이번에는 CRUD의 R(Read)로 게시물을 보는 UI를 생성하고 SELECT Query, DAO, Service, Controller를 추가하도록 하겠습니다.
Maven Spring Project의 main.jsp에 보기 기능 추가하기
1. /src/main/webapp/WEB-INF/views/main/main.jsp 파일을 오픈하여 <tr> 태그에 class와 data-sequence를 추가합니다.
- data-sequence의 값으로 게시물(boardItem)의 sequence를 설정합니다.
<c:choose>
<c:when test="${empty boardList}">
<tr><td colspan="4">검색된 게시물이 없습니다.</td></tr>
</c:when>
<c:otherwise>
<c:forEach var="boardItem" items="${boardList}" varStatus="status">
<tr class="board-item" data-sequence="${boardItem.sequence}">
<td>${boardSearch.pagination.recordTotalCount - ((boardSearch.pagination.pageNo - 1) * boardSearch.pagination.recordCountPerPage) - status.count + 1}</td>
<td>${boardItem.subject}</td>
<td>${boardItem.registrationId}</td>
<td>${boardItem.registrationDateTime}</td>
</tr>
</c:forEach>
</c:otherwise>
</c:choose>
2. <style> 태그에 <tr> 태그 영역에 마우스가 있으면 배경색이 회색으로 변경되고 마우스 커서가 포인터로 변경되도록 CSS를 추가합니다.
.board table tbody tr:hover { background-color: #dddddd; }
.board table tbody tr.board-item { cursor: pointer; }
3. <script> 태그에 <tr> 태그 영역에 대한 클릭 이벤트를 추가합니다.
$('.board-item').click(function() {
$(location).attr("href", "/board/view.do?sequence=" + $(this).attr("data-sequence"));
});또는 JQuery의 data()를 사용하시면 됩니다.
$('.board-item').click(function() {
$(location).attr("href", "/board/view.do?sequence=" + $(this).data("sequence"));
});
Maven Spring Project를 실행하여 웹 브라우저로 확인하기
1. "Servers"탭에서 "Tomcat9"를 선택하고 "start"버튼(start the server)을 클릭하면 Tomcat이 실행됩니다.
2. 웹 브라우저에서 "http://localhost:9000/index.do"를 입력합니다. (페이지 크기를 10에서 5로 변경하였습니다.) 그리고 게시물 리스트에 마우스를 이동시키면 마우스가 있는 해당 <tr> 태그 영역의 배경색이 회색으로 변경되고 마우스 커서가 포인터로 변경되는 것을 확인할 수 있습니다.

Maven Spring Project의 Board Mapper XML에 Select Query 추가하기
1. com.home.study.test1.sqlmapl.mappers.mariadb.board 패키지에 있는 BoardMapper.xml 파일을 오픈합니다.
2. INT_BOARD_TB(게시판) Table에 데이터(게시물)를 조회(select) 하기 위해서 <select>으로 쿼리문을 생성합니다.
- <select>의 id 속성은 select를 구분하는 식별자로 중복되지 않는 이름으로 입력합니다. id 속성은 DAO에서 구문을 찾을 때 사용됩니다.
- <select>안에는 SELECT구문을 사용하여 데이터베이스에서 데이터를 조회하게 합니다.
- <select>의 parameterType 속성은 전송된 데이터를 받을 Model(모델) 명을 입력합니다.
- <select>의 resultMap 속성은 <resultMap>의 id를 입력합니다.
<!--
게시물을 가져옵니다.
