메인 페이지 확인
Vue 라우터인 C:\workspaces\nodeserver\testvue\src\router\index.js 파일을 오픈하여 기본 웹 경로('/')를 보면 Home 컴포넌트와 연결되어 있습니다. Vue Router 설치 시 기본으로 설치되는 컴포넌트입니다.
import Home from '../views/Home.vue'
const routes = [
{
path: '/',
name: 'Home',
component: Home
}
]
Home 컴포넌트를 수정하여 메인 페이지 화면을 만들도록 하겠습니다.
먼저 콘솔을 실행하고 Vue 프로젝트가 있는 C:\workspaces\nodeserver\testvue 폴더로 이동합니다. 그리고 콘솔에서 npm run 명령어를 실행합니다.
npm run serve
메인 페이지 기본 상단 영역 만들기
메인 페이지의 상단 영역은 사이트의 홍보를 위한 영역으로 많이 사용됩니다. 그래서 기본 상단 영역에는 이미지나 비디오, 배너, 홍보 문구, 바로 가기 버튼 등으로 구성됩니다. 그리고 슬라이드 기능을 사용하여 여러 개로 구성할 수 있습니다.

메인 페이지 상단 영역을 이미지와 홍보 문구, 바로 가기 버튼으로 구성하겠습니다.
1. C:\workspaces\nodeserver\testvue\src\views\Home.vue 파일을 오픈합니다.
<template> 태그에 메인 페이지 상단 영역을 생성하기 위해서 <div> 태그를 추가합니다.
<template>
<div class="main-top-promotion">
<div class="container">
</div>
</div>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template><div> 태그의 class에 .main-top-promotion를 추가하고 자식 <div> 태그의 class에 .container를 추가합니다.
그리고 하단에 <style> 태그를 추가하고 .main-top-promotion를 추가합니다.
<style>
.main-top-promotion {
position: relative;
width: 100%;
background-color: rebeccapurple;
}
</style>
2. Bootstrap의 Grid System(그리드 시스템)을 사용하여 메인 페이지 상단 영역을 두 개의 영역으로 분리하고 웹 브라우저의 가로 화면 크기에 따라 반응형이 되도록 적용합니다.
<div class="main-top-promotion">
<div class="container">
<div class="row">
<div class="col-sm-12 col-md-6">
</div>
<div class="col-sm-12 col-md-6">
</div>
</div>
</div>
</div>
Bootstrap - Grid System
Bootstrap의 Grid System(그리드 시스템)은 12개의 열(col)과 6개의 반응형 계층(responsive tiers, 6개의 반응형 중단점 - six responsive breakpoints)으로 되어 있습니다. 반응형의 핵심 기능입니다.
다시 말하면 한 줄(row)을 12의 열(col)로 분리하여 처리할 수 있다는 것이고 웹 브라우저의 가로 화면 크기를 기준으로 6개의 계층(반응형 중단점)으로 구분하여 열(col)의 크기를 조절할 수 있다는 겁니다.

<div class="row">
<div class="col-12">col-12</div>
</div>
<div class="row">
<div class="col-6">col-6</div>
<div class="col-6">col-6</div>
</div>
<div class="row">
<div class="col-3">col-3</div>
<div class="col-6">col-6</div>
<div class="col-3">col-3</div>
</div>
<div class="row">
<div class="col-1">col-1</div>
<div class="col-2">col-2</div>
<div class="col-3">col-3</div>
<div class="col-4">col-4</div>
</div>12개의 열(col)를 사용하지 않으면 나머지는 빈 공간이 됩니다.
Responsive classes (반응형 클래스)
웹 브라우저의 가로 화면 크기를 기준으로 6개의 계층(반응형 중단점 - breakpoint)으로 구분됩니다.
