이어서 메인 페이지 기본 상단 영역의 오른쪽에 이미지를 추가해 보겠습니다.
우선 이미지를 추가하기 위해 사이트에서 무료 이미지를 다운로드하고 이미지의 배경을 제거합니다.
무료 이미지 다운로드 받기
저는 이미지를 어도비 스톡(Adobe Stock)에서 무료 라이선스로 다운로드했습니다.

이미지/비디오 무료 다운로드(https://carrotweb.tistory.com/150)를 참고하세요.
다운로드한 이미지는 JPG 파일입니다. JPG 파일은 이미지의 배경을 제거할 수 없습니다. 그래서 이미지 배경을 제거하고 JPG 파일을 PNG 파일로 변환해야 합니다.
이미지 배경 제거
저는 이미지 배경을 제거하고 PNG 파일로 변환하여 다운로드할 수 있는 Remove.bg를 사용하였습니다.
이미지 편집 - 이미지 배경 제거, 파일 변환(https://carrotweb.tistory.com/151)을 참고하세요.
먼저 콘솔을 실행하고 Vue 프로젝트가 있는 C:\workspaces\nodeserver\testvue 폴더로 이동합니다. 그리고 콘솔에서 npm run 명령어를 실행합니다.
npm run serve
메인 페이지 기본 상단 영역에 이미지 추가
1. 이미지 배경이 제거하여 다운로드한 파일을 C:\workspaces\nodeserver\testvue\src\assets 폴더에 복사합니다.
