달력 생성 함수를 모듈화 하기 전에 달력의 토요일과 일요일에 폰트 컬러를 추가하겠습니다.
<style>에 토요일(saturday)과 일요일(sunday)의 폰트 컬러를 추가합니다.
.calendar table > thead > tr > th.saturday { color: gray; }
.calendar table > thead > tr > th.sunday { color: red; }
.calendar table > tbody > tr > td > span.saturday { color: gray; }
.calendar table > tbody > tr > td > span.sunday { color: red; }
기존 함수에서 년과 월을 출력하는 부분은 삭제하고 토요일과 일요일에 class를 추가하고 생성된 HTML를 리턴하게 변경합니다. 함수 명도 calendar에서 calendarHTML로 수정합니다.
function calendarHTML(date) {
// 달력 연도
var calendarYear = date.getFullYear();
// 달력 월
var calendarMonth = date.getMonth() + 1;
// 달력 일
var calendarToday = date.getDate();
var monthLastDate = new Date(calendarYear, calendarMonth, 0);
// 달력 월의 마지막 일
var calendarMonthLastDate = monthLastDate.getDate();
var monthStartDay = new Date(calendarYear, date.getMonth(), 1);
// 달력 월의 시작 요일
var calendarMonthStartDay = monthStartDay.getDay();
// 주 카운트
var calendarWeekCount = Math.ceil((calendarMonthStartDay + calendarMonthLastDate) / 7);
// 오늘
var today = new Date();
var html = "";
html += "<table>";
html += "<thead>";
html += "<tr>";
html += "<th class=\"sunday\">일</th><th>월</th><th>화</th><th>수</th><th>목</th><th>금</th><th class=\"saturday\">토</th>";
html += "</tr>";
html += "</thead>";
html += "<tbody>";
// 위치
var calendarPos = 0;
// 날짜
var calendarDay = 0;
for (var index1 = 0; index1 < calendarWeekCount; index1++) {
html += "<tr>";
for (var index2 = 0; index2 < 7; index2++) {
html += "<td>";
if (calendarMonthStartDay <= calendarPos && calendarDay < calendarMonthLastDate) {
calendarDay++;
html += "<span";
if (calendarYear == today.getFullYear() && calendarMonth == today.getMonth() + 1
&& calendarDay == today.getDate()) {
html += " class=\"today\"";
} else {
if (index2 == 0) {
html += " class=\"sunday\"";
} else if (index2 == 6) {
html += " class=\"saturday\"";
}
}
html += ">" + calendarDay + "</span>";
}
html += "</td>";
calendarPos++;
}
html += "</tr>";
}
html += "</tbody>";
html += "</table>";
return html;
}
var date = new Date();
// 년월
$(".calendar-yearmonth").html(date.getFullYear() + "." + (date.getMonth() + 1));
var html = calendarHTML(date);
$("#calendar").html(html);
파라미터에 대한 기본값 처리 (Default parameter)
함수에서 파라미터가 전달되지 않을 경우 파라미터를 어떻게 검증하고 기본값을 설정해야 할까요?
스크립트에서는 파라미터가 전달되지 않으면 파라미터에 undefined으로 설정해 줍니다. null 아닙니다.
function calendarHTML(date, showDay, showFullDayName) {
console.log(date); --> 값이 Sun Mar 20 2022 11:35:51 GMT+0900 (한국 표준시)
console.log(showDay); --> 값이 undefined
console.log(showFullDayName); --> 값이 undefined
console.log(typeof(date)); --> 타입이 object
console.log(typeof(showDay)); --> 타입이 undefined
console.log(typeof(showFullDayName)); --> 타입이 undefined
}
calendarHTML(new Date());
그래서 파라미터에 대한 기본값을 처리하기 위해서 함수의 처음 부분에 파라미터에 대한 값과 타입으로 비교하여 일치하지 않을 경우 파라미터를 기본값으로 처리하면 됩니다. 그리고 파라미터 값으로 null이 올 수 있기 때문에 null도 비교해 줍니다.
if (showDay == undefined || showDay == null || typeof showDay != "boolean") {
showDay = true;
}
if (showFullDayName == undefined || showFullDayName == null || typeof showFullDayName != "boolean") {
showFullDayName = false;
}showDay가 전달되지 않거나 타입이 boolean형이 아니면 showDay를 true로 설정합니다.
showFullDayName도 동일한 조건으로 전달되지 않으면 showFullDayName를 false로 설정합니다.
typeof는 typeof() 메서드도 처리할 수 있습니다. 동일하게 처리됩니다.
if (showDay == undefined || showDay == null || typeof(showDay) != "boolean") {
showDay = true;
}
if (showFullDayName == undefined || showFullDayName == null || typeof(showFullDayName) != "boolean") {
showFullDayName = false;
}
그럼 첫 번째 파라미터인 date은 typeof가 object라서 Date 타입인지 어떻게 확인할 수 있을까요?
