웹 브라우저(Web Browser)에서 웹 서버로 데이터를 전송하는 방식은 GET 방식과 POST 방식이 있습니다.
GET vs POST
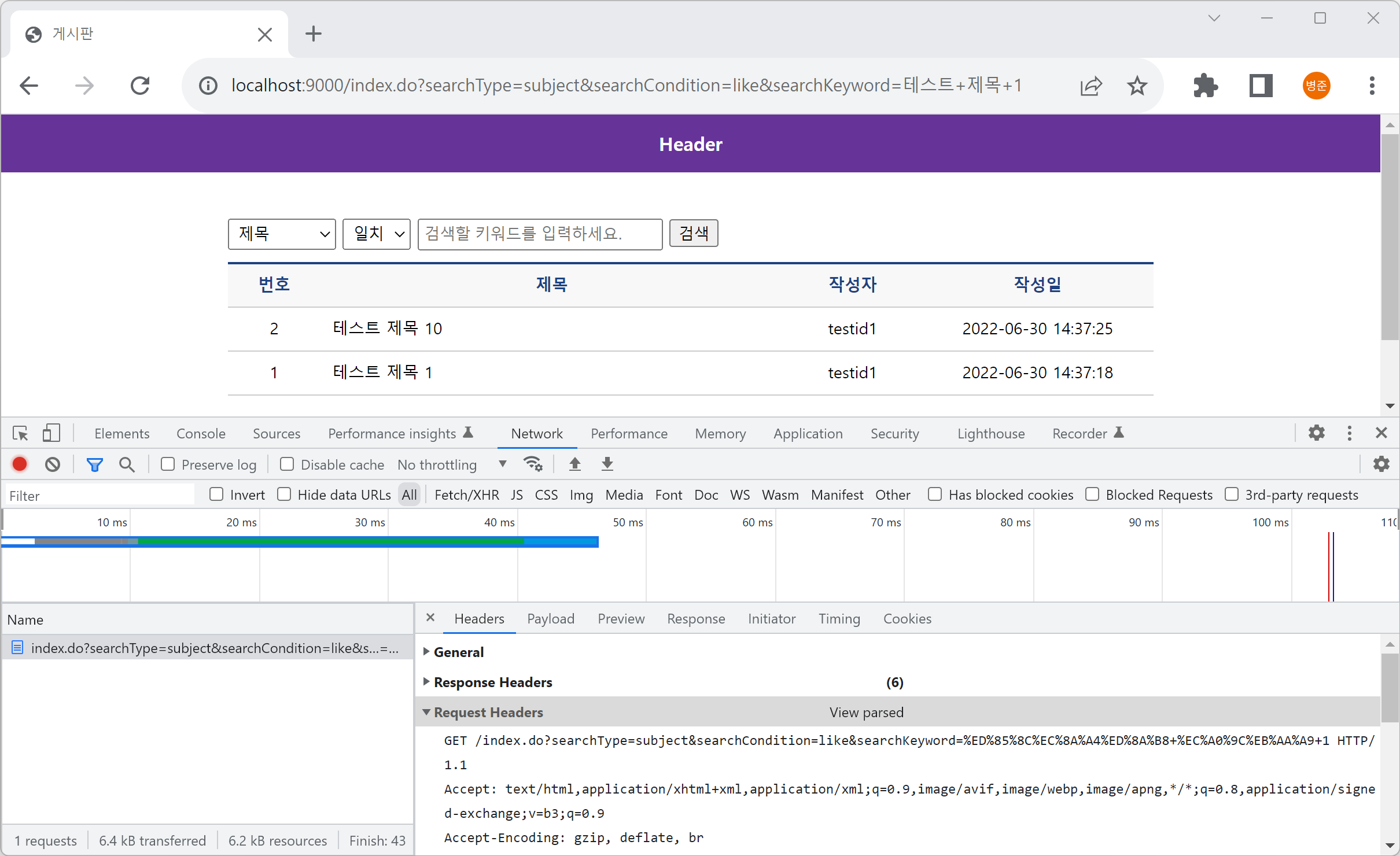
GET 방식은 URL 뒤에 파라미터(KEY=VALUE)를 붙여 넘깁니다.
