 이면 하위 폴더의 모든 파일 → path="/resource/**/*img.jpg" 이면 resource 폴더 및 하위 폴더에 있는 파일 명이 img로 끝나는 jpg 파일만
요청 URL이 SiteMesh(사이트메쉬)로 처리되지 않게 하기 위해서는 <mapping>에 exclude 속성을 "true"로 하면 제외됩니다.
전체 요청 URL에 적용되는 기본 데코레이터를 설정하겠습니다. 그리고 모든 HTML과 스크립트(JS), 스타일시트(CSS) 파일들은 SiteMesh(사이트메쉬)가 처리되지 않게 설정합니다.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE configuration>
<sitemesh>
<!-- 기본 페이지 -->
<mapping decorator="/WEB-INF/views/decorators/default/defaultDecorator.jsp"/>
<!-- sitemesh 예외 -->
<mapping path="/*.html" exclude="true"/>
<mapping path="/*.htm" exclude="true"/>
<mapping path="/*.js" exclude="true"/>
<mapping path="/*.css" exclude="true"/>
</sitemesh>
Maven Spring Project에 SiteMesh Decorator 적용하기
1. WEB-INF/views 폴더에 decorators 폴더를 생성하고 생성된 decorators 폴더에 default 폴더를 생성합니다.
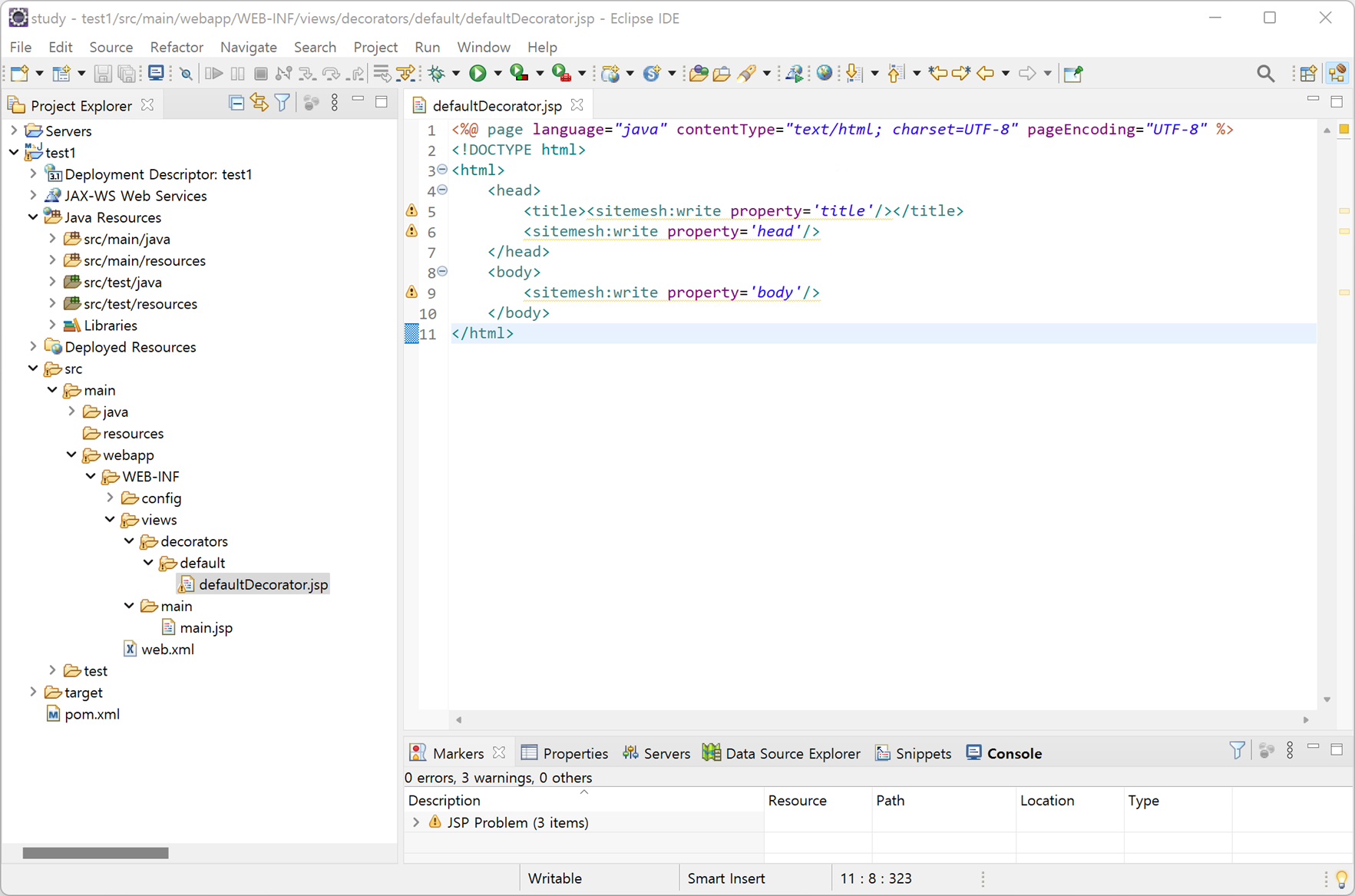
2. defaultDecorator.jsp 파일을 생성합니다.
