JSTL이란 JavaServer Pages Standard Tag Library의 약자로 JSP에서 태그로 코딩을 할 수 있게 도와주는 라이브러리입니다.
이전에는 JSP에서 Server-Side(서버사이드) 코딩을 하기 위해서는 Scriptlet(스크립틀릿)으로 "<% %>"안에 자바 소스 코드를 넣어 처리했습니다.
스크립틀릿(Scriptlet)은 <html> 코드와 섞어 사용하다 보니 복잡하고 가독성이 떨어지는 문제점이 있었습니다.
그래서 이러한 복잡성을 낮추고 가독성을 높이기 위해서는 Server-Side(서버사이드) 코딩들을 JSP에서 사용하지 않고 처리된 결과만 JSP에서 처리하는 게 좋습니다.
현재는 다양한 MVC(Model–View–Controller, 모델-뷰-컨트롤러) 모델을 기반으로 한 프레임워크로 인해 비즈니스 로직과 뷰가 분리되어 처리되고 있습니다. 그래서 JSP에서는 Server-Side(서버사이드) 코딩보다는 처리된 결과를 표현하기 위한 코딩으로 바뀌면서 JSTL를 많이 사용합니다. 그리고 Velocity, Freemarker 등 템플릿 엔진들도 많이 사용되고 있습니다.
JSP에서 직접적으로 자바 코드를 사용하지 않고 JSTL를 사용함으로써 가독성이 높아지고 관리가 용이해져 프론트 개발자와 협업할 수 있습니다.
여기에서는 Java에서 jar파일을 다운로드하여 적용하는 방법에 대해 설명하고 있습니다.
Spring으로 Project를 진행하신다면, 다음으로 이동하여 보시기 바랍니다.
Spring은 Maven Spring Project 메뉴에서 설명하고 있습니다.
아래에 있는 JSTL Core Tags는 여기에서 자세히 설명되어 있습니다.
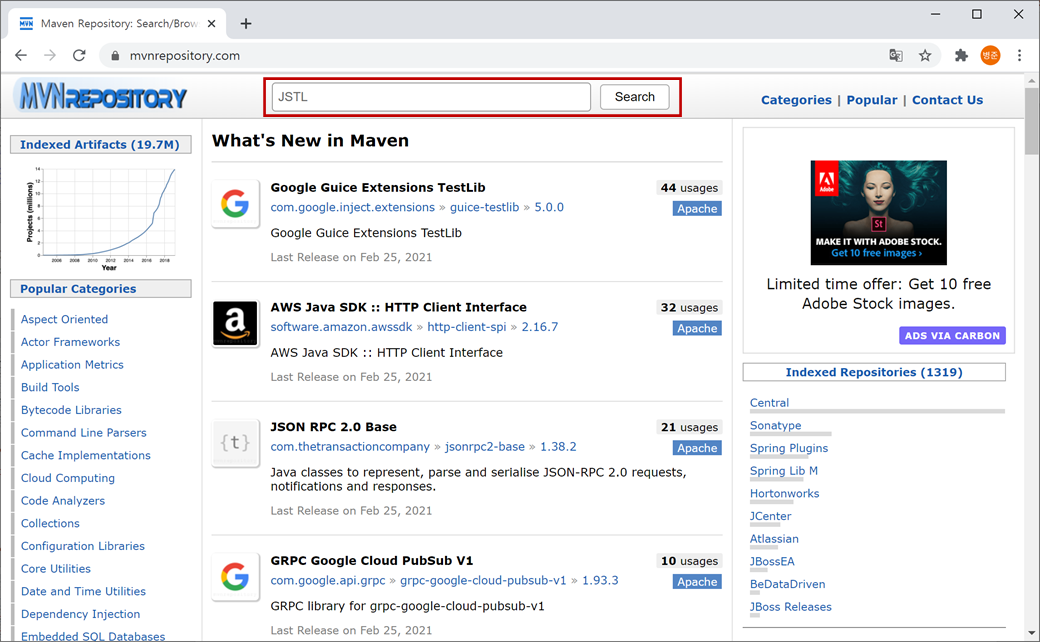
1. "https://mvnrepository.com"를 접속합니다.
