JavaScript에서 Array 객체의 push() 메서드와 pop() 메서드를 사용하여 스택(Stack)처럼 사용할 수 있습니다.
스택(Stack)
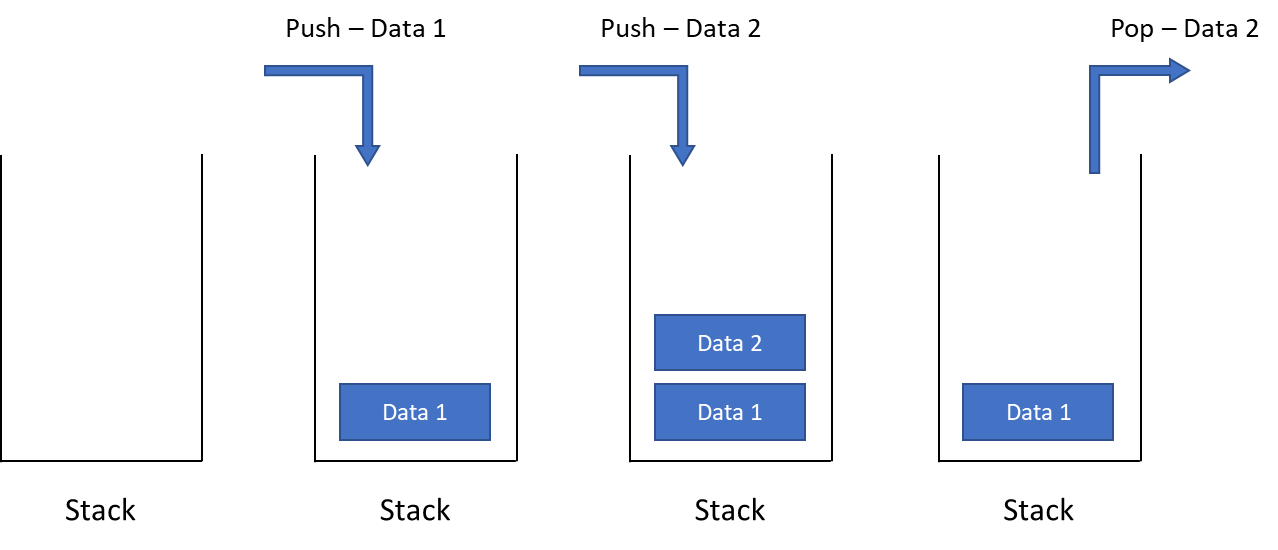
스택(Stack)이란, 데이터를 쌓아 올리는 구조입니다.
스택의 모양을 컵이나 바닥이 막혀있는 기둥을 생각하시면 됩니다.
그래서 데이터를 추가하면 맨 위에 쌓이고 데이터를 가져가면 맨 위에 쌓인 데이터를 가져가게 됩니다.
즉, 가장 마지막에 추가한 데이터가 가장 먼저 나오는 것을 LIFO(last in first out)라고 합니다.

Array 객체의 push() 메서드를 사용하여 스택(Stack)에 데이터 넣기
var stack = [];
console.log(stack);
--> []
console.log(stack.length);
--> 0
// 데이터 넣기
stack.push("Data 1");
console.log(stack);
--> ['Data 1']
console.log(stack.length);
--> 1
// 데이터 넣기
stack.push("Data 2");
console.log(stack);
--> (2) ['Data 1', 'Data 2']
console.log(stack.length);
--> 2
Array 객체의 pop() 메서드를 사용하여 스택(Stack)에서 데이터 가져오기
// 데이터 가져오기
var popData = stack.pop();
console.log(popData);
--> Data 2
console.log(stack);
--> ['Data 1']
console.log(stack.length);
--> 1
스택(Stack) 객체 생성하기
JavaScript에서 객체 생성하는 방법은 "JavaScript Object - 객체 생성"(https://carrotweb.tistory.com/183)를 참고하시기 바랍니다.
JavaScript의 Array 객체로 만들기 때문에 크기에 제한 없이 사용할 수 있습니다. 그래서 데이터를 계속 넣어도 스택(Stack)의 오버플로(Overflow)가 발생하지 않습니다. 다음에 크기를 제한해서 만들어 보겠습니다.
function()으로 Stack 객체를 선언하겠습니다.
var Stack = function() {
// Array 객체 생성
this.stack = [];
// Push 함수 - 데이터 넣기
this.push = function(data) {
this.stack.push(data);
}
// Pop 함수 - 데이터 가져오기
this.pop = function() {
return this.stack.pop();
}
// Length 함수 - 스택 크기 가져오기
this.length = function() {
return this.stack.length;
}
}
function()으로 선언된 스택(Stack)을 생성(new) 하겠습니다.
var stack = new Stack();
console.log(stack);
--> Stack {stack: Array(0), push: ƒ, pop: ƒ, length: ƒ}
console.log(typeof stack);
--> object
console.log(stack instanceof Object);
--> true
console.log(stack instanceof Stack);
--> true생성된 스택(Stack)은 function()으로 생성되었기 때문에 console.log()로 출력하면 Array처럼 배열이 나오지 않고 함수가 나옵니다. 그래서 별도로 함수를 만들어야 합니다.
stack 객체의 프로토타입 체인(Prototype Chain)은 다음과 같습니다.
stack > Stack > Object
생성된 스택(Stack)에 데이터를 넣고 가져오겠습니다.
// 데이터 넣기
stack.push("Data 1");
console.log(stack.length());
--> 1
// 데이터 넣기
stack.push("Data 2");
console.log(stack.length());
--> 2
// 데이터 가져오기
var popData = stack.pop();
console.log(popData);
--> Data 2
console.log(stack.length());
--> 1
getData 함수를 생성하여 지정된 인덱스에 있는 데이터를 가져오게 하겠습니다.
Stack 선언에 getData 함수를 추가합니다.
// GetData 함수 - 지정된 인덱스에 있는 데이터 가져오기
this.getData = function(index) {
return this.stack[index];
}var stack = new Stack();
// 데이터 넣기
stack.push("Data 1");
// 데이터 넣기
stack.push("Data 2");
// 스택 데이터 가져오기
for (var index = 0; index < stack.length(); index++) {
var stackData = stack.getData(index);
console.log(stackData);
}
--> Data 1
--> Data 2
Stack 선언에 다양한 함수를 추가하여 사용해 보시기 바랍니다.