.col-xs(Extra small) : 가로 화면 크기가 576px보다 작을 때 적용 (max-width: 576px)
.col-sm(Small) : 가로 화면 크기가 576px보다 크거나 같으면 적용 (min-width: 576px)
.col-md(Medium) : 가로 화면 크기가 768px보다 크거나 같으면 적용 (min-width: 768px)
.col-lg(Large) : 가로 화면 크기가 992px보다 크거나 같으면 적용 (min-width: 992px)
.col-xl(Extra large) : 가로 화면 크기가 1200px보다 크거나 같으면 적용 (min-width: 1200px)
.col-xxl(Extra extra large) : 가로 화면 크기가 1400px보다 크거나 같으면 적용 (min-width:1400px)
열(col)를 6개의 계층(반응형 중단점 - breakpoint)과 같이 적용하면 웹 브라우저의 가로 화면 크기에 따라 열(col)의 크기를 조절할 수 있습니다.
자세한 내용은 Bootstrap의 Grid(https://getbootstrap.com/docs/5.1/layout/grid/)를 참조하세요.
.col-{breakpoint}-{열(col) 수}로 적용하면 됩니다.
<div class="row">
<div class="col-sm-12 col-md-6">
</div>
<div class="col-sm-12 col-md-6">
</div>
</div>col-sm-12는 웹 브라우저의 가로 화면 크기가 576px보다 크거나 같으면 열(col)을 12개로 적용됩니다.