스크립트에서 생성자로 생성된 객체(new Date()처럼)들은 typeof로는 object로 나옵니다. 그래서 instanceof를 사용하여 생성 타입을 확인해야 합니다. instanceof은 객체의 타입(즉, 클래스 타입)을 확인해 줍니다.
function calendarHTML(date, showDay, showFullDayName) {
console.log(date); --> 값이 Sun Mar 20 2022 11:35:51 GMT+0900 (한국 표준시)
console.log(typeof(date)); --> 타입이 object
console.log(date instanceof Date); --> true
}
calendarHTML(new Date());
그래서 date가 전달되지 않거나 타입이 object가 아니거나 Date 객체로 생성되지 않으면 빈 값으로 리턴하게 처리하면 됩니다.
if (date == undefined || date == null || typeof date != "object" || !date instanceof Date) {
return "";
}
스크립트의 내장 객체가 아닌 생성한 객체들도 instanceof를 사용하여 처리하면 됩니다.
var Test = function() {
this.name = "test";
}
var test = new Test();
console.log(typeof(test)); --> object
console.log(test instanceof Test); --> true
if(test == undefined || test == null || typeof test != "object" || !test instanceof Test) {
}
요일 표시, 요일 숏/풀 네임 표시 처리
달력에서 요일 표시 여부와 요일 풀 네임 또는 숏 네임 여부를 달력 생성 함수에 추가하겠습니다.
function calendarHTML(date, showDay, showFullDayName) {
// 데이터 검증
if (date == undefined || date == null || typeof date != "object" || !date instanceof Date) {
return "";
}
// 기본값 처리
if (showDay == undefined || showDay == null || typeof showDay != "boolean") {
showDay = true;
}
if (showFullDayName == undefined || showFullDayName == null || typeof showFullDayName != "boolean") {
showFullDayName = false;
}
// 요일
var days = ["일", "월", "화", "수", "목", "금", "토"];
// 달력 연도
var calendarYear = date.getFullYear();
// 달력 월
var calendarMonth = date.getMonth() + 1;
// 달력 일
var calendarToday = date.getDate();