-->
<select id="selectBoardItem" parameterType="Board" resultMap="BoardMap">
SELECT BRD.BRD_SEQ,
BRD.BRD_SUBJECT,
BRD.BRD_CONTENT,
DATE_FORMAT(BRD.REG_DTM, '%Y-%m-%d %H:%i:%s') AS REG_DTM,
BRD.REG_ID,
COALESCE(DATE_FORMAT(BRD.MOD_DTM, '%Y-%m-%d %H:%i:%s'), DATE_FORMAT(BRD.REG_DTM, '%Y-%m-%d %H:%i:%s')) AS MOD_DTM,
COALESCE(BRD.MOD_ID, BRD.REG_ID) AS MOD_ID
FROM INT_BOARD_TB BRD
WHERE BRD.BRD_SEQ = #{sequence}
</select>
Maven Spring Project의 DAO - Board Interface에 select 메서드 추가하기
1. Java Resource > src/main/java에서 com.home.study.test1.board.dao 패키지에 있는 IBoardDao Interface(인터페이스)를 오픈합니다. (IBoardDao.java)
2. INT_BOARD_TB(게시판) Table에 데이터(게시물)를 조회(selet) 하기 위해 selectBoardItem 메서드를 선언합니다.
package com.home.study.test1.board.dao;
import java.util.List;
import com.home.study.test1.board.model.Board;
import com.home.study.test1.board.model.BoardSearch;
public interface IBoardDao {
int selectBoardListCount(BoardSearch boardSearch);
List<Board> selectBoardList(BoardSearch boardSearch);
int insertBoardItem(Board board);
Board selectBoardItem(Board board);
}
Maven Spring Project의 Dao - Board Implement에 select 메서드 구현 추가하기
1. Java Resource > src/main/java에서 com.home.study.test1.board.dao.impl 패키지에 있는 BoardDaoImpl 클래스를 오픈합니다. (BoardDaoImpl.java)
2. BoardDaoImpl 클래스에서 IBoardDao Interface(인터페이스)의 selectBoardItem 메서드를 구현합니다.
package com.home.study.test1.board.dao.impl;
import java.util.List;
import org.apache.ibatis.session.SqlSession;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Qualifier;
import org.springframework.stereotype.Repository;
import com.home.study.test1.board.dao.IBoardDao;
import com.home.study.test1.board.model.Board;
import com.home.study.test1.board.model.BoardSearch;
@Repository("BoardDaoImpl")
public class BoardDaoImpl implements IBoardDao {
protected static final String SQL_FILE_PATH = "com.home.study.test1.board.mapper.mariadb.BoardMapper.";
@Autowired
@Qualifier("sqlSessionMariaDB")
private SqlSession sqlSession;
@Override
public int selectBoardListCount(BoardSearch boardSearch) {
return ((Integer)sqlSession.selectOne(SQL_FILE_PATH + "selectBoardListCount", boardSearch)).intValue();
}
@Override
public List<Board> selectBoardList(BoardSearch boardSearch) {
return sqlSession.selectList(SQL_FILE_PATH + "selectBoardList", boardSearch);
}
@Override
public int insertBoardItem(Board board) {
return sqlSession.insert(SQL_FILE_PATH + "insertBoardItem", board);
}
@Override
public Board selectBoardItem(Board board) {
return sqlSession.selectOne(SQL_FILE_PATH + "selectBoardItem", board);
}
}
Maven Spring Project의 Service - Board Interface에 select 메서드 추가하기
1. Java Resource > src/main/java에서 com.home.study.test1.board.service 패키지에 있는 IBoardService Interface(인터페이스)를 오픈합니다. (IBoardService.java)
2. DAO (Board Interface, Implement)을 사용하여 INT_BOARD_TB(게시판) Table에 데이터(게시물)를 조회(select) 하기 위해 selectBoardItem 메서드를 선언합니다.