col-md-6은 웹 브라우저의 가로 화면 크기가 768px보다 크거나 같으면 열(col)을 6개로 적용됩니다.
두 개를 적용해서 말하면 웹 브라우저의 가로 화면 크기가 768px보다 크면 열(col)를 6개로 적용하고 768px보다 작으면 열(col)을 12개로 적용됩니다.
만약, 더 큰 가로 화면 크기일 때 열(col)을 조절하고 싶으시면 추가하시면 됩니다.
<div class="row">
<div class="col-sm-12 col-md-6 col-lg-7 col-xl-8">
</div>
<div class="col-sm-12 col-md-6 col-lg-5 col-xl-4">
</div>
</div>
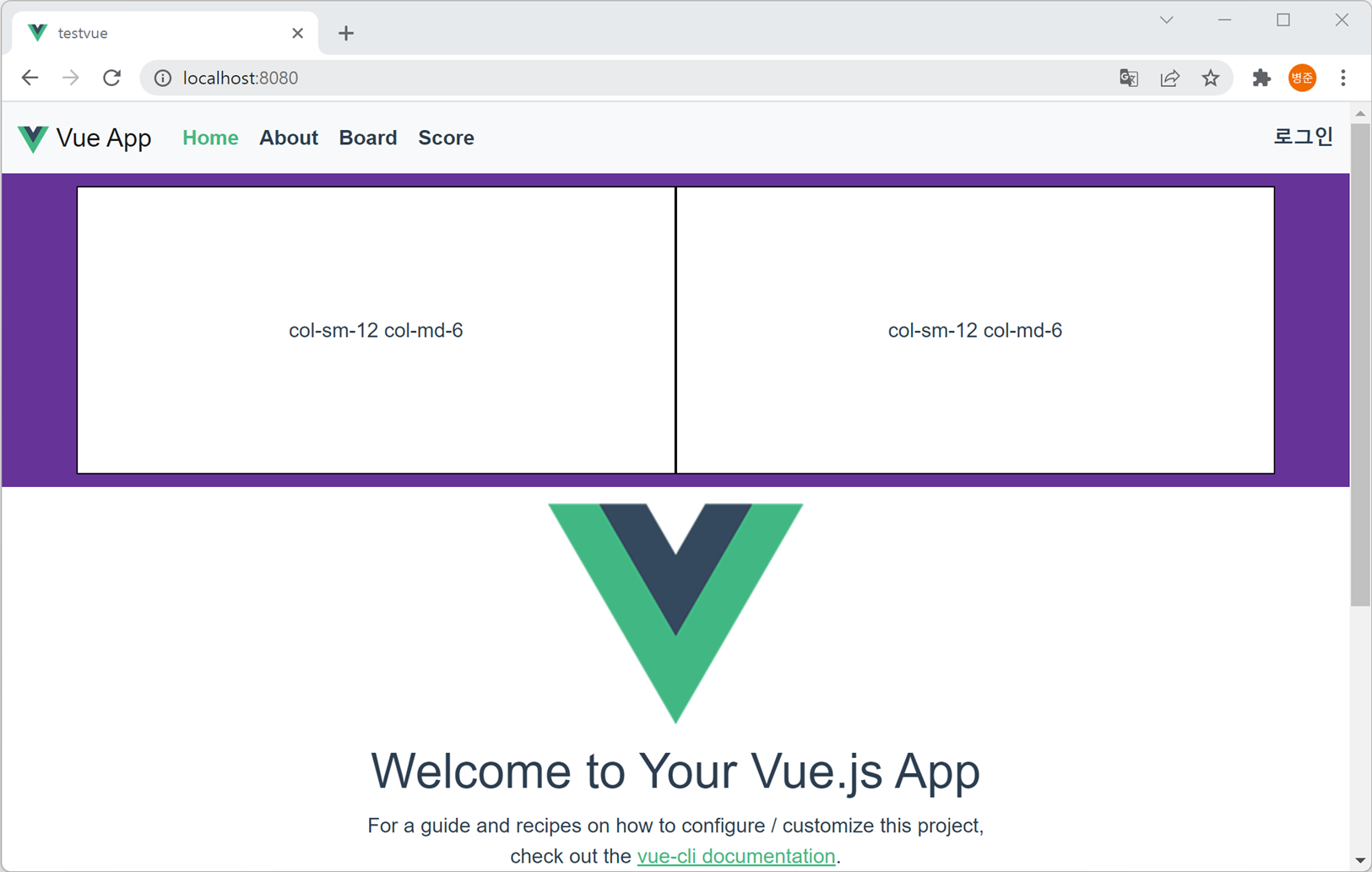
메인 페이지 상단 영역을 화면으로 보면 두 개의 영역이 수평으로 처리됩니다.

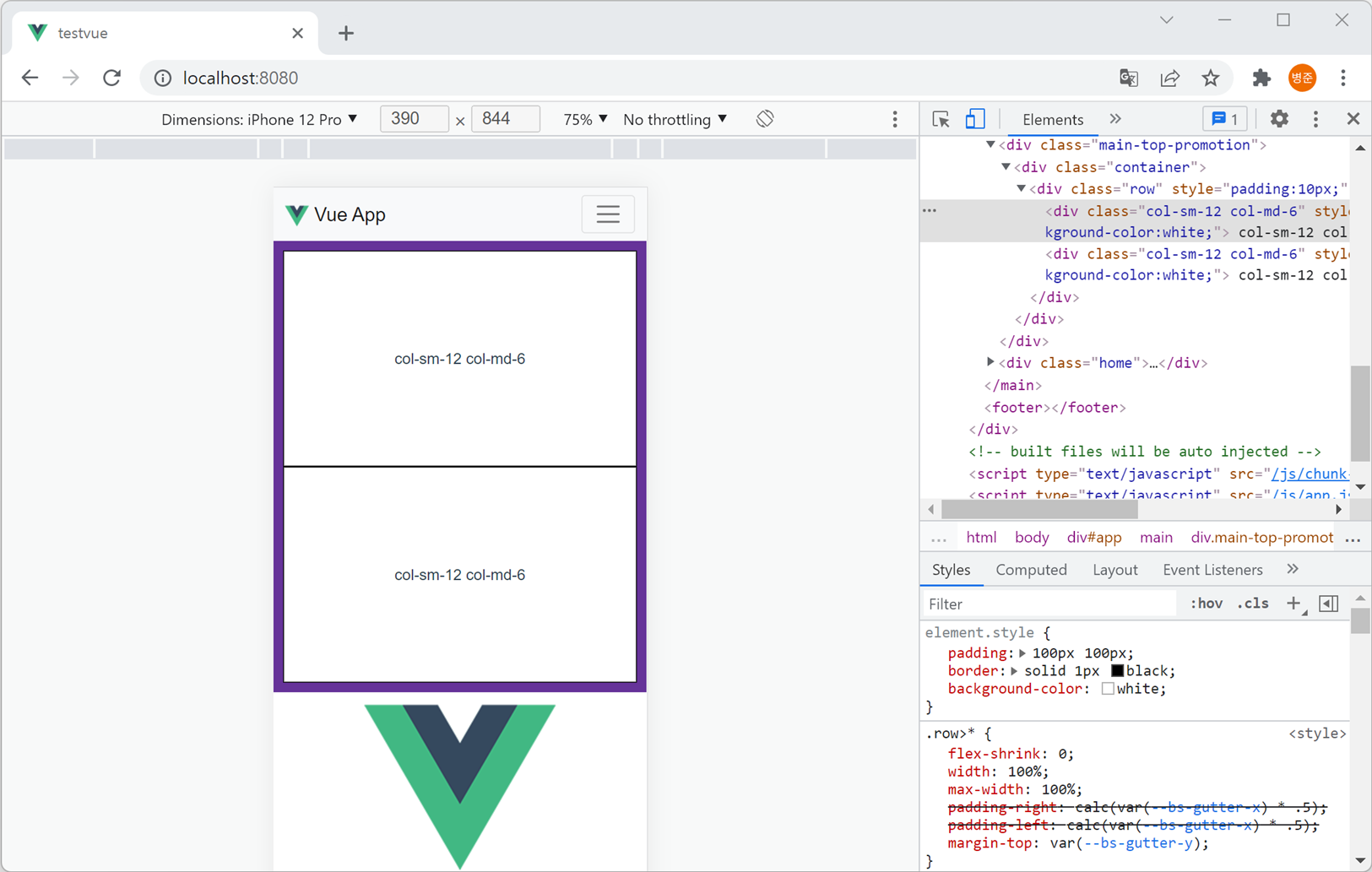
모바일 사이즈(웹 브라우저의 가로 화면 크기가 768px보다 작을 경우)에서는 두 개의 영역이 수직으로 처리됩니다.

현재 두 개의 영역에 내용이 없기 때문에 위의 화면처럼 보이지는 않습니다. 위의 화면처럼 보이기 위해서는 <div>에 style 속성과 텍스트를 추가해야 합니다. 테스트로 추가해 보시고 삭제하시면 됩니다.
<div class="main-top-promotion">
<div class="container">
<div class="row" style="padding:10px;">
<div class="col-sm-12 col-md-6" style="padding:100px 100px; border:solid 1px black; background-color:white;">
col-sm-12 col-md-6
</div>
<div class="col-sm-12 col-md-6" style="padding:100px 100px; border:solid 1px black; background-color:white;">
col-sm-12 col-md-6
</div>
</div>
</div>
</div>
3. 왼쪽 영역에 홍보 문구와 게시판에 내용을 쓸 수 있게 바로 가기 버튼을 추가합니다.
<div class="main-top-promotion">
<div class="container">
<div class="row">
<div class="col-sm-12 col-md-6">
<div class="py-3 py-lg-5">
<h1 class="text-white fw-bold">
Welcome to Your <br>Vue.JS Application
</h1>
<p class="text-white mb-4 lead">
당신의 이야기가 세상을 바꿉니다.
</p>
<router-link :to="{name:'BoardWrite'}" class="btn btn-success">나의 이야기 쓰기</router-link>
</div>
</div>
<div class="col-sm-12 col-md-6">
</div>
</div>
</div>
</div>
Bootstrap - Spacing
Bootstrap의 Spacing(간격)은 영역에 반응형으로 padding, margin, gap를 적용합니다.