2. C:\workspaces\nodeserver\testvue\src\views\Home.vue 파일을 오픈합니다. 오른쪽 영역에 <img> 태그를 추가합니다.
<template>
<div class="main-top-promotion">
<div class="container">
<div class="row">
<div class="col-sm-12 col-md-6">
<div class="py-3 py-md-5">
<h1 class="text-white fw-bold">
Welcome to Your <br>Vue.JS Application
</h1>
<p class="text-white mb-4 fs-5">
당신의 이야기가 세상을 바꿉니다.
</p>
<router-link :to="{name: 'BoardWrite'}" class="btn btn-success">나의 이야기 쓰기</router-link>
</div>
</div>
<div class="col-sm-12 col-md-6">
<img src="../assets/AdobeStock_440217805-removebg-preview.png" alt="" class="img-fluid">
</div>
</div>
</div>
</div>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template><img> 태그의 class에 .img-fluid를 추가하면 이미지가 반응형으로 적용됩니다.
자세한 내용은 Bootstrap의 Images(https://getbootstrap.com/docs/5.1/content/images/)를 참조하세요.
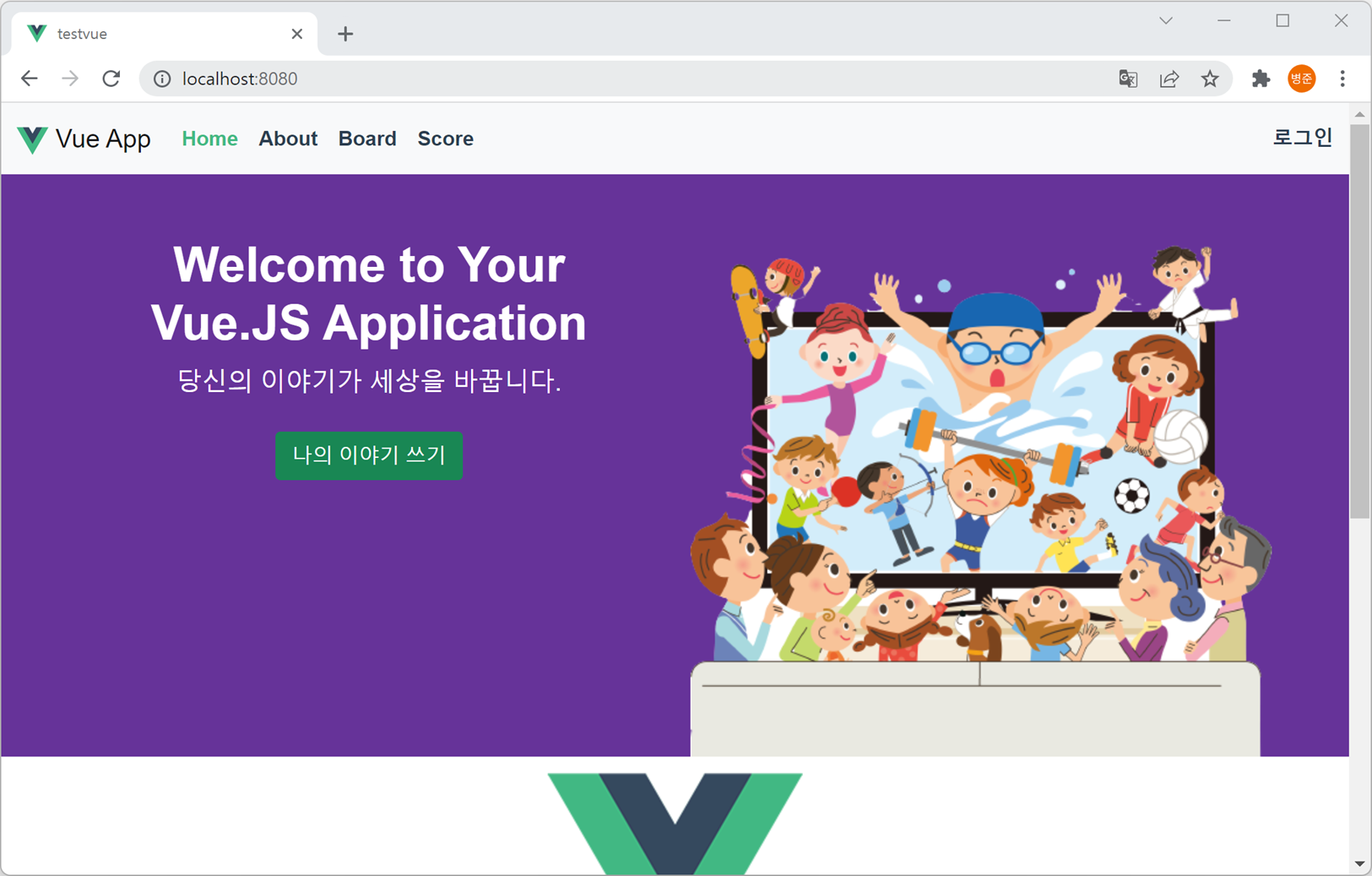
오른쪽 영역에 이미지가 적용되면 다음과 같이 나타납니다.

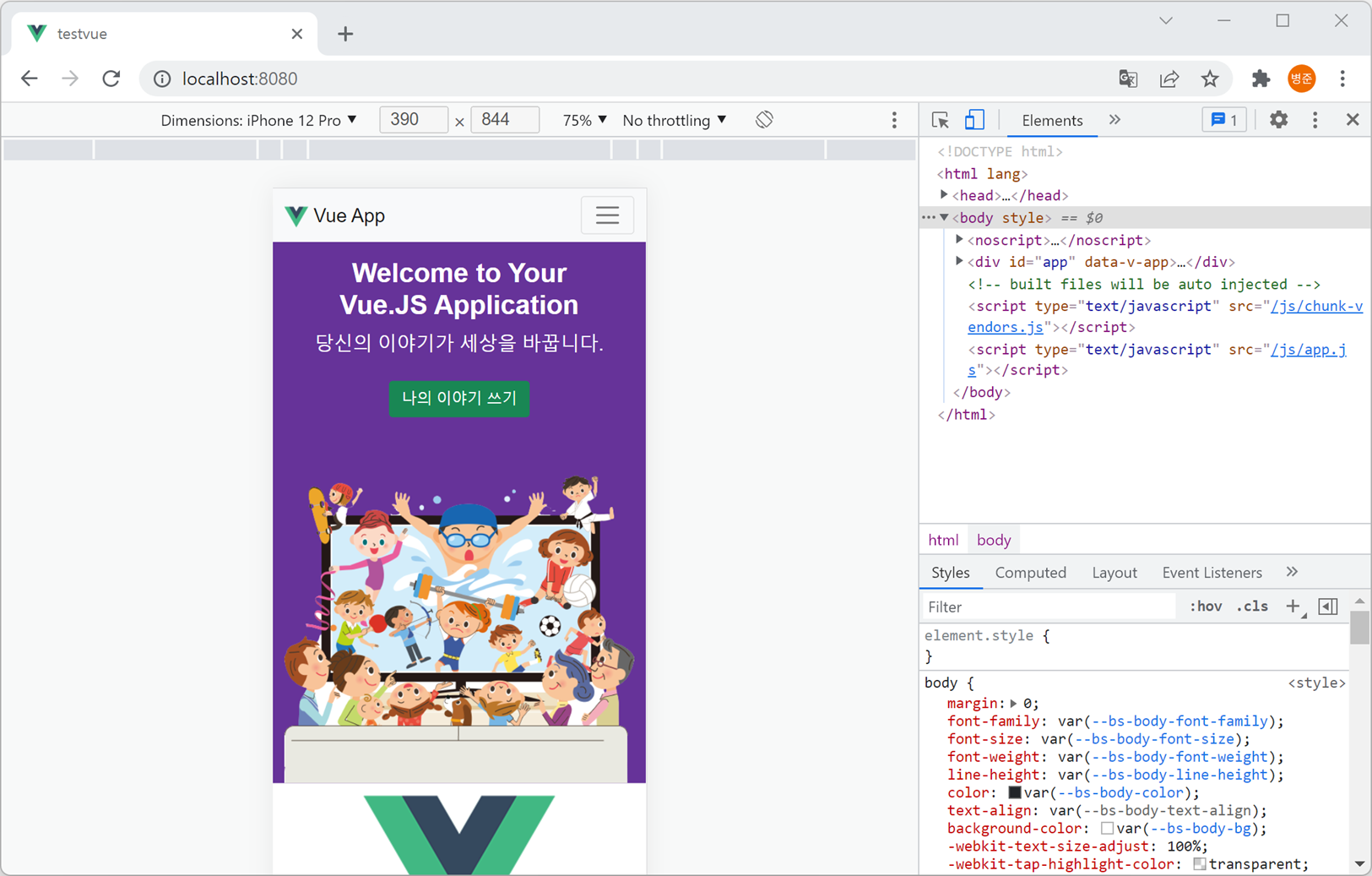
모바일 사이즈에서는 다음과 같이 나타납니다.

3. 왼쪽 영역에 있는 내용을 오른쪽 영역에 있는 이미지의 중간에 정렬되도록 row인 <div> 태그의 class에 .align-items-center를 추가합니다.
<div class="row align-items-center">
<div class="col-sm-12 col-md-6">
<div class="py-3 py-md-5">
<h1 class="text-white fw-bold">
Welcome to Your <br>Vue.JS Application
</h1>
<p class="text-white mb-4 fs-5">
당신의 이야기가 세상을 바꿉니다.
</p>
<router-link :to="{name:'BoardWrite'}" class="btn btn-success">나의 이야기 쓰기</router-link>