package com.home.study.test1.board.service;
import java.util.List;
import com.home.study.test1.board.model.Board;
import com.home.study.test1.board.model.BoardSearch;
public interface IBoardService {
List<Board> selectBoardList(BoardSearch boardSearch);
boolean insertBoardItem(Board board);
Board selectBoardItem(Board board);
}
Maven Spring Project의 Service - Board Implement에 select 메서드 구현 추가하기
1. Java Resource > src/main/java에서 com.home.study.test1.board.service.impl 패키지에 있는 BoardServiceImpl 클래스를 오픈합니다. (BoardServiceImpl.java)
2. BoardServiceImpl 클래스에서 IBoardService Interface(인터페이스)의 selectBoardItem 메서드를 구현합니다.
package com.home.study.test1.board.service.impl;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.home.study.common.search.Pagination;
import com.home.study.test1.board.dao.IBoardDao;
import com.home.study.test1.board.model.Board;
import com.home.study.test1.board.model.BoardSearch;
import com.home.study.test1.board.service.IBoardService;
@Service
public class BoardServiceImpl implements IBoardService {
@Autowired
IBoardDao boardDao;
@Override
public List<Board> selectBoardList(BoardSearch boardSearch) {
if (boardSearch.getPagination() == null) {
boardSearch.setPagination(new Pagination());
}
int count = boardDao.selectBoardListCount(boardSearch);
boardSearch.getPagination().setRecordTotalCount(count);
List<Board> boardList = null;
if (count > 0) {
boardSearch.getPagination().processZero();
boardList = boardDao.selectBoardList(boardSearch);
}
return boardList;
}
@Override
public boolean insertBoardItem(Board board) {
return (boardDao.insertBoardItem(board) == 1) ? true : false;
}
@Override
public Board selectBoardItem(Board board) {
return boardDao.selectBoardItem(board);
}
}
Maven Spring Project의 Board Controller에 boardView 추가하기
1. Java Resource > src/main/java에서 com.home.study.test1.board.controller 패키지에 있는 BoardController 클래스를 오픈합니다. (BoardController.java)
2. boardService의 selectBoardItem 메서드를 사용하여 데이터(게시물)를 조회하기 위해 boardView 메서드를 생성합니다. 파라미터로 HTTP 요청을 처리할 수 있는 HttpServletRequest request와 HTTP 응답을 처리할 수 있는 HttpServletResponse response, 게시물 정보를 받아 처리할 수 있게 @ModelAttribute Annotation(어노테이션)이 적용된 Board board, 웹 페이지로 정보를 전달할 수 있는 ModelMap model을 추가합니다. 리턴 값으로 JSP 파일 경로인 board/boardview를 입력합니다.