- 파라미터는 KEY=VALUE(키=값)로 구성하고 &로 여러 개의 파라미터들을 구분합니다.
- 파라미터는 URL 뒤에 ?를 추가하여 붙입니다.
- 파라미터를 QueryString(쿼리스트링)이라고 합니다.
/index.do?searchType=subject&searchCondition=like&searchKeyword=테스트+제목+1
또는
/index.do?searchType=subject&searchCondition=like&searchKeyword=테스트%20제목%201검색할 키워드의 문자열에 공백이 있으면 공백을 + 또는 %20으로 입력해야 합니다.
또는 검색할 키워드의 문자열을 UTF-8로 인코딩하여 전달하면 됩니다.
/index.do?searchType=subject&searchCondition=like&searchKeyword=%ED%85%8C%EC%8A%A4%ED%8A%B8%20%EC%A0%9C%EB%AA%A9%201
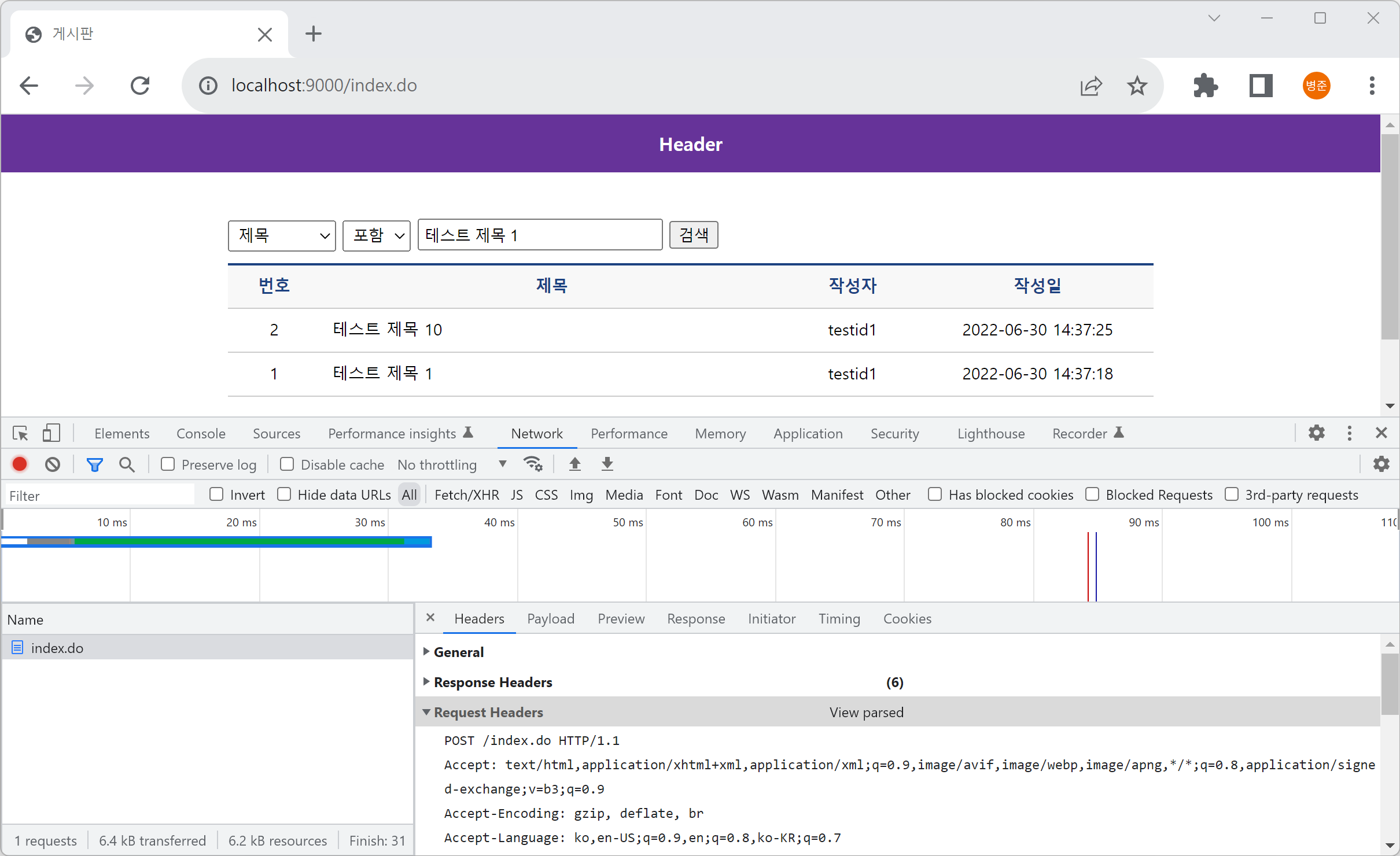
POST 방식은 파라미터(KEY=VALUE)를 HTTP(Hypertext Transfer Protocol)의 body에 담아 넘깁니다.
- 파라미터는 KEY=VALUE(키=값)로 구성하고 &로 여러 개의 파라미터들을 구분합니다.
POST /index.do HTTP/1.1
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Accept-Encoding: gzip, deflate, br
Accept-Language: ko,en-US;q=0.9,en;q=0.8,ko-KR;q=0.7
Cache-Control: max-age=0
Connection: keep-alive
Content-Length: 155
Content-Type: application/x-www-form-urlencoded
Cookie: _ga=GA1.1.676127791.1665558258; JSESSIONID=E75ED4B24DCE20526E3DA3497E6DEBC4
Host: localhost:9000
Origin: http://localhost:9000