var monthLastDate = new Date(calendarYear, calendarMonth, 0);
// 달력 월의 마지막 일
var calendarMonthLastDate = monthLastDate.getDate();
var monthStartDay = new Date(calendarYear, date.getMonth(), 1);
// 달력 월의 시작 요일
var calendarMonthStartDay = monthStartDay.getDay();
// 주 카운트
var calendarWeekCount = Math.ceil((calendarMonthStartDay + calendarMonthLastDate) / 7);
// 오늘
var today = new Date();
var html = "";
html += "<table>";
if (showDay) {
html += "<thead><tr>";
for (var index = 0; index < days.length; index++) {
html += "<th";
if (index == 0) {
html += " class=\"sunday\"";
} else if (index == 6) {
html += " class=\"saturday\"";
}
html += ">" + days[index];
if (showFullDayName) {
html += "요일";
}
html += "</th>";
}
html += "</tr></thead>";
}
html += "<tbody>";
// 위치
var calendarPos = 0;
// 날짜
var calendarDay = 0;
for (var index1 = 0; index1 < calendarWeekCount; index1++) {
html += "<tr>";
for (var index2 = 0; index2 < 7; index2++) {
html += "<td>";
if (calendarMonthStartDay <= calendarPos && calendarDay < calendarMonthLastDate) {
calendarDay++;
html += "<span";
if (calendarYear == today.getFullYear() && calendarMonth == today.getMonth() + 1
&& calendarDay == today.getDate()) {
html += " class=\"today\"";
} else {
if (index2 == 0) {
html += " class=\"sunday\"";
} else if (index2 == 6) {
html += " class=\"saturday\"";
}
}
html += ">" + calendarDay + "</span>";
}
html += "</td>";
calendarPos++;
}
html += "</tbody>";
html += "</tr>";
}
html += "</table>";
return html;
}
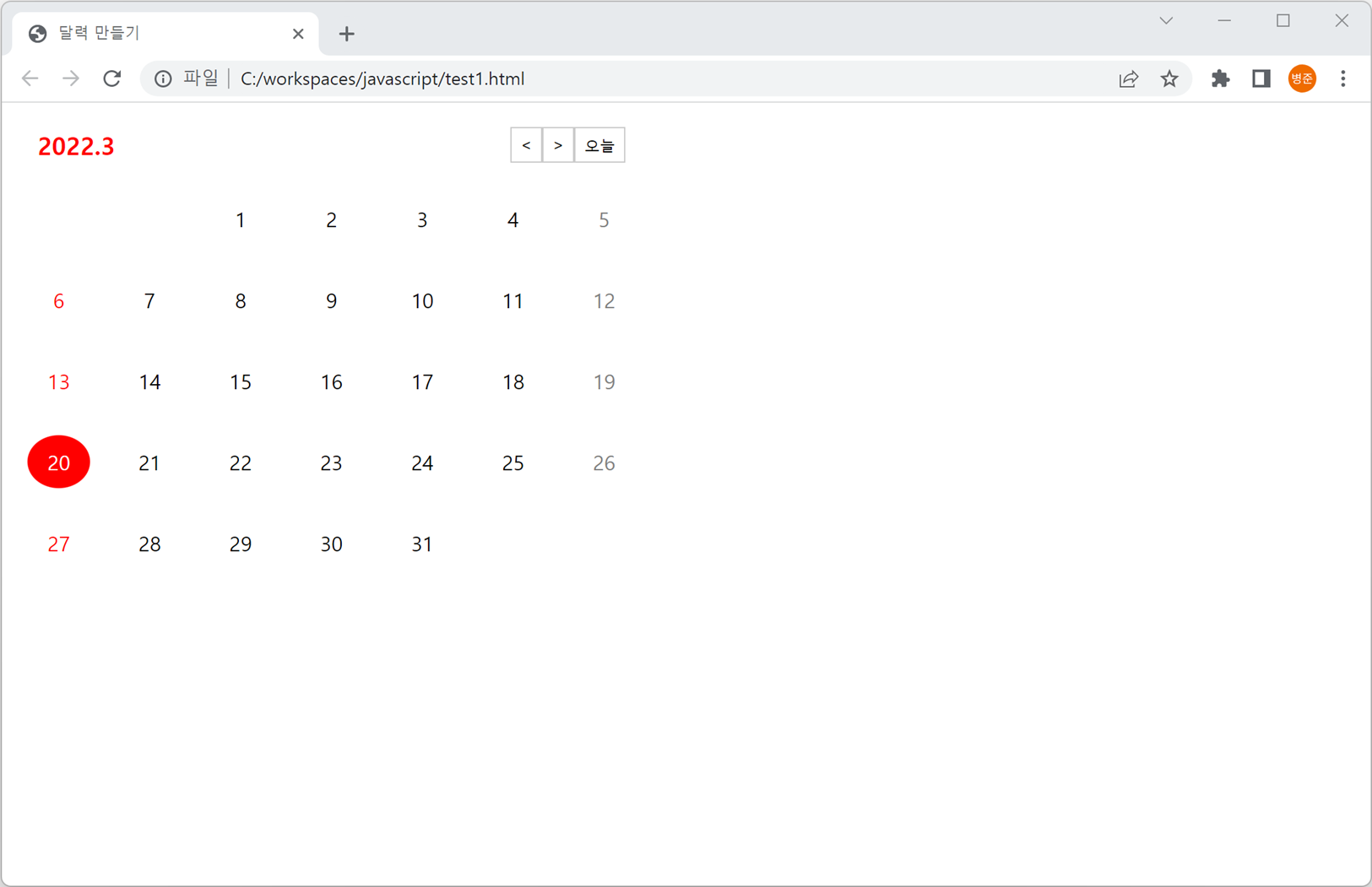
달력에서 요일을 표시하지 않기 위해 showDay를 false로 설정합니다.