3. GET 방식으로 요청 URL이 "/board/view.do"가 왔을 때 boardView 메서드가 실행될 수 있게 메서드 위에 @RequestMapping Annotation(어노테이션)을 추가합니다.
package com.home.study.test1.board.controller;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.validation.Valid;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.validation.BindingResult;
import org.springframework.validation.FieldError;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import com.home.study.test1.board.model.Board;
import com.home.study.test1.board.service.IBoardService;
@Controller
@RequestMapping("/board")
public class BoardController {
@Autowired
IBoardService boardService;
@RequestMapping(value="/addform", method=RequestMethod.GET)
public String addBoardForm(HttpServletRequest request, HttpServletResponse response,
@ModelAttribute("board") Board board, ModelMap model) {
return "board/boardform1";
}
@RequestMapping(value="/addboard", method=RequestMethod.POST)
public String addBoard(HttpServletRequest request, HttpServletResponse response,
@Valid @ModelAttribute("board") Board board, BindingResult bindingResult, ModelMap model) {
if (bindingResult.hasErrors()) {
List<FieldError> fieldsErrors = bindingResult.getFieldErrors();
for (FieldError fieldError : fieldsErrors) {
System.out.println(fieldError.getField() + " = " + fieldError.getCode() + " / " + fieldError.getDefaultMessage());
}
return "board/boardform1";
}
if (!boardService.insertBoardItem(board)) {
return "board/boardform1";
}
return "redirect:/index.do";
}
@RequestMapping(value="/view", method=RequestMethod.GET)
public String boardView(HttpServletRequest request, HttpServletResponse response,
@ModelAttribute("board") Board board, ModelMap model) {
Board boardItem = boardService.selectBoardItem(board);
model.addAttribute("boardItem", boardItem);
return "board/boardview";
}
}
Maven Spring Project에 Board View Form JSP 추가하기
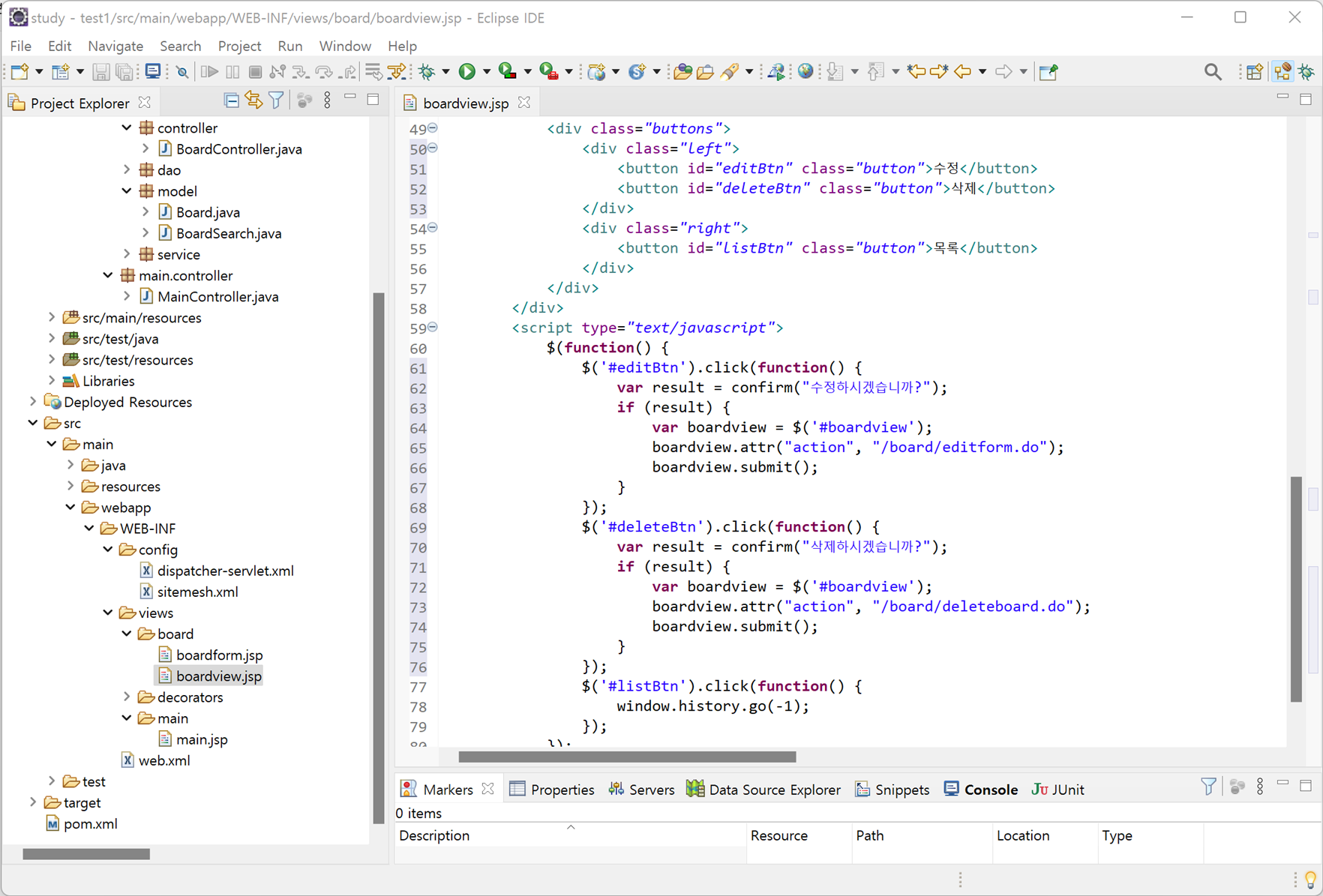
1. /src/main/webapp/WEB-INF/views/board 폴더에 boardview.jsp 파일을 생성합니다.