Referer: http://localhost:9000/index.do
Sec-Fetch-Dest: document
Sec-Fetch-Mode: navigate
Sec-Fetch-Site: same-origin
Sec-Fetch-User: ?1
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/106.0.0.0 Safari/537.36
sec-ch-ua: "Chromium";v="106", "Google Chrome";v="106", "Not;A=Brand";v="99"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Windows"
searchType=subject&searchCondition=like&searchKeyword=%ED%85%8C%EC%8A%A4%ED%8A%B8+%EC%A0%9C%EB%AA%A9+1
GET 방식과 POST 방식에 대한 자세한 설명은 w3schools 사이트(https://www.w3schools.com/tags/ref_httpmethods.asp)를 참고하시기 바랍니다,
POST 방식으로 데이터를 HTTP(Hypertext Transfer Protocol)의 body로 담아 넘기기 위해서는 <form> 태그를 사용하면 됩니다.
그럼, <form> 태그를 사용하여 POST 방식으로 데이터를 전달하도록 하겠습니다.
Maven Spring Project의 main.jsp에 검색 UI 추가하기
1. /src/main/webapp/WEB-INF/views/main/main.jsp 파일을 오픈합니다.
2. <form> 태그로 검색 UI를 구성합니다.
- 검색 타입(searchType)은 <select> 태그로 제목(subject), 제목+내용(subjectandcontent)으로 구성합니다.
- 검색 조건(searchCondition)은 <select> 태그로 일치(equal), 포함(like)으로 구성합니다.
- 검색 키워드(searchKeyword)는 <input type="text"> 태그로 구성합니다.
- 검색 버튼은 <input type="submit"> 태그로 구성합니다.