[property]
m - margin
p - padding
[sides]
t - top (margin-top or padding-top)
b - bottom (margin-bottom or padding-bottom)
s - left (margin-left or padding-left)
e - right (margin-right or padding-right)
x - left and right ((margin-left and margin-right) or (padding-left and padding-right))
y - top and bottom ((margin-top and margin-bottom) or (padding-top and padding-bottom))
[size]
0 - 0rem
1 - 0.25rem
2 - 0.5rem
3 - 1rem
4 - 1.5rem
5 - 3rem
auto - auto
* rem은 최상위 요소를 기준으로 상대적인 크기입니다. 크기는 곱하기 연산으로 처리됩니다.
자세한 내용은 Bootstrap의 Spacing(https://getbootstrap.com/docs/5.1/utilities/spacing/)를 참조하세요.
{property}{sides}-{size}로 적용하면 됩니다.
그리고 6개의 계층(반응형 중단점 - breakpoint)과 같이 적용하려면 {property}{sides}-{breakpoint}-{size}로 적용하면 됩니다.
<div class="py-3 py-md-5">.py-3은 padding-top과 padding-bottom에 1rem이 적용됩니다.
.py-md-5은 웹 브라우저의 가로 화면 크기가 768px보다 크거나 같으면 padding-top과 padding-bottom에 3rem이 적용됩니다.