var date = new Date();
// 년월
$(".calendar-yearmonth").html(date.getFullYear() + "." + (date.getMonth() + 1));
var html = calendarHTML(date, false);
$("#calendar").html(html);
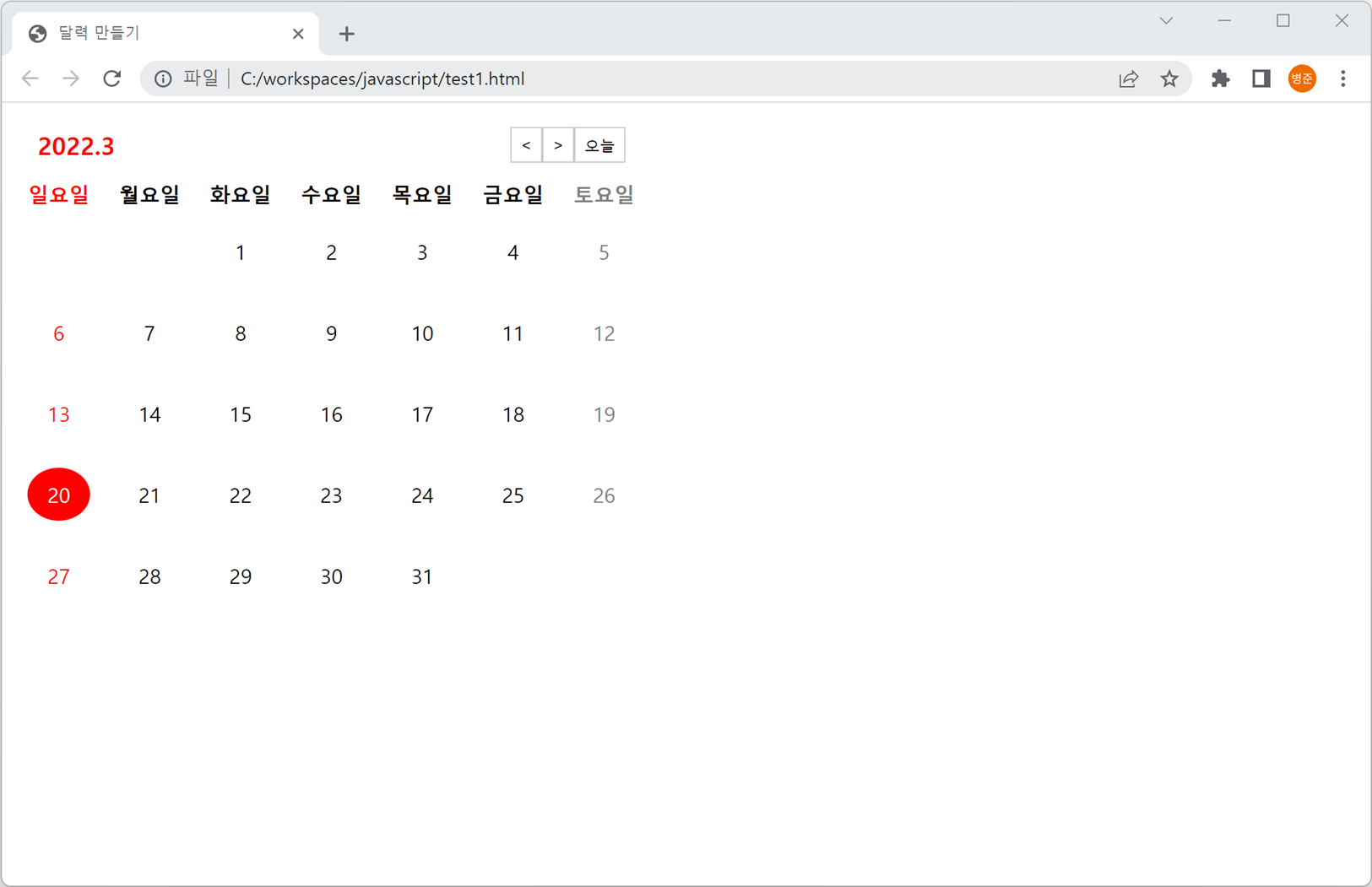
달력에서 요일을 풀 네임으로 표시하기 위해 showDay를 true로 showFullDayName를 true로 설정합니다.