<sitemesh:write property="태그">는 랜더링 된 JSP 페이지 안에 있는 태그를 가져와 동적으로 넣어 줍니다. 동적으로 가져올 수 있는 태그는 title, head, body입니다.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title><sitemesh:write property='title'/></title>
<sitemesh:write property='head'/>
</head>
<body>
<sitemesh:write property='body'/>
</body>
</html>
Maven Spring Project를 실행하여 웹 브라우저로 확인하기
1. "Servers"탭에서 "Tomcat9"를 선택하고 "start"버튼(start the server)을 클릭하면 Tomcat이 실행됩니다.
2. 웹 브라우저에서 "http://localhost:9000/index.do"를 입력합니다.

변화되는 게 없어 보이지만 기본 데코레이터가 적용되었습니다.
그럼 데코레이터에서 사용할 Include 파일을 생성하고 데코레이터에 적용해 보겠습니다.
Maven Spring Project에 SiteMesh Include File 적용하기
1. WEB-INF/views/decorators/default 폴더에 headInclude.jsp 파일을 생성합니다.
headInclude.jsp 파일은 웹 페이지에서 사용할 스타일과 스크립트 태그로 구성합니다. 스타일은 향후에 CSS 파일로 분리하겠습니다.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<style>
html, body {padding:0; margin:0;}
.header {display: block; height: 50px; text-align: center; line-height: 50px; background-color: rebeccapurple; color: white; font-weight: 600;}
.main {display: block; margin: 40px 40px;}
.footer {display: block; height: 50px; text-align: center; line-height: 50px; background-color: #efefef;}
</style>
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
2. WEB-INF/views/decorators/default 폴더에 headerInclude.jsp 파일을 생성합니다.
headerInclude.jsp 파일은 웹 페이지 레이아웃의 해더를 만듭니다.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<div class="header">
Header