- boardItem Model로 전달받은 게시판 제목(subject), 게시판 내용(content), 등록자 아이디(registrationId), 등록 일자(registrationDateTime)로 페이지를 구성합니다.
- 게시물에 대한 수정과 삭제를 처리하기 위해서 <form> 태그 안에 sequence를 추가합니다.
- 게시물 수정과 삭제, 이전 게시물 리스트로 이동시키기 위해 하단에 버튼을 추가하고 <script> 태그에 버튼 클릭 이벤트를 추가합니다.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>게시판</title>
<style type="text/css">
.boardview { width:800px; margin: 20px auto; }
.boardview table { width:100%; border-top:2px solid #1d4281; border-spacing:0; }
.boardview table th { padding:8px 10px 10px 10px; vertical-align:middle; color:#1d4281; font-size:14px; border-bottom:1px solid #ccc; background:#f8f8f8; }
.boardview table td { padding:7px 20px 9px 20px; text-align:left; vertical-align:middle; border-bottom:1px solid #ccc; font-size:14px; line-heighT:150%; }
.boardview table td.title { font-weight: bold; }
.buttons { position:relative; height:32px; margin-top:20px; }
.buttons > div.left { position:absolute; height:32px; left:0; }
.buttons > div.right { position:absolute; height:32px; right:0; }
.buttons > div > button { overflow:visible; cursor:pointer; min-width:125px; height:32px; margin:0 2px; padding:0 15px; line-height:32px; font-size:14px; border:1px solid #dfdfdf; background:#fff; border-radius:10px; }
</style>
</head>
<body>
<div class="boardview">
<form id="boardview" method="post">
<input type="hidden" name="sequence" value="${boardItem.sequence}" />
</form>
<table>
<colgroup>
<col style="width:18.5%">
<col style="width:">
</colgroup>
<tbody>
<tr>
<th scope="row">제목</th>
<td class="title">${boardItem.subject}</td>
</tr>
<tr>
<th scope="row">내용</th>
<td>${boardItem.content}</td>
</tr>
<tr>
<th scope="row">작성자</th>
<td>${boardItem.registrationId}</td>
</tr>
<tr>
<th scope="row">작성일자</th>
<td>${boardItem.registrationDateTime}</td>
</tr>
</tbody>
</table>
<div class="buttons">
<div class="left">
<button id="editBtn" class="button">수정</button>
<button id="deleteBtn" class="button">삭제</button>
</div>
<div class="right">
<button id="listBtn" class="button">목록</button>
</div>
</div>
</div>
<script type="text/javascript">
$(function() {
$('#editBtn').click(function() {
var result = confirm("수정하시겠습니까?");
if (result) {
var boardview = $('#boardview');
boardview.attr("action", "/board/editform.do");
boardview.submit();
}
});
$('#deleteBtn').click(function() {
var result = confirm("삭제하시겠습니까?");
if (result) {
var boardview = $('#boardview');
boardview.attr("action", "/board/deleteboard.do");
boardview.submit();
}
});
$('#listBtn').click(function() {
window.history.go(-1);
});
});
</script>
</body>
</html>
Maven Spring Project를 실행하여 웹 브라우저로 확인하기
1. "Servers"탭에서 "Tomcat9"를 선택하고 "start"버튼(start the server)을 클릭하면 Tomcat이 실행됩니다.