var date = new Date();
// 년월
$(".calendar-yearmonth").html(date.getFullYear() + "." + (date.getMonth() + 1));
var html = calendarHTML(date, true, true);
$("#calendar").html(html);
오늘 표시 처리
달력에서 오늘 표시 여부를 달력 생성 함수에 추가하겠습니다.
function calendarHTML(date, showDay, showFullDayName, showToday) {
// 데이터 검증
if (date == undefined || date == null || typeof date != "object" || !date instanceof Date) {
return "";
}
// 기본값 처리
if (showDay == undefined || showDay == null || typeof showDay != "boolean") {
showDay = true;
}
if (showFullDayName == undefined || showFullDayName == null || typeof showFullDayName != "boolean") {
showFullDayName = false;
}
if (showToday == undefined || showToday == null || typeof showToday != "boolean") {
showToday = true;
}
// 요일
var days = ["일", "월", "화", "수", "목", "금", "토"];
// 달력 연도
var calendarYear = date.getFullYear();
// 달력 월
var calendarMonth = date.getMonth() + 1;
// 달력 일
var calendarToday = date.getDate();
var monthLastDate = new Date(calendarYear, calendarMonth, 0);
// 달력 월의 마지막 일
var calendarMonthLastDate = monthLastDate.getDate();
var monthStartDay = new Date(calendarYear, date.getMonth(), 1);
// 달력 월의 시작 요일
var calendarMonthStartDay = monthStartDay.getDay();
// 주 카운트
var calendarWeekCount = Math.ceil((calendarMonthStartDay + calendarMonthLastDate) / 7);
// 오늘
var today = new Date();
var html = "";
html += "<table>";
if (showDay) {
html += "<thead><tr>";
for (var index = 0; index < days.length; index++) {
html += "<th";
if (index == 0) {
html += " class=\"sunday\"";
} else if (index == 6) {
html += " class=\"saturday\"";
}
html += ">" + days[index];
if (showFullDayName) {
html += "요일";
}
html += "</th>";
}
html += "</tr></thead>";
}
html += "<tbody>";
// 위치
var calendarPos = 0;
// 날짜
var calendarDay = 0;