</div>
3. WEB-INF/views/decorators/default 폴더에 footerInclude.jsp 파일을 생성합니다.
footerInclude.jsp 파일은 웹 페이지 레이아웃의 푸터를 만듭니다.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<div class="footer">
Footer
</div>
Maven Spring Project에 SiteMesh Decorator 적용하기
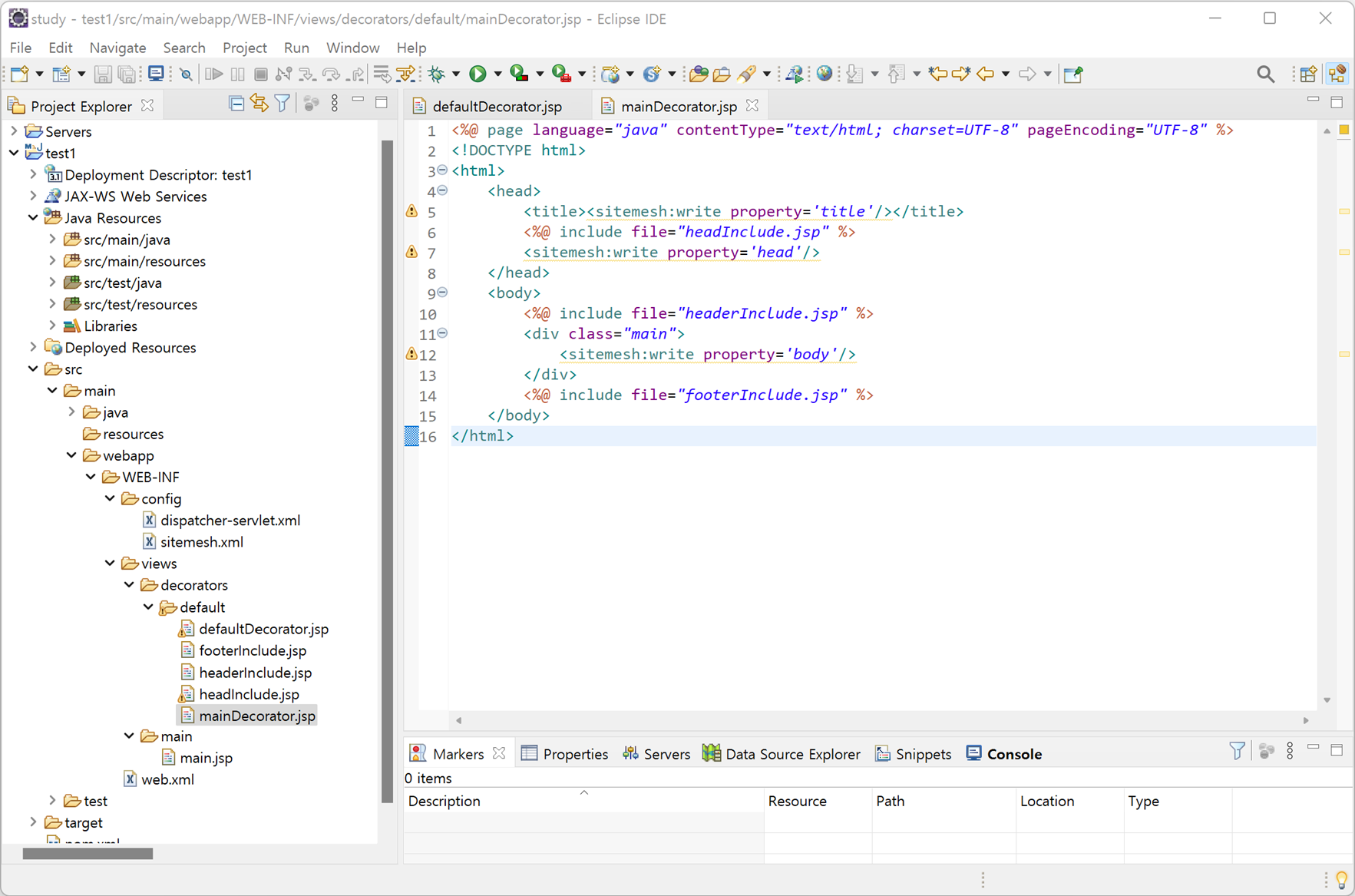
1. WEB-INF/views/decorators/default 폴더에 mainDecorator.jsp 파일을 생성합니다.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title><sitemesh:write property='title'/></title>
<%@ include file="headInclude.jsp" %>
<sitemesh:write property='head'/>
</head>
<body>
<%@ include file="headerInclude.jsp" %>
<div class="main">
<sitemesh:write property='body'/>
</div>
<%@ include file="footerInclude.jsp" %>
</body>
</html>
Maven Spring Project에 SiteMesh 수정하기
1. WEB-INF/config 폴더에서 sitemesh.xml 파일을 오픈하고 "/index.do"에 새로 만든 데코레이터를 설정합니다.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE configuration>
<sitemesh>
<!-- 기본 페이지 -->
<mapping decorator="/WEB-INF/views/decorators/default/defaultDecorator.jsp"/>
<!-- 메인 페이지 -->
<mapping path="/index.do" decorator="/WEB-INF/views/decorators/default/mainDecorator.jsp"/>
<!-- sitemesh 예외 -->
<mapping path="/*.html" exclude="true"/>
<mapping path="/*.htm" exclude="true"/>
<mapping path="/*.js" exclude="true"/>
<mapping path="/*.css" exclude="true"/>
</sitemesh>
Maven Spring Project를 실행하여 웹 브라우저로 확인하기
1. "Servers"탭에서 "Tomcat9"를 선택하고 "start"버튼(start the server)을 클릭하면 Tomcat이 실행됩니다.