검색에 "JSTL"를 입력하고 검색합니다.

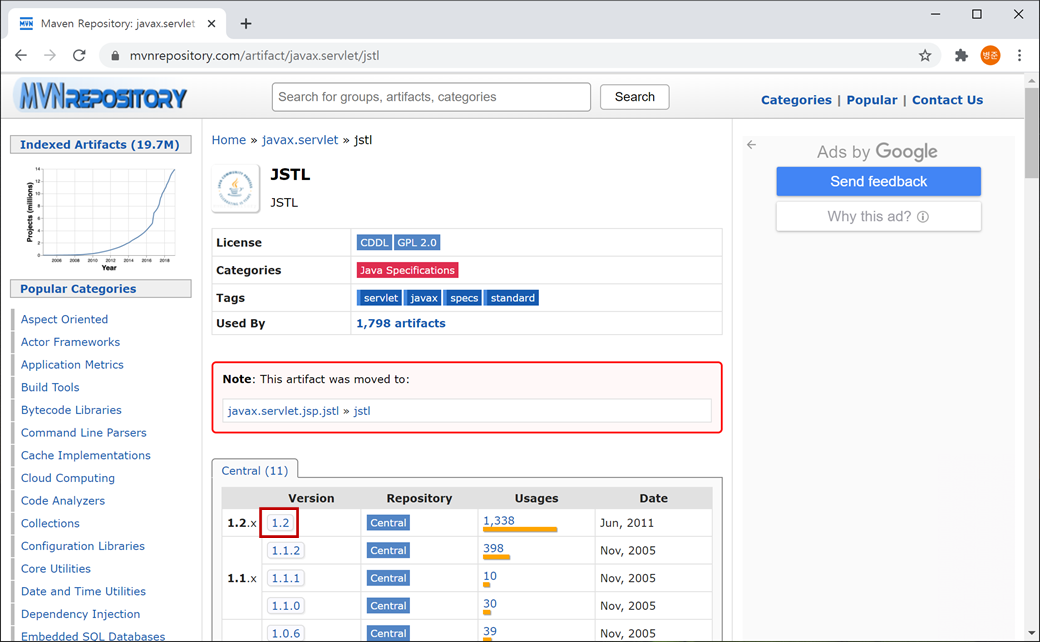
"JSTL"를 선택합니다.

"Version"중에서 "1.2"를 선택합니다.

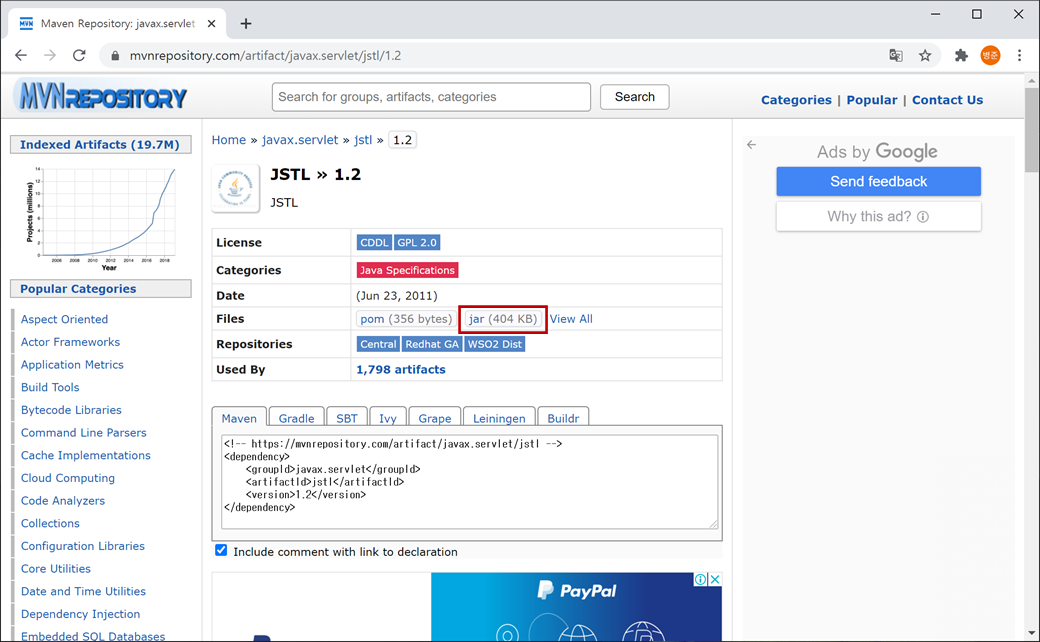
JAR파일을 다운로드하기 위해 "jar"버튼을 클릭합니다.