<h1 class="text-white fw-bold">
Welcome to Your <br>Vue.JS Application
</h1>
<p class="text-white mb-4 fs-5">
당신의 이야기가 세상을 바꿉니다.
</p>.text-white는 폰트(글꼴)의 색을 흰색으로 적용됩니다.
.fw-bold는 폰트(글꼴)의 굵기(weight)를 700으로 적용됩니다.
.fs-5는 폰트(글꼴)의 크기(size)로 1.25rem이 적용됩니다.
자세한 내용은 Bootstrap의 Text(https://getbootstrap.com/docs/5.1/utilities/text/)를 참조하세요.
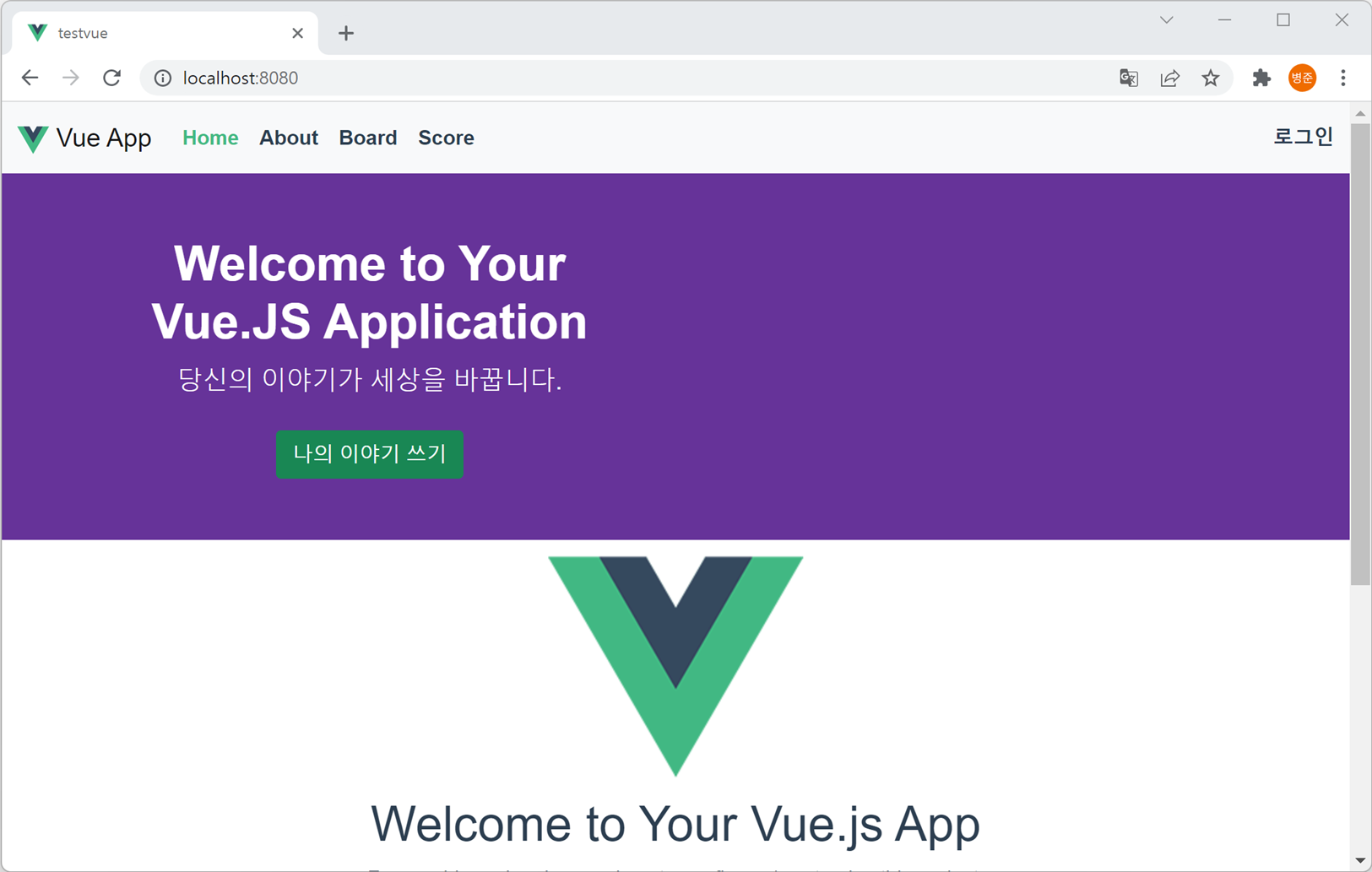
왼쪽 영역이 적용되면 다음과 같이 나타납니다.

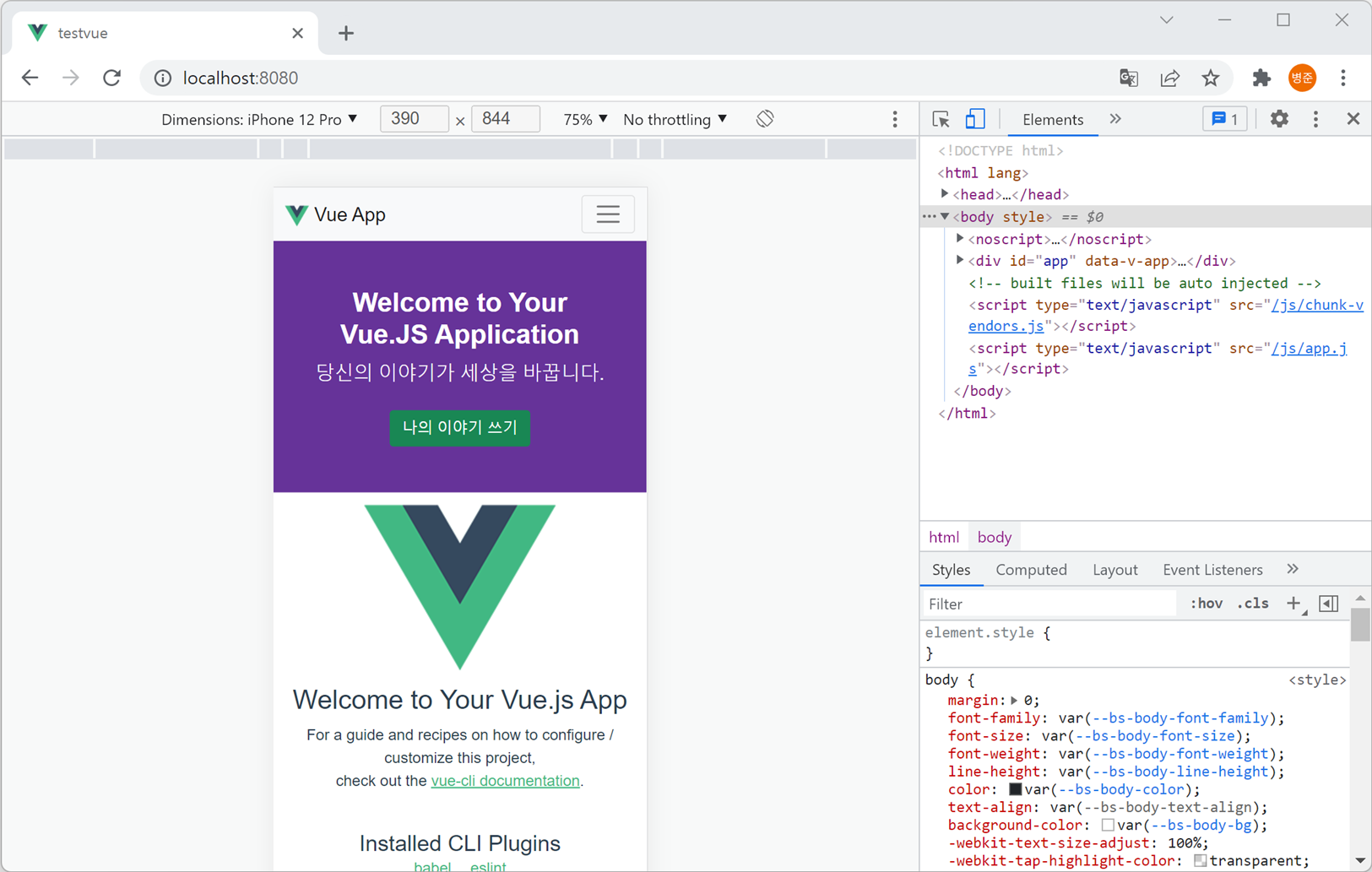
모바일 사이즈에서는 다음과 같이 나타납니다.

오른쪽 영역에는 내용이 없기 때문에 모바일 사이즈에서는 노출되는 내용이 없습니다.
전체 소스입니다.
<template>
<div class="main-top-promotion">
<div class="container">
<div class="row">
<div class="col-sm-12 col-md-6">
<div class="py-3 py-md-5">
<h1 class="text-white fw-bold">
Welcome to Your <br>Vue.JS Application
</h1>
<p class="text-white mb-4 fs-5">
당신의 이야기가 세상을 바꿉니다.
</p>
<router-link :to="{name:'BoardWrite'}" class="btn btn-success">나의 이야기 쓰기</router-link>
</div>
</div>
<div class="col-sm-12 col-md-6">
</div>
</div>
</div>
</div>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
<script>
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue';
export default {
name: 'Home',
components: {
HelloWorld
}
};
</script>
<style>
.main-top-promotion {
position: relative;
width: 100%;
background-color: rebeccapurple;
}
</style>'Vue.js 3 & NodeJS > Vue 3' 카테고리의 다른 글
| 이미지 편집 (이미지 배경 제거, 파일 변환) - Remove.bg, Adobe Creative Cloud Express (0) | 2022.03.06 |
|---|---|
| 이미지/비디오 무료 다운로드 - Adobe Stock (0) | 2022.03.06 |
| Vue CLI 부트스크랩 5 내비게이션 바 3 - Vue CLI Bootstrap 5 Navbar (0) | 2022.02.27 |
| Vue CLI 부트스크랩 5 내비게이션 바 2 - Vue CLI Bootstrap 5 Navbar Collapse (0) | 2022.02.14 |
| Vue CLI 부트스크랩 5 내비게이션 바 1 - Vue CLI Bootstrap 5 Navbar (0) | 2022.02.14 |