for (var index1 = 0; index1 < calendarWeekCount; index1++) {
html += "<tr>";
for (var index2 = 0; index2 < 7; index2++) {
html += "<td>";
if (calendarMonthStartDay <= calendarPos && calendarDay < calendarMonthLastDate) {
calendarDay++;
html += "<span";
if (showToday && calendarYear == today.getFullYear() && calendarMonth == today.getMonth() + 1
&& calendarDay == today.getDate()) {
html += " class=\"today\"";
} else {
if (index2 == 0) {
html += " class=\"sunday\"";
} else if (index2 == 6) {
html += " class=\"saturday\"";
}
}
html += ">" + calendarDay + "</span>";
}
html += "</td>";
calendarPos++;
}
html += "</tr>";
}
html += "</tbody>";
html += "</table>";
return html;
}
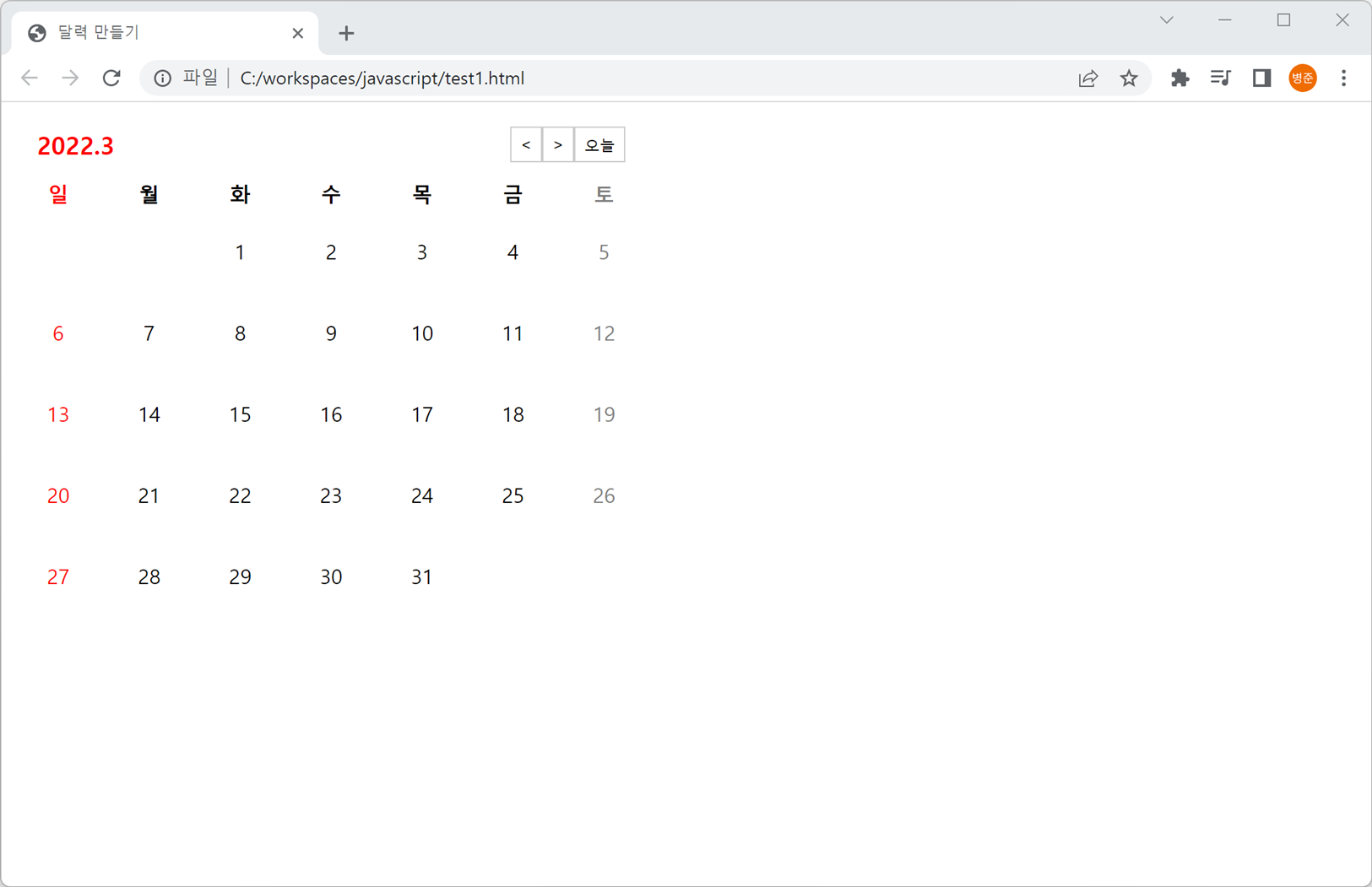
달력에서 요일을 숏 네임으로 표시하고 오늘을 표시하지 않기 위해 showDay를 true로 showFullDayName를 false로 showToday를 false로 설정합니다.
var date = new Date();
// 년월
$(".calendar-yearmonth").html(date.getFullYear() + "." + (date.getMonth() + 1));
var html = calendarHTML(date, true, false, false);
$("#calendar").html(html);
달력 생성 함수를 사용하여 처리하기 위해 calendar() 함수를 다시 새로 생성합니다. 그럼 기존 이전 달 이동 버튼 이벤트과 다음 달 이동 버튼, 오늘 이동 버튼은 변경이 그대로 사용할 수 있습니다.
function calendar(date) {
// 년월
$(".calendar-yearmonth").html(date.getFullYear() + "." + (date.getMonth() + 1));
var html = calendarHTML(date, true, false, false);
$("#calendar").html(html);
}
var date = new Date();
calendar(date);'JavaScrpt > 시간 날짜 달력' 카테고리의 다른 글
| JavaScript Date - 달력 생성 함수 모듈화 3 (공휴일 표시, 해시맵(HashMap)) (0) | 2022.03.27 |
|---|---|
| JavaScript Date - 달력 생성 함수 모듈화 2 (파라미터를 객체로 전달, 객체 병합을 통한 기본값 처리) (0) | 2022.03.27 |
| JavaScript Date - 달력 컨트롤(이전 달/년, 다음 달/년 이동 처리)과 날짜 클릭 이벤트 처리(동적/정적 이벤트) (0) | 2022.03.27 |
| JavaScript Date - 달력 만들기, Calendar (0) | 2022.03.20 |
| JavaScript Date - getTime()를 이용하여 날짜 계산, SNS처럼 글 작성 시간 표시 - 지난 시간 계산 (0) | 2022.03.20 |