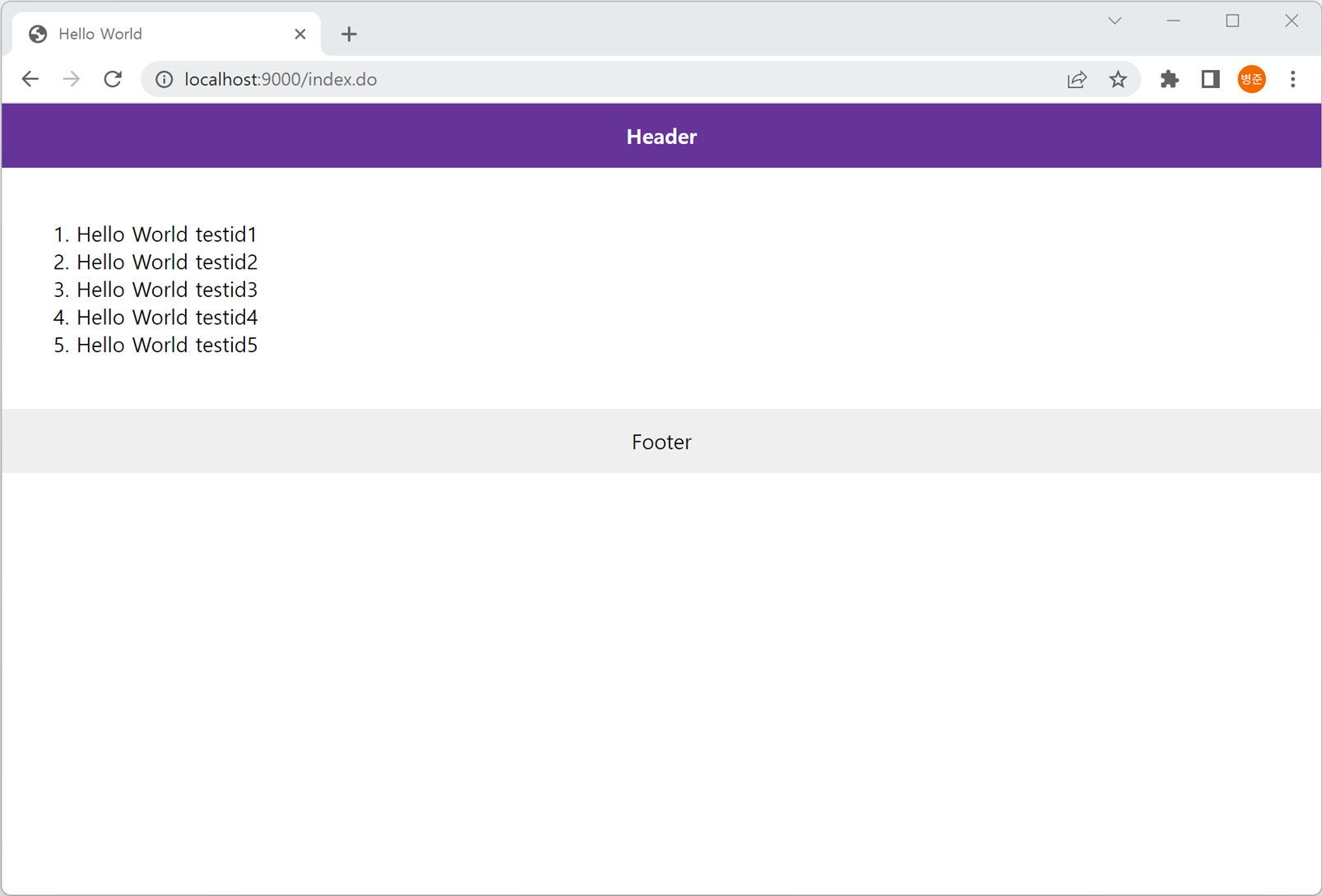
2. 웹 브라우저에서 "http://localhost:9000/index.do"를 입력합니다.

이제 SiteMesh(사이트메쉬)를 이용하여 반복적으로 작업해야 하는 웹 페이지의 레이아웃을 하나로 관리할 수 있게 되었습니다. 원하시는 웹 페이지의 레이아웃을 만들어 보시기 바랍니다.