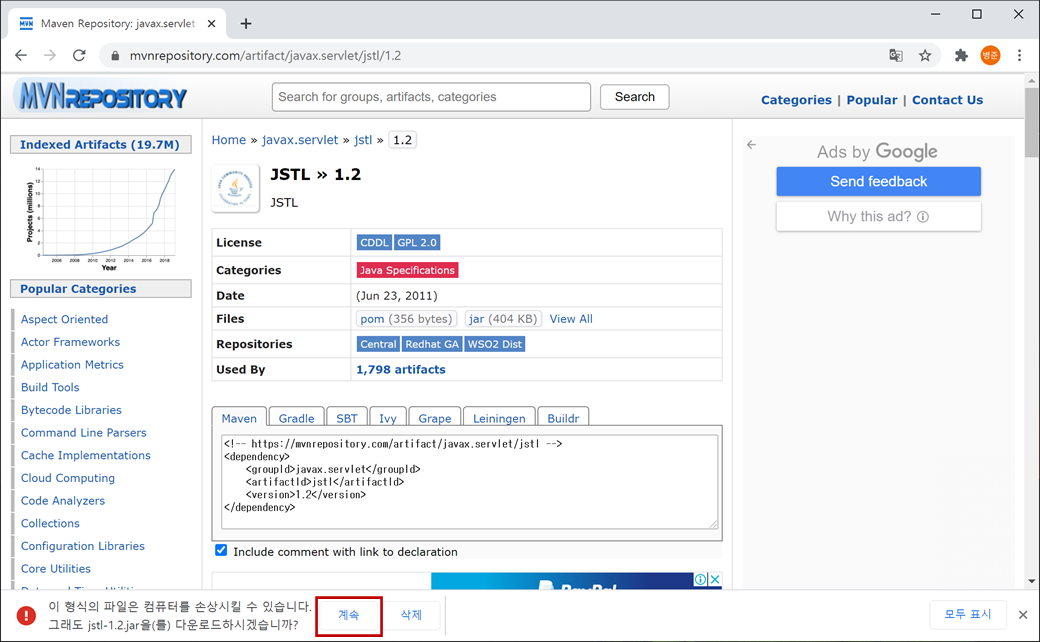
다운로드에 대한 보안 경고가 나타납니다. "계속"버튼을 클릭합니다.

