728x90
반응형
주간 배열을 생성할 때 이전 달과 이전 연도, 다음 달과 다음 연도를 고려해서 계산하다 보니 복잡해 보일 수 있습니다. 그래서 쉽게 주간 배열을 생성하는 다른 방법을 알려드리겠습니다. 이 방법은 월간 달력에도 적용할 수 있습니다.
주간 배열에 날짜(숫자)나 연월일(문자열) 대신에 날짜 객체를 생성해서 추가하면 됩니다.
날짜 객체를 사용하면 이전 달과 이전 연도, 다음 달과 다음 연도를 계산 없이 쉽게 처리할 수 있습니다.
calendar.js 파일을 오픈하여 주간 달력 함수를 수정합니다.
날짜 객체로 주간 배열 생성
날짜 객체로 배열을 만들기 위해서 배열을 초기화합니다.
// 주간 날짜 배열
var arWeek = [null, null, null, null, null, null, null];
현재 날짜의 요일(화요일 = 2)을 기준으로 일(day)을 더하여 날짜 객체 생성하고 배열에 추가합니다.
var addDay = 0;
for (var index = calendarMonthTodayDay; index < 7; index++) {
arWeek[index] = new Date(calendarYear, calendarMonth - 1, calendarToday + addDay);
addDay++;
}
현재 날짜의 요일(화요일 = 2)을 기준으로 일(day)을 빼서 날짜 객체 생성하고 배열에 추가합니다.
var addDay = 0;
for (var index = calendarMonthTodayDay - 1; index >= 0; index--) {
--addDay;
arWeek[index] = new Date(calendarYear, calendarMonth - 1, calendarToday + addDay);
}
계산 방법이 기존 코딩에 비하면 복잡하지도 않고 간단합니다.
생성된 날짜 객체가 알아서 연월일이 계산합니다.
// 현재 날짜가 2022-03-29 이면
console.log(arWeek);
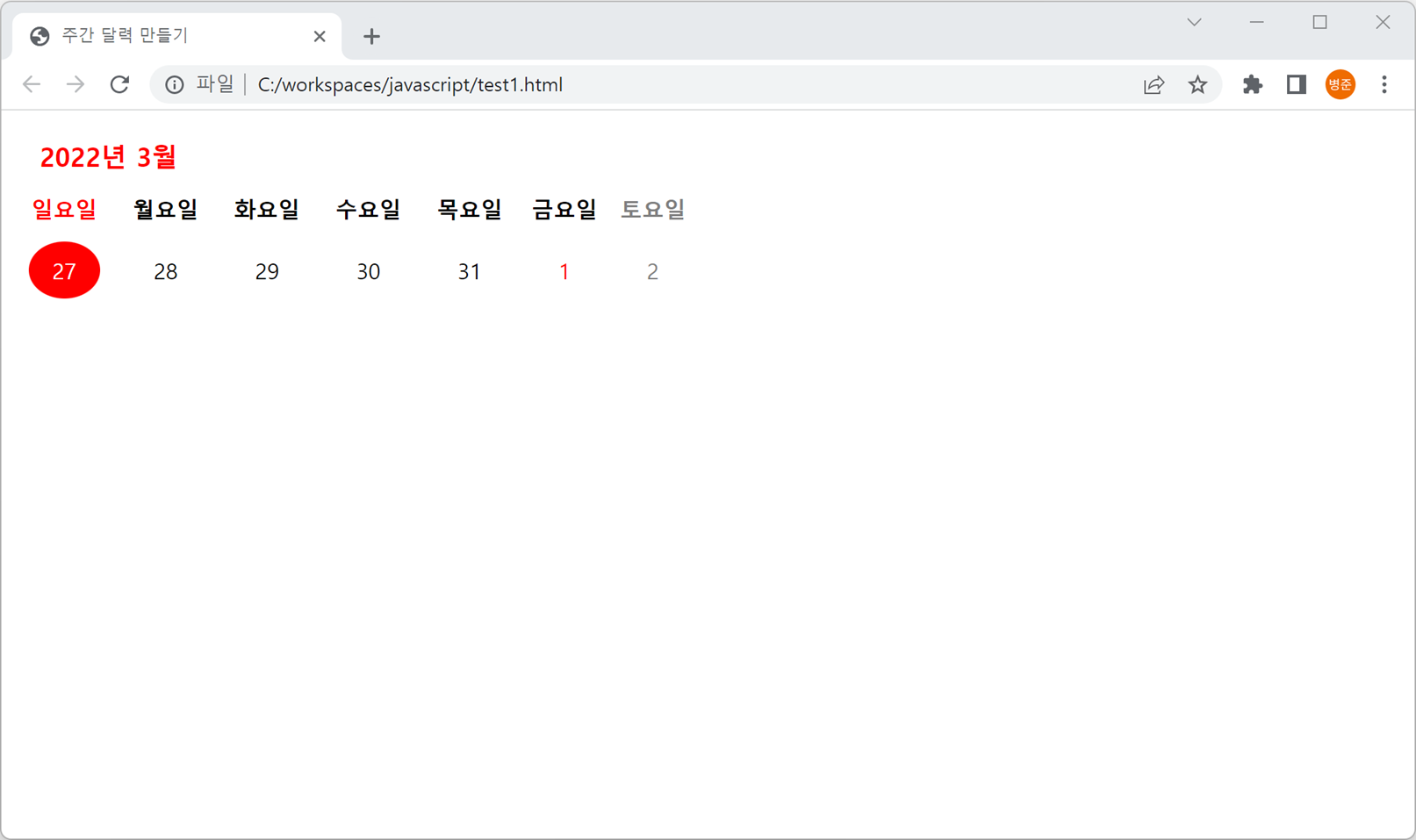
--> [Sun Mar 27 2022 00:00:00 GMT+0900 (한국 표준시),
Mon Mar 28 2022 00:00:00 GMT+0900 (한국 표준시),
Tue Mar 29 2022 00:00:00 GMT+0900 (한국 표준시),
Wed Mar 30 2022 00:00:00 GMT+0900 (한국 표준시),
Thu Mar 31 2022 00:00:00 GMT+0900 (한국 표준시),
Fri Apr 01 2022 00:00:00 GMT+0900 (한국 표준시),
Sat Apr 02 2022 00:00:00 GMT+0900 (한국 표준시)]
// 현재 날짜가 2022-01-01 이면
console.log(arWeek);
--> [Sun Dec 26 2021 00:00:00 GMT+0900 (한국 표준시),
Mon Dec 27 2021 00:00:00 GMT+0900 (한국 표준시),
Tue Dec 28 2021 00:00:00 GMT+0900 (한국 표준시),
Wed Dec 29 2021 00:00:00 GMT+0900 (한국 표준시),
Thu Dec 30 2021 00:00:00 GMT+0900 (한국 표준시),
Fri Dec 31 2021 00:00:00 GMT+0900 (한국 표준시),
Sat Jan 01 2022 00:00:00 GMT+0900 (한국 표준시)]
// 현재 날짜가 2020-12-30 이면
console.log(arWeek);
--> [Sun Dec 27 2020 00:00:00 GMT+0900 (한국 표준시),
Mon Dec 28 2020 00:00:00 GMT+0900 (한국 표준시),
Tue Dec 29 2020 00:00:00 GMT+0900 (한국 표준시),
Wed Dec 30 2020 00:00:00 GMT+0900 (한국 표준시),
Thu Dec 31 2020 00:00:00 GMT+0900 (한국 표준시),
Fri Jan 01 2021 00:00:00 GMT+0900 (한국 표준시),
Sat Jan 02 2021 00:00:00 GMT+0900 (한국 표준시)]
그럼 날짜 객체 방식으로 주간 달력 함수를 변경하겠습니다.
주간 달력 함수 변경
날짜 객체 방식으로 변경하면 월의 마지막 일이나 이전 월의 마지막 일, 다음 월의 시작 일을 구할 필요가 없습니다.
// 주간 달력 생성 함수
function weekHTML(date, options) {
// 데이터 검증
if (date == undefined || date == null || typeof date != "object" || !date instanceof Date) {