- <form> 태그와 <select> 태그, <input> 태그에 대한 스타일을 추가합니다.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>게시판</title>
<style>
.board { width:800px; margin: 20px auto; }
.board table { width:100%; border-top:2px solid #1d4281; border-spacing:0; }
.board table thead th { padding:8px 10px 10px 10px; vertical-align:middle; color:#1d4281; font-size:14px; border-bottom:1px solid #ccc; background:#f8f8f8; }
.board table tbody td { padding:7px 10px 9px 10px; text-align:center; vertical-align:middle; border-bottom:1px solid #ccc; font-size:14px; line-heighT:150%; }
.board table tbody td:nth-child(2) { text-align:left;}
.board form { margin-bottom: 10px; }
.board form select { padding: 4px 4px; }
.board form input[type="text"] { padding: 4px 4px; width: 200px; }
</style>
</head>
<body>
<div class="board">
<form action="/index.do" method="post">
<select name="searchType">
<option value="subject">제목</option>
<option value="subjectandcontent">제목+내용</option>
</select>
<select name="searchCondition">
<option value="equal">일치</option>
<option value="like">포함</option>
</select>
<input name="searchKeyword" placeholder="검색할 키워드를 입력하세요." type="text" value="">
<input type="submit" value="검색">
</form>
<table>
<colgroup>
<col style="width:10%">
<col style="width:*">
<col style="width:15%">
<col style="width:25%">
</colgroup>
<thead>
<tr>
<th scope="col">번호</th>
<th scope="col">제목</th>
<th scope="col">작성자</th>
<th scope="col">작성일</th>
</tr>
</thead>
<tbody>
<c:forEach var="boardItem" items="${boardList}" varStatus="status">
<tr>
<td>${fn:length(boardList) - status.count + 1}</td>
<td>${boardItem.subject}</td>
<td>${boardItem.registrationId}</td>
<td>${boardItem.registrationDateTime}</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
</body>
</html>
웹 브라우저(Web Browser)로 부터 전달되는 데이터를 Spring(스프링)의 Controller에서 받기 위해서는 HttpServletRequest 객체를 사용하여 파라미터의 이름으로 데이터를 가져오면 됩니다. (웹 서버의 서블릿 컨테이너(Servlet Container)는 ServletRequest 객체를 생성하고 이를 서블릿의 메서드에 파라미터로 전달합니다. Spring(스프링)의 Controller에서는 메서드에 파라미터로 HttpServletRequest 객체가 전달합니다.)
HttpServletRequest 객체에서 파라미터 이름으로 데이터를 가져오기 위해서 getParameter() 메서드를 사용하면 됩니다.
String getParameter(String name);
Maven Spring Project의 Controller의 Method에서 getParameter()로 데이터 가져오기
1. Java Resource > src/main/java > com.home.study.test1.main.controller에서 MainController 클래스를 오픈합니다. (MainController.java)
2. mainIndex 메서드에서 request 객체의 getParameter() 메서드를 사용하여 전달된 searchType, searchCondition, searchKeyword 파라미터의 데이터를 가져옵니다.
- request 객체의 getParameter() 메서드로 데이터를 가져옵니다.
- 전달된 데이터가 없으면 NULL 이기 때문에 NULL를 비교하고 데이터가 공백일 수 있기 때문에 isEmpty() 메서드를 사용하여 공백인지 비교합니다. (isEmpty() 메서드는 문자열의 길이가 0이면 true입니다.)
- 전달된 데이터가 NULL이거나 없다면 기본값으로 설정합니다. (searchType의 기본값은 subject(제목)으로 searchCondition의 기본값은 equal(일치)으로 설정합니다.)