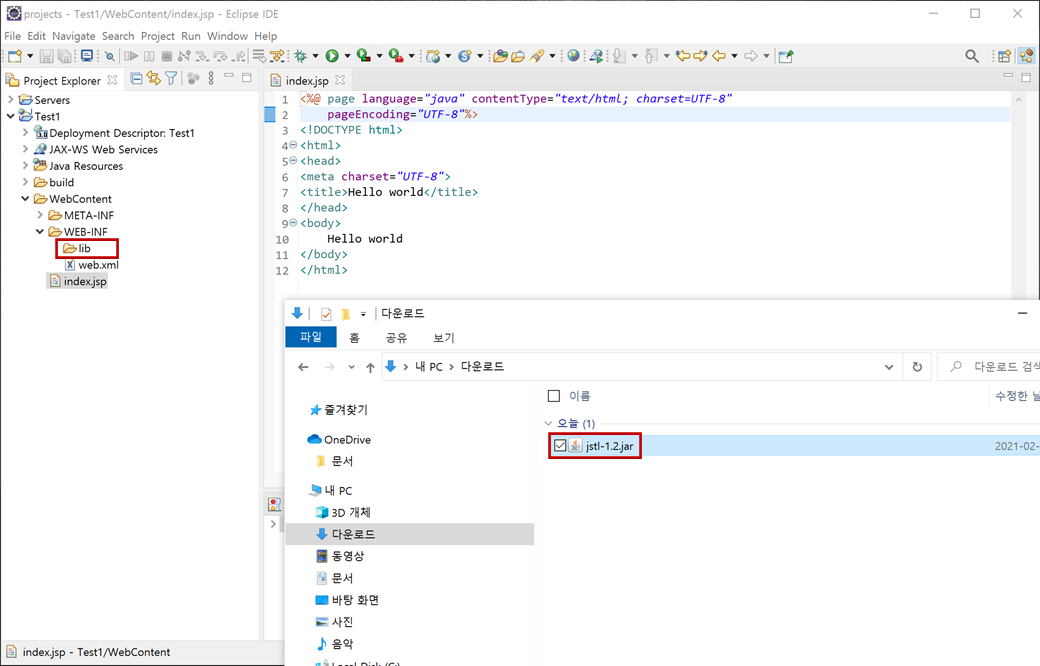
2. 다운로드한 "jstl-1.2.jar"파일을 웹 프로젝트의 [WebContent > WEB-INF > lib]에 드래그하거나 복사하여 붙여 넣기 합니다.

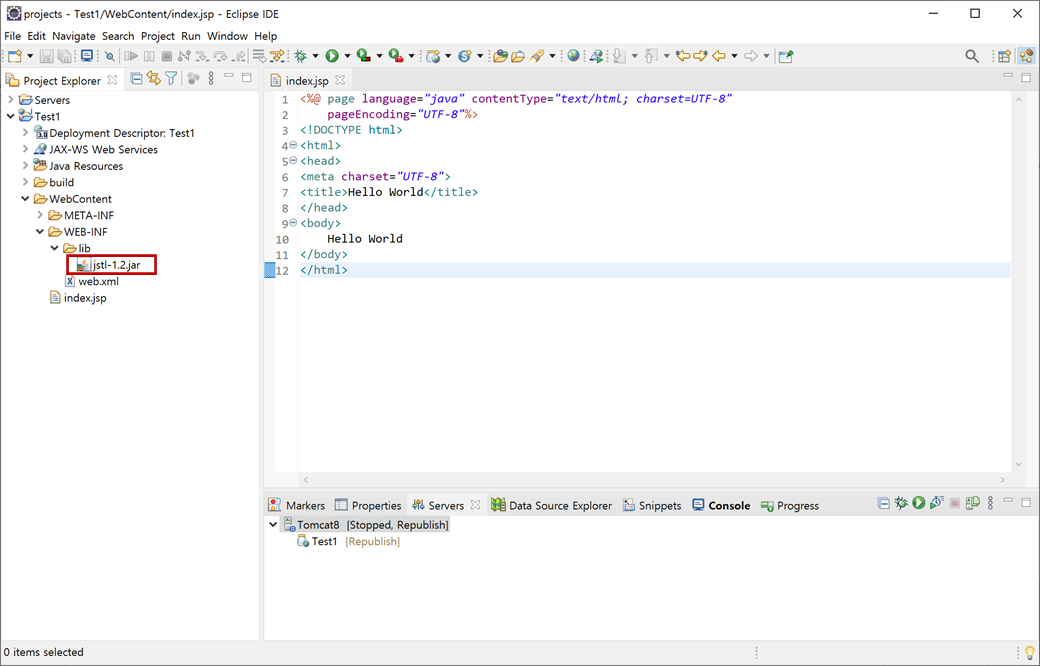
3. [WebContent > WEB-INF > lib] 밑에 "jstl-1.2.jar"파일이 복사되었습니다.