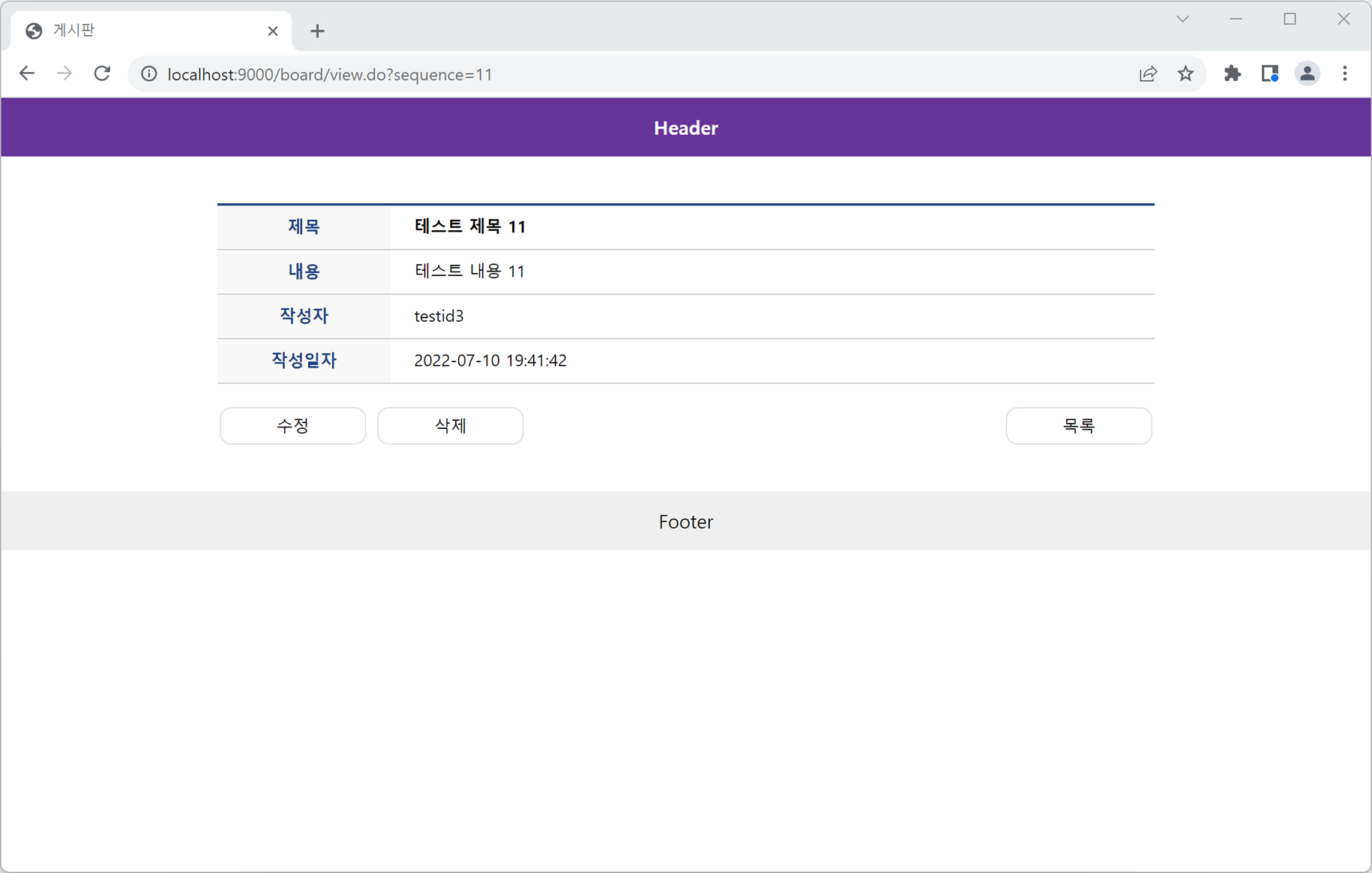
2. 웹 브라우저에서 "http://localhost:9000/index.do"를 입력합니다. (페이지 크기를 10에서 5로 변경하였습니다.) 그리고 게시물 리스트에서 "테스트 제목 11"을 클릭하여 게시물 뷰 폼(/board/view.do)으로 이동됩니다.

이어서, 게시물 수정과 삭제에 대해 알아보겠습니다.