</div>
</div>
<div class="col-sm-12 col-md-6">
<img src="../assets/AdobeStock_440217805-removebg-preview.png" alt="" class="img-fluid">
</div>
</div>
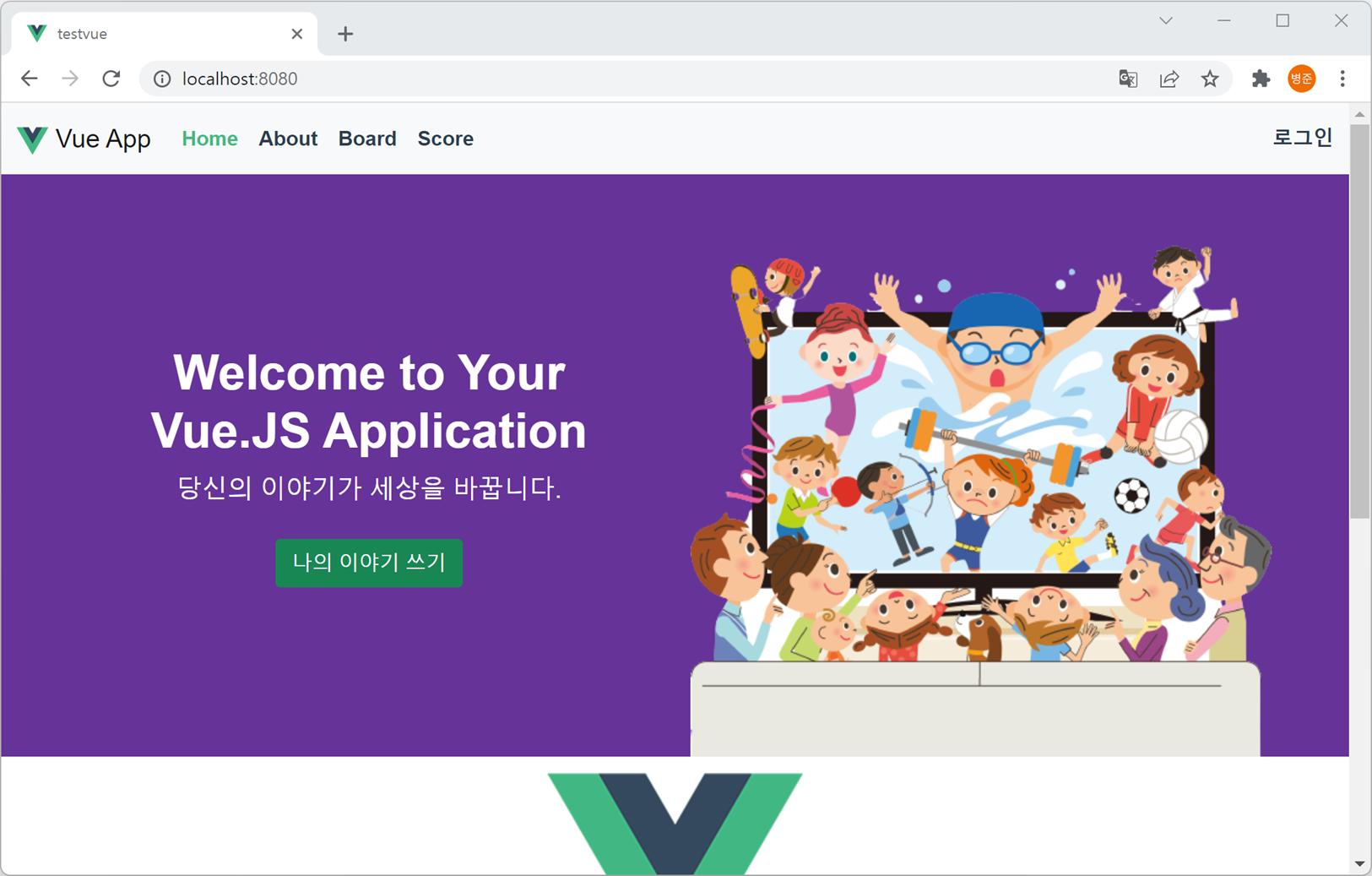
.align-items-center는 영역의 수직으로 자식 요소들을 가운데 정렬되게 합니다.
.align-items-center {
align-items: center!important;
}
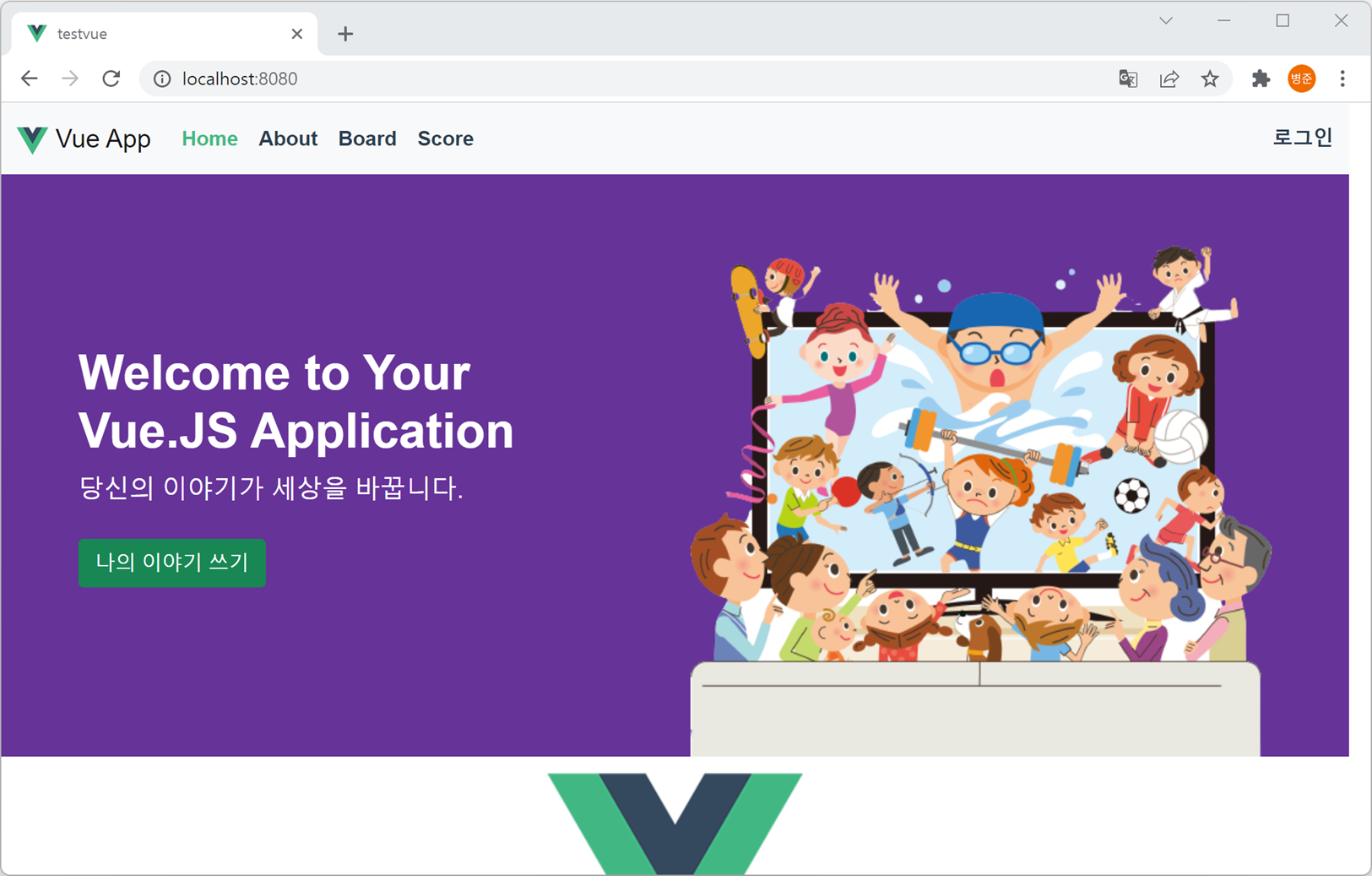
4. 왼쪽 영역에 있는 내용을 PC 사이즈에서는 왼쪽 정렬되게 하고 모바일 사이즈에서는 가운데 정렬되게 왼쪽 영역인 <div> 태그의 class에 .text-md-start를 추가합니다.
<div class="row align-items-center">
<div class="col-sm-12 col-md-6 text-md-start">
<div class="py-3 py-md-5">
<h1 class="text-white fw-bold">
Welcome to Your <br>Vue.JS Application
</h1>
<p class="text-white mb-4 fs-5">
당신의 이야기가 세상을 바꿉니다.
</p>
<router-link :to="{name:'BoardWrite'}" class="btn btn-success">나의 이야기 쓰기</router-link>
</div>
</div>
<div class="col-sm-12 col-md-6">
<img src="../assets/AdobeStock_440217805-removebg-preview.png" alt="" class="img-fluid">
</div>
</div>.text-start는 텍스트가 왼쪽 정렬로 적용됩니다.
.text-center는 텍스트가 가운데 정렬로 적용됩니다.
.text-end는 텍스트가 오른쪽 정렬로 적용됩니다.
그리고 6개의 계층(반응형 중단점 - breakpoint)과 같이 적용하려면 text-{breakpoint}-{start|center|end}로 적용하면 됩니다.
자세한 내용은 Bootstrap의 Text(https://getbootstrap.com/docs/5.1/utilities/text/)를 참조하세요.

이미지 파일을 C:\workspaces\nodeserver\testvue\src\assets 폴더에 복사하여 배포하게 되면 다음 배포할 때까지 이미지 파일을 변경할 수 없습니다. 그래서 변경되어야 하는 이미지 파일들은 Node 서버의 정적 파일로 처리하시거나 별로 서버로 구성하는 것이 좋습니다.