JSTL Core Tags
JSTL은 라이브러리이기 때문에 JSP에서 사용하기 위해서 taglib(태그 라이브러리) 지시문을 추가해야 합니다.
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>prefix는 접두사로 원하는 문자열로 변경해도 됩니다.
태그는 taglib 지시문에서 지정한 prefix(접두사)와 taglib에서 구현된 태그의 이름(tagname)으로 구성됩니다.
<prefix:tagname>
JSTL의 코어 태그들(Core Tags)은 다음과 같습니다.
<c:out> 태그는 값(value)을 출력합니다. "<%= %>"과 동일합니다.
<c:out value="Hello World!!"/>
<c:set> 태그는 변수(var)에 값(value)을 저장합니다.
<c:set var="price" scope="page" value="1000"/>
${price}scope(범위)는 다음과 같습니다.
scope(범위)는 page, request, session, application으로 설정할 수 있습니다.
scope(범위)가 설정되어 있지 않으면 기본적으로 page가 됩니다.
scope(범위)가 설정되어 있지 않으면 page -> request -> session -> application 순으로 변수를 찾습니다.
page : 현재 JSP페이지 안에서만 유지됩니다. 다른 JSP로 이동하면 유지되지 않습니다.
자바 코드로는 javas.servlet.PageContext입니다.
request : 웹 요청(Request)부터 응답(Response)할 때까지 유지됩니다.
자바 코드로는 javax.servlet.http.HttpServletRequest입니다.
session : 사용자 세션이 유지될 때까지 유지됩니다.
자바 코드로는 javax.servlet.http.HttpSession입니다.
application : 웹 서버가 실행되고 종료될 때까지 유지됩니다.
자바 코드로는 javax.servlet.ServletContext입니다.
다음부터 태그에서 나오는 scope(범위)는 위와 동일합니다.
<c:remove> 태그는 변수(var)를 삭제합니다.
<c:remove var="price"/>
<c:catch> 태그는 <c:catch> 태그 안에서 발생하는 모든 Throwable를 찾아 처리합니다. 내부 오류 처리를 보다 원활하게 처리할 수 있습니다. 자바의 try catch문과 같습니다.
<c:catch var="pageException">
</c:catch>
<c:if test="${pageException != null}">
</c:if>
<c:if> 태그는 조건식(test)을 검사하고 조건식이 성공(true)할 때 처리합니다.
<c:set var="price" scope="page" value="1000"/>
<c:if test="${price > 500}">
</c:if>또는 조건식(test)을 검사하고 조건식이 결과는 변수(var)에 값(value)을 저장합니다.
<c:if test="${price > 500}" var="priceCheck" scope="page" />
<c:choose> 태그는 여러 조건 중(<c:when test>)에 맞는 조건으로 처리합니다. 모든 조건이 맞지 않으면 기본(<c:otherwise>)으로 처리됩니다. 자바의 switch case문과 같습니다.
<c:set var="price" scope="page" value="1000"/>
<c:choose>
<c:when test="${price <= 1000}">
</c:when>
<c:when test="${price > 1000}">
</c:when>
<c:otherwise>
</c:otherwise>
</c:choose>
<c:import> 태그는 URL로부터 내용을 가져와서 변수(var)에 저장합니다.
<c:import var="pageData" url="https://blog.naver.com/redwavesoft/222248488632"/>
${pageData}
<c:forEach> 태그는 시작(begin)부터 끝(end)까지 증가 값(step) 만큼 증가해서 반복적으로 변수(var)에 값(value)을 저장합니다. 자바의 for, while, do while문과 같습니다.
<c:forEach var="order" begin="1" end="10" step="1">
Order ${order}"<br />
</c:forEach>또는 컬렉션(items)에서 객체를 가져와서 변수(var)에 저장합니다. 자바의 foreach문과 같습니다.