return "";
}
setCalendarOptions(options);
// 달력 연도
var calendarYear = date.getFullYear();
// 달력 월
var calendarMonth = date.getMonth() + 1;
// 달력 일
var calendarToday = date.getDate();
// 달력 현재 요일
var calendarMonthTodayDay = date.getDay();
// 주간 날짜 배열
var arWeek = [null, null, null, null, null, null, null];
var addDay = 0;
for (var index = calendarMonthTodayDay; index < 7; index++) {
arWeek[index] = new Date(calendarYear, calendarMonth - 1, calendarToday + addDay);
addDay++;
}
var addDay = 0;
for (var index = calendarMonthTodayDay - 1; index >= 0; index--) {
--addDay;
arWeek[index] = new Date(calendarYear, calendarMonth - 1, calendarToday + addDay);
}
// 오늘
var today = new Date();
var html = "";
html += "<table>";
if (options.showDay) {
html += calendarWeekHTML(options);
}
html += "<tbody>";
html += "<tr>";
for (var index = 0; index < 7; index++) {
var year = arWeek[index].getFullYear();
var month = arWeek[index].getMonth() + 1;
var day = arWeek[index].getDate();
html += "<td data-date=\"" + year + "-" + (month < 10 ? "0" : "") + month + "-" + (day < 10 ? "0" : "") + day + "\">";
html += "<span";
if (options.showToday && year == today.getFullYear() && month == today.getMonth() + 1
&& day == today.getDate()) {
html += " class=\"today\"";
} else {
var holiday = false;
var holidayInfo = getCalendarHoliday(year, month, day);
if (holidayInfo != undefined && holidayInfo != null) {
html += " class=\"holiday\"";
holiday = true;
}
if (!holiday) {
if (index == 0) {
html += " class=\"sunday\"";
} else if (index == 6) {
html += " class=\"saturday\"";
}
}
}
var holidayInfo = getCalendarHoliday(year, month, day);
if (holidayInfo != undefined && holidayInfo != null) {
html += " title=\"" + holidayInfo.title + "\"";
}
html += ">" + day + "</span>";
html += "</td>";
}
html += "</tbody>";
html += "</table>";
return html;
}
728x90
반응형
'JavaScrpt > 시간 날짜 달력' 카테고리의 다른 글
| JavaScript Calendar - 주간 달력 만들기 (주간 달력 생성 함수 사용), Weekly Calendar (0) | 2022.04.09 |
|---|---|
| JavaScript Date - 주간 달력 만들기 (주간 달력 생성 함수 - 숫자/문자열 배열), Weekly Calendar (0) | 2022.04.09 |
| JavaScript Calendar - 캘린더 UI 구성, 연간 달력 만들기 (달력 생성 함수 사용) (0) | 2022.04.09 |
| JavaScript Date - 달력 생성 함수 모듈화 4 (data 속성, 이벤트 버블링, 스크립트 파일) (0) | 2022.04.09 |
| JavaScript Date - 달력 생성 함수 모듈화 3 (공휴일 표시, 해시맵(HashMap)) (0) | 2022.03.27 |