package com.home.study.test1.main.controller;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
import com.home.study.test1.board.model.Board;
import com.home.study.test1.board.model.BoardSearch;
import com.home.study.test1.board.service.IBoardService;
@Controller
public class MainController {
@Autowired
IBoardService boardService;
@RequestMapping("/index")
public String mainIndex(HttpServletRequest request, HttpServletResponse response, ModelMap model) {
String searchType = request.getParameter("searchType");
if (searchType == null || searchType.isEmpty()) {
searchType = "subject";
}
String searchCondition = request.getParameter("searchCondition");
if (searchCondition == null || searchCondition.isEmpty()) {
searchCondition = "equal";
}
String searchKeyword = request.getParameter("searchKeyword");
if (searchKeyword == null || searchKeyword.isEmpty()) {
searchKeyword = "";
}
BoardSearch boardSearch = new BoardSearch();
boardSearch.setSearchType(searchType);
boardSearch.setSearchCondition(searchCondition);
boardSearch.setSearchKeyword(searchKeyword);
List<Board> boardList = boardService.selectBoardList(boardSearch);
model.addAttribute("boardList", boardList);
return "main/main";
}
@RequestMapping("/default")
public String defaultIndex(HttpServletRequest request, HttpServletResponse response, ModelMap model) {
List<String> memberIDList = new ArrayList<String>();
memberIDList.add("testid1");
memberIDList.add("testid2");
memberIDList.add("testid3");
memberIDList.add("testid4");
memberIDList.add("testid5");
model.addAttribute("memberList", memberIDList);
return "main/main";
}
}
만약, 전달되는 파라미터가 <form>의 <select> 태그가 아닌 <input type="text"> 태그라면 데이터의 앞/뒤에 탭이나 스페이스와 같은 화이트 문자가 있을 수 있기 때문에 trim() 메서드를 사용하여 화이트 문자를 지우고 사용해야 합니다.
Maven Spring Project를 실행하여 웹 브라우저로 확인하기
1. "Servers"탭에서 "Tomcat9"를 선택하고 "start"버튼(start the server)을 클릭하면 Tomcat이 실행됩니다.
2 웹 브라우저에서 "http://localhost:9000/index.do"를 입력하고 브라우저에서 F12를 눌러 개발도구를 실행시키고 "Network"를 클릭합니다.
3. 검색 조건은 "포함"으로 하고 검색 키워드는 "테스트 제목 1"로 입력하여 검색 버튼을 누릅니다.
4. Network에서 index.do를 클릭하여 Headers의 Request Headers와 Payload의 Form Data를 보면 POST 방식으로 데이터가 전달된 것을 확인할 수 있습니다.

참고로, <form> 태그의 method을 "post" 대신 "get"으로 하면 GET 방식으로 전달됩니다.
<form action="/index.do" method="get">
<select name="searchType">
<option value="subject">제목</option>
<option value="subjectandcontent">제목+내용</option>
</select>
<select name="searchCondition">
<option value="equal">일치</option>
<option value="like">포함</option>
</select>
<input name="searchKeyword" placeholder="검색할 키워드를 입력하세요." type="text" value="">
<input type="submit" value="검색">
</form>
GET 방식은 URL의 길이 제한으로 인해 많은 데이터를 전달할 수 없습니다. 그래서 데이터가 많을 경우에는 POST 방식으로 전달해야 합니다.
그래서 GET 방식은 조회(select) 할 때 사용하고 POST 방식은 등록(insert), 수정(update) 할 때 사용합니다.
삭제(delete)는 조건에 따라 GET 방식 또는 POST 방식을 사용합니다.
'Spring > Maven Project' 카테고리의 다른 글
| Spring에 Data Binding(바인딩) - @ModelAttribute, Form 데이터 유지 (0) | 2022.11.26 |
|---|---|
| Spring에 Data Binding(바인딩) - @RequestParam, Auto Binding (0) | 2022.11.20 |
| Spring에 Service - Interface, Implement 추가 (0) | 2022.10.31 |
| Spring에 Mapper XML - Search 공통 처리, DAO - 카운트 기능 추가 (0) | 2022.10.23 |
| Spring에 DAO - Search Model 추가, Mapper XML - WHERE 적용 (0) | 2022.10.15 |