<c:forEach var="orderObject" items="${orderList}" varStatus="status">
Order ${status.count}. ${orderObject.productName}<br />
</c:forEach>varStatus는 루프 상태 정보를 알려줍니다.
${status.current}는 현재의 객체입니다. 변수(var)와 동일합니다. 변수(var)가 없어도 됩니다.
${status.index}는 루프에서 현재 인덱스입니다. "0"부터 시작합니다.
${status.count}는 루프에서 현재 순서입니다. "1"부터 시작합니다.
${status.first}는 루프에서 현재 인덱스가 처음이면 "true"를 리턴합니다.
${status.last}는 루프에서 현재 인덱스가 마지막이면 "true"를 리턴합니다.
${status.begin}는 시작 값을 리턴합니다.
${status.end}는 끝 값을 리턴합니다.
${status.step}는 증가 값을 리턴합니다.
<c:forTokens> 태그는 문자열(items)을 구분 문자(delims)로 구분하여 변수(var)에 저장합니다.
<c:forTokens items="phone,car,computer" delims="," var="product">
${product}<br />
</c:forTokens>
<c:url> 태그는 URL을 문자열로 리턴합니다.
<a href='<c:url value="/test/index.jsp"/>'>여기</a>를 클릭하세요.또는 URL을 변수(var)에 저장합니다.
<c:url value="/test/index.jsp" var="testUrl"/>
<c:param> 태그는 URL(<c:url>)에 요청(Request) 매개변수를 추가합니다.
<c:url value="/test/index.jsp" var="testUrl"/>
<c:param name="productPrice" value="1000"/>
<c:param name="productName" value="phone"/>
</c:url>
<c:redirect> 태그는 웹 브라우저를 통해 URL로 리다이렉트 합니다.
<c:redirect url="https://carrotweb.tistory.com/"/>
이제 기본적인 JSTL 코어 태그에 대해 알았으니 간단하게 페이지에 JSTL를 연동하겠습니다.
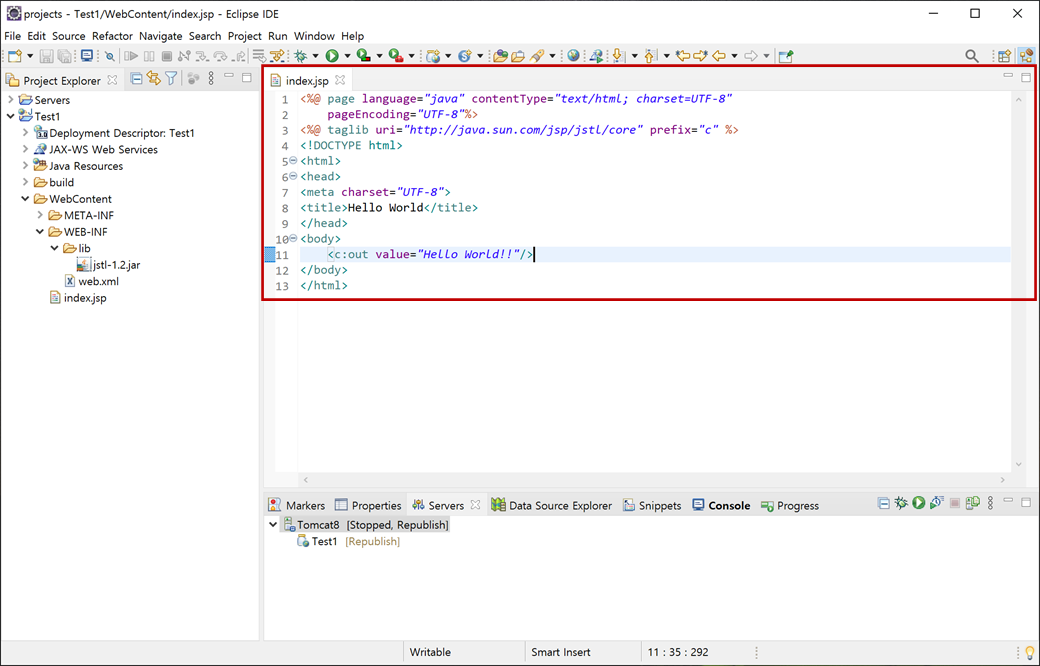
4. "index.jsp"파일 상단에 태그라이브(taglib)으로 "<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>"를 추가하고 "Hello World"를 "<c:out value="Hello World!!"/>"로 입력한다.

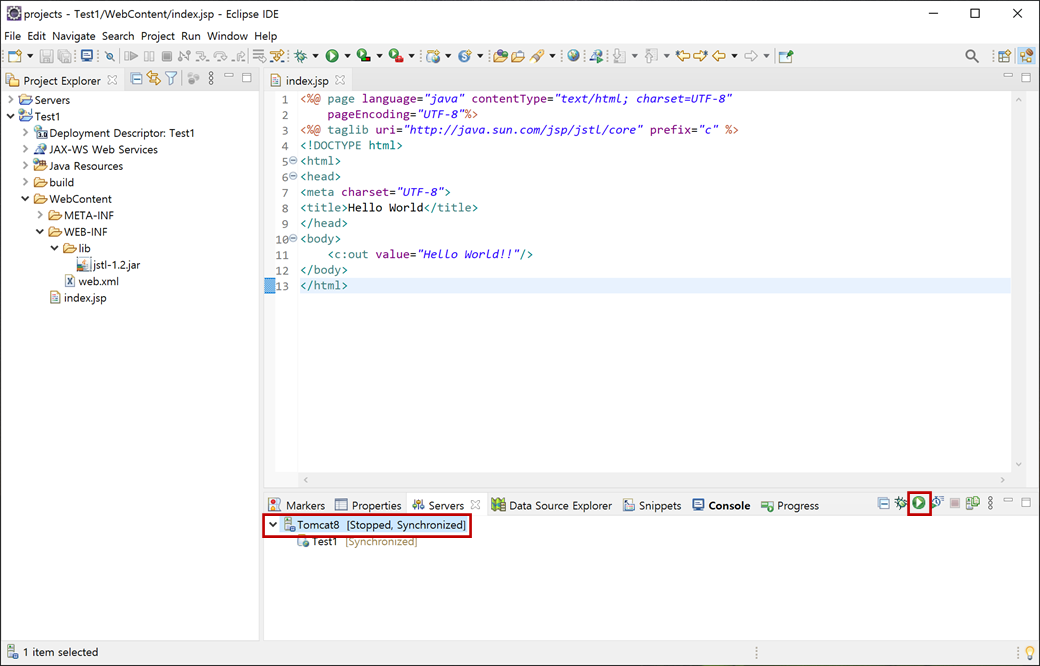
5. 하단에 "Servers"탭에서 "Tomcat8"를 선택하고 "start"버튼(start the server)을 클릭합니다.

6. Tomcat서버가 구동이 완료되면, 웹 브라우저를 실행시키고 주소에 "http://localhost:8080"를 입력하고 엔터를 치면 index.jsp파일을 자동으로 실행되어 "Hello world!!"가 나타납니다.

'Java 프레임워크 만들기 - JSP' 카테고리의 다른 글
| 이클립스 메이븐 프로젝트 만들기 2 - Eclipse Maven Project (0) | 2021.03.30 |
|---|---|
| 이클립스 메이븐 프로젝트 만들기 1 - Eclipse Maven Project (0) | 2021.03.30 |
| 이클립스 다이나믹 웹 프로젝트 만들기 3 - Eclipse Dynamic Web Project (0) | 2021.03.29 |
| 이클립스 다이나믹 웹 프로젝트 만들기 2 (서블릿 JAR파일 등록) - Eclipse Dynamic Web Project (javax.servlet JAR) (0) | 2021.03.29 |
| 이클립스 다이나믹 웹 프로젝트 만들기 2 (톰캣 서버 런타임 설정) - Eclipse Dynamic Web Project (Tomcat Server Runtime) (0) | 